手机版 欢迎访问人人都是自媒体网站
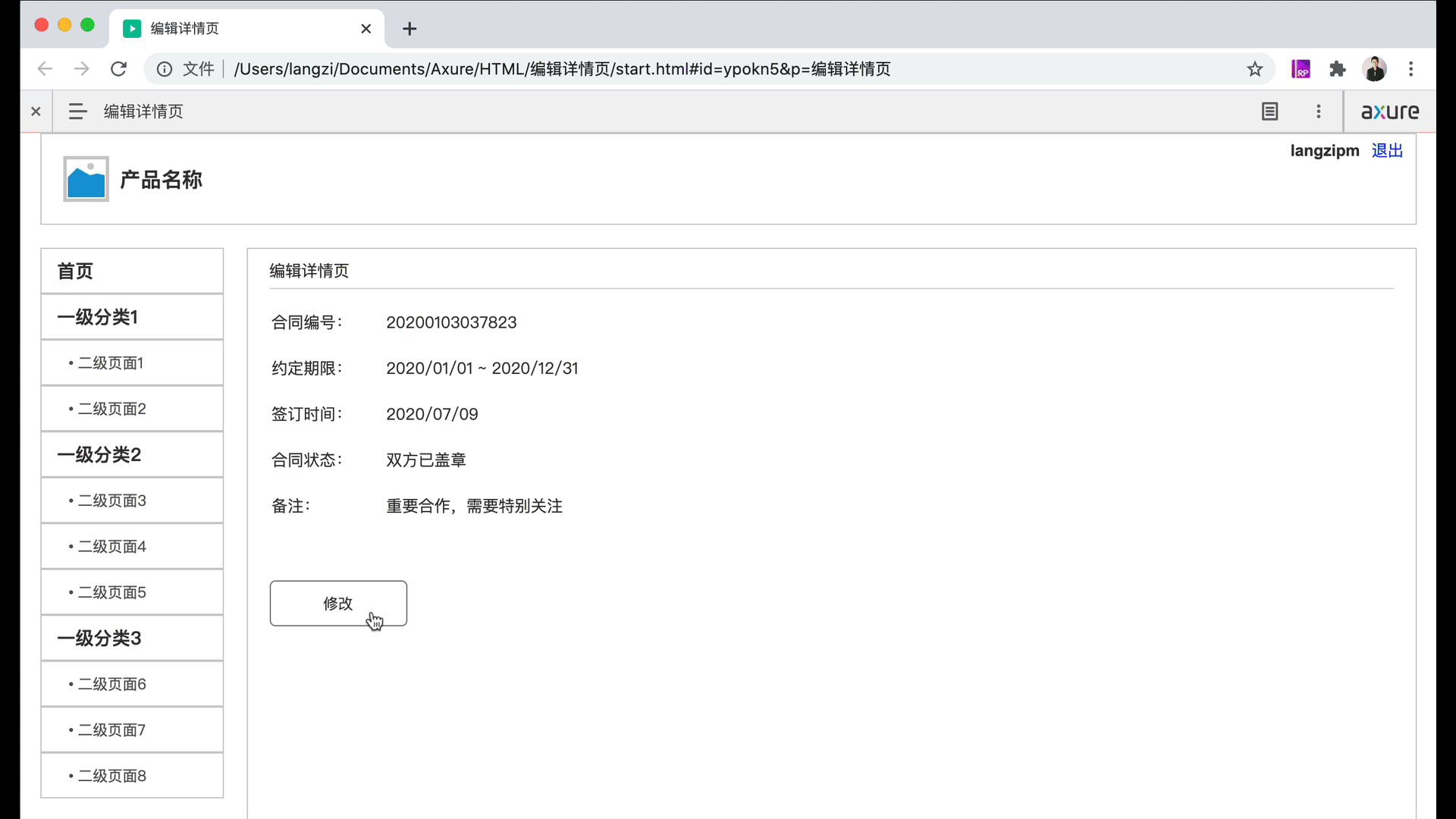
编辑导语:Web后台产品的详情页如果需要支持编辑,那么PM该怎么画出原型呢?相信大部分PM可以分别画出详情页和表单页的原型,但是如果在同一个页面中需要表示表单和详情2种状态,就需要较深的交互拆解思维和Axure使用水平。我们仔细查看上图原型会发现包含这些交互,接下来作者会详细讲解每一步如何通过Axure RP 9画出来。

查看对应原型交互地址:
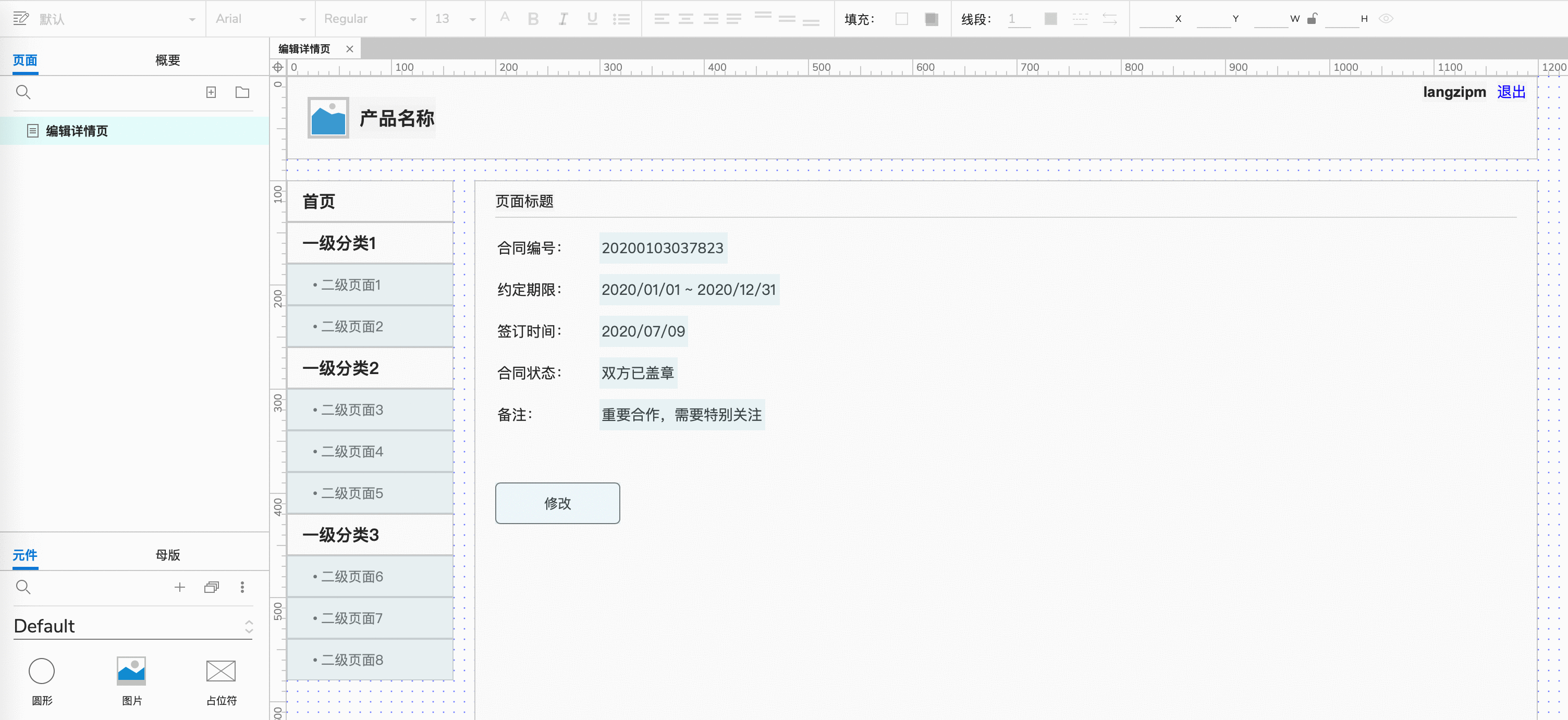
默认显示详情页效果,即查看状态;
点击修改按钮显示表单页效果,即进入编辑状态;
编辑状态下可以修改字段值,同时修改按钮变成保存和取消按钮;
点击保存按钮,保存并刷新页面数据。点击取消按钮,恢复成详情页效果。

需要注意必须使用文本元件来表示字段名和字段值,如果使用表格来展示则很难表示编辑状态,详细的步骤可参考文章:Web后台产品的详情页规范。
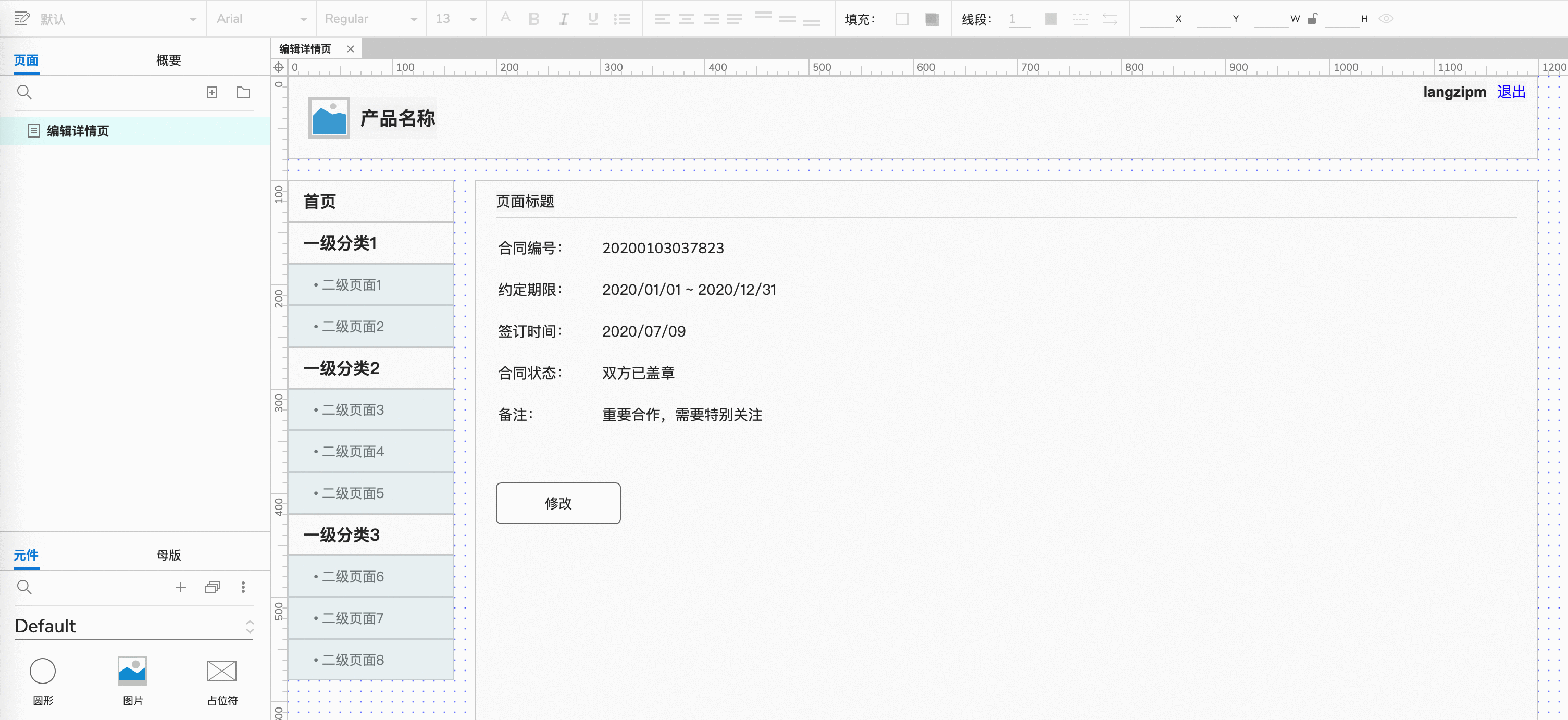
1. 先画字段名从默认元件库中拖动文本标签到画布中合适位置,修改高度为30px并且中部对齐。
2. 再画字段值从默认元件库中拖动文本标签到字段名后面的合适位置,修改高度为30px并且中部对齐。
3. 再画修改按钮从默认元件库中拖动文本标签到字段名后面的合适位置,根据需求画出所有的字段名和字段值,并且保持字段名左侧对齐和字段值左侧对齐。

需要将所有字段值转换为动态面板,并把编辑状态作为第2个状态。
字段“合同编号”的类型是文本,选择对应字段值右键转换为动态面板,然后双击进入添加第2个状态,从默认元件库拖动文本框到画布中,修改成合适尺寸然后辅以提示文字。

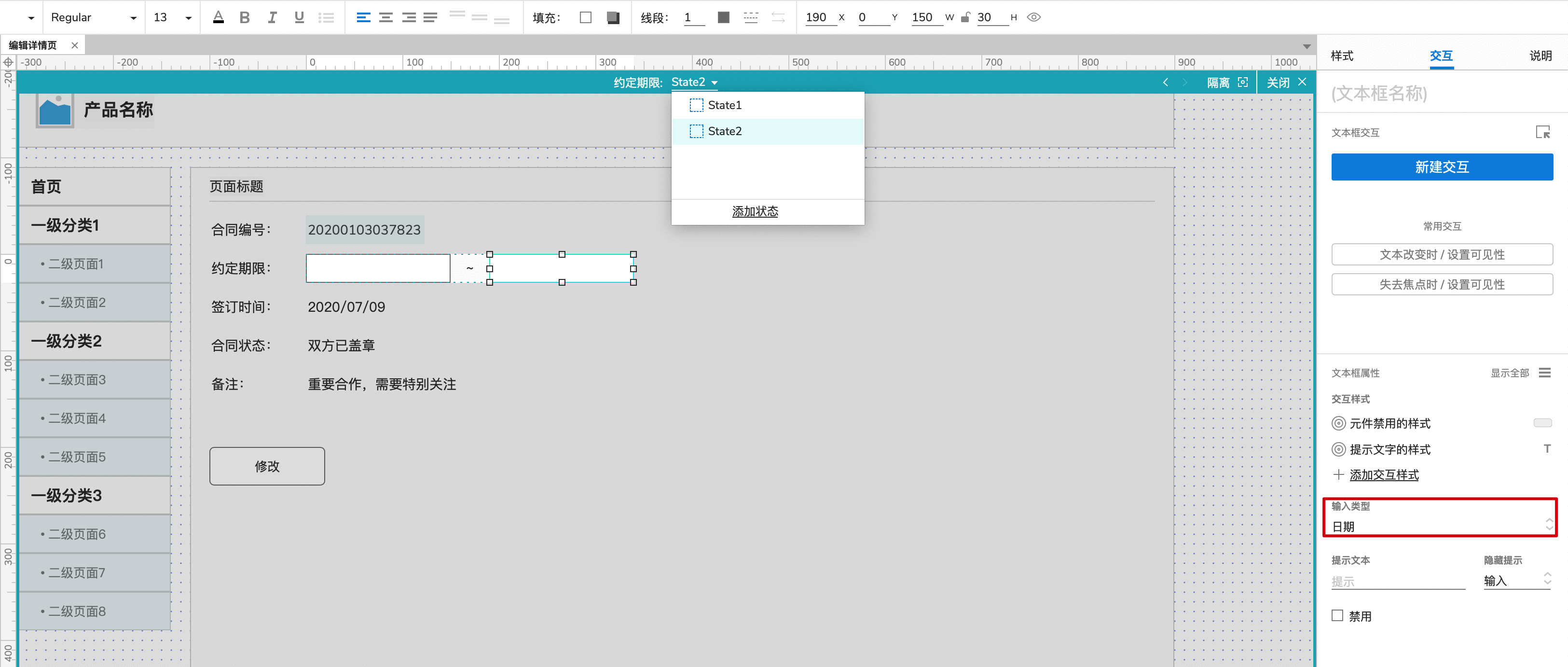
字段“约定期限”的类型是日期,选择对应字段值右键转换为动态面板,然后双击进入添加第2个状态。
从默认元件库拖动2个文本框到画布中,修改成合适尺寸然后修改类型为日期,然后中间用文本“~”进行连接。

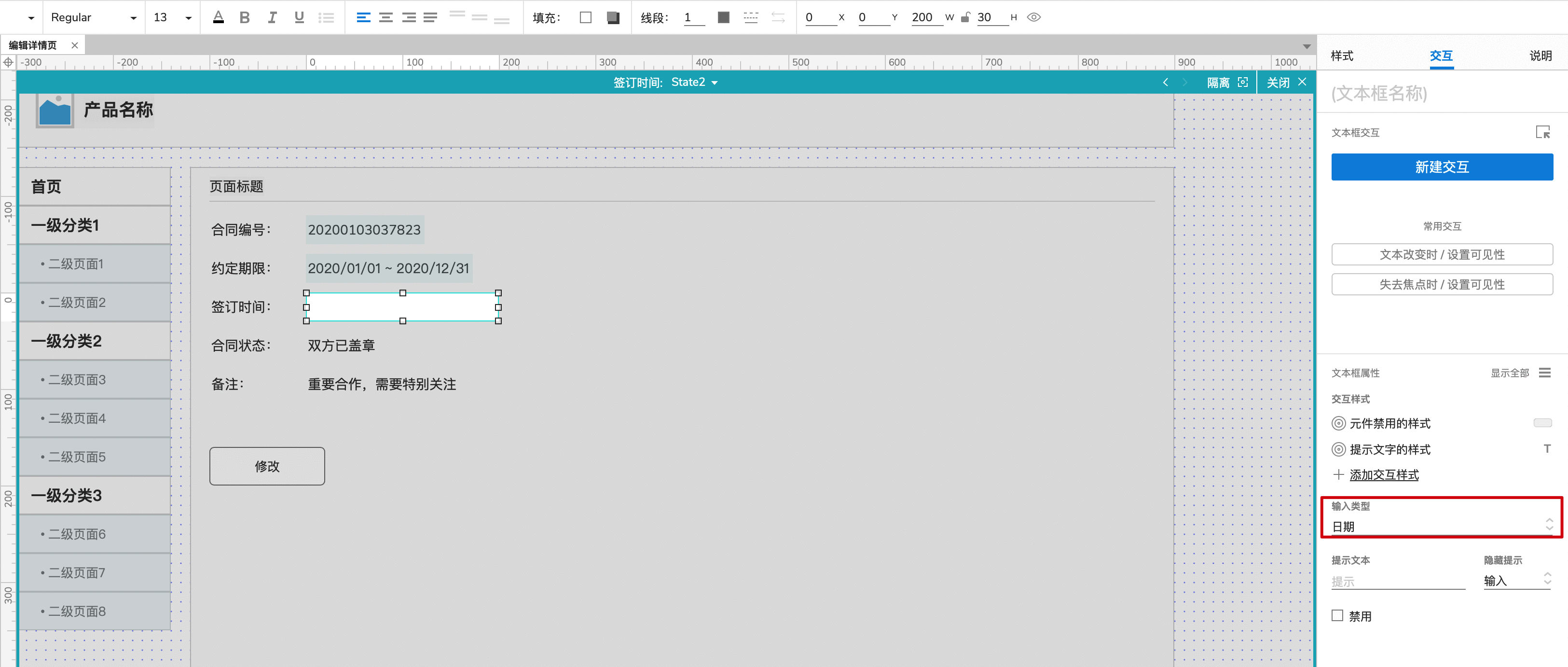
字段“签订时间”的类型是日期,选择对应字段值右键转换为动态面板,然后双击进入添加第2个状态,从默认元件库拖动文本框到画布中,修改成合适尺寸然后修改类型为日期。

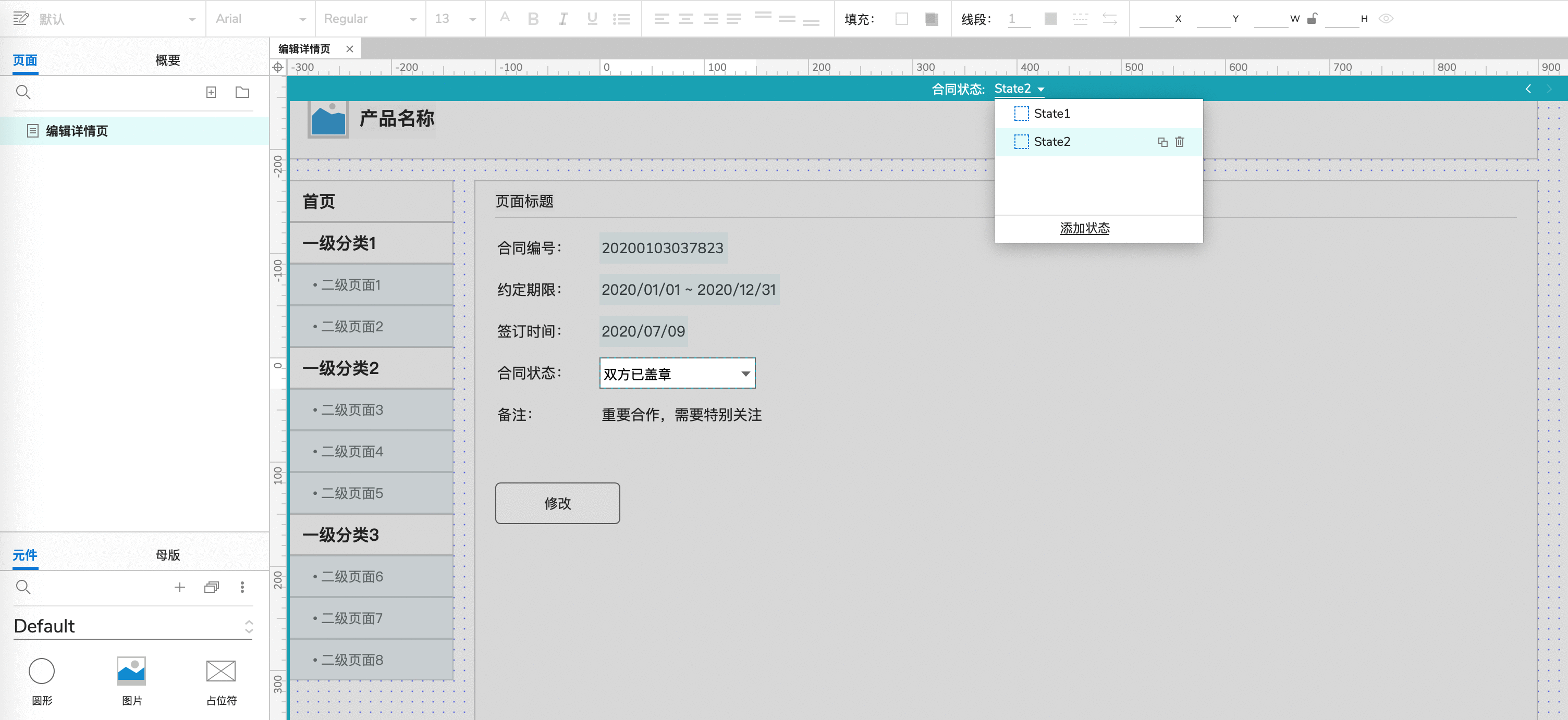
字段“合同状态”的类型是单选项,选择对应字段值右键转换为动态面板,然后双击进入添加第2个状态,从默认元件库拖动下拉列表框到画布中,修改成合适尺寸然后双击添加相应的选项值。

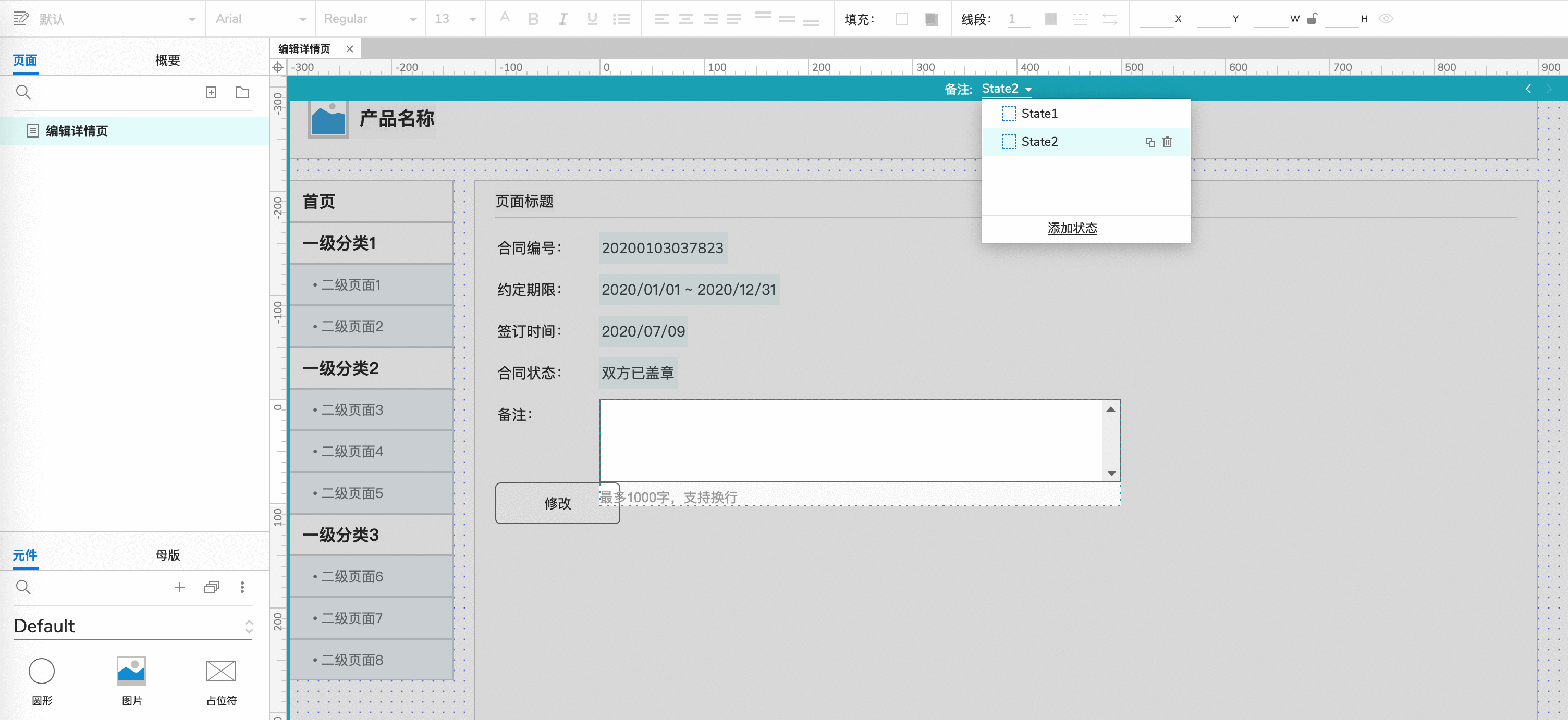
字段“备注”的类型是文本,选择对应字段值右键转换为动态面板,然后双击进入添加第2个状态,从默认元件库拖动多行文本框到画布中,修改成合适尺寸然后辅以提示文字。

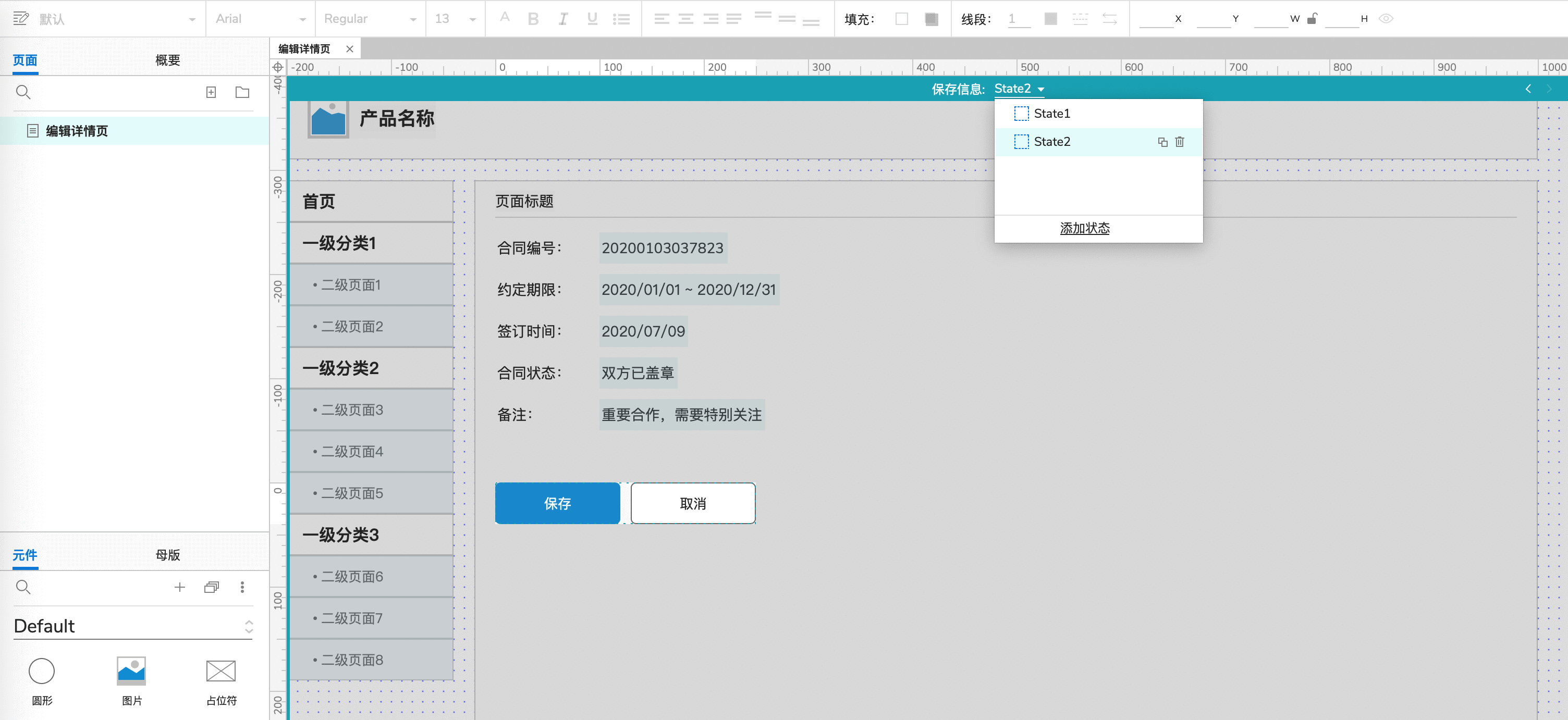
按钮“修改”的类型是操作,右键转换为动态面板,然后双击进入添加第2个状态,从默认元件库拖动主要按钮和按钮到画布中,分别作为保存和取消。

最后的效果如下图,此时所有的字段值都存在2种状态:查看和编辑。

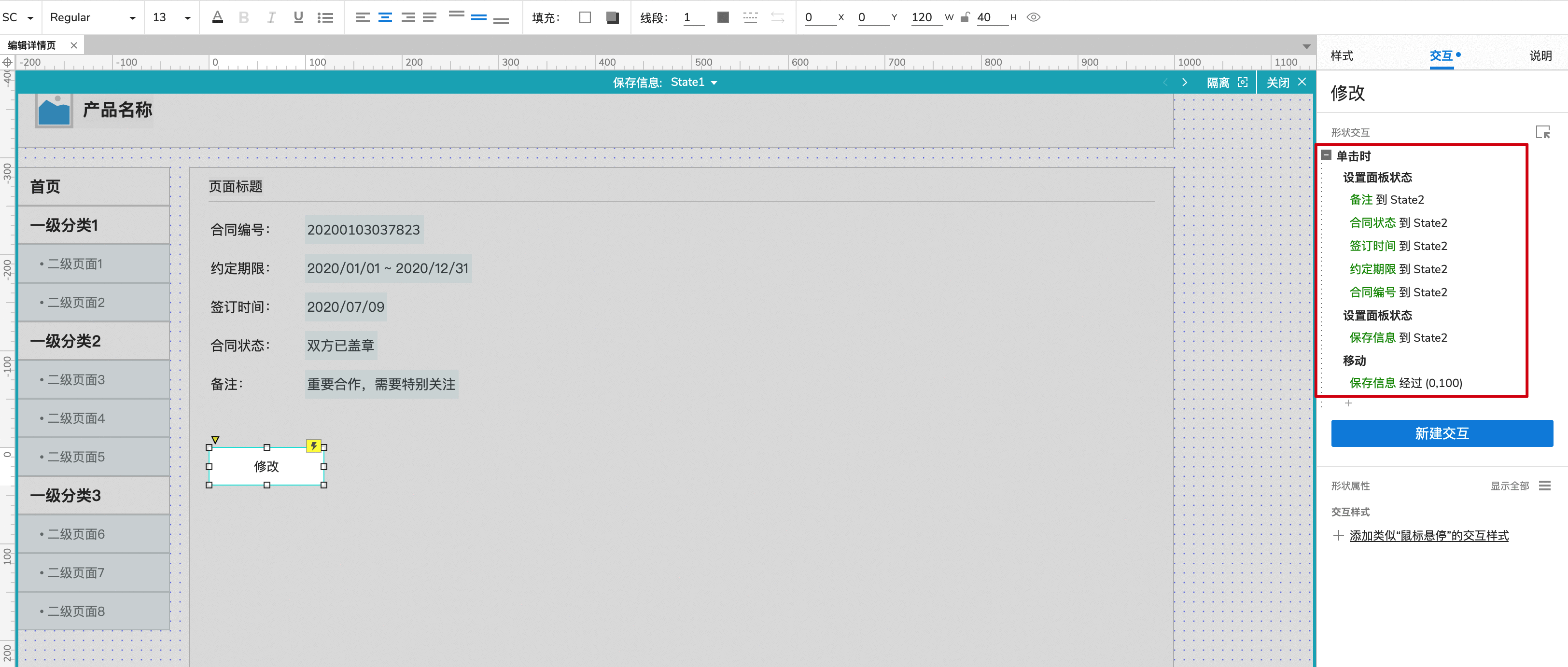
双击修改所在的动态面板进入第1个状态,点击“修改”按钮,右侧边栏切换到“交互”,点击“新建交互”按钮,选择“单击时”,添加动作“设置面板状态”;将刚刚的这些字段值设为第2个状态,将修改按钮也设为第2个状态。
另外考虑到备注的多行文本框会挡住修改按钮,所以需要移动该动态面板向下100px左右。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP