手机版 欢迎访问人人都是自媒体网站
编辑导读:用户在初次安装或者更新APP的时候,第一印象就来自于APP首次引导页。那么,如何做好APP首次引导页呢?本文作者将基于自身工作经验,梳理了整套APP首次引导页的Axure教程。

APP更新或用户首次安装APP引导页是必不可少的一部分。

Axure 8(或Axure 9)软件已安装。
掌握基本的软件使用。
熟悉动态面板。
本教程知识点基础动态面板应用。
移动边界值的判断。
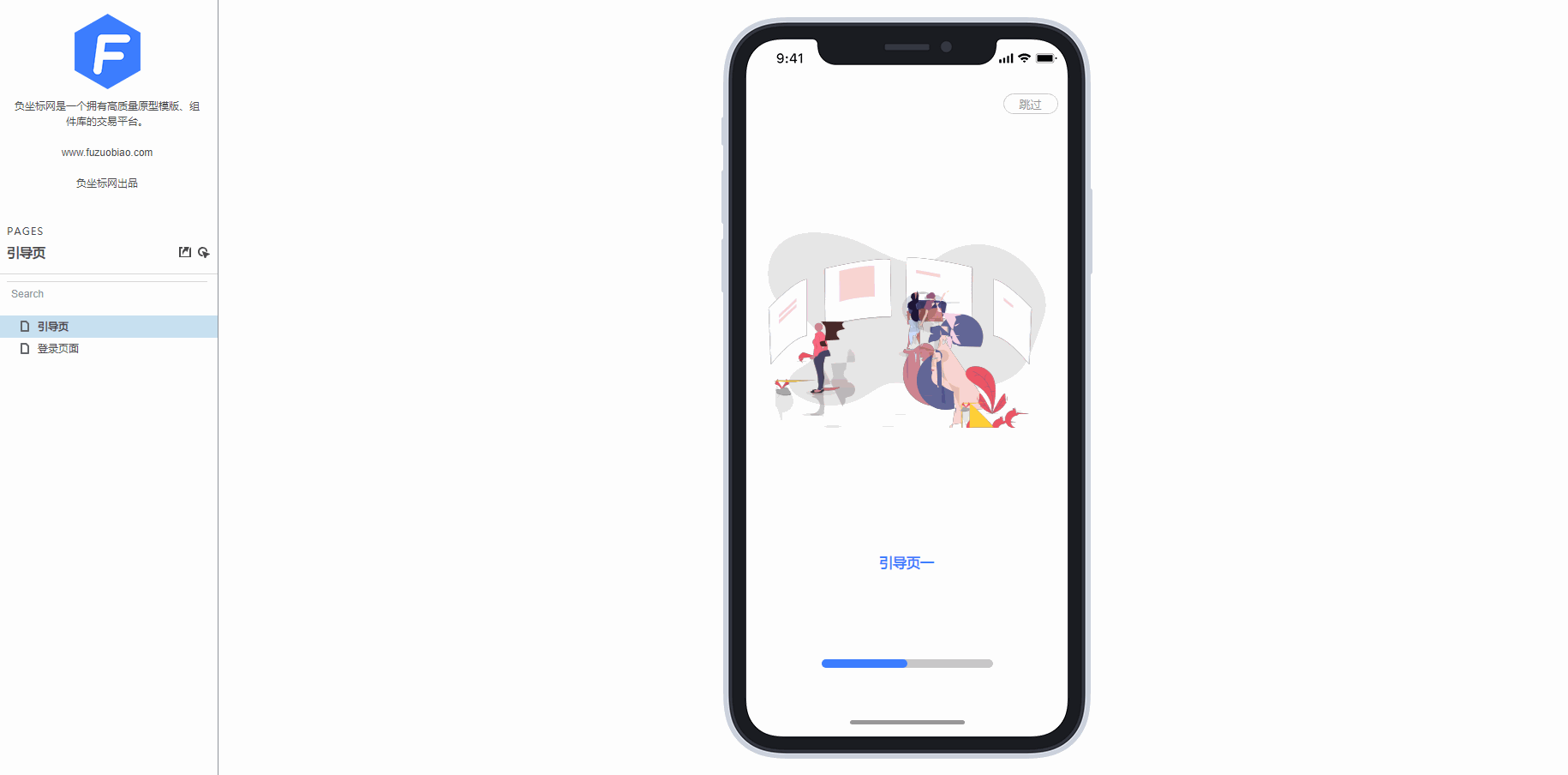
详细教程本文以三页引导页为例,实现引导页的基本功能。
功能打开APP可以通过拖动切换引导页的展示信息。同时支持跳过,最后一个页面跳转登录页面。
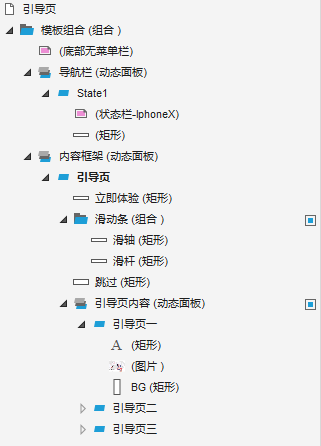
制作方式1)搭建基础框架
引导页、首页
引导页主要由跳过按钮、引导页内容动态面板、滑动条、立即体验按钮组成
注意:在制作内容时,如果使用局部图片(如案例)注意排版时尽可能的保证图片在每个界面的位置统一

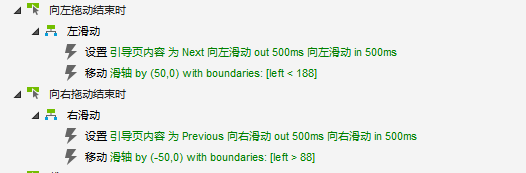
2)制作左滑动效果和右滑动效果

由于在Axure中只有动态面板存在拖动的交互触发时间,所以此处需要采用动态面板的这一属性进行实现。
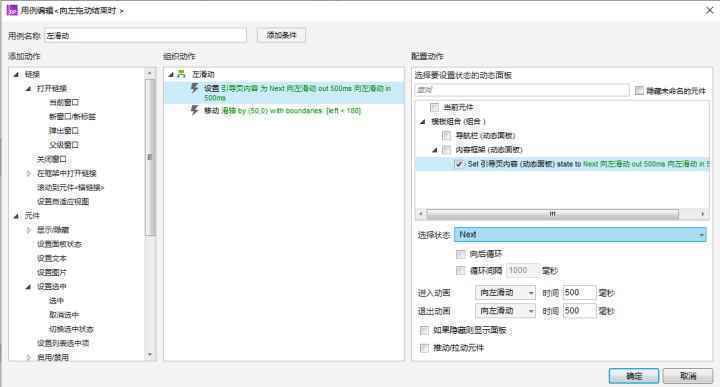
以左滑为例(动态面板的向左拖动结束交互事件)。
设置滑动结束后的切换面板状态为下一个即可。
设置动画为向左滑动,且为500毫秒。这样可以有一个半秒钟的滑动效果。

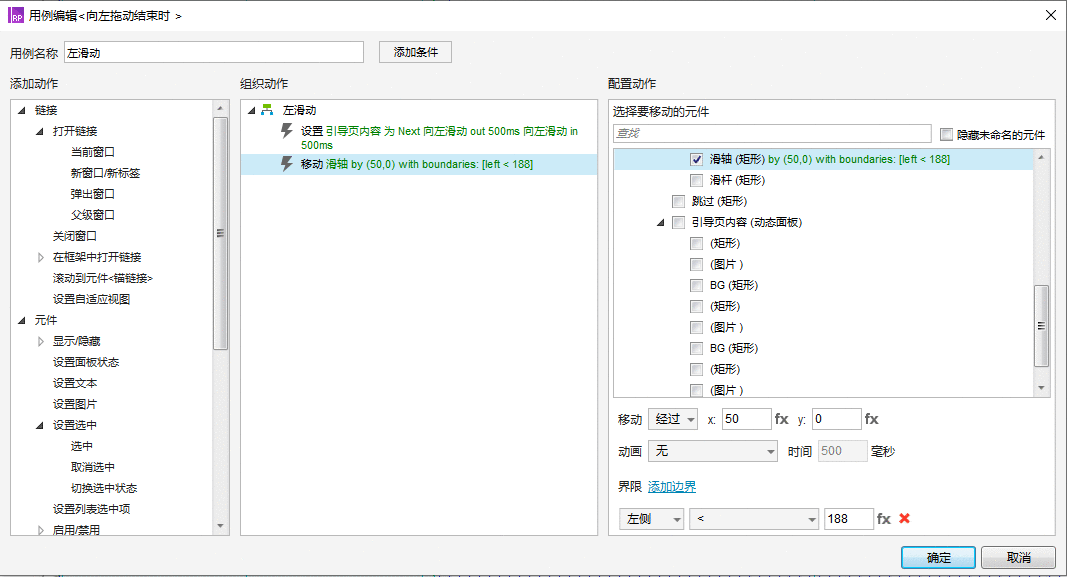
3)制作底部滑动条的效果(以左滑为例)
原理:每切换一个引导页,滑动条跟随移动固定距离。且左滑动至最后一张再滑动不在向左移动,向右滑动至第一张不在向右移动
根据原理,可设置每次左滑动移动滑轴50px。同时设置左侧边界可移动区域小于188px
移动50px原理:由于滑轴的长度为为100px、滑杆的长度为200px。整个滑轴可移动的范围为100px,三个页面移动两次,每次移动50px。
左侧小于188px原理:滑轴初始状态(未滑动前)的X左侧坐标为88px,移动两次后为188px。为了防止移动超过,设置限制为188px。
右滑也是基于同样的原理。

4)制作立即体验按钮和滑轴进度的切换展示
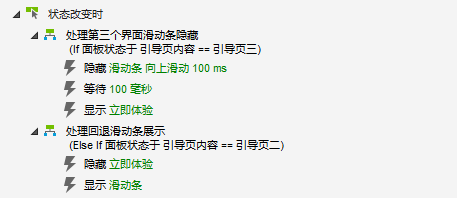
在第三个引导页后两个中,存在隐藏(显示)滑动条显示(隐藏)立即体验按钮的交互。这里可以采用动态面板的状态改变时的交互事件。

当添加特定触发条件。切换对应的事件。
状态改变时,动态面板状态为引导页三,隐藏滑动条,等待200毫秒,显示立即体验。
等待100毫秒,是为了有一个视觉上的展示显示效果。
状态改变时,动态面板状态为引导页二,隐藏立即体验,显示滑动条。
注:一定要处理好显示隐藏的顺序,Axure本质上是按照顺序事件的先后顺序进行处理,不同的顺序处理的顺序不同,展示的效果也不同。
5)其他细节处理
跳过
点击事件:直接打开首页即可
鼠标按下事件:设置点击跳过事件为主色,鼠标按下点击时触发器点击效果
立即体验的点击事件:直接打开首页即可
总结灵活的应用不同元件的交互事件
注意交互的先后顺序
注意元件的命名
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP