手机版 欢迎访问人人都是自媒体网站
突发奇想要做一个推拉菜单效果,但是axure更新后,一直才发现有些功能更新了。研究了一下,网上没找到系统的制作流程。本篇文章在axure9环境里,系统讲解一下。

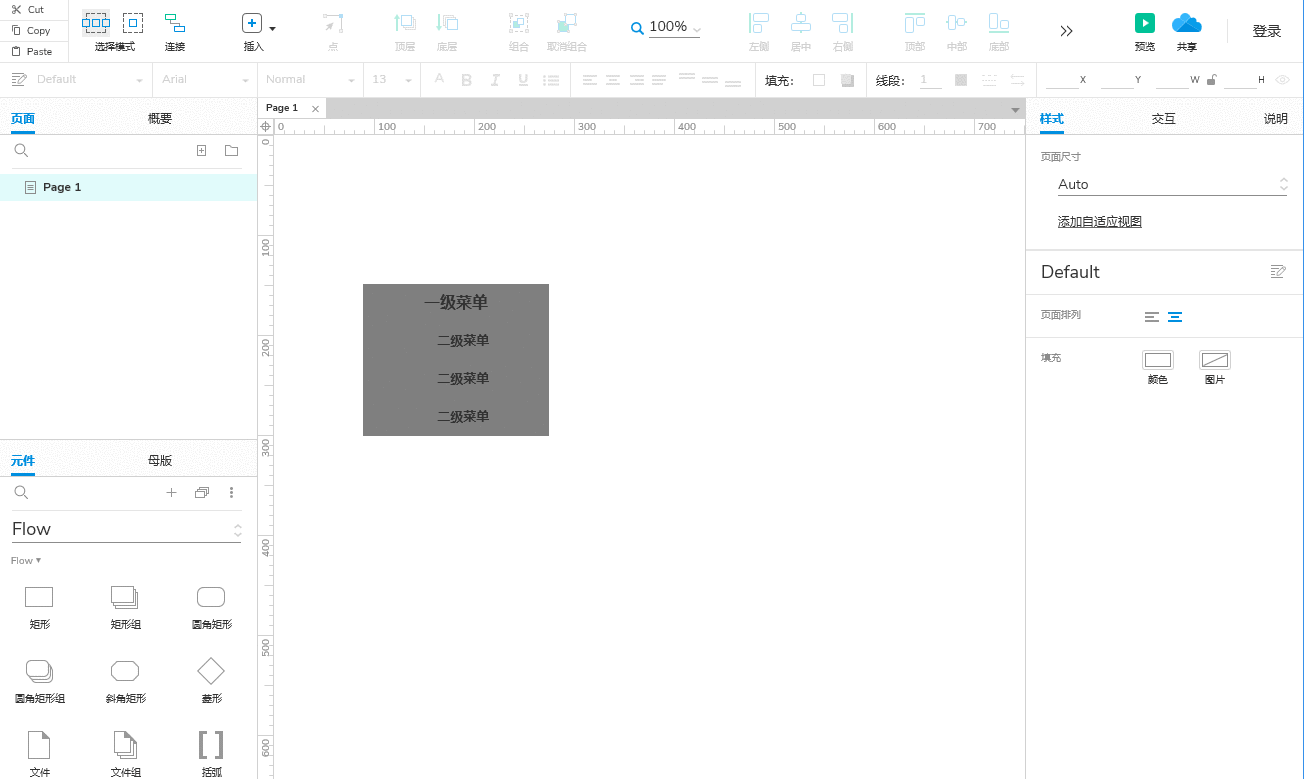
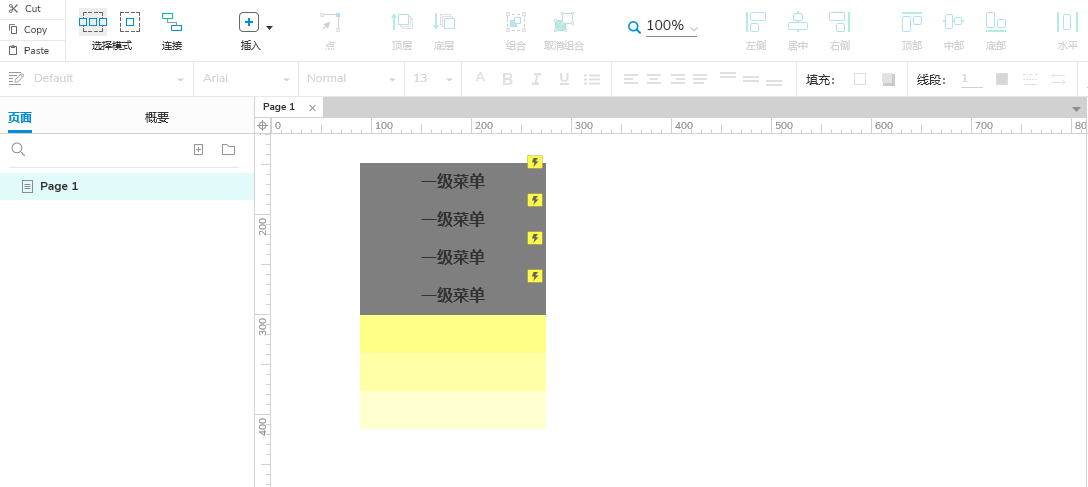
步骤一:拖拽一个矩形至页面,调整好尺寸,填充为黑色,设置名称:一级菜单;可以多复制几个,填写为二级菜单。

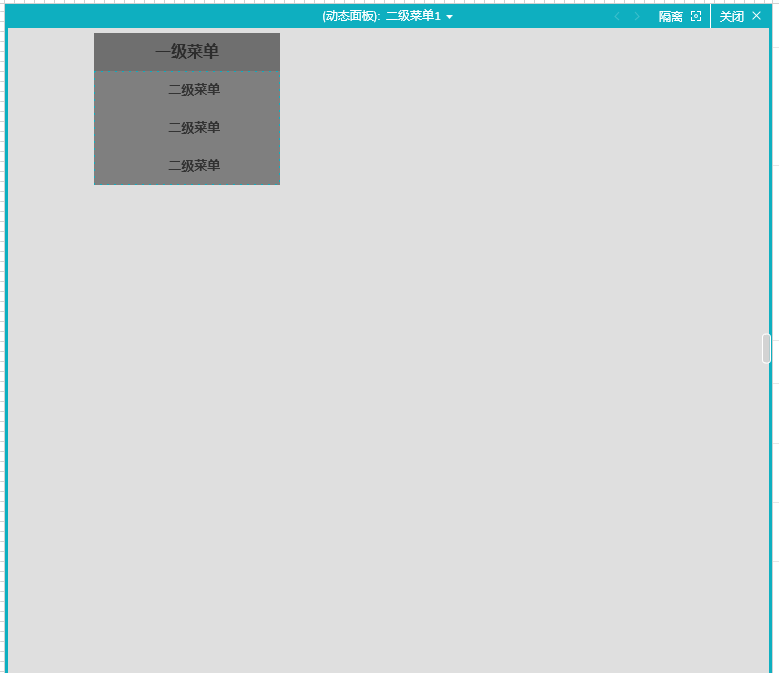
步骤二:全选三个二级菜单,点击右键,选择转换为动态面板,并设置为隐藏。

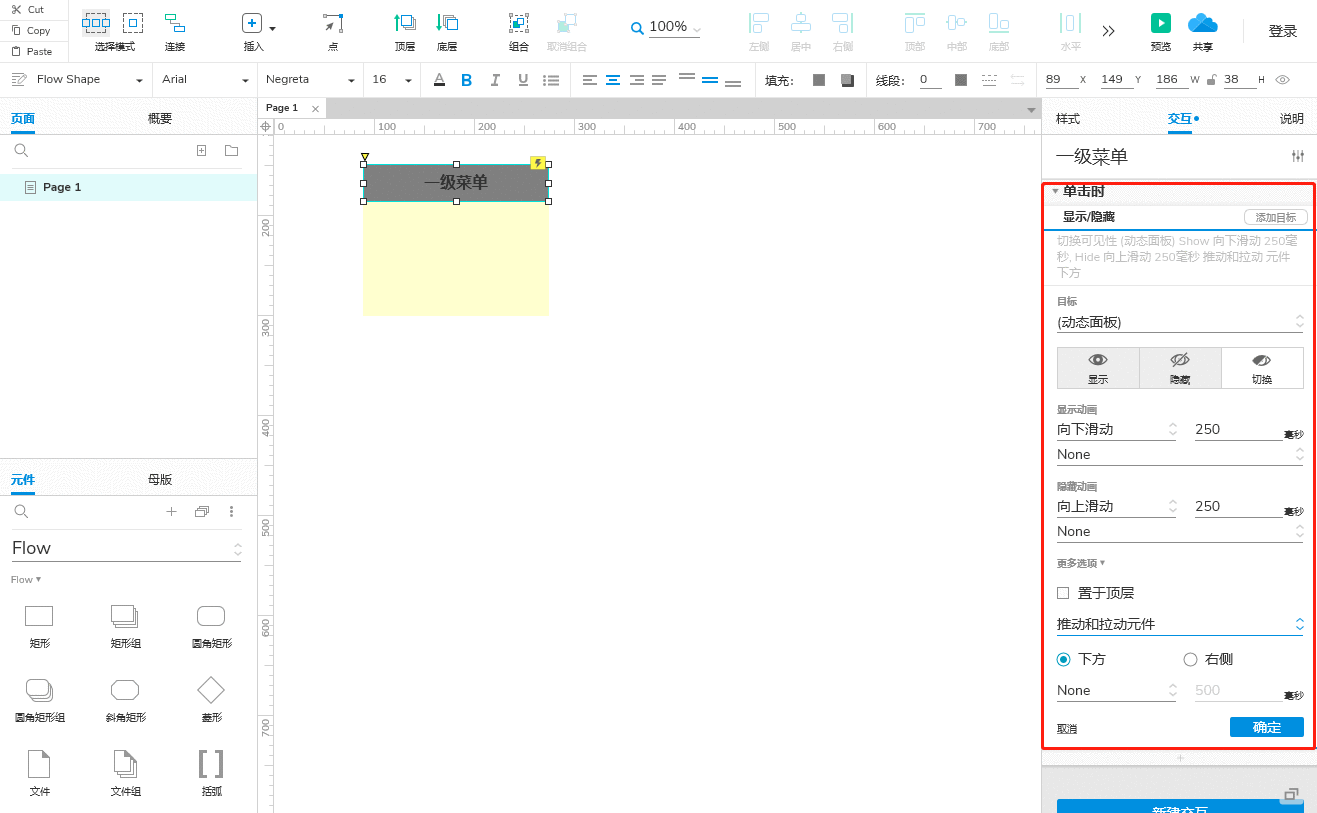
步骤三:选中一级菜单,为一级菜单设置交互:切换、向下滑动显示(时间:250)、向上滑动显示、推动和拉动元件。

步骤四:为了点击效果,可以为原件设置鼠标滑入效果。

步骤五:如果菜单比较多的话,可以多复制几个。

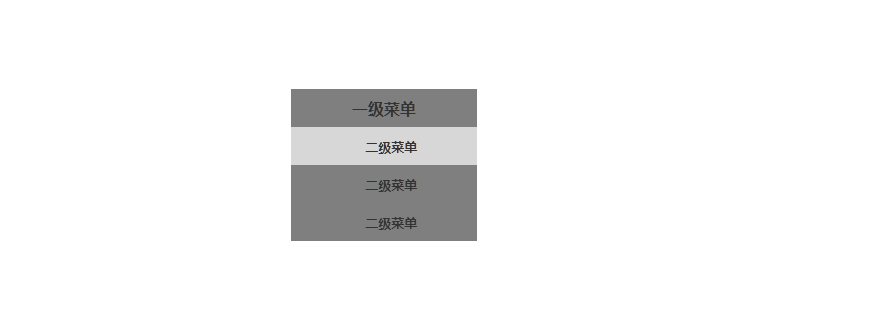
这样一个推拉菜单就制作完成啦!展示效果可以视情况做一些交互优化。
小提示:
同一个一级菜单低下,同时只能有一个菜单被选中,可以把同一个一级菜单下的二级菜单全部选中,右键选择设置成选项组。
如设置一级菜单只能有一个同时选中,需要修改显示方式才能完成这个效果。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP