手机版 欢迎访问人人都是自媒体网站
本文讲述了六个数据可视化应用规范:包括图表分类、画面布局、硬件设施、字体字号、画面配色、画面饱满和画面动效。

今天为大家带来的是数据可视化应用设计规范,谈谈我在设计过程中的一些经验以及分享。
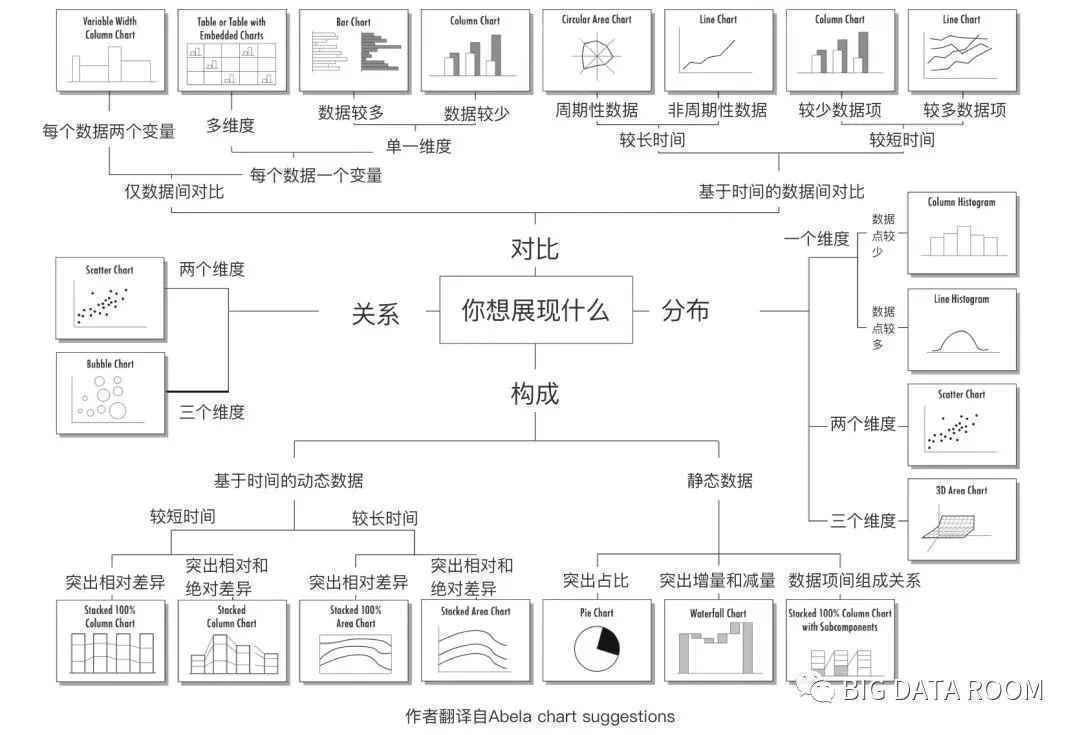
一、图表的分类介绍以及应用范围一提到图表,大家脑海里浮现的,通常是柱状图、饼图、趋势图等等。这是按照图形等维度对图表进行分类,经常会导致图表的误用。
图表的作用,是帮助我们更好地看懂数据。选择什么图表,需要回答的首要问题是『我有什么数据,需要用图表做什么』,而不是 『图表长成什么样』 。因此我们从数据出发,从功能角度对图表进行分类。


在画面中我们经常会遇到各式各样的屏幕分辨率,有大屏的LED屏,有平面显示屏,数字拼接屏等等。那么具体的项目中我们如何去定义这些不同尺寸的屏幕来进行画面布局呢?
16:9是指显示器的宽高比。根据人体工程学研究,发现人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,所以电视显示器行业根据这个的黄金比例尺寸来设计产品。


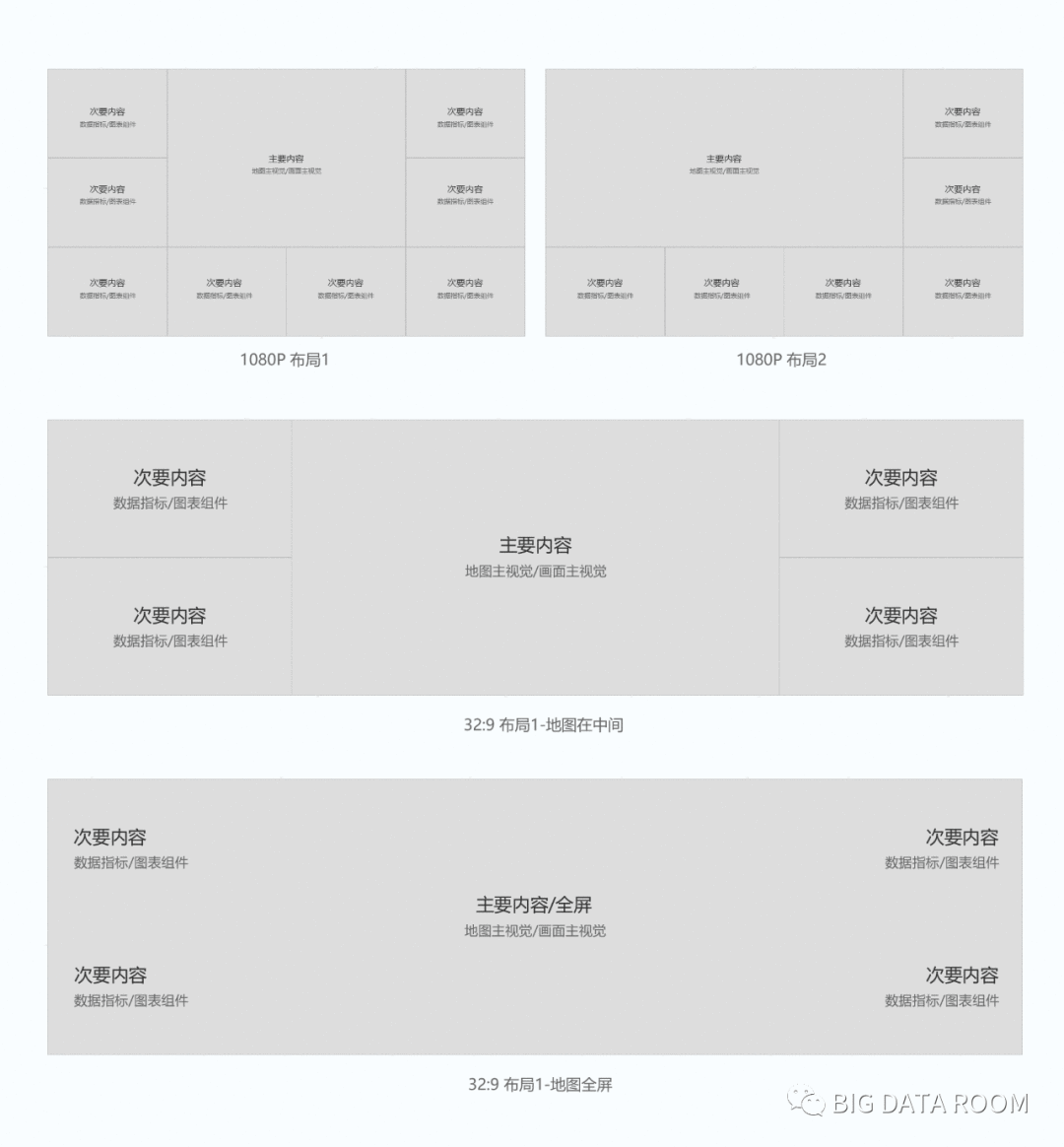
如若有其他分辨率下的屏幕,按照这个规律的基本布局,尽量使组件呈现16:9比例排布是最好的;超长分辨率下的大屏设计或者拼接很多块显示器的大屏可以通过具体业务内容来展示,按模块去划分,功能点明确即可。
此处布局只是我个人觉得比较合适的展示方式,并不代表一定是需要这么排布,还可以有很多的形式去布局。
也可能因为业务不同,版式也会有调整,不过万变不离其中,掌握基础要素,其他分辨率下照样可以有很多编排形式!

1)点间距不同
P3点与点之间的距离是3毫米,P4点与点之间的距离是4毫米。
2)清晰度不同
P后面那个数字越小,代表两个灯珠之间的距离越小,清晰度越高,相对应,价格也会高,因为每平方的像素点P3比P4多很多,成像效果好。
3)最佳可视距离不同
点间距P3(3mm)的显示屏,它的最佳可视距离是3.5~10米,点间距P4(4mm)的显示屏,它的最佳可视距离是5~13.5米。可以根据自己的实际情况,选择最适合的型号。
2. 拼接屏拼接的每块小屏一般是16:9的高清屏,设计尺寸可以把上下高度设定为1080px,长度按照拼接屏的数量比例得出长度的设计尺寸。
例如3乘5的一块大屏幕,高度3块屏设为1080,每块高就是360,360除9乘16等640,640就是一块屏幕的长度,640乘5块屏=3200最后得出设计稿尺寸就是:高1080px乘宽3200px(在这里感谢我的数学老师)。
现在企业常用的有无缝隙、1.7mm缝隙、3.5mm缝隙、三种拼接大屏,缝隙越小越贵。
另外大屏设计还有一个比较重要的问题就是注意拼接屏之间的缝隙,设计时千万不能跨屏设计,不然很影响美观。
3. 控制端目前企业用的最多的控制端为ipad控制,需要在ipad上制作出控制端页面,一般尺寸为2048*1536,控制端大多数为按钮操作,页面尽量简单明了。
四、字体字号以及画面配色631 1. 字体字号在数据可视化设计中,一般选中的字体有如下几种:
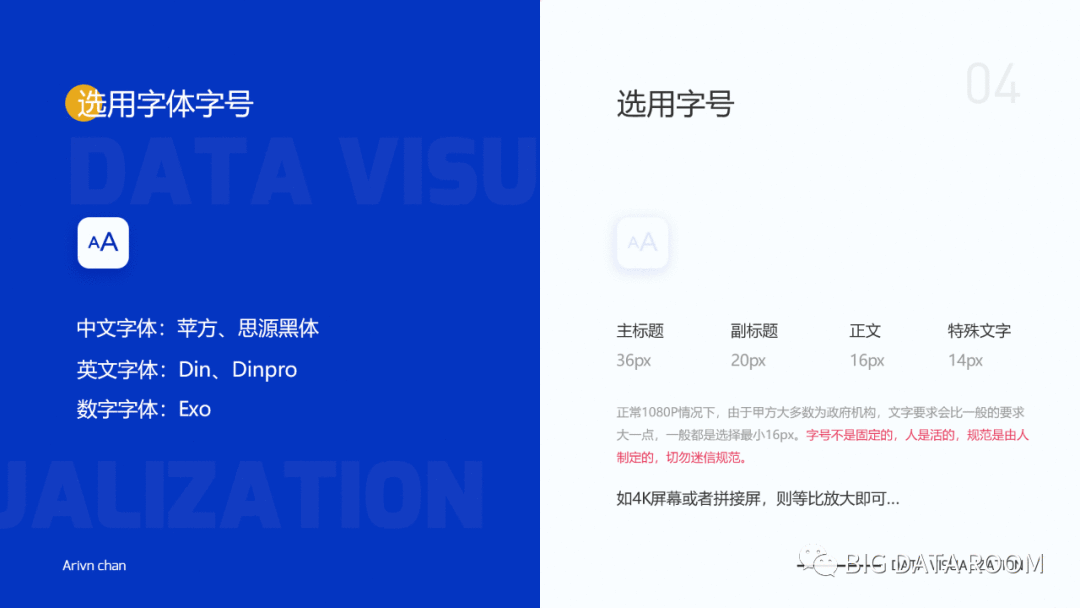
中文字体:苹方,思源黑体
英文字体:DIN,DIN-PRO
数字字体:Exo
正常1080P情况下,由于甲方大多数为政府机构,文字要求会比一般的要求大一点,一般都是选择最小16px。字号不是固定的,人是活的,规范是由人制定的,切勿迷信规范。

运用配色631法则,将配色定义为主色60%,辅助色30%,对比色10%去贯穿整套界面。文字的颜色通过重要、普通、次要去分配,是带有色彩倾向丰富页面视觉。
在数据可视化设计中,由于大屏是偏暗的,所以需要选择高饱和度的色彩,并且需要选择统一的颜色,保持画面协调。
有时候会遇到客户需要高饱和度的颜色并且多个颜色的时候,在选用时尽量选用饱和度不要太高的颜色,不然画面会很不协调,也就是所说的晃眼。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP