手机版 欢迎访问人人都是自媒体网站
看了前面几位大神发的中继器的九宫格啥的,我只能说:请收下我的膝盖!中继器我也就初级水平,就不献丑了,还是给大家分享点我这水平能够做到的东西,希望大家表喷我,多给我鼓励鼓励~撒浪嘿呦~
UP主要给大家分享的是某宝,你知道我说的是谁的,别装(认真脸),就是大淘宝咯,它的购物车页面的单个信息的加减和删除。主要是练习下动态面板和认识下局部变量的应用。废话不多说了,你们肯定急着要干货,那就开始吧!Let’s begin,plz follow your heart(这是什么鬼????)Pay attention to me(捂脸~~~~)
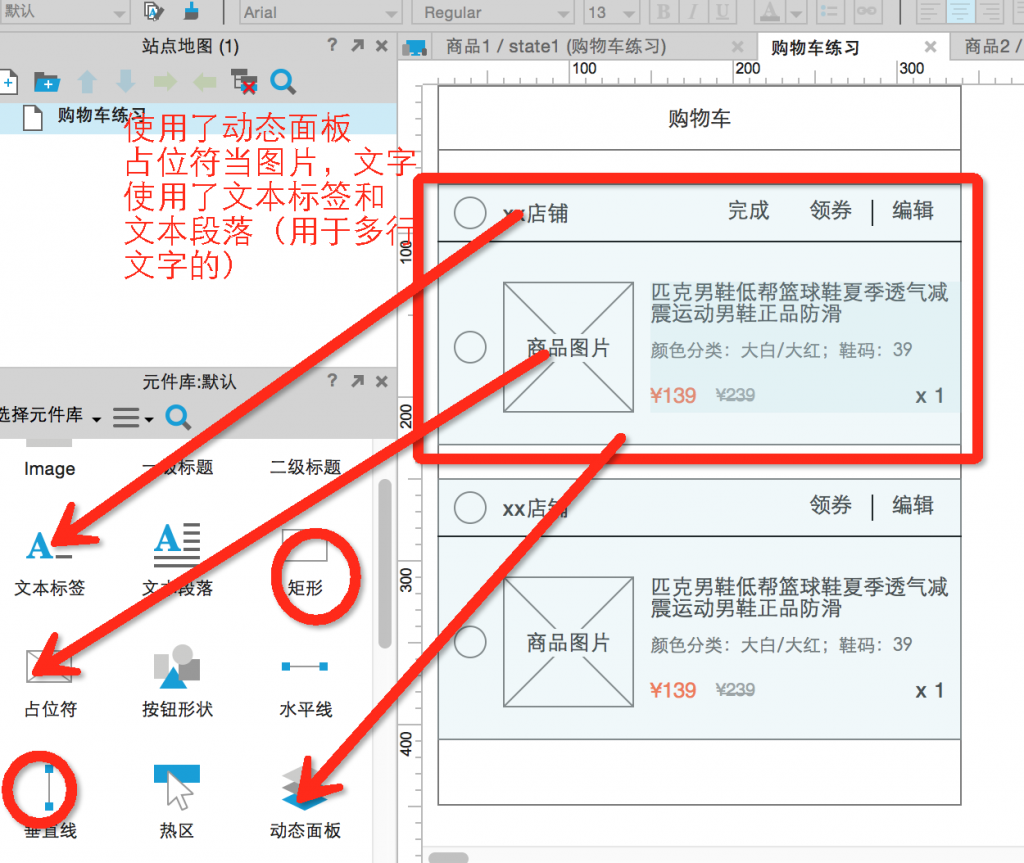
准备工作准备工作我就一下子先把需要的元素都放上去,你们先不用管它们干嘛的,后面一一介绍,跟着我的文字动动你的鼠标,快快把各个元素都拉进工作区吧
手机框架(UP主懒,随便拖了举行框当手机框架)
商品信息1(先拖出一个动态面板1,商品模块第一层,然后放上店铺,商品图,领券和编辑按钮,还有个完成按钮,然后再在此面板拖出个动态面板2,充当点击编辑按钮时的界面切换,在面板2里添加2个状态state,一个状态展示商品信息例如标题,尺码,价格,另一个状态展示加减和删除商品,把各种按钮拖进去,参看截图来)
再来个同样的商品,直接copy上面的即可,为商品信息2,你就当成不一样的好了
两个商品信息一列摆放(感觉是废话,你们表嫌弃我)
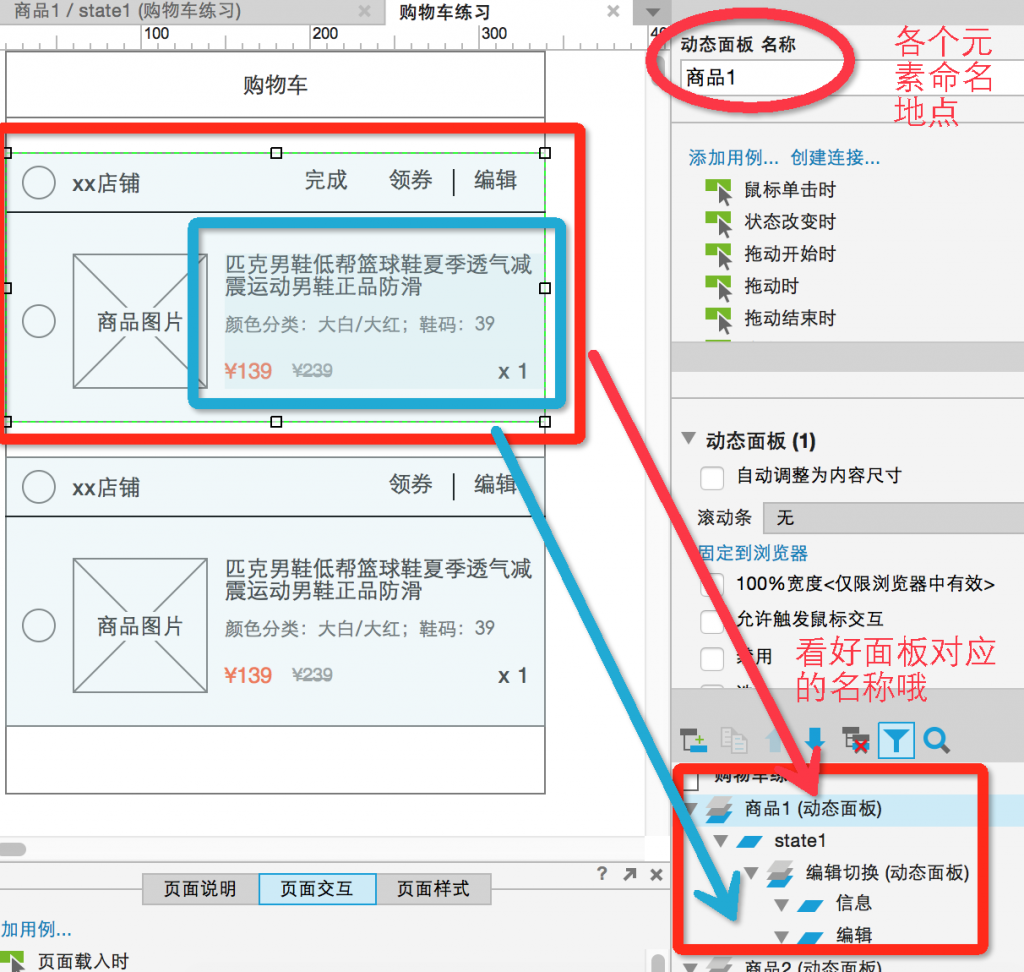
开始命名,动态面板1叫商品1,动态面板2叫编辑切换,面板2的状态1叫信息,状态2叫编辑;文字按钮命名,领券叫领券,编辑叫编辑按钮,完成叫完成按钮,加减号分别叫加和减,中间的数值叫计数,商品信息的个数叫计数和
差不多了,基本工作就这么多,若有遗漏请看截图描述,上截图。


来来来,进入下一部分,分析下要做哪些动作。
分析操作动作淘宝的购物车操作比较多,总的来说就是商品的编辑,分解下编辑都做了啥,我要做啥。
淘宝购物车可以各种其他链接跳转(这个这里不做,I don’t care),商品的重新选择(我懒,不做),商品数量的编辑(本分享重点),商品的删除(批量和单个,我只做单个删除介绍)。
我要介绍的是商品信息和商品编辑的切换,由“编辑”按钮触发,“完成”按钮返回,编辑状态下可进行加减商品的数量,完成后回到信息界面,商品数量对应变化;叫编辑状态下删除商品,自动返回商品信息界面(中间还有个二次确认提示,我跳过了),当前商品消失,下方商品上移。
动作分解如下:
点击编辑按钮,领券按钮消失,完成按钮出现(编辑位置),编辑消失,界面变商品数量等修改样子
编辑状态下,可点击加减按钮改变数量
编辑状态下,可点击删除按钮,从购物车内删除该商品
点击完成按钮,完成按钮消失,出现领券和编辑,商品数量对应变化
分析完动作了,那就来开始实现吧。Let’s do it!
实现动作效果一步一步来,心急吃不了热豆腐的,表着急,UP主我比你还着急,好期待你们的点赞哦~~~~~~~
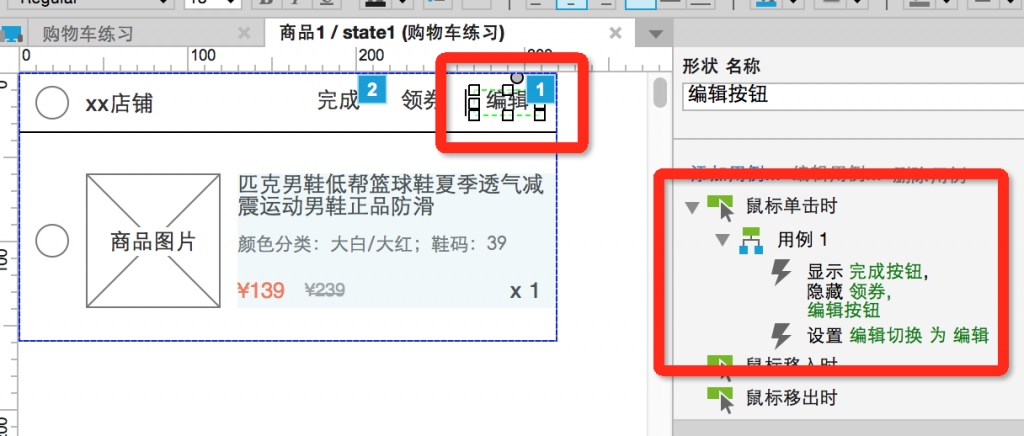
第一步:点击编辑按钮,领券按钮消失,完成按钮出现(编辑位置),编辑消失,界面变商品数量等修改样子
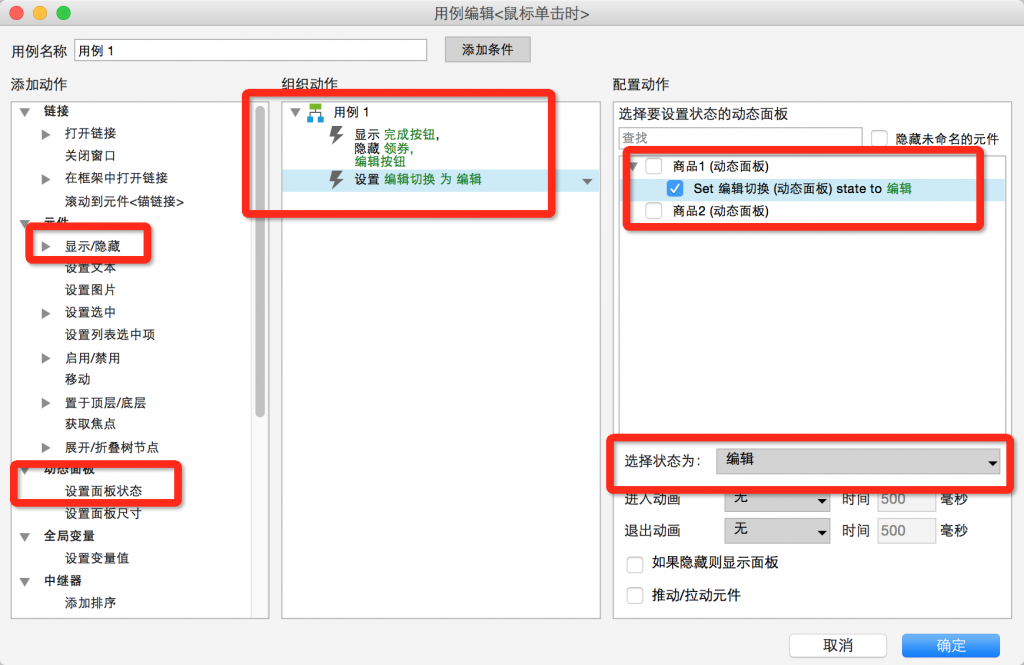
给“编辑”按钮添加用例,鼠标点击时,隐藏“领券“,”编辑”按钮,显示“完成”按钮,动态面板切换到“编辑”状态。“完成”按钮和“编辑”按钮叠加放在一个位置,别忘了,“完成”按钮设成隐藏,选中右键即可看见选项。


尝试一下,预览下原型看看成功没,好期待哦~
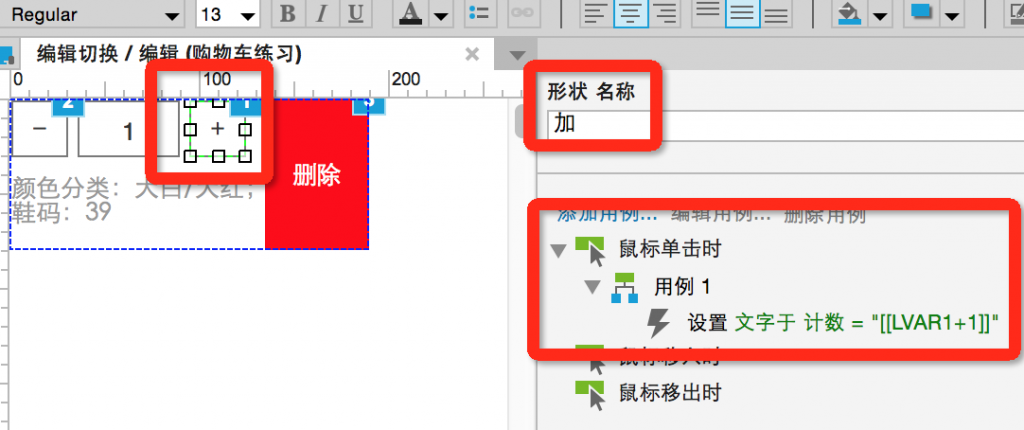
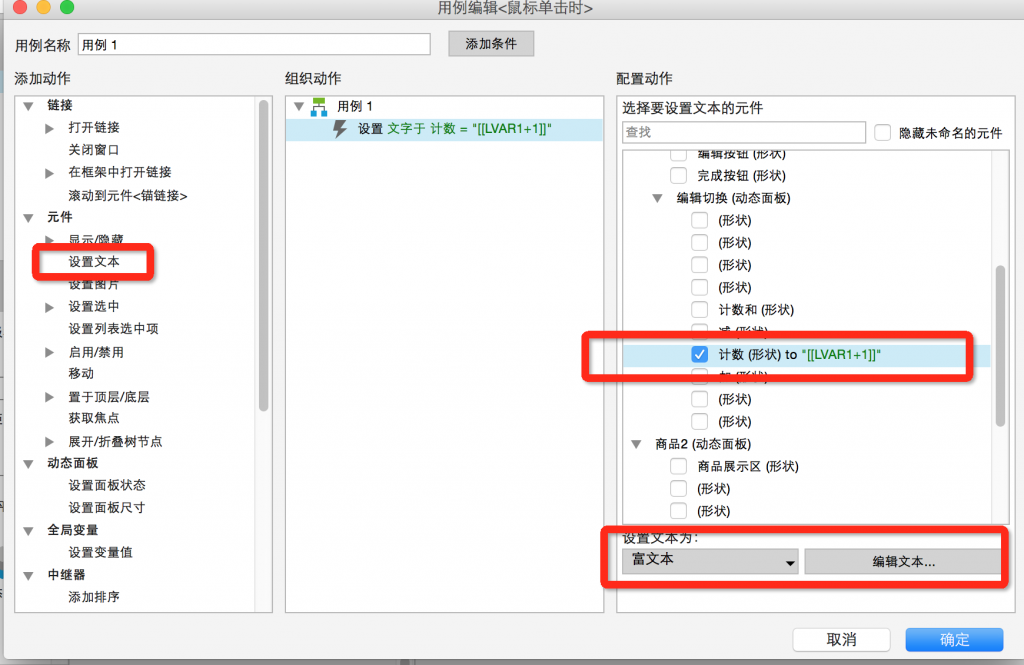
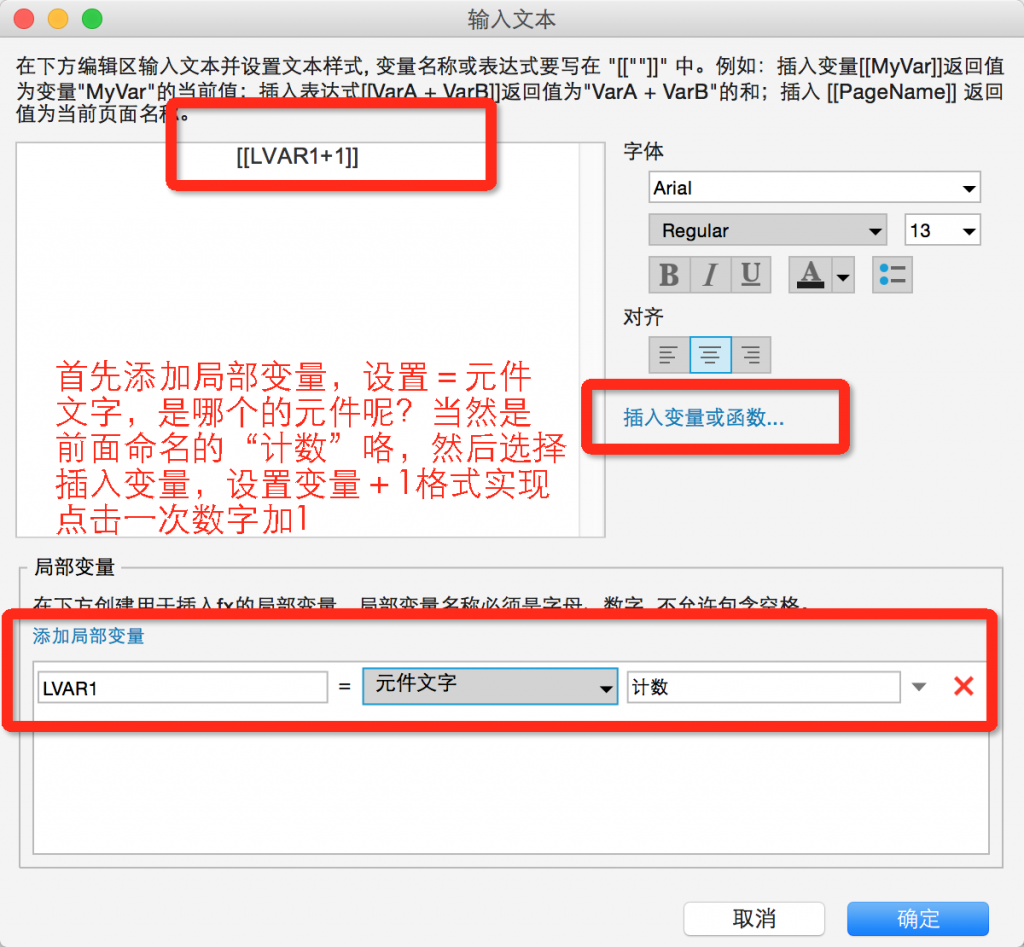
第二步:编辑状态下,可点击加减按钮改变数量
点击➕实现数字加1,点击➖实现数字减1,当心,这里要注意,数字为1时,点击➖号数字就不能够再减了。



Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP