手机版 欢迎访问人人都是自媒体网站
好久没动手写点什么了,翻看之前写的一些关于Axure技能的教程,有些不忍直视,感觉写的有些凌乱,所以决定重开一个篇章。
在新的教程中,不再是单纯的教大家如何使用Axure这个工具创建原型,而是引入一种新的思路,让大家以产品经理规划产品的方式去创建通用性高、复用性高、可交互的产品原型组件。

友情提示:以下组件的规划设计是以iPhone手机为蓝本,思路可套用在安卓机型或是PC端
产品名称:移动端产品原型组件(适用机型iPhone5)
产品定位:为需要经常画产品原型的产品经理提供便利,方便其快速创建可读性高的产品原型
市场分析:通过在各个产品群收集到的数据显示,对于绝大多数需要画产品原型的产品经理而言,都希望能够拥有一套有价值的产品原型组件,方便其使用,而通过对市面上已有的产品组件下载量发现,该类产品的用户需求量巨大
用户分析:人人都是产品经理
竞品分析:市面上,产品原型组件已有非常成熟的产品供用户下载使用,但是,绝大多数的组件复用性不高,缺乏交互,需要用户二次开发。对于一些新手而言,使用成本较高,而对于熟手而言,反而更倾向于重新开发设计
盈利分析:免费,无盈利
产品结构:无
产品功能:导航栏,标签栏,单行列表…(待后期迭代完善)
备注:以上内容仅供参考,不同公司对产品立项有不同要求,但大致就是那么样一个结构,写这些内容只是让你对产品经理所做的事有个大概的概念。
下面我们就具体的功能,开始这次的产品经理基本技能教学。
产品功能:导航栏
功能描述:显示当前页面标题
功能分析:无
制作方法:
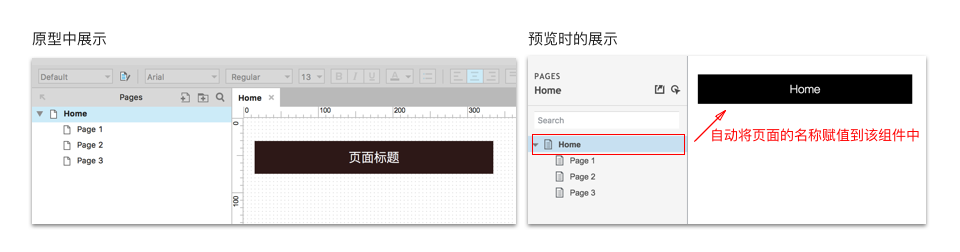
创建矩形组件:尺寸:320 x 44 像素,填充颜色:#000000,取消显示边框;双击该组件添加文本:页面标题,字体颜色:#FFFFFF,将该组件命名为:导航栏
添加OnLoad事件:设置当前文本的值为[[PageName]]
将该组件转为母版
这是个比较简单的功能,但是为什么还要拿出来单独当做教程的一部分来讲?正如上面所说的,我们要制作的组件要体现出3大特性:通用性高、复用性高、可交互,那他是如何应用的呢?

从上不难看出,我们在使用该组件时,直接拖到目标页面即可,并不需要额外设置什么,该组件便会自动获取目标页面的名称,事实上,在我们创建产品的原型中,对于页面的命名一般都相对比较规范,那么我们做过一遍的事情,为什么还要在组件上特别再做一次呢?而且在我们修改页面名称时,导航栏的名称也会随着改变,是不是很方便!
导航栏的样式相对而言比较固定,如果不喜欢我的初始设定,可以自己在母版中对该组件进行样式的调整。
方法论:这个组件使用的频率非常的高,而且是个产品经理就会做,但像这样处理的并不多,在这里提出这个简单的例子,就是要告诉大家,善于发现解决问题的最佳方法,用以提高自己的工作效率。
产品功能:标签栏
功能描述:应用分页控制
功能分析:在我们接收到这个产品需求功能的时候,理论上应该思考一下几个问题:标签栏上需要几个功能按钮?元素构成是什么?点击事件如何控制?带着思考,我们应该多参考一下市面上主流的APP标签栏的形式,从而去规划该功能应该如何设计。通过调研,我们可以清楚的了解,APP的标签栏功能按钮的个数一般控制在2-5个,构成元素一般是图标+文字,而点击事件则是跳转到功能按钮相对应的页面,而当跳转至对应页面时,对应的功能按钮需要高亮显示,用于告知用户当前该页面属于当前功能。
制作方法:
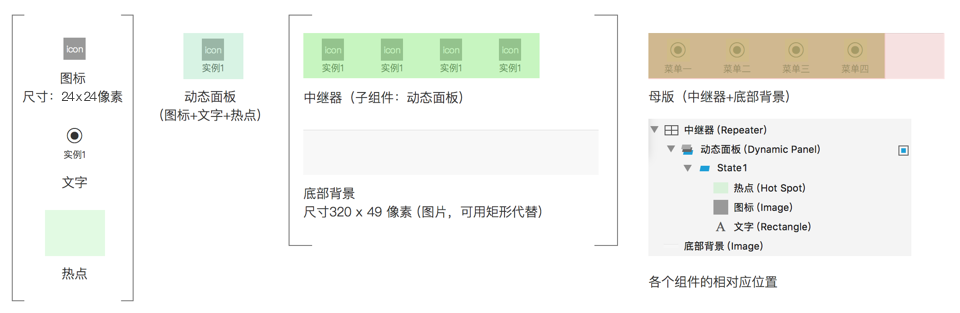
1、创建基本组件(复杂的组件构成)根据功能分析,明确组件构成:

特别需要说明一点,对于文字的样式处理,有点特别,在这里,我用了IOS8的文字图标,基本设置是:IOS8文字图标(回车)+文字,其中文字图标的字号为20px,文字的字号为10px,行间距为20,对齐方式:居中,底部对齐。这是个人喜好问题,我个人对内容的呈现有点偏执,可以按自己的习惯定义。之所以用IOS8文字图标,是因为容易控制且方便快速插入图标。
这里的图标展示方式提供2种:文字图标和图片图标,根据个人喜好选择,稍后会演示如何使用。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP