手机版 欢迎访问人人都是自媒体网站
在Axure中,中继器可以与自建部件库搭配着来使用,中继器的优点是可以添加交互事件来实现想要的动效,缺点则是制作起来相对复杂。自建部件库则能很好的解决这个缺点,因为可以将添加了交互事件的中继器制作成自建部件,这样就只需要复杂一次,以后在需要使用的时候就可以直接引用。
本文主要分为以下四部分,中继器案例、中继器是什么、中继器的基本构成以及中继器的案例实践。
中继器案例中继器是Axure中相对而言比较复杂的元件,上手难度相对较高,但是中继器的功能也是比较强大的,除了可以直接进行复用和数据的批量操作,还可以对数据进行增加、删除、筛选、修改等操作,掌握了中继器之后,能够做出很多我们常见的一些动效,先简单的看几个利用中继器做出来的效果。
简单列表页下图是利用中继器做出来的一个列表页,列表页在App中使用的情况非常多,比如图文列表(常见于各种App,如微信聊天列表、今日头条列表、商品列表等)、文字列表(个人信息、地址、商品详情)、二级列表菜单等。

利用中继器制作列表页之后,可以将中继器做成自建部件,这样在进行列表页创建的时候就能够直接拿来复用,另外利用中继器创建的列表页也无需进行重复排版,直接在中继器里修改数据即可。
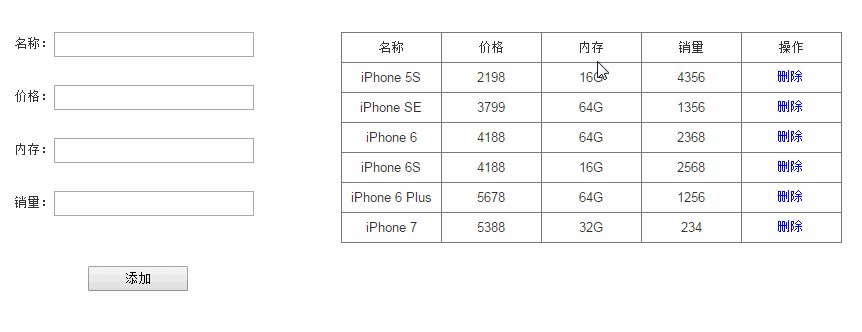
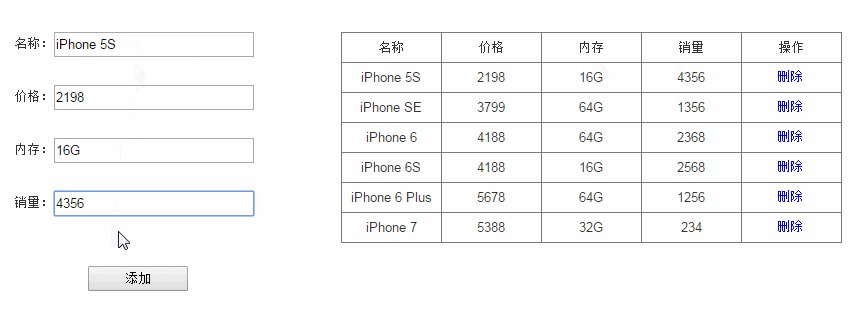
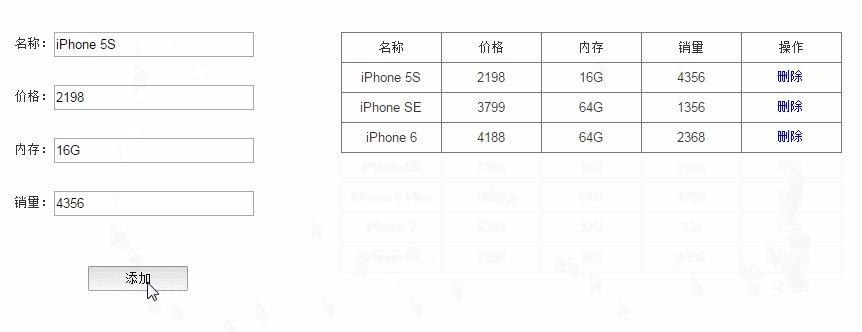
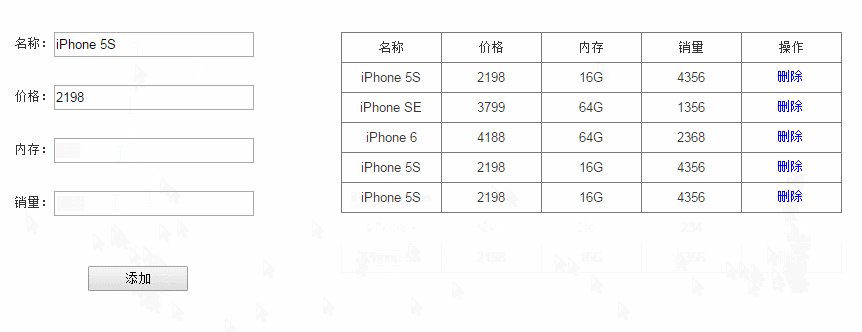
添加与删除数据下图为一个数据列表的添加与删除数据效果图,在实际的使用中可能是某一列表的添加与删除,比如用户信息的添加与删除、比如外卖的地址信息的添加与删除等,除了纯文本的添加与删除,中继器也能够实现图文列表的添加与删除。

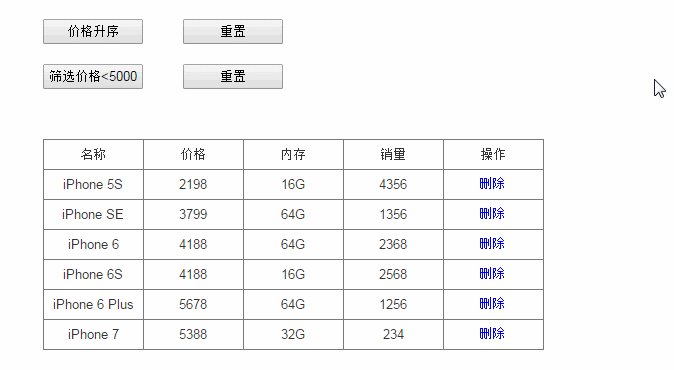
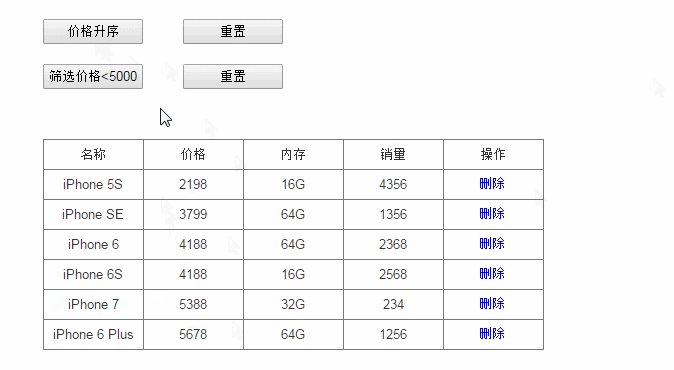
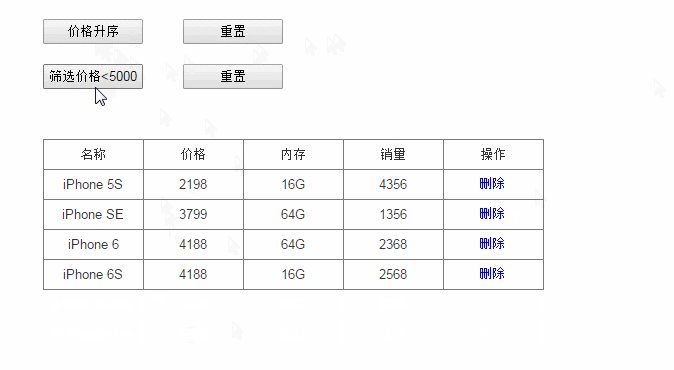
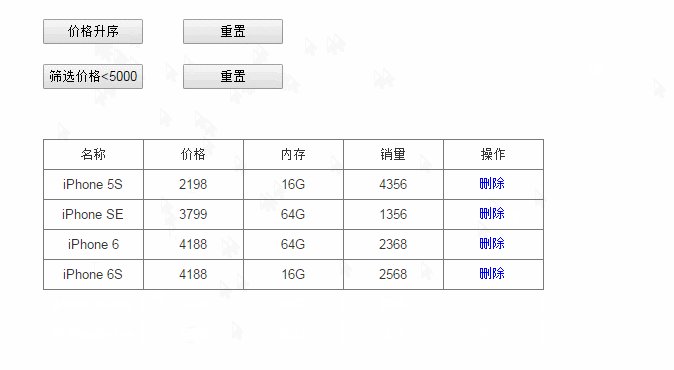
下图为简单的排序与筛选效果,Axure中继器中支持日期、数字和文本的排序,筛选则需要使用函数,利用中继器可以实现条件筛选的效果,比如在App中通过距离、价格、销量等数据来进行筛选。

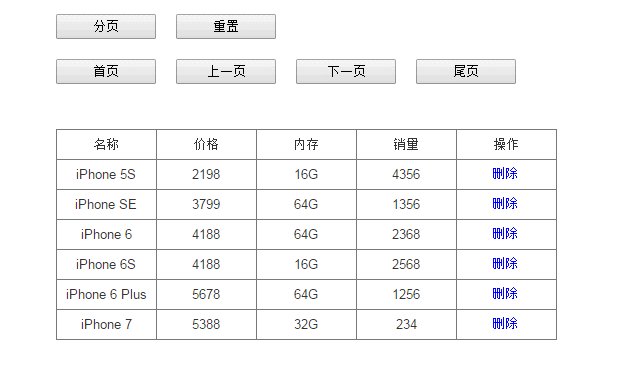
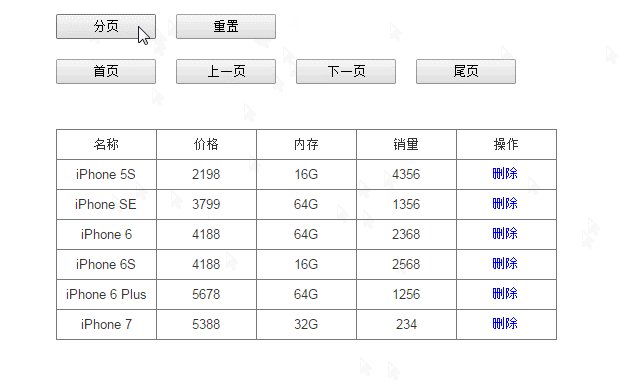
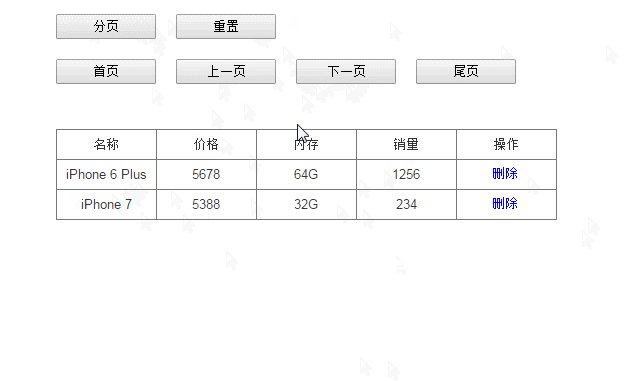
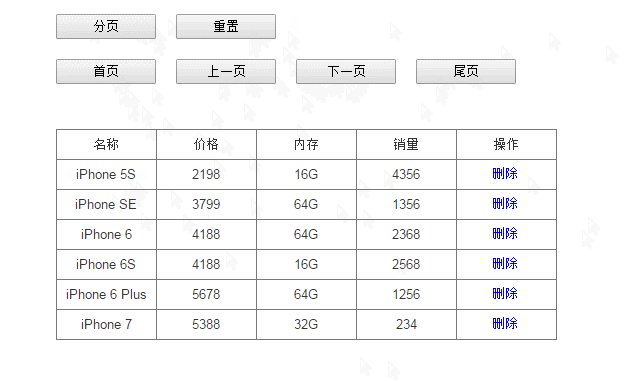
分页与切换是将列表页进行分页设置每页显示的数据量,然后进行上一页、下一页、首页、尾页等这些页面之间的跳转操作。

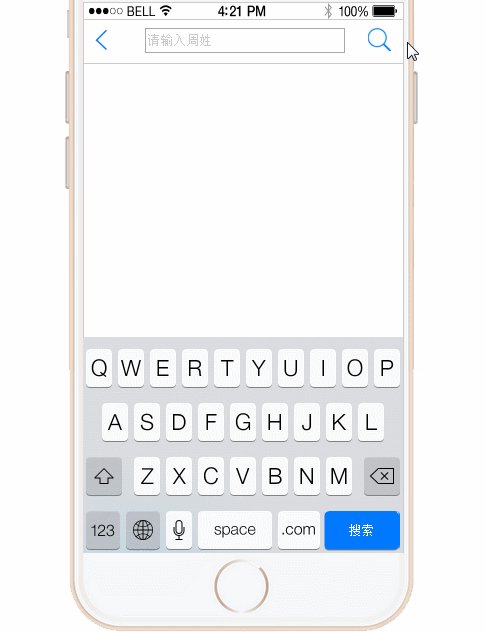
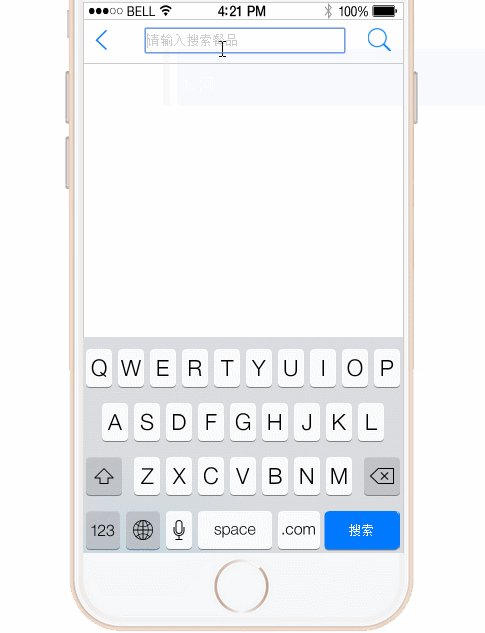
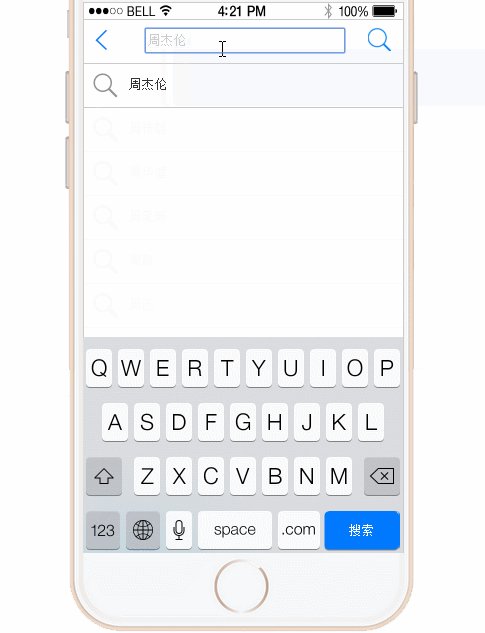
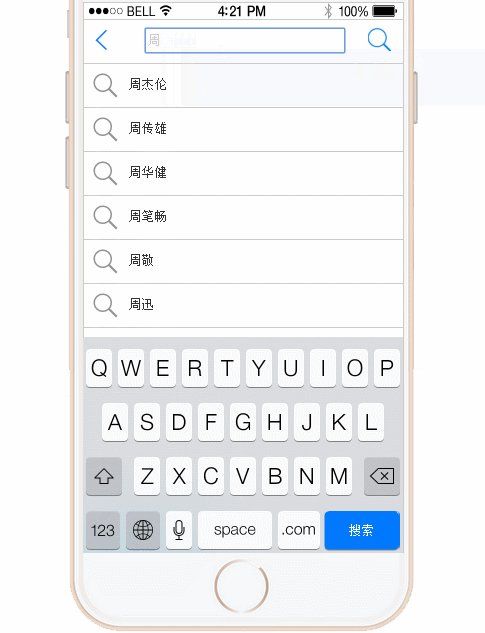
动态搜索在一些搜索的页面用到的比较多,比如各种搜索框中都会通过关键字的匹配来实现动态的搜索,从而减少用户的输入,以达到更好的用户体验,在Axure中就可以利用中继器实现这样的效果。

看完中继器的可以实现的一些动效之后,有没有跃跃欲试,想直接尝试的小伙伴可以直接跳到文章的中继器案例实践部分,接下来会先介绍一下中继器相关的知识,最后才是中继器案例实践。
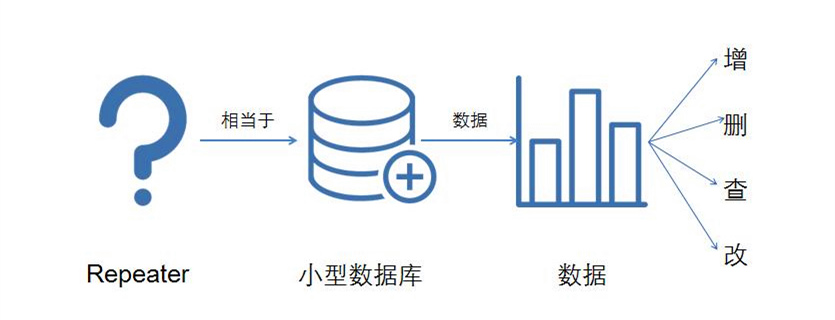
中继器是什么中继器(英文名Repeater)是Axure RP 7.0推出的新功能,中继器相当于程序开发中的小型数据库,用于存放同种结构的数据,可对其中的数据进行删除,增加与更新,以及根据设定好的条件对呈现的数据组进行过滤等操作,学习它的使用有助于我们快速设计一些复杂的交互界面。

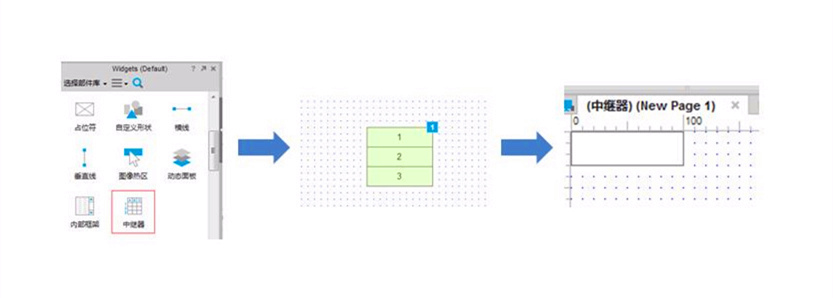
中继器在Axure的默认部件库里,拖入到操作区中之后显示的是一个简单3行表格,在中继器外部无法对中继器进行操作,双击后进入中继器内部进行操作,中继器内部的一个部件对应着外部元件的一个纵列,对单一部件进行修改,则会在中继器外部的整个纵列产生修改。

中继器主要分为数据集、交互、样式三大部分

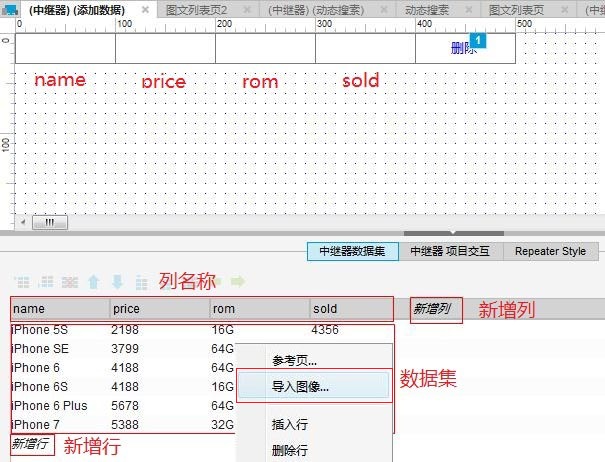
数据集是中继器的数据来源,可以通过在数据集中添加数据,然后将数据赋值给中继器的具体元件来实现赋值的效果,如果需要在中继器中添加图像,点击右键选择【导入图像】即可。如下图所示,最上面是数据列的名称,只支持英文命名,中间的部分是中继器的数据,两侧分别是新增列与新增行。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP