手机版 欢迎访问人人都是自媒体网站
编辑导读:在手机端进行操作时,上下滑动是最常做的动作。想要实现这个一简单效果,背后有错综复杂的工作。本文作者将从四个方面,分析如何用更简单的方法完成上下滑动的功能,一起来看一下吧。

在网上看了很多大神的文章,学会了在手机端实现上下滑动的效果。但是有感于此功能的错综复杂,希望本文章可以用更简单的思路,帮助大家更好地理解上下滑动的功能。
预览地址:https://t2og3w.axshare.com
一、明确首先明确:这边只讲上下滑动,且按照我的方法,可以做出这个效果。
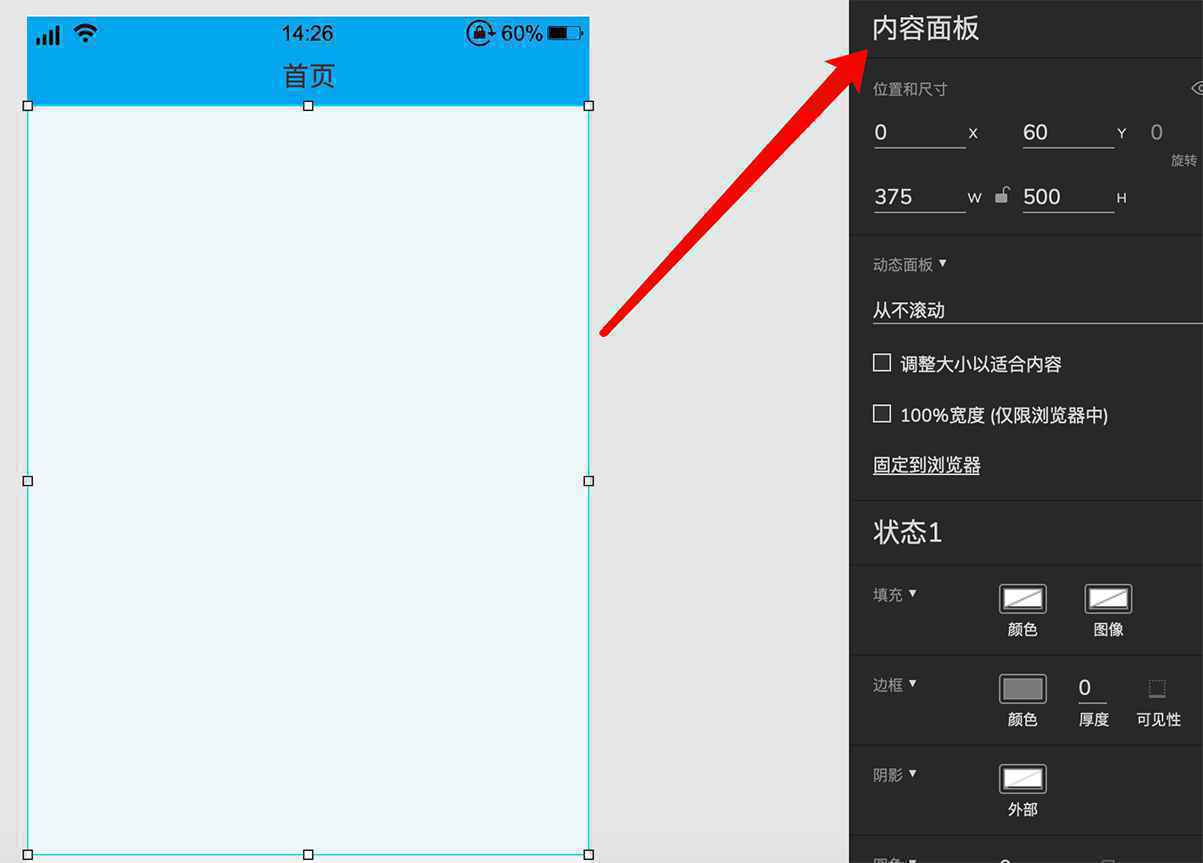
二、元件准备第1步:从元件库中拖一个动态面板命名为“内容面板”高“500”。

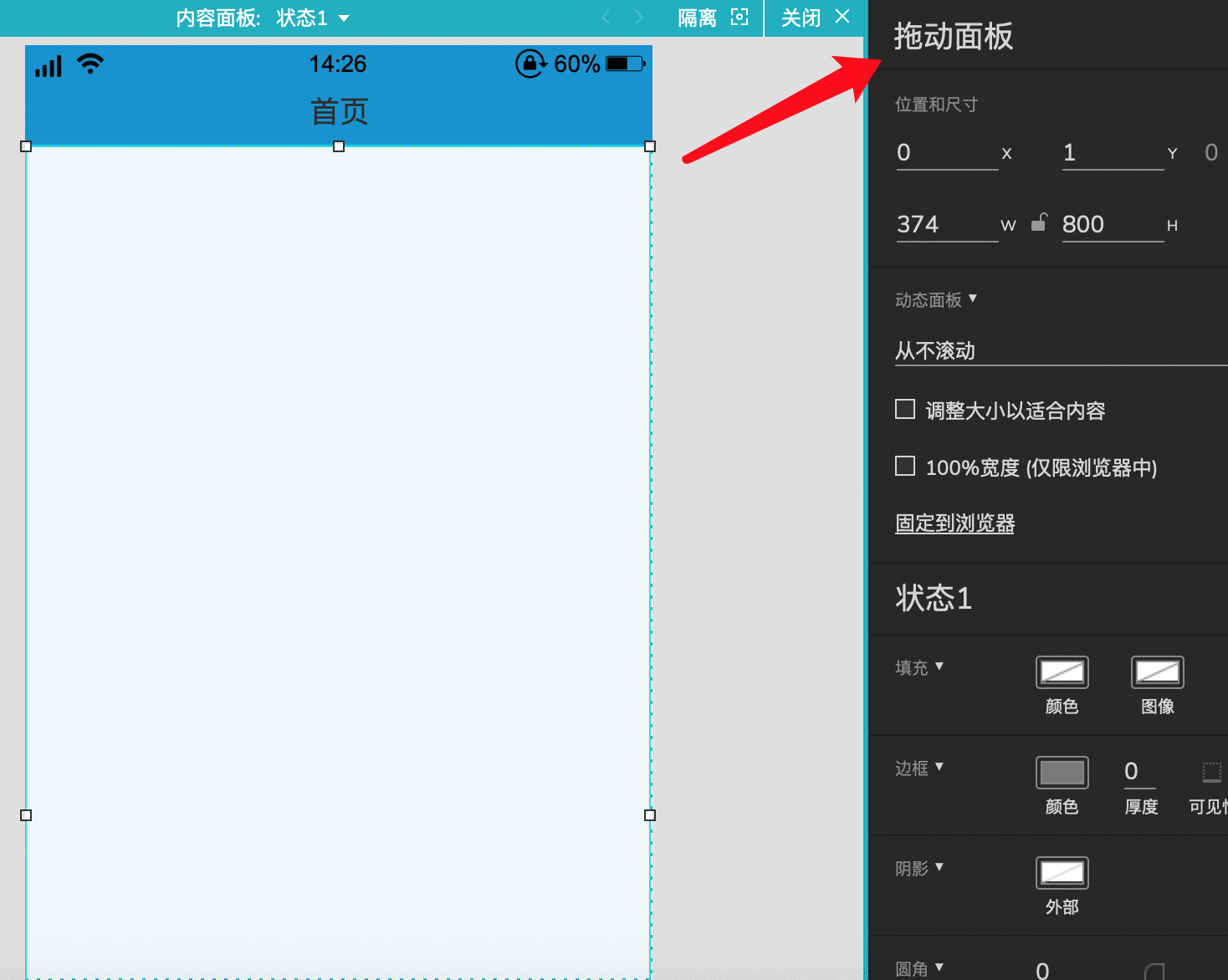
第2步:在第1步的“内容面板”动态面板中再加一个动态面板,叫”拖动面板“,高“800”。最后效果中显示的页面内容,是添加在这个拖动面板里面的。

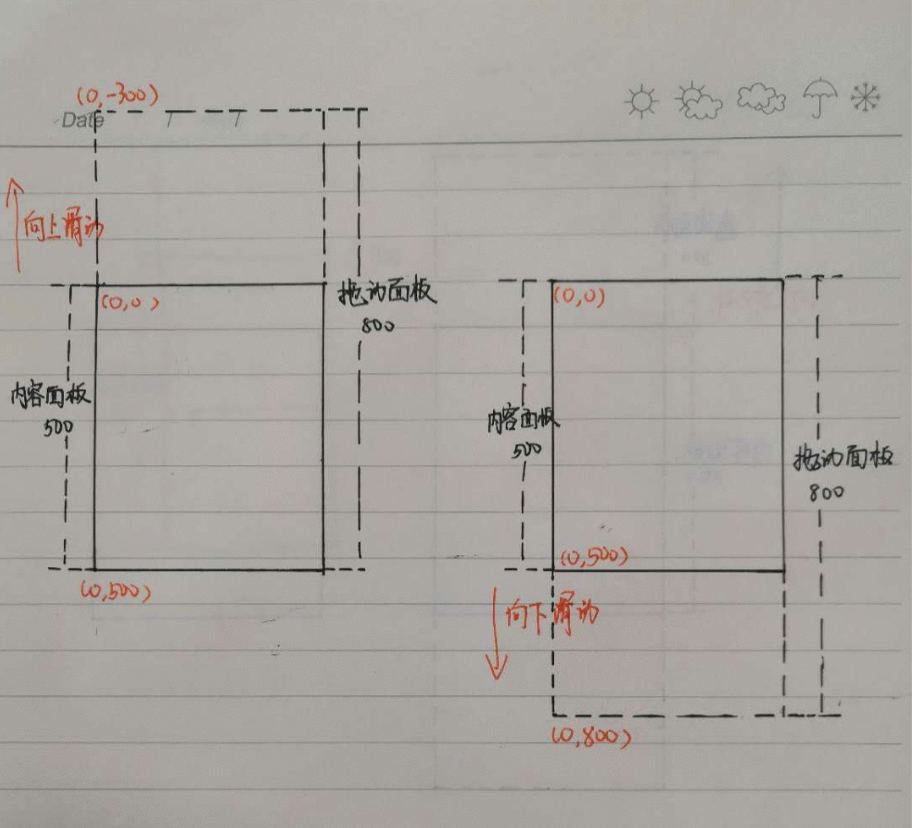
我们来理解一下上下滑动的原理:
向上滑动时,拖动面板在y轴的活动范围是:-300;顶部边界是≥-300,且≤0;
向下滑动时,拖动面板在y轴的活动范围是:300;底部边界是≥500,且≤800;

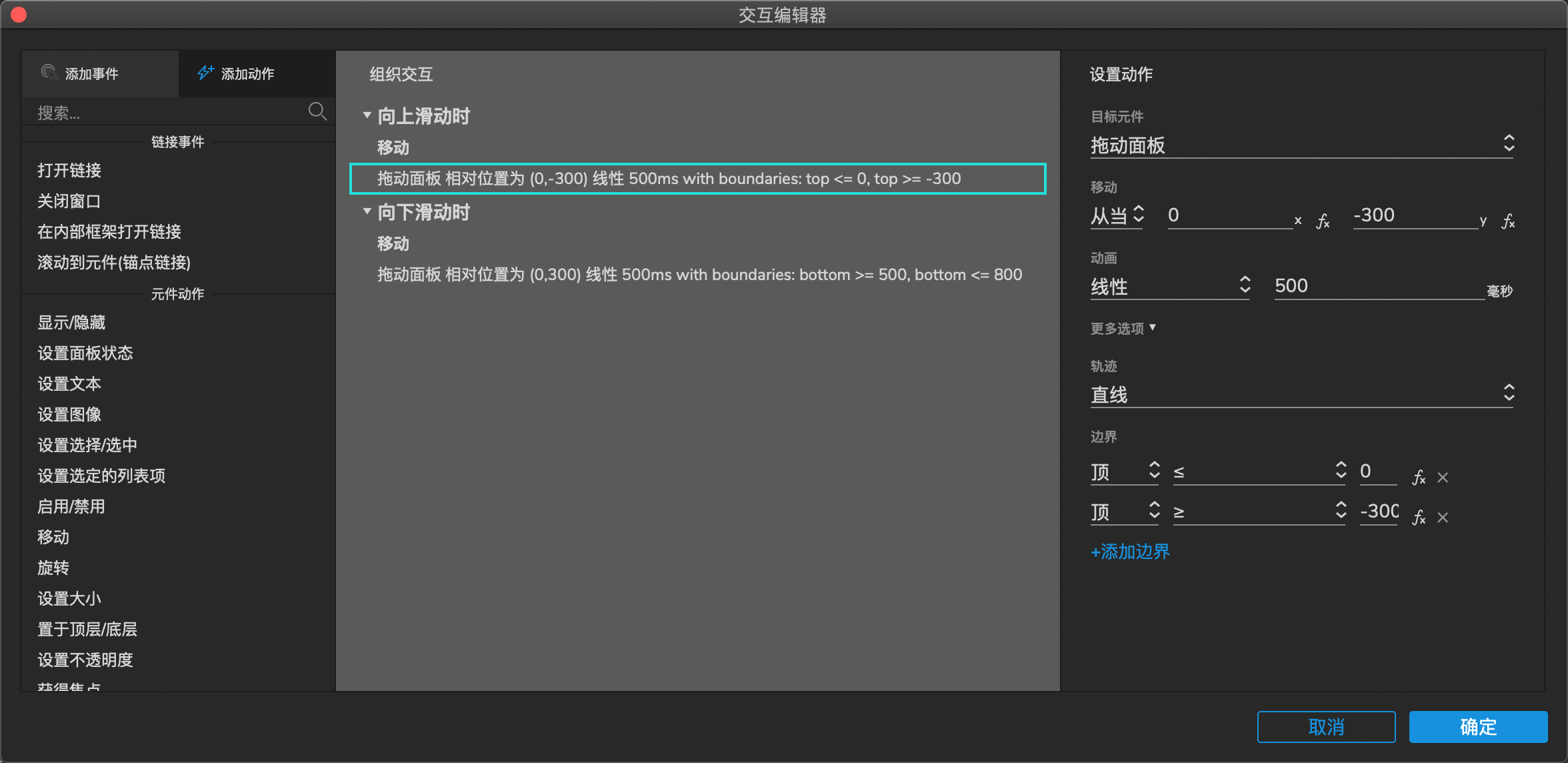
选中“内容面板”动态面板,添加交互事件如图:
注意:选中的是“内容面板”动态面板,目标元件是“拖动面板”动态面板,事件是“向上滑动”
移动范围是:y轴上-300的距离(即“内容面板”和“拖动面板”的高度差)
添加边界:顶部边界≥-300,顶部边界≤0
添加动画效果:线性,500毫秒

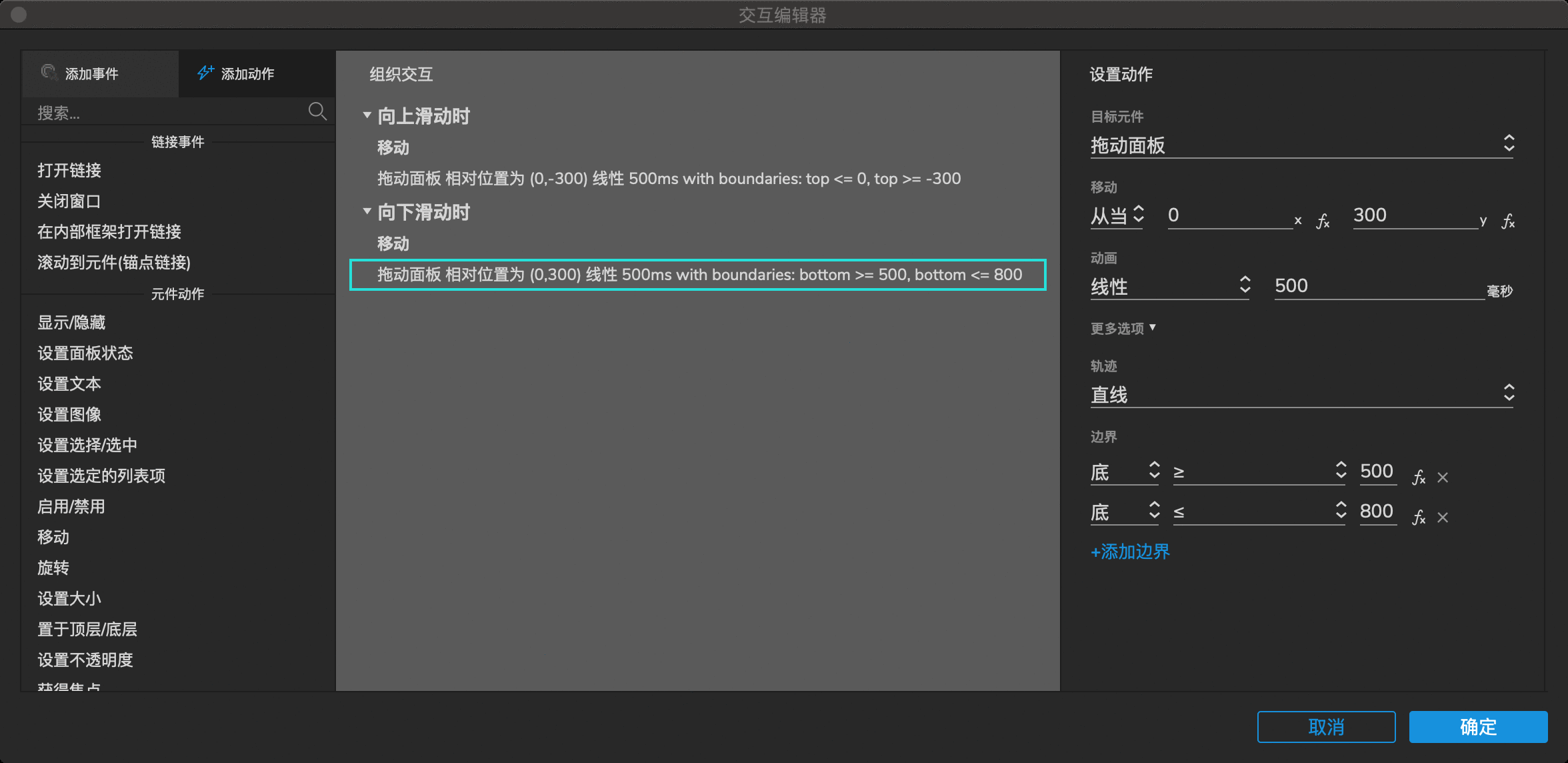
继续选中“内容面板”动态面板,添加交互事件如图:
选中的是“内容面板”动态面板,目标元件是“拖动面板”动态面板,事件是“向下滑动”。
移动范围是:y轴上300的距离(即“拖动面板”和“内容面板”的高度差)
添加边界:底部边界≥500,底部边界≤800
添加动画效果:线性,500毫秒

这样,手机端上下滑动的功能就大致实现了。
结语:实际操作中,大家制作的面板高度各不相同,但只要理解这个意思,自行加减高度,就可以实现滑动效果。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP