手机版 欢迎访问人人都是自媒体网站
首先这里要感谢一下@臻龙 老师,当年看的他的一篇《Word产品需求文档,已经过时了》文章,那时候我也刚刚入产品1年左右,顿时被这种PRD文档框架风格深深吸引了,不需要word,而是直接呈现在Axure里面,非常新颖。遂今天打算做一个小小的设计教程给大家,我会把所有步骤,事件等写下来,新手可以看看觉得有用的就学习一下,少走一些弯路,老人请多多指教,如果有不对的地方或者有更好的地方请指出来,共同学习嘛。
PS:关于PRD是什么这里我就不说了,说多了也没意思,直接进入正题吧。
我用的是axure8,有些东西的位置可能和7不一样,大家自己找找就可以了,蛮方便的。这里我就直接沿用臻龙老师的布局样式来说了(我还是改了一点的….)。
这不是prd教程!而是Axure做PRD框架的一个教程!源文件的预览网址是 大家可以先预览一下,决定是否要看这份教程。

因为这是一份axure编写的PRD文档,所以你要考虑它的适用性,这里推荐一些小型的web端,APP端,可以使用这种方法,但是大型的系统以及web端页面显得就不是那么好用了。总之一句话,刀刃要用到对的地方。
首先我们把这个页面拆成三个部分:
全局设置
一级菜单栏
二级菜单栏
内容页
这也是我们今天要全部弄的东西了,毕竟这种框架就相当于一个目录,把其他内容综合起来。内容填充什么,这个由你自己来决定。
1.全局设置顾名思义,就是一些设置一次就不需要再改动的东西了。(为了照顾新人,所以我会详细的写,会的大神可以忽略。。)
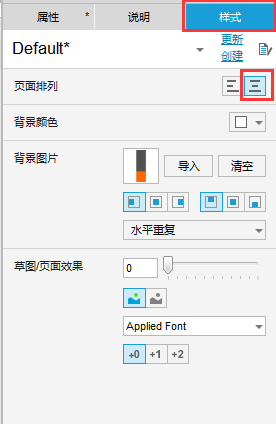
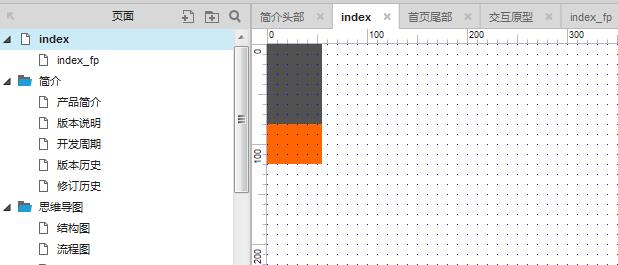
页面居中
就是让页面的东西居中显示,如图所示设置即可。
菜单栏背景颜色之前我也是做了两个大矩形,当点击预览的时候就傻了。因为长度不够后面留了很大的白色,想想拉长的话换个电脑可能也会出现各种各样的问题,本着能少设置一下,多兼容一些电脑,做了这样的设置
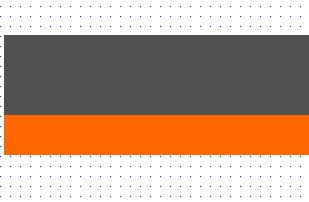
第一步,打开你的axure,然后放两个矩形上去,一个是一级标题栏的底色,一个是二级标题栏的底色。选好他们的高度就可以了。如下图,很糙很糙。

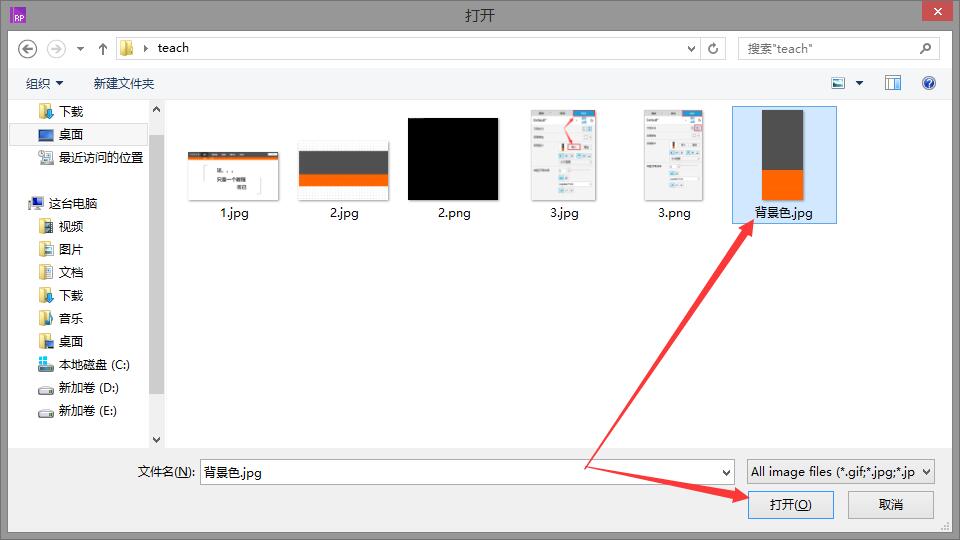
第二步,打开你万能的QQ,Ctrl+Alt+A开启截图功能,截下来一条,保存为图片,名字随便起。
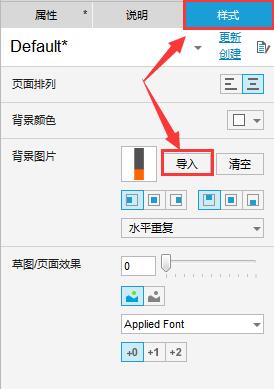
第三步,依然在样式里,选择导入,选取你刚才截取并保存的图片,点击确定即可,这个时候背景就变成你刚刚截图的块块了


接着你就可以愉快的看到你的页面呈现了不一样的效果。如下图。

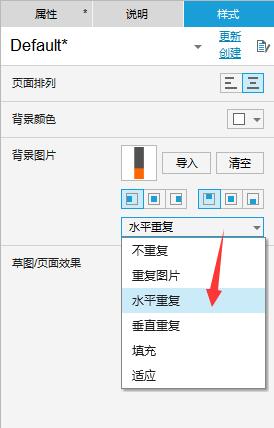
和说好的完全不一样啊,但是不用着急,这里面我们只需要回到样式里,将背景图片选项改为水平重复即可,如下图

选择完以后,就可以了,无论你屏幕有多大,放心吧,他都会延伸出去的。一劳永逸了。效果就不截图了。
2.一级菜单栏 菜单栏在做一级菜单栏的时候,我有试过几种方案,比如说每个页面都有一个菜单栏,相互之间是独立的,但是这种菜单栏发死,不灵性,不动感,况且我是个喜欢偷懒的人,一页一页复制对于我来说,实在是累。然而母版有时候限制有太多了,于是想到了一个相对比较好的办法吧,虽然不算完美,但最起码看起来舒服
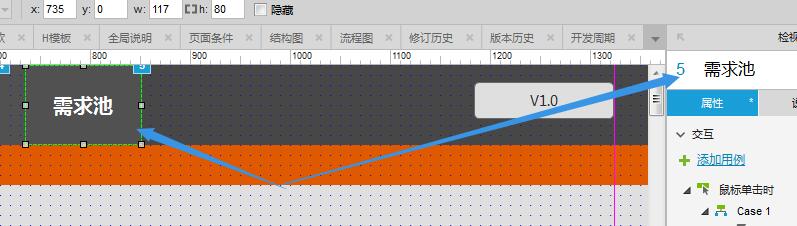
第一步,拉出来几个矩形,矩形大小相等,在矩形内部直接填写文字,并且给矩形名称起和矩形内文字相同的文字,这步很重要,例如:需求池那个矩形,矩形内文字是需求池,矩形名称也是需求池,(为什么这么做,稍后再说)排好位置。

第二步,把所有一级菜单栏的矩形设置为一个组合,就叫首页组合好了。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP