手机版 欢迎访问人人都是自媒体网站
编辑导读:Web产品的分页组件是画列表页必须用到的功能,所以产品经理有必要深入了解它的各种交互和对应的原型画法。本文作者从自身实践经验出发,分享了几种常见分页组件的样式和交互效果,供大家一同参考和学习。

分页组件提供了总条数、采用分页的形式分隔长列表,支持跳转到指定页码。它通常和列表组件一起使用。关于列表组件的相关介绍可参考相应文章如何用Axure画出Web的列表组件:基础画法和如何用Axure画出Web产品的列表组件:高级交互。
本文详细讲解了分页组件的常见样式,常见元素、常见状态、以及每个元素的交互效果。
原型演示地址:
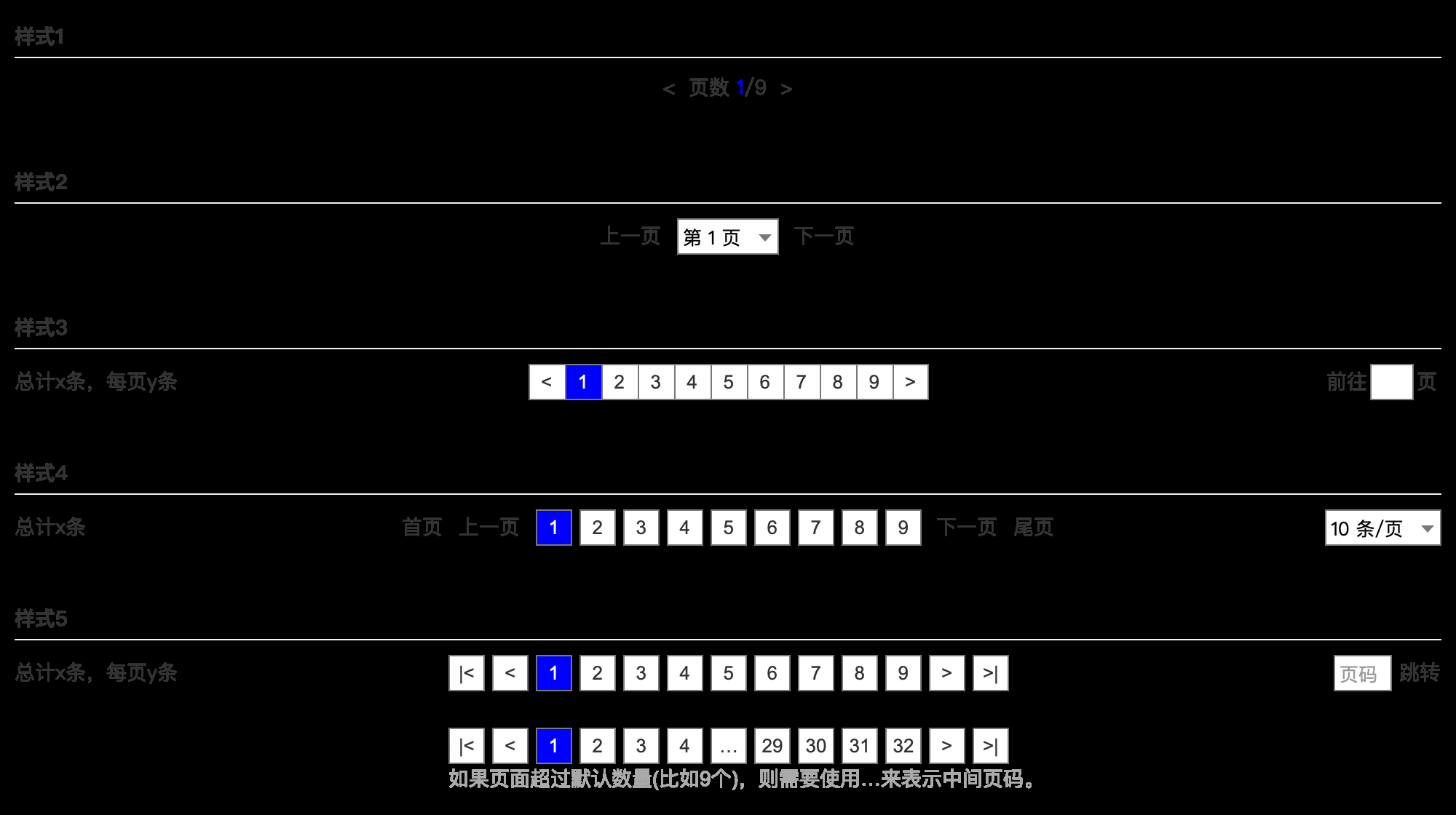
01 分页的常见样式罗列几种常见的分页组件样式,PM可以根据自己的需要选择合适的样式。

分页组件通常包含以下元素,PM可以自由组合其中的部分。
总计X条 统计当前列表或者搜索后列表的总条数,以及每页显示多少条数据。
每页Y条 通常设置每页10条或者20条,如果该列表数据特别多也可以让用户选择。
数字页码 显示页码数字1、2、3、4……,点击可以跳转到对应的第N页并加载列表数据。
首页尾页 可以采用文字按钮或者图标来表示,如上图样式5和样式6。
上页下页 回到上一页或者进入下一页,可以使用图标“<”表示上一页,图标“>”表示下一页。
前往N页 输入数字然后按下Enter或者return按键即可进入对应的页面。如果只有一页,则不显示“前往N页”。
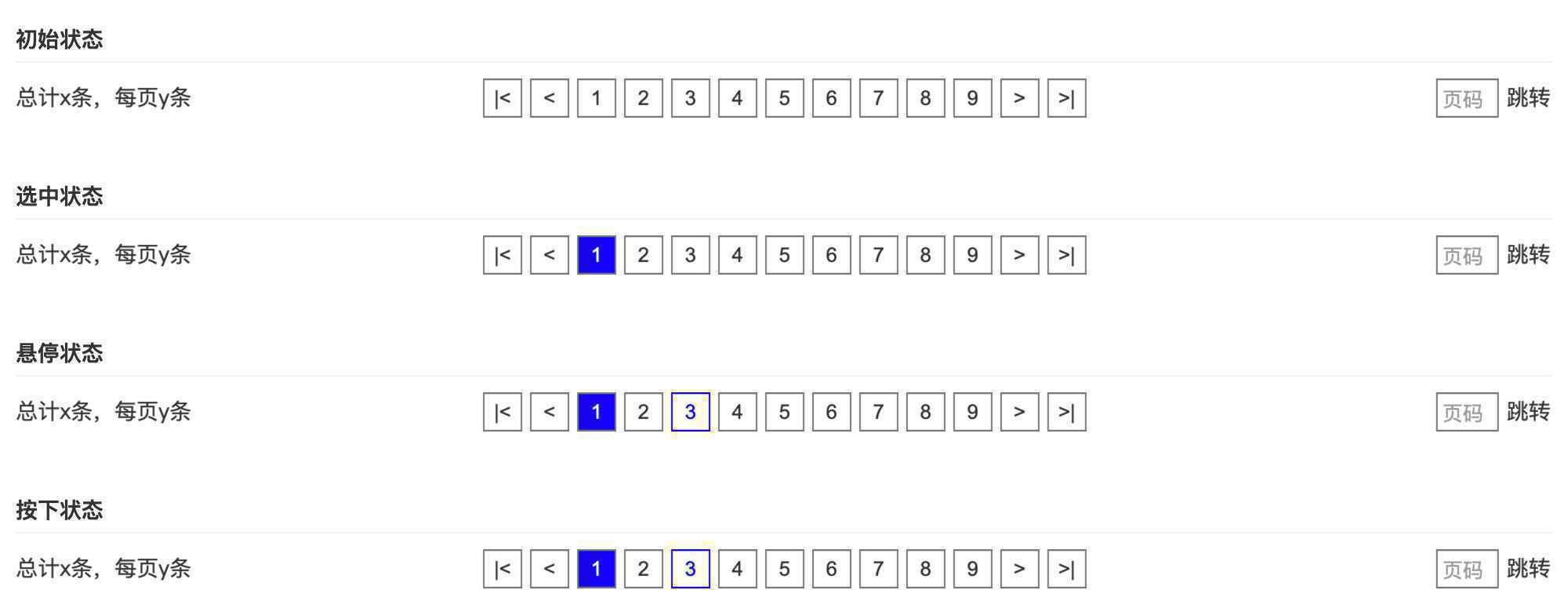
03 分页的常见状态初始状态 即分页的初始状态。加载列表的时候可能会看到,一闪而过。
选中状态 即分页的默认状态,当前页码处于选中状态并且显示相应的交互效果。
悬停状态 即悬停某个页码的时候,显示的交互效果。
点击状态 即点击某个页码的时候,显示的交互效果。一般无需设置。

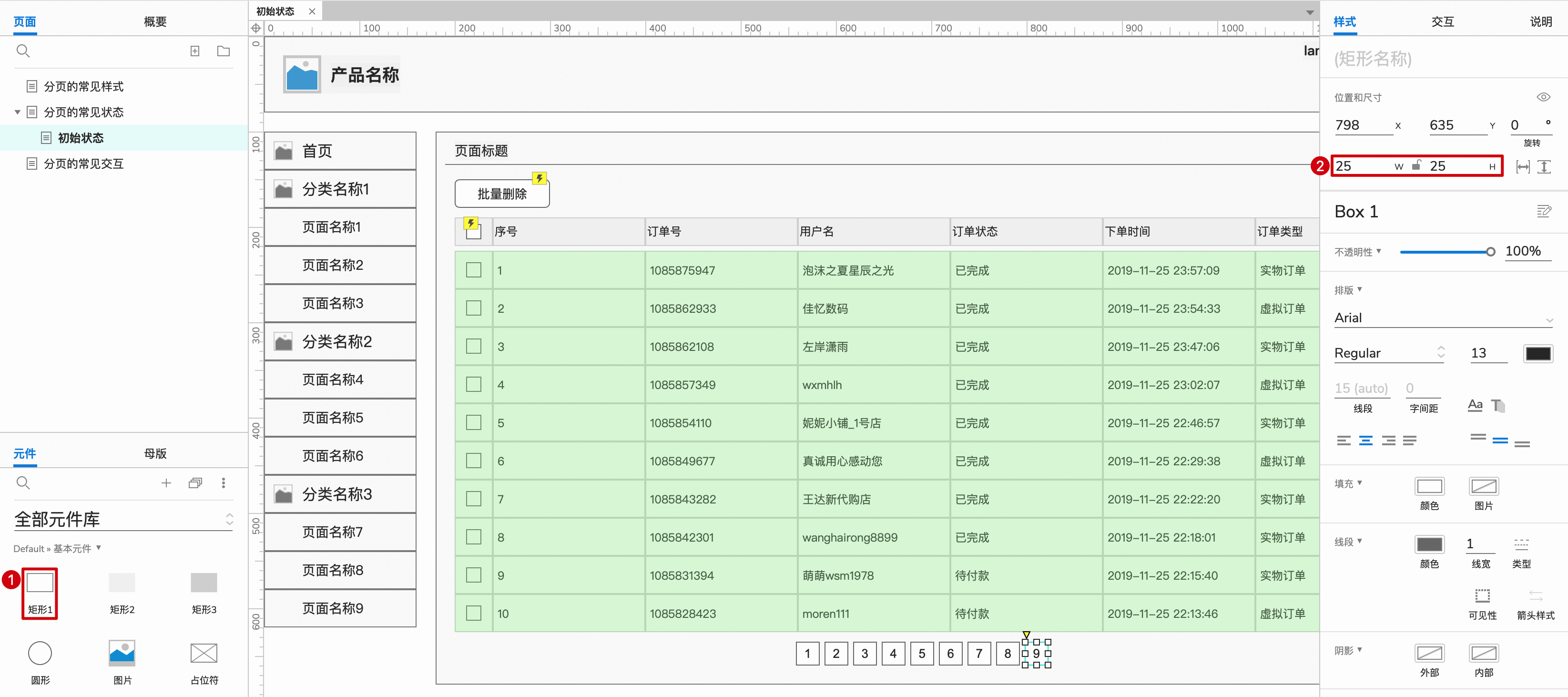
从默认元件库拖动“矩形1”到画布合适位置,尺寸修改为25*25,双击输入“1”。复制N份然后修改成对应的数字,相邻间隔设置为5px。

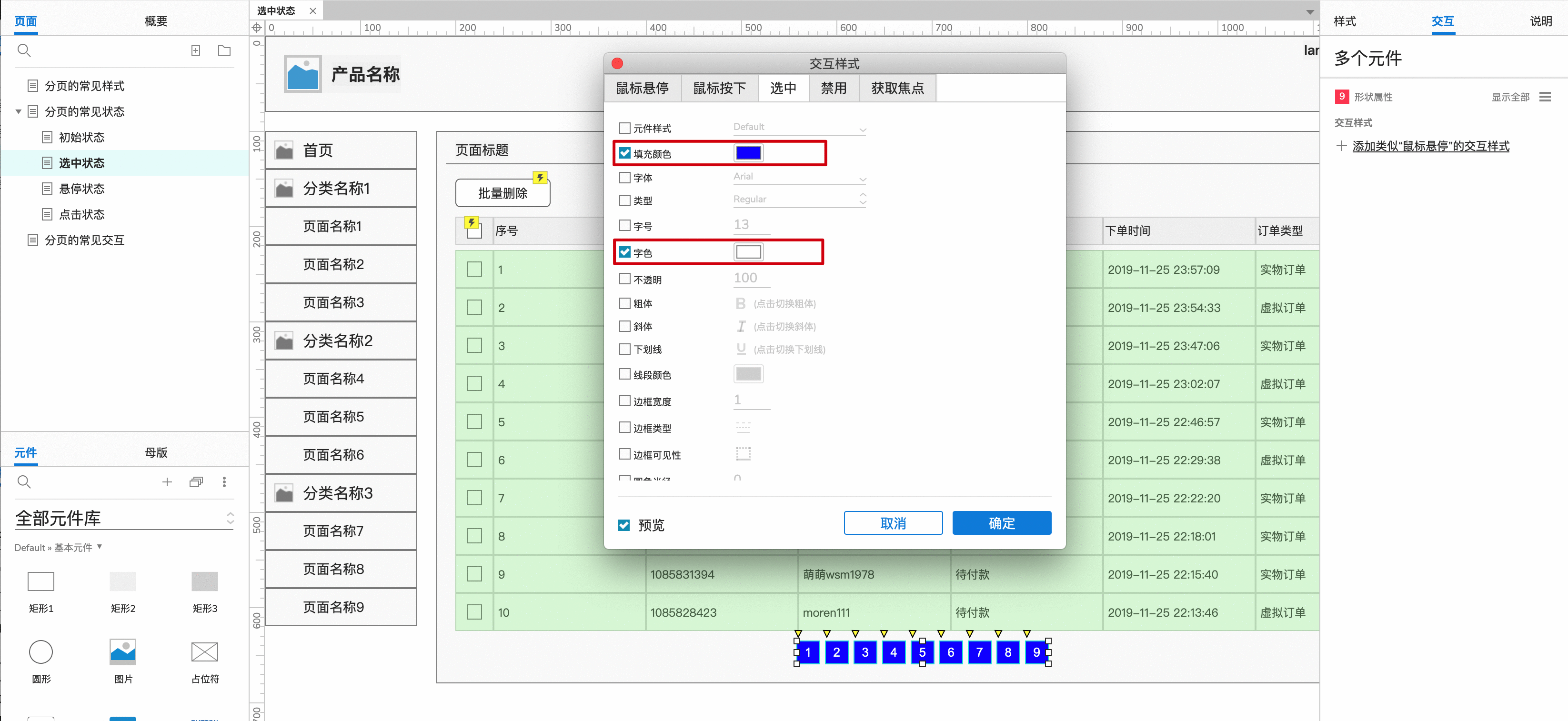
同时选择这些元件,右键点击“交互样式”显示弹窗“交互样式”,切换到“选中”选项卡,勾选填充颜色并设置为蓝色#0000FF,勾选字色并设置为#FFFFF。

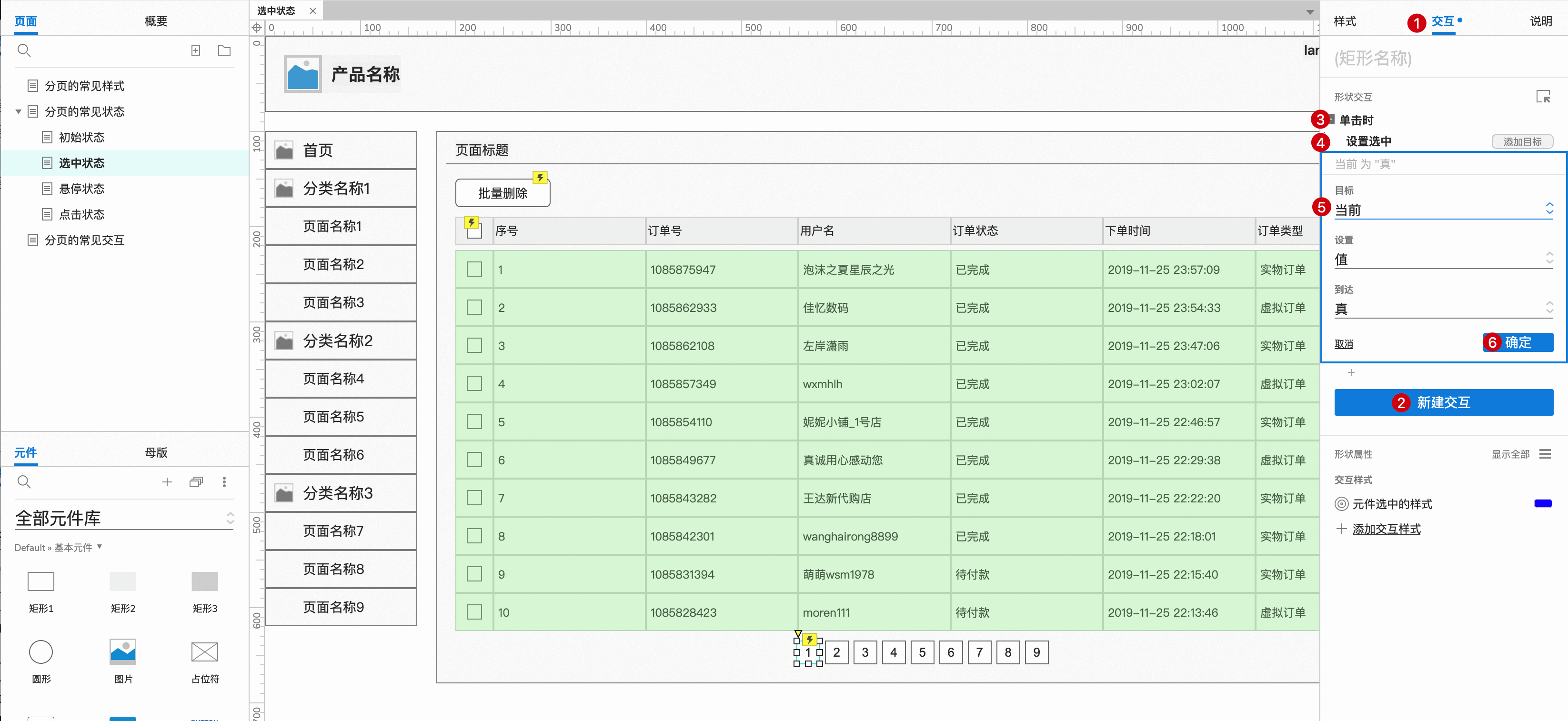
点击第一个元件即页码1,右侧边栏切换到“交互”按钮,点击“新建交互”按钮,选择触发事件“单击时”,添加动作“设置选中”,目标选择“当前元件”。然后复制该事件到其他页码元件上面。

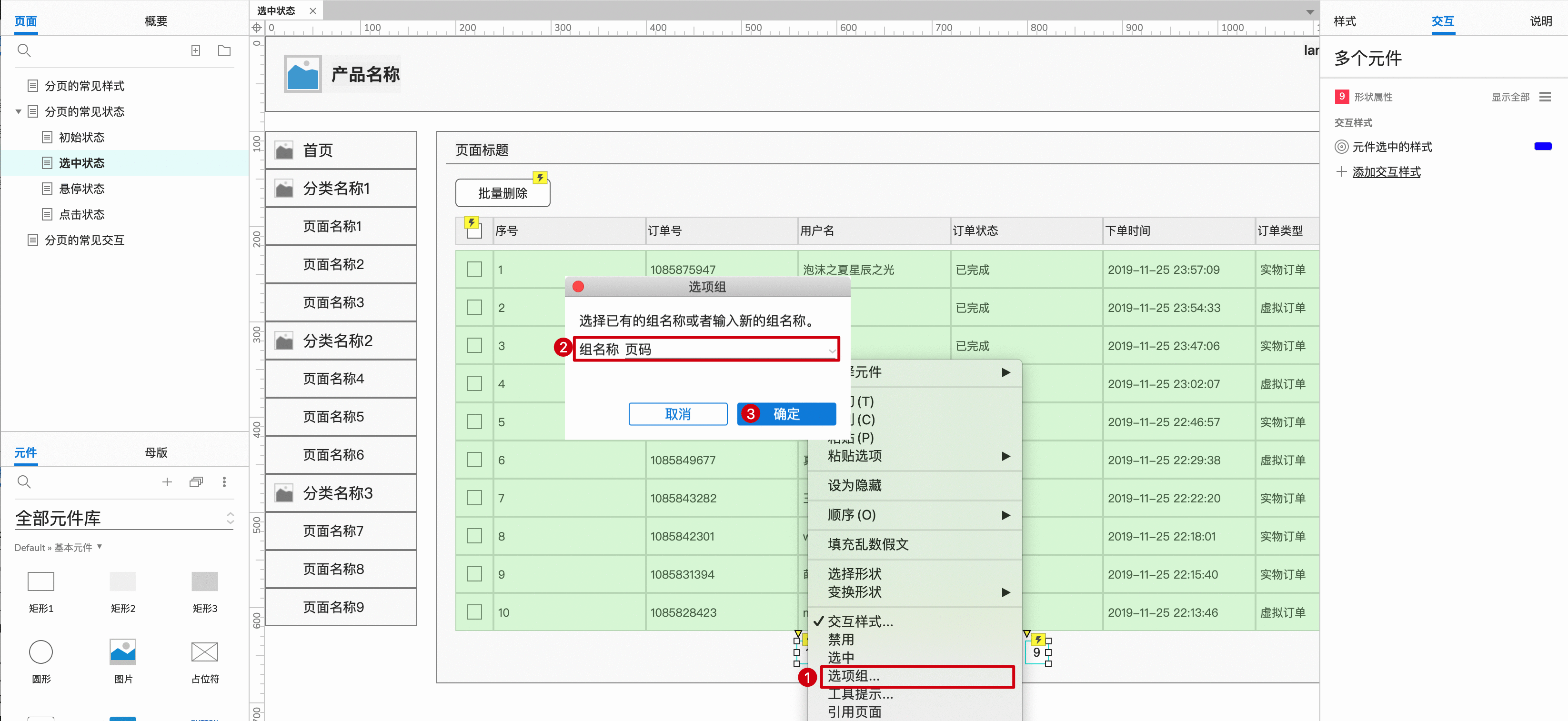
同时选择这些元件,右键点击“选项组”,然后在弹窗中设置组名称“页码”,点击“确定”按钮。

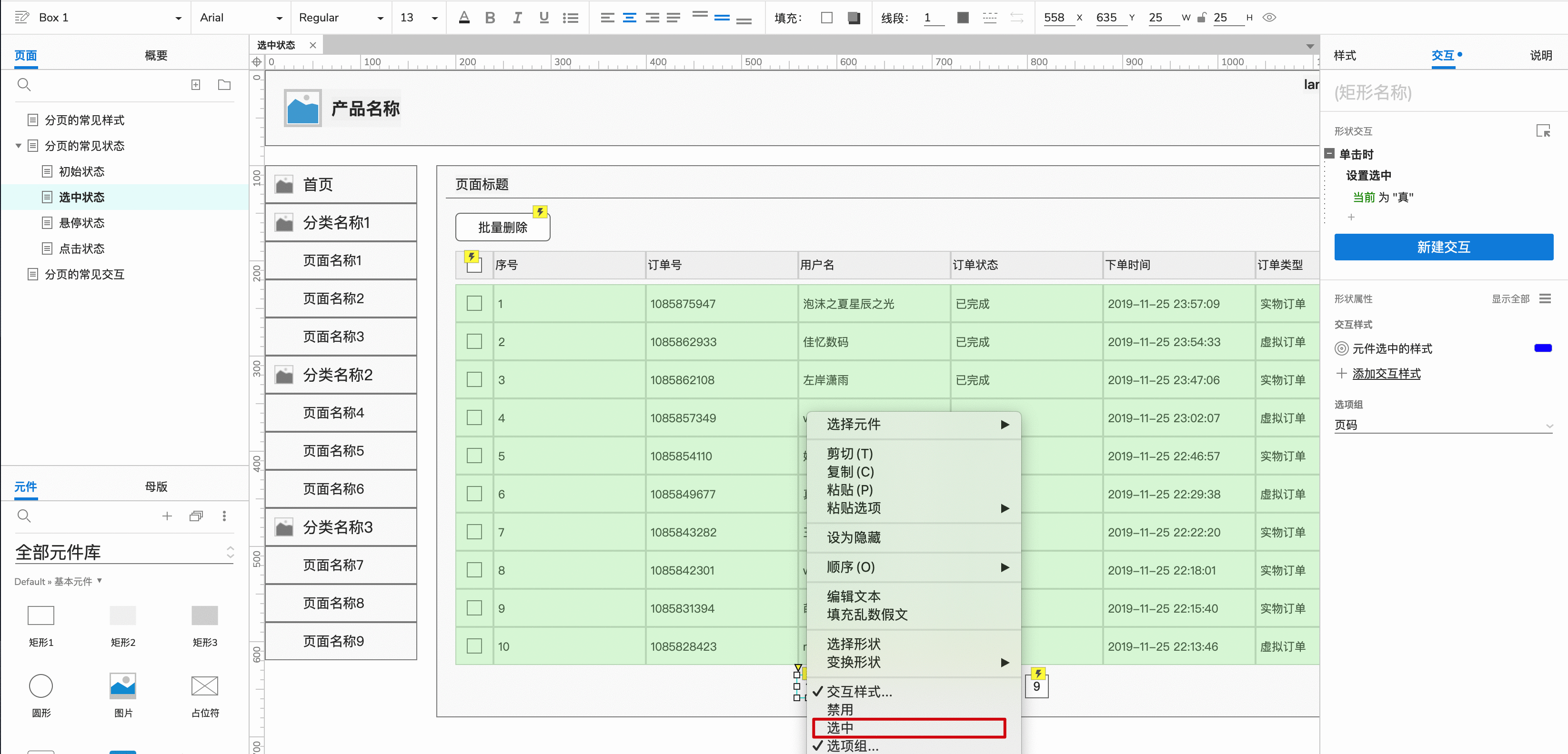
点击页码1元件,右键点击“选中”,这样查看原型的时候表示默认进入列表的第一页。

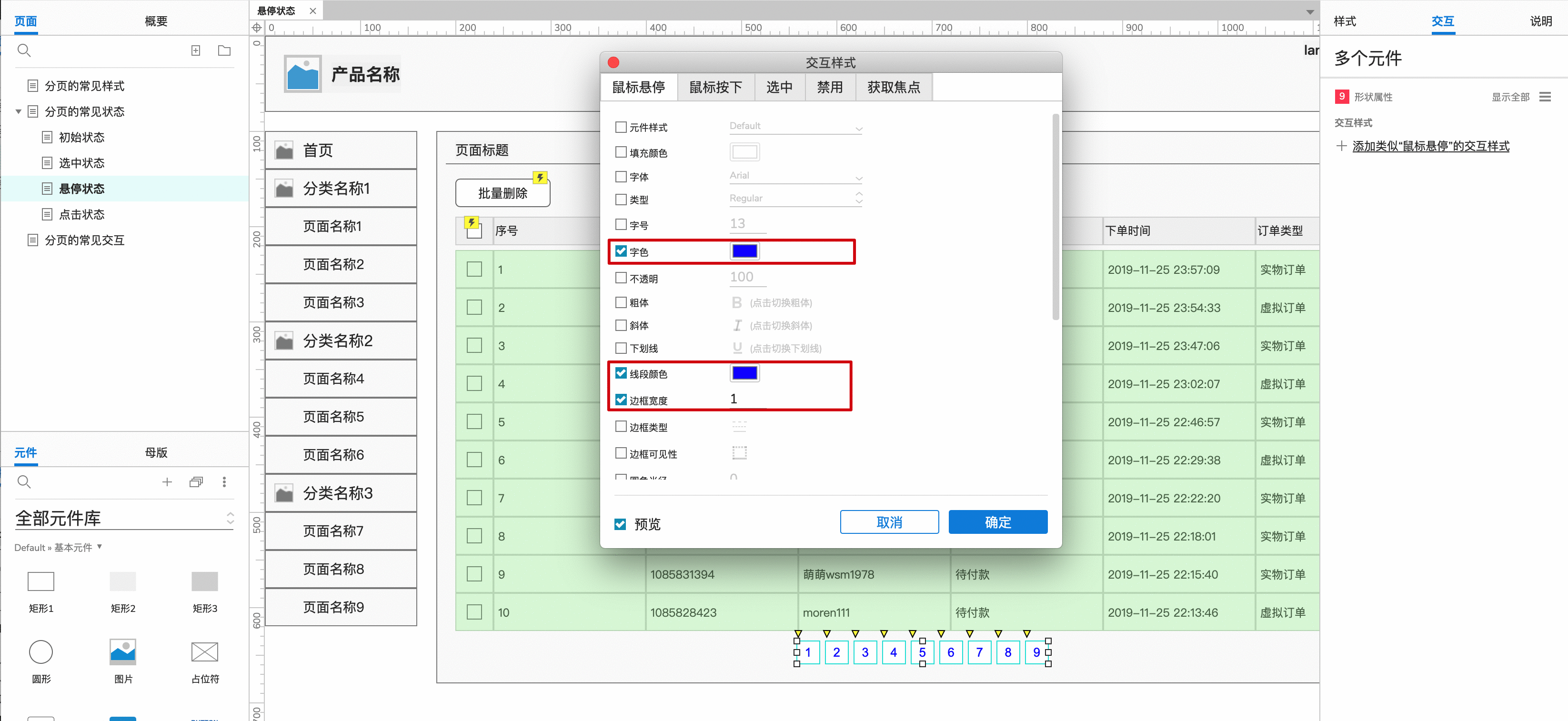
点击第一个元件即页码1,右键点击“交互样式”显示弹窗,切换到“鼠标悬停”,勾选字色然后修改为蓝色#0000FF,勾选线段颜色并设置为蓝色#0000FF,勾选边框宽度设置为1,点击确定按钮。然后复制该交互样式到其他页码元件上面。

效果同选中状态,详见上文。
04 分页的交互效果分页组件的交互效果,其实就是画出每个元素的交互效果。
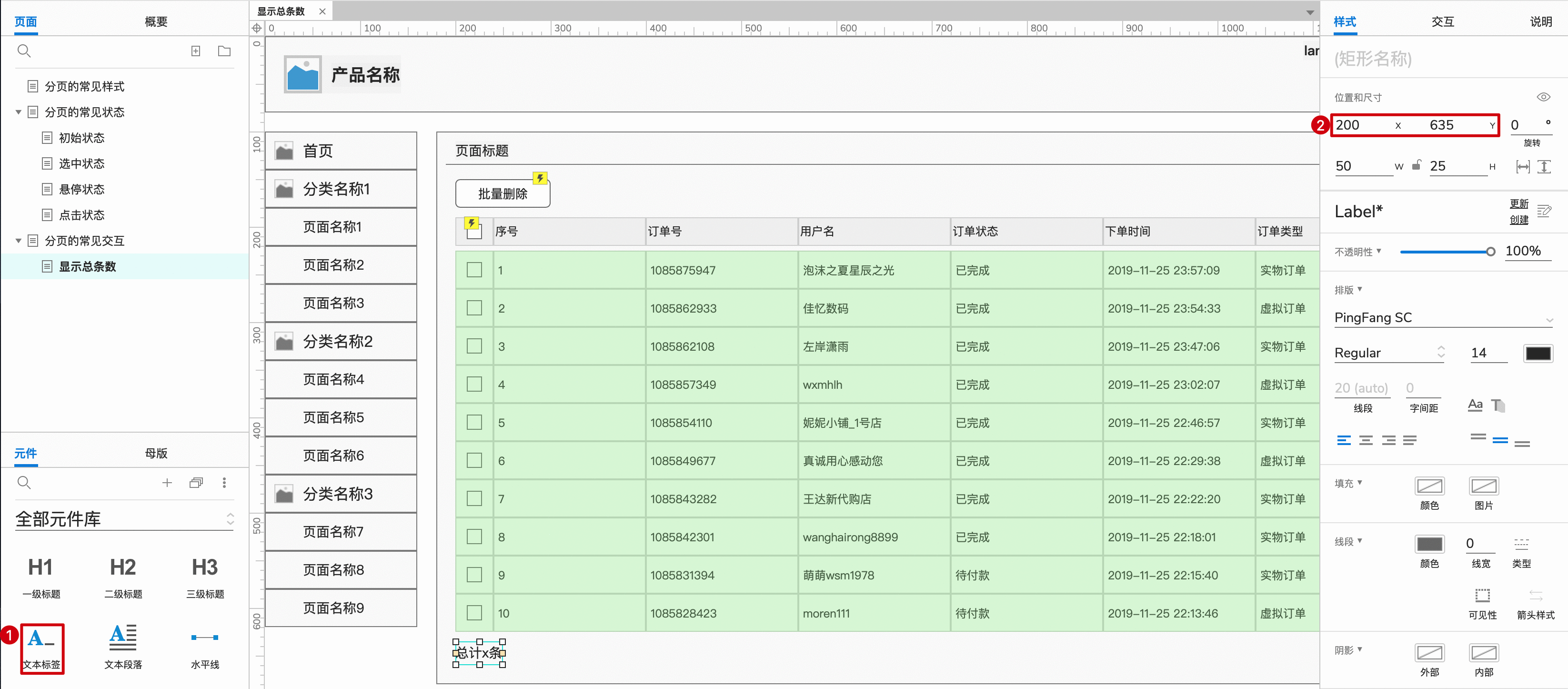
1. 显示总计条数效果1、从默认元件库拖动“文本标签”到画布合适位置,双击修改文字“总计x条”,代表了初始值。字色修改为#7F7F7F。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP