手机版 欢迎访问人人都是自媒体网站
作为一个尚未出道的新人,在看各位大咖的产品之路,更为兴奋和谨慎,提笔在于记录产品路的点点滴滴,也欢迎一起沟通和学习。
这里我就用一个主界面和多层的动态面板内嵌(只是钻研和加深交互练习,平常还是跳转链接更方便)。演示一下关于QQ界面的一些交互效果,也希望和大家一起学习和进步。
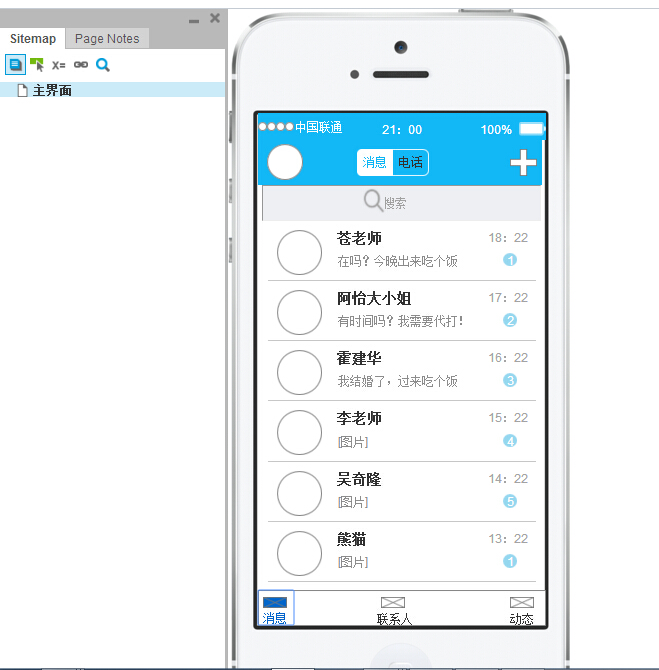
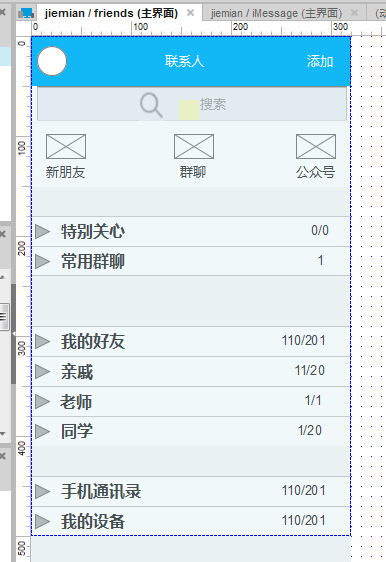
下面是制作完成后的三大界面(消息、联系人、动态)内容;



下面分享一下制作过程。如有错误,欢迎指教;
1、制作部件和构建大致框架 (1)启动界面从部件库拖入iPhone外壳(网上有分享的该部件库);
从部件库拖入图形部件,通过托拉拽的方式使之与iPhone外壳部件的屏幕大小差不多,并放置于上,导入启动界面图片(手机QQ启动截屏获取该素材);
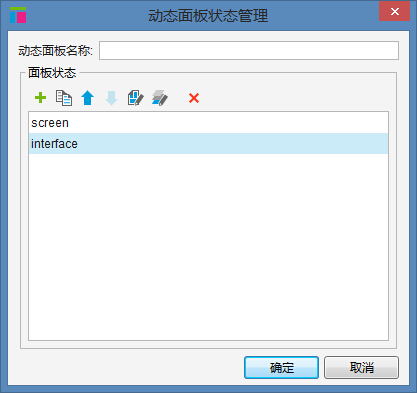
将图形部件转换为动态面板,状态1命名为screen(启动界面),增加状态2命名为interface(放置消息、联系人、动态三大界面);


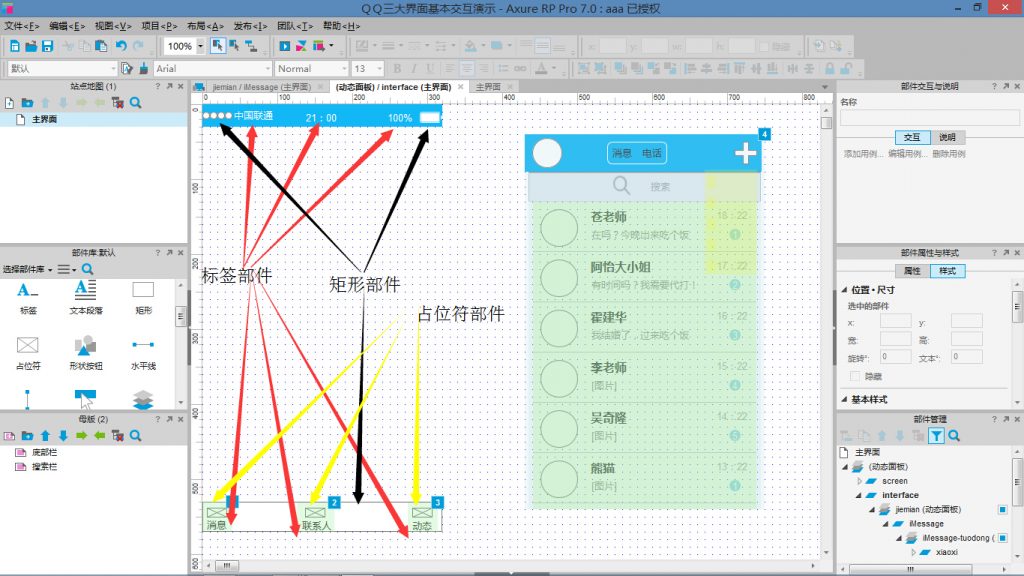
点击进入状态2(interface),进行三界面共有部件制作,手机通知栏和手机QQ底部选项卡,如“21:00”、“中国联通”等皆为标签部件,框框、圆形等皆为矩形部件(拖入矩形部件,右上角有个灰色小圆,单击即可出现可转换图形列表),图片在此省略,用占位符代替;

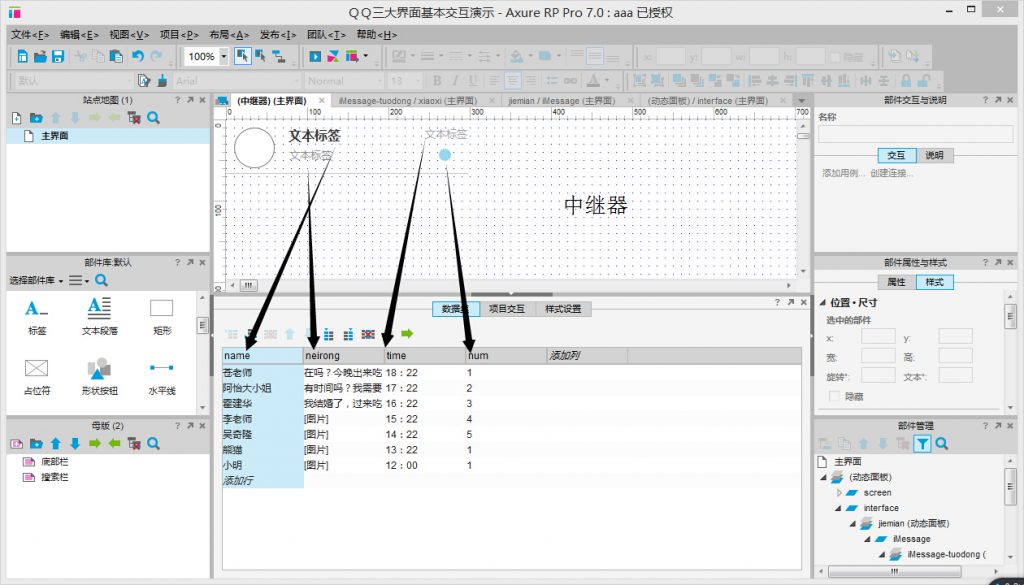
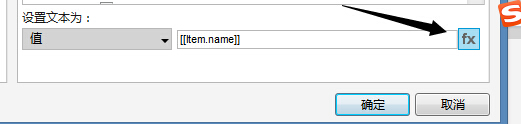
消息列表用中继器部件制作,向其中添加矩形、标签等,与底下的数据集命名相同,分别为“name”、“neirong”、“time”、“num”,并在项目交互里的每项加载时写用例,在用例编辑对话框左侧点击设置文本,在右侧的配置动作中选择部件(以name部件为例),点击右下侧的设置文本框后的“fx”字样,然后点击”插入变量或函数…”,选择“item.name”。其余几个部件类似。然后中继器数据就能够正常显示;




将中间部分(除却上面的通知栏和底下的选项卡)的所有部件选中,鼠标右击,转换为动态面板(命名为jiemian),给此面板增加state2,state3,state1,2,3分别命名为iMessage、friends、playing(对应消息、联系人、动态三界面);

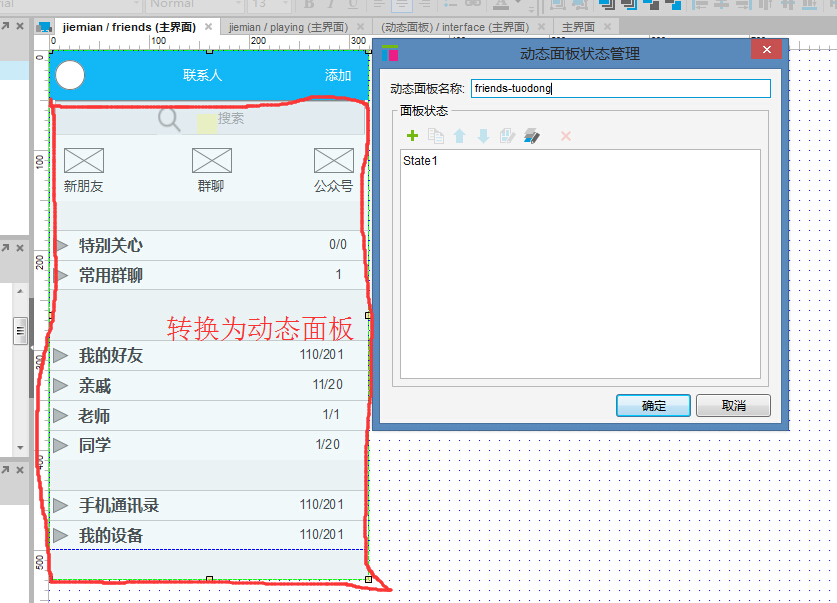
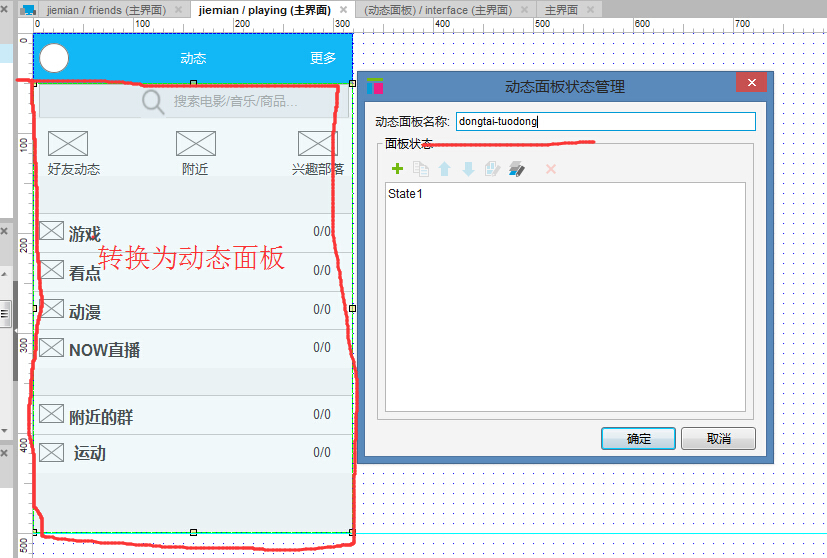
分别进入jiemian动态面板的状态“friends”和“playing”,制作部件,多为矩形部件和标签的制作。然后将需要被拖动到部件选中,转换为动态面板,分别命名为“friends-tuodong”和“playing-tuodong”;




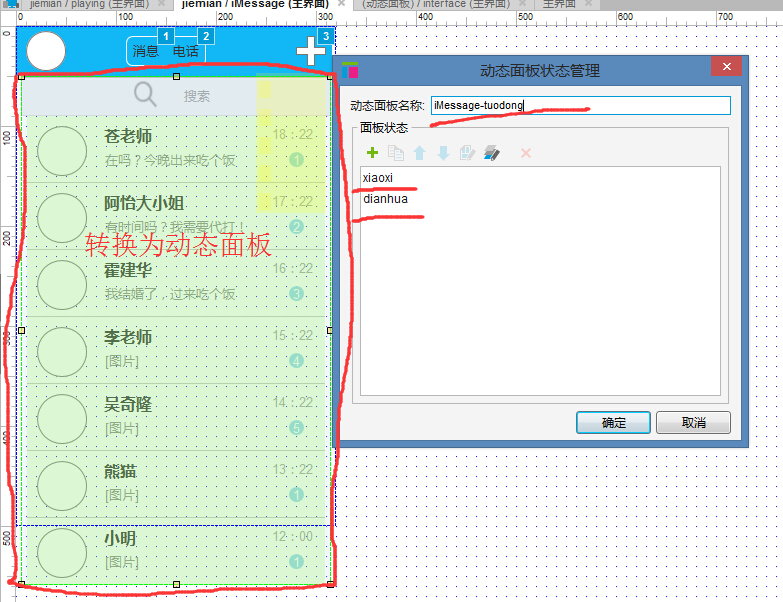
另外,在消息界面,我们可以看到,点击上面的”消息“和”电话“又可切换界面,所以我们进入入jiemian动态面板的状态”iMessage“,将中继器和搜索框等选中,转换为动态面板(命名为”iMessage-tuodong“),增加状态2,state1和state2分别命名为”xiaoxi“和”dianhua“;

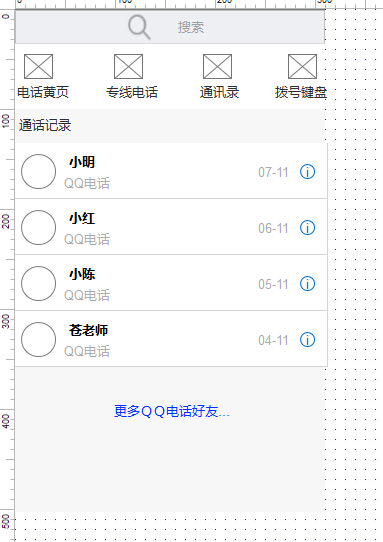
进入状态“dianhua”,制作相应部件,多为矩形部件变换所得(因为部件并不多,所以这里没有用中继器);

至此,我们的部件制作和大体框架就已经全部完成了,接下来就是用例事件的编写啦~~
2、小用例事件 (1)启动界面Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP