手机版 欢迎访问人人都是自媒体网站
排位分析是一种非常好的产品分析方法,能帮助我们窥视产品背后的设计者思想。本文作者对排位分析进行了系统的介绍,供大家学习。

学习产品最常用的方法是什么?对已有产品进行分析,通过分析反推设计者的思想,从而对这种设计方法进行学习。
这篇文章就给大家分享一个关于产品分析的实用方法,也是我经常使用的一个方法:排位分析。
一、排位分析法这是一种适用于可视化产品的分析方法,我们在可视化产品设计时,会罗列许多相关联的参数,再对这些参数进行筛选,这决定了哪些参数被呈现在当前页面,哪些参数在其他页面呈现,以及哪些参数最终被舍弃。
确定了页面要呈现的参数以后,就需要给这些参数赋予最终的价值,有的参数很重要,我们就会给一个比较高的视觉权重,有的参数不那么重要,就会给他一个比较弱的视觉权重。
表现的结果,就是谁在第一屏幕,谁在第二屏幕,谁在上面,谁在下面,谁大一点,谁小一点。
排位分析法,是根据参数的视觉表现权重,反推出参数价值高低的一种分析方法。

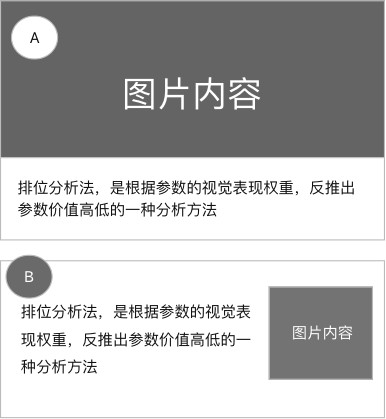
在A方案当中,图片被赋予了更高的视觉权重,其排位便是图片>文本,而在B方案中,文本内容被赋予了更高的视觉权重,其排位便是文本>图片。
A方案:
图片占据的视觉空间大于文本的视觉空间,
图片在文本的上方(由上至下的阅读顺序)
B方案:
文本占据的视觉空间大于图片的视觉空间,
文本位于图片的左方(从左往右的阅读顺序)
通过参数与参数之间的排位,我们就能推测出该产品幕后设计团队的思想以及价值观,甚至可以对其数据结果进行一定意义的推测。
资讯类产品通常采用B方案,以内容标题吸引读者,因为图片无法准确表达出文章的含义,而A方案通常用于社区,社交,电商类等产品,更多的是依靠图片来吸引用户的注意力。
如果我们发现资讯类产品大量使用了A方案,又或者社区类产品大量使用了B方案,这就是值得留意的一个细节了,要么是设计者有特殊的考虑,要么就是设计者“张冠李戴”了。
二、“框架”排位排位分析法是针对视觉表现的一种分析方法,不仅仅是参数与参数之间存在视觉权重的差异,由多个参数构成的框架与框架之间也存在视觉权重差异。
当页面存在较多参数时,为了降低用户的阅读成本,给到用户更好的信息结构,通常会将多个有较强关联性的参数置于一个框架,在视觉设计时,就会先对框架进行设计,哪个框架先呈现给用户,哪个框架后呈现给用户。
这就是给内容框架赋予了不同的视觉权重,通过对框架视觉权重的分析,也可以构造出“排位”。
电商的商品详情页,就是一个参数非常多的页面,设计者通常会划分出“头部”,“活动”,“保障”,“基础信息(选择+参数)”,“评价”,“店铺”,“商品详情”,“推荐商品”……
图片太长,这里就不截图了,你可以打开淘宝点开看看。
站在视觉权限的角度,设计者赋予了这些框架一个排位顺序,“头部>活动>保障>基础信息>评价>店铺>商品详情>推荐商品”。
我们通过框架的排位,可以解读出设计者的价值观。
设计者认为店铺的信息比商品信息更重要,一个好的店铺形象,较高的店铺等级能够有效的促进消费者的购物行为,所以店铺的排位比商品详情的排位更高。
设计者认为给到消费者承诺保障比商品的详情更重要,在消费者购买之前,给到一种安全可靠的承诺,能抵消一部分消费者的购买顾虑,消费者可以带着“7天无理由退货”,“假一赔十”,“30天质保”这样的定心丸,愉快的浏览商品详情,而不是在了解商品以后,再去思考“商品是否可信任”。
当我们试图将这些框架更改顺序,就更能感觉到“排位”所传达的设计者思想。
我们可以尝试将店铺信息放在商品详情之后,也可以尝试将保障信息至于商品详情之后,当框架的位置发生改变以后,其所传达的含义就发生了变化。
店铺信息置于商品详情之后,所传达的含义是该商品属于某个店家,而店铺信息置于商品详情之前,所传达的含义则是该商家的某一个商品,信息与信息之间的主次就发生了变化。
前者更侧重商品本身的吸引力,后者更侧重店铺的形象,不同的设计方式传达出了不同的产品价值观。
这里还有一个有趣的“排位”,在电商产品里,商品详情通常属于信息结构的末端,“推荐商品”则是对内容的延续。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP