手机版 欢迎访问人人都是自媒体网站
这篇教程要介绍的案例是:App界面上调整时间的可交互原型。我们先看一下效果:
这个案例用的是Principle这款软件做的。Principle近段时间非常流行的一款做原型的软件。很多公司也用Principle做高保真原型,这样就可以作为最小可行性产品(mvp),在正式开发前就进行用户调查、可用性测试。
Principle有如下几大优点:
容易上手;
支持从sketch导入素材,极大的节约时间;
可以随时查看效果 ;
可以录制视频;
有一个独特的Drivers功能 。
案例里面就主要用了Drivers的功能。手指在屏幕上下滑动时,分针和时针会随着滑动一起旋转。这就是Drivers。Drivers是Principle的一个重要功能,也翻译成联动。
官方对于联动有有一大段的解释,但是如果没有做个是很难看懂的,但没有关系,因为接下来会通过实例来介绍这个功能。
第一步:将素材导入到principle中方法有2种:
1、拖动素材到principle中,需要一个个拖
2、在sketch中做好素材,将sketch保持打开状态,再打开principle选择导入就可以了

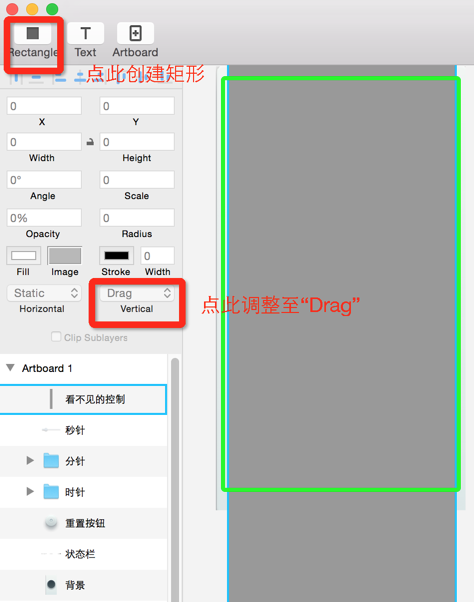
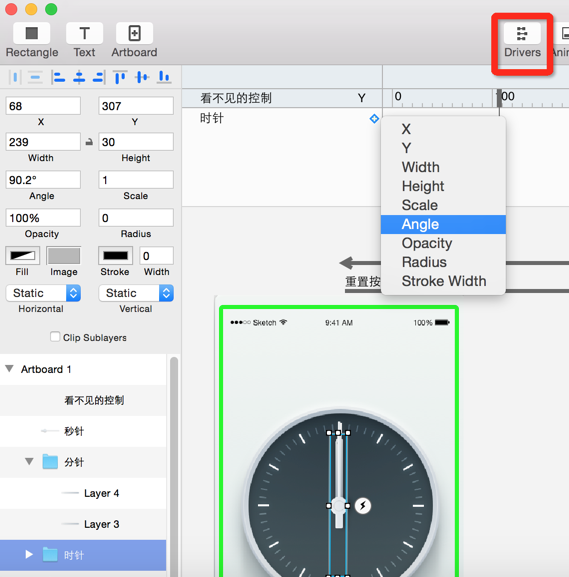
1、创建一个矩形,把矩形的高度做的很长。命名为“看不见的控制”,调整Vertical属性为Drag。这样就可以在preview中上下拖动这个矩形了。(见下图)

为什么第一步要这样做呢?这是因为我们要上下滑动这个矩形的时候,分针和时针可以旋转。那么这个矩形就是联动源,矩形和分针、时针之间是联动关系。
为了更好的理解这个概念,我们看一下官方的解释:
联动源(Driver Sources)
想要创建联动,在画板上必须存在一个可改变的属性,这叫做联动源。在联动视图中列表中,可拖拽图层、可滚动图层,以及选择属性将自动展示出来。
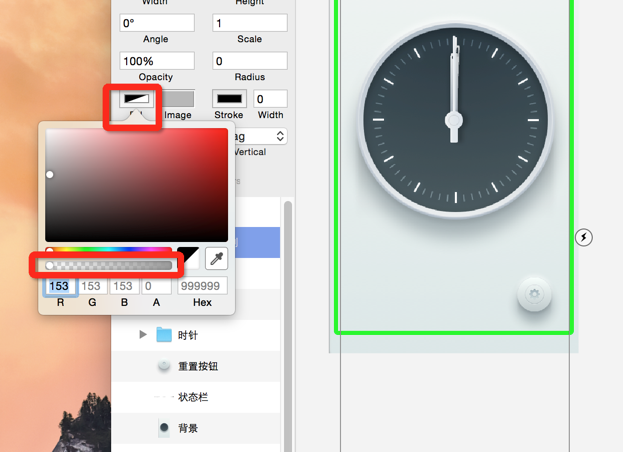
2、然后将这个矩形的Fill属性中的透明度调整到最高。让这个矩形变透明。(见下图)但是注意:不能直接调整Opacity这个属性,是因为如果这么做,那拖动这个矩形不会产生任何效果的。

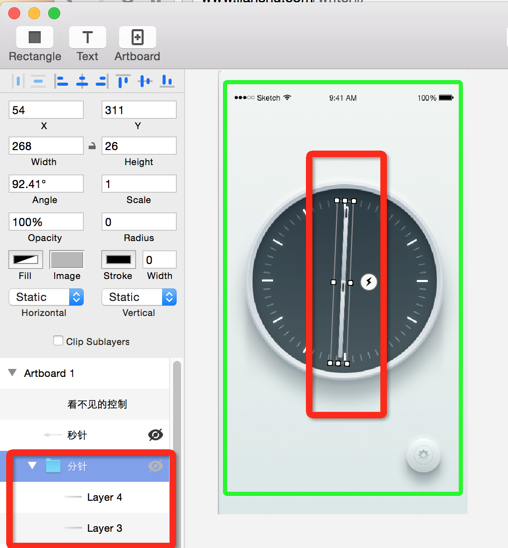
1、首先要把分针的图片处理一下。因为分针要围绕表盘中心转动,所以分针的中心要调整到针的末尾。但principle暂不能调整中心点(有谁知道如何调整可以告诉我,感激不尽)。所以我有个笨办法,就是复制一个分针,放到对称的位置,选中这两个分针,按住cmd+G组合。再把其中一个分针调整为透明。就调整好中心了。

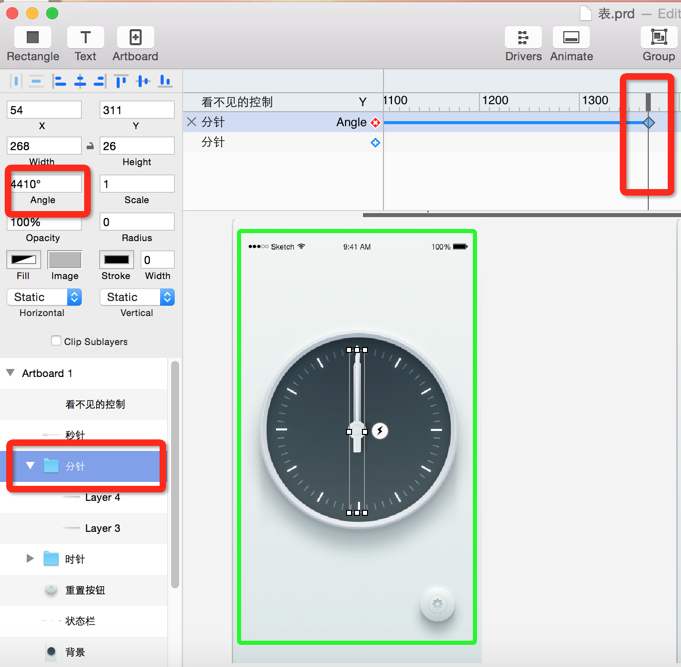
2、然后关键时刻到来啦。选中“分针”这个组,点击Driver,点击时针旁边的+号选择Angle。

3、然后将下图这拉杆向后拉动到一个位置,在拉动的时候可以看到“看不见的控制”这个矩形在向下移动。这个和AE基于时间轴的概念不一样,这个是基于位置的。
4、选中分针,调整角度为4410度,这个时候Drivers面板中自动出现蓝色的线条,这个和补间动画的概念类似。
5、现在在将拉杆在蓝色线条区域内拉动会看见“看不见的控制”在移动的时候,分针也在旋转。这就完成了联动了。
这部分的操作,我们可以对照官方的解释,来理解一下:
联动属性(Driven Properties)
一旦有了联动源,你就可以用它控制其他任意(包括自己)图层的属性。选择一个你想控制的图层,在联动面板点击蓝色的加号图标,选择一个你想联动的属性。这时会以当前的属性参数创建一个起始关键帧。只有一个关键帧不起任何作用。
联动关键帧(Driver Keyframes)完整的联动需要至少两个关键帧才能有效果。方法很简单:水平拖拽灰色标记移动到你想添加的关键帧位置,然后调整属性值。Principle 将自动为你插入一个新的关键帧。关键帧能够通过点击衣橱,然后点击红色按钮到关键帧的左侧。

复制现在这个Artboard1。在左侧面板中选择Artboard复制黏贴即可。
在Artboard1中选中重置按钮,连接到第二个Artboard
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP