手机版 欢迎访问人人都是自媒体网站
编辑导读:日志管理大家应该都用过,它可以有效地帮助我们制定工作任务,便于管理和查询。本文作者利用Axure制作一个日志管理原型,并对过程中遇到的一些问题进行了简单的梳理,与大家分享。

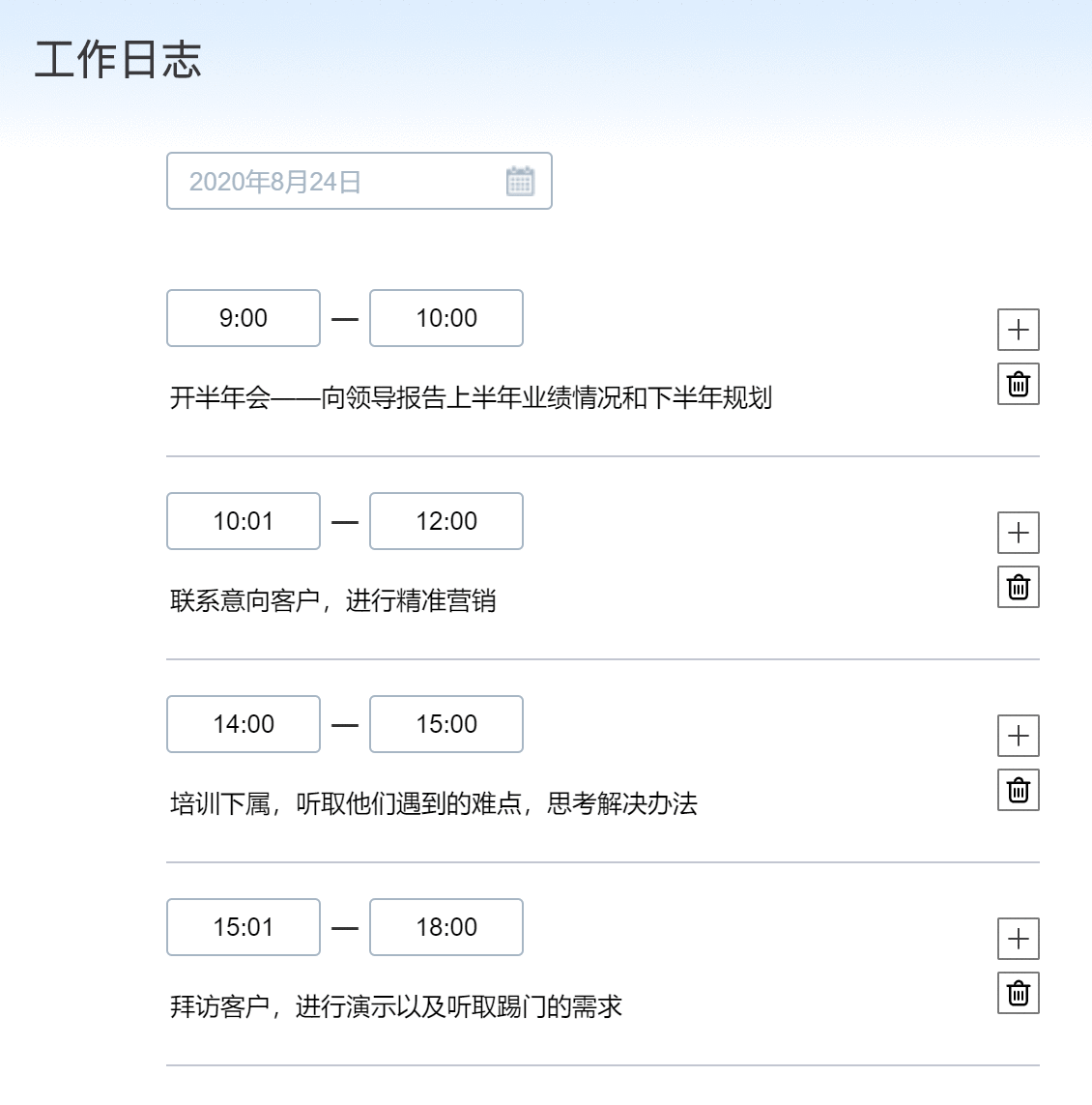
今天教大家如果在axure里面用中继器做一个工作日志、工作计划的原型。

原型预览地址:https://bl854l.axshare.com
01 材料准备日期选择器、中继器、文本框、文本、添加按钮、删除按钮
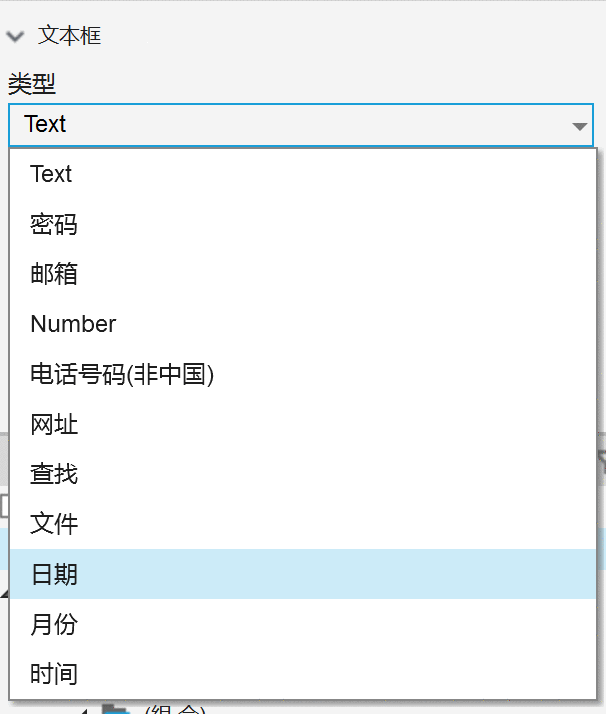
02 日期选择器快速制作选择拖出文本框元件,然后点击类型-选择日期即可。
如果觉得系统提供的日期元件不美观,也可以自己用函数制作

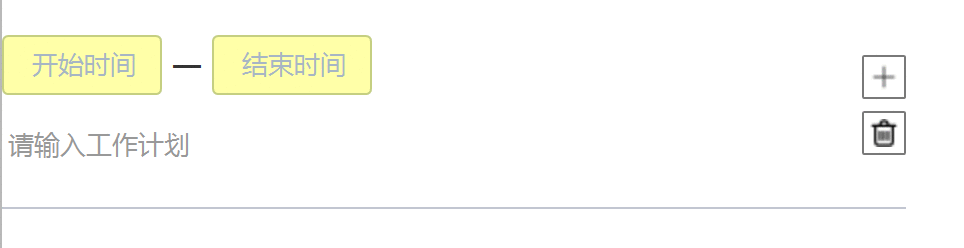
文本框1——命名为开始时间,提示文字开始时间
文本框2——命名为结束时间,提示文字结束时间
文本框3——命名为工作计划,提示文字请输入工作计划
文本框样式可选择无边框透明,会更加美观
添加按钮和删除按钮各一个,美观的按钮可以在icont下载
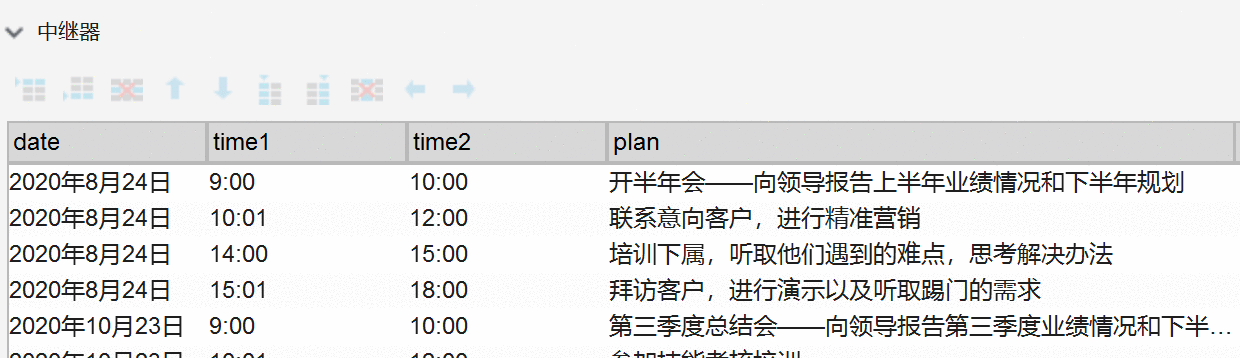
如下图所示摆放:

date是日期,代表是哪一天的计划
time1代表开始时间
time2代表结束时间
plan代表工作计划

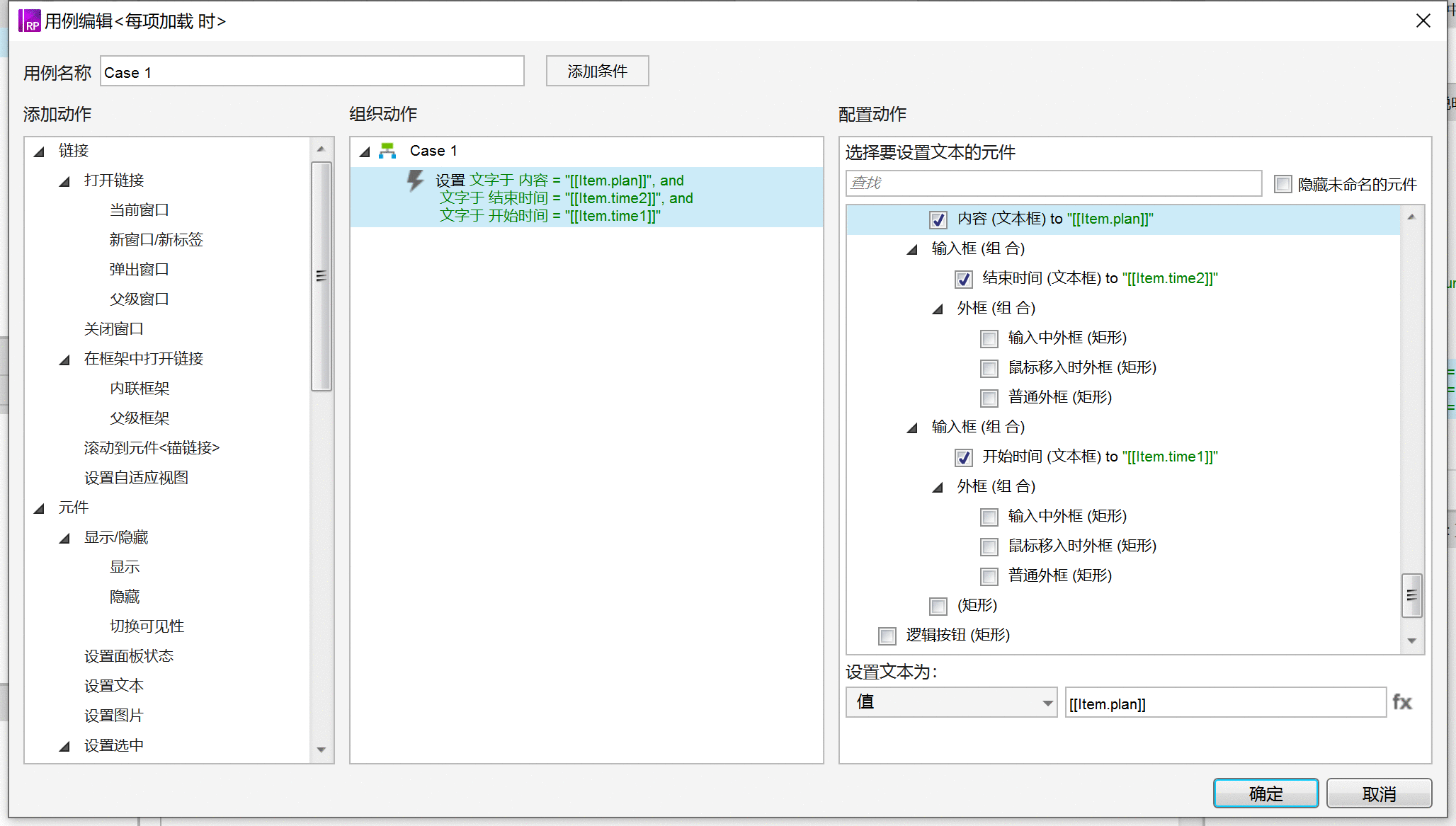
中继器每项加载时
设置开始时间文本=item.time1
设置结束时间文本=item.time2
设置结束工作计划文本=item.plan

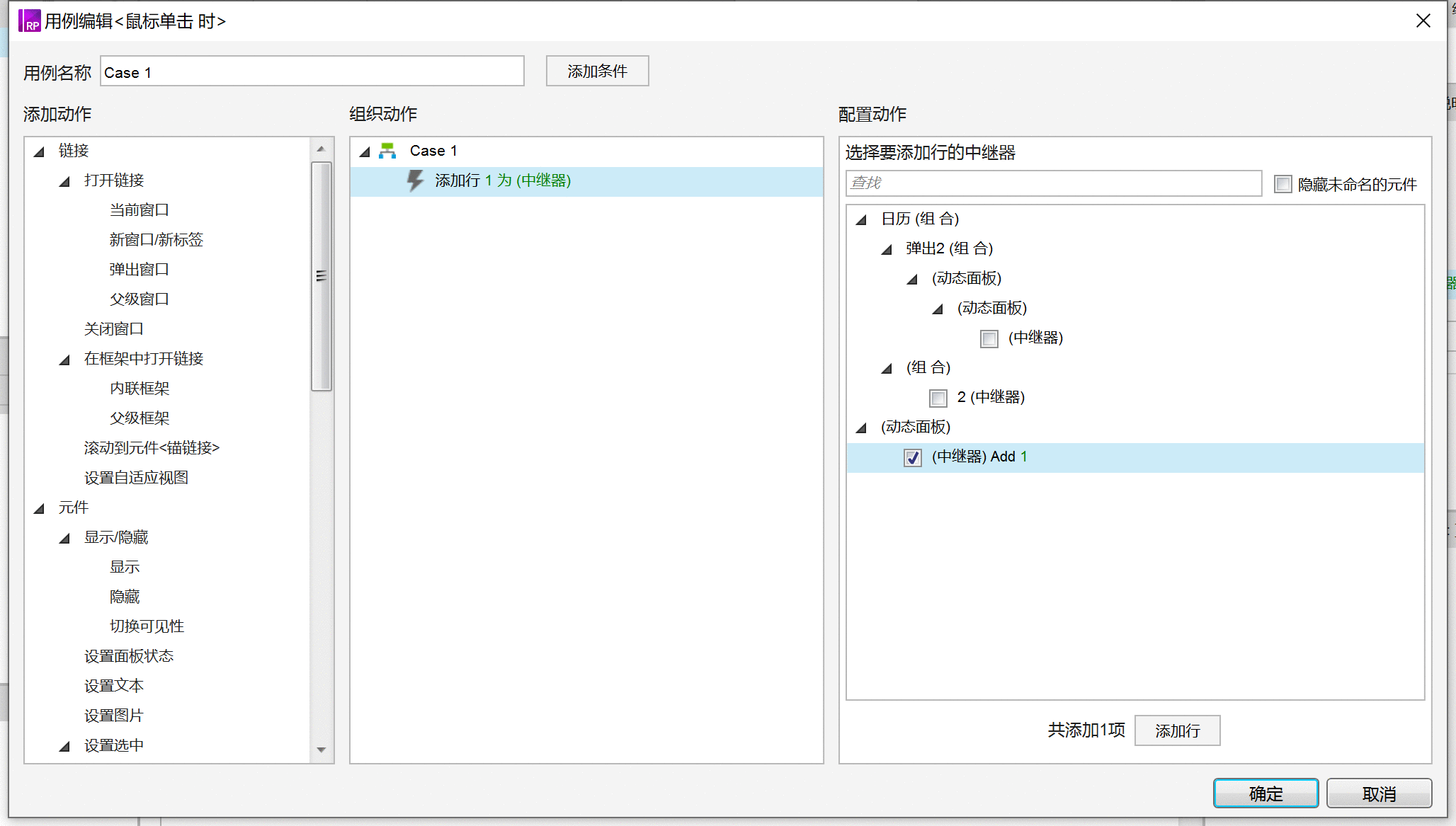
点击添加按钮时
添加行时间,设置date=选中的日期,其余为空即可,让用户自己设置

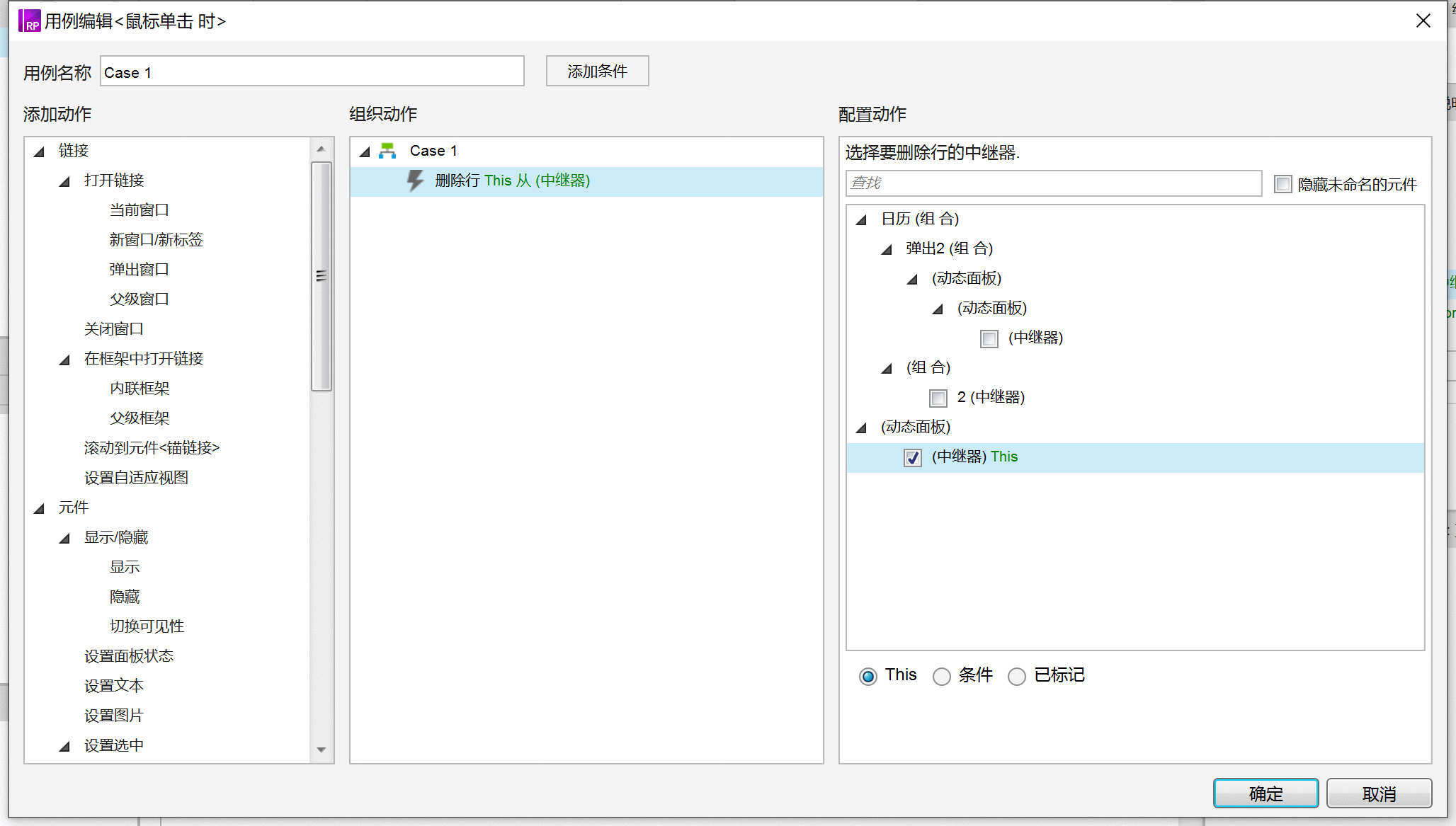
点击删除按钮时
删除改行

选中日期时
点击日期后获取日期文本
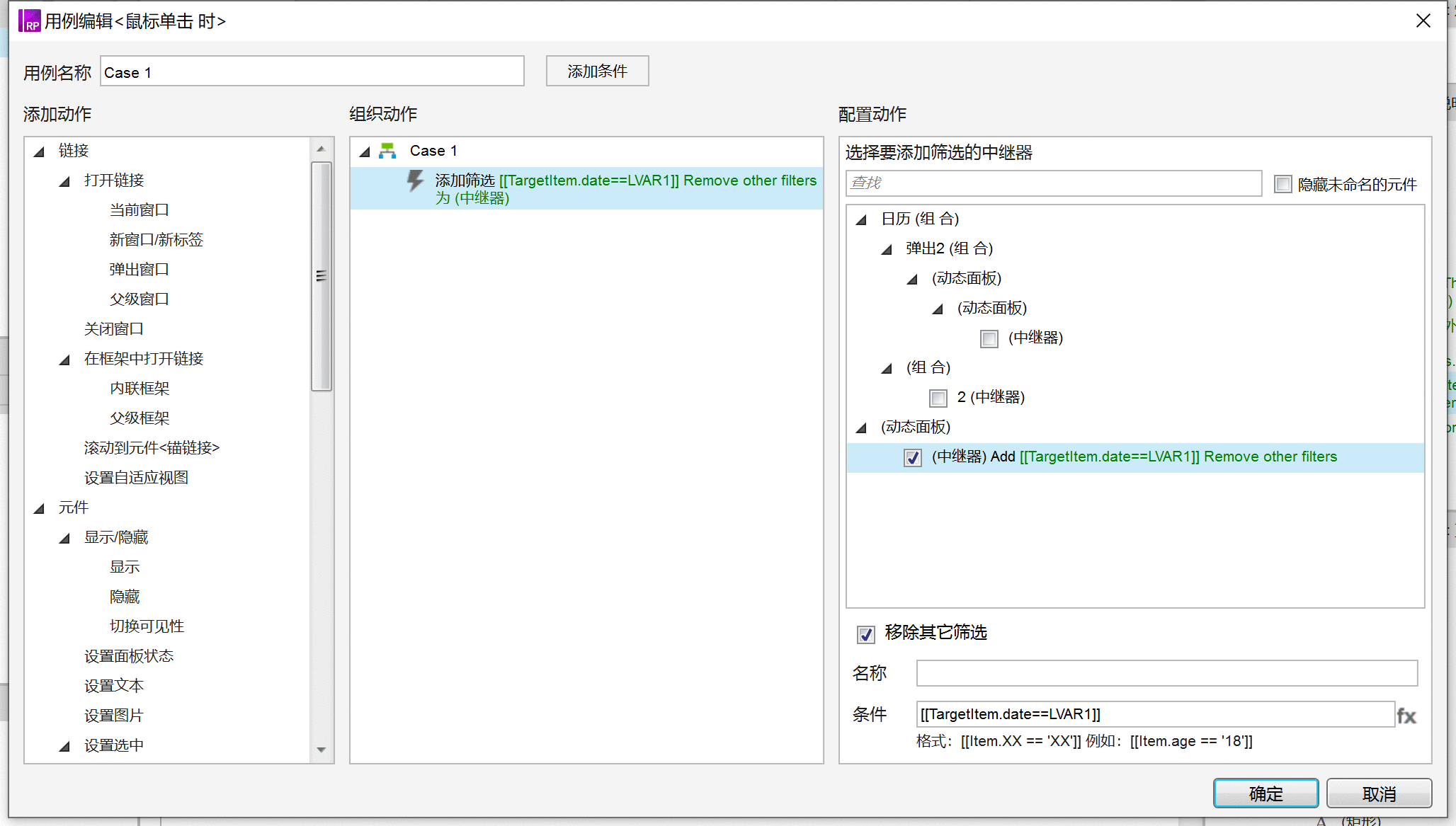
添加对中继器的筛选,筛选条件为[[TargetItem.date==LVAR1]],lvar1为日期文本

以上就是工作日志管理的原型的教学了。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP