手机版 欢迎访问人人都是自媒体网站
秒表——常用的测时工具,从零开始进行计时。本案例中具体实现的秒表,用户点开始后即开始计时,在秒表运行的时候可以进行多次计次,停止后可一键复位。与上一篇时钟案例相比,本案例除了时间变量外还增加计次变量,统计计次数量;并通过对同一触发增加条件判断,使得对同一对象的单一触发获得不同的操作反馈。



↑动态交互过程
案例源文件下载&预览:https://cloud.protopie.io/p/6d959af9bb
(需要下载源文件,源文件中有三个不同场景,对应“时钟”、“秒表”、“计时器”)
本篇教程涉及的protopie功能触发:监听、单击
反应:赋值、文本、停止、颜色、透明度、大小、滚页
变量:数字变量及其计算表达
制作思路 时间计算及数字表达对于基础时间的计算方式与时钟教程中的计算方式类似,差异在于,秒表的时间精度更小为百分之一秒,且仅显示到分钟数。微秒(百分之一秒)每0.01秒+1,每1秒归零一次;秒每秒+1,每60秒归零一次;分每60秒+1。数字表达同样需要在个位数字前面添加一个“0”,以保证数秒表以00:00.00六位的形式显示。
计时的启动、暂停、继续及复位秒表与时钟的差异在于时钟在自动加载时就开始循环计时,但秒表需要在用户做点击操作时进行,同时需要支持暂停和继续的操作,暂停的操作可以利用protopie中的“停止”暂停时间计算。

继续操作时需要注意微秒、秒和分的计算都是在停止时的计数基础上进行计数的,所以对于“+1”和归零的操作需要基于停止数来做延迟开始的设置。举例来说,当要从02:44.07的时间点重新开始时间计算时,微秒归零和秒钟+1的时间需要等待(1-0.07)秒的时间;而秒钟归零和分钟+1的时间需要等待(60-44.07)秒的时间。
复位的操作是需要增加一个将微秒、秒、分钟的值手动恢复至0的设置。
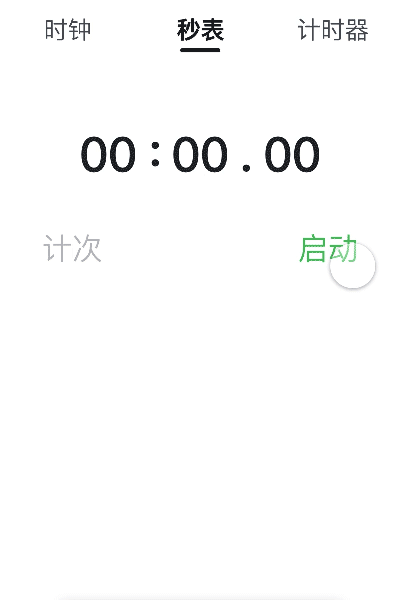
对同一对象的单一触发实现不同操作秒表的页面中间为操作区域,放置两个按钮,秒表未启动时左右按钮分别为“计次”和“启动”,其中“计次”按钮不可用;当开始计时后“计次”按钮可用,同时“启动”按钮变为“停止”;当用户点击“停止”按钮,左侧“计次”按钮变为“复位”,“停止”也重新变为“启动”;用户点击“复位”,回到最初未启动的按钮状态。
当然可以使用四个不同图层进行透明度设置来实现效果。同样也可以仅使用两个文本图层添加对文本内容的判断进行区分。
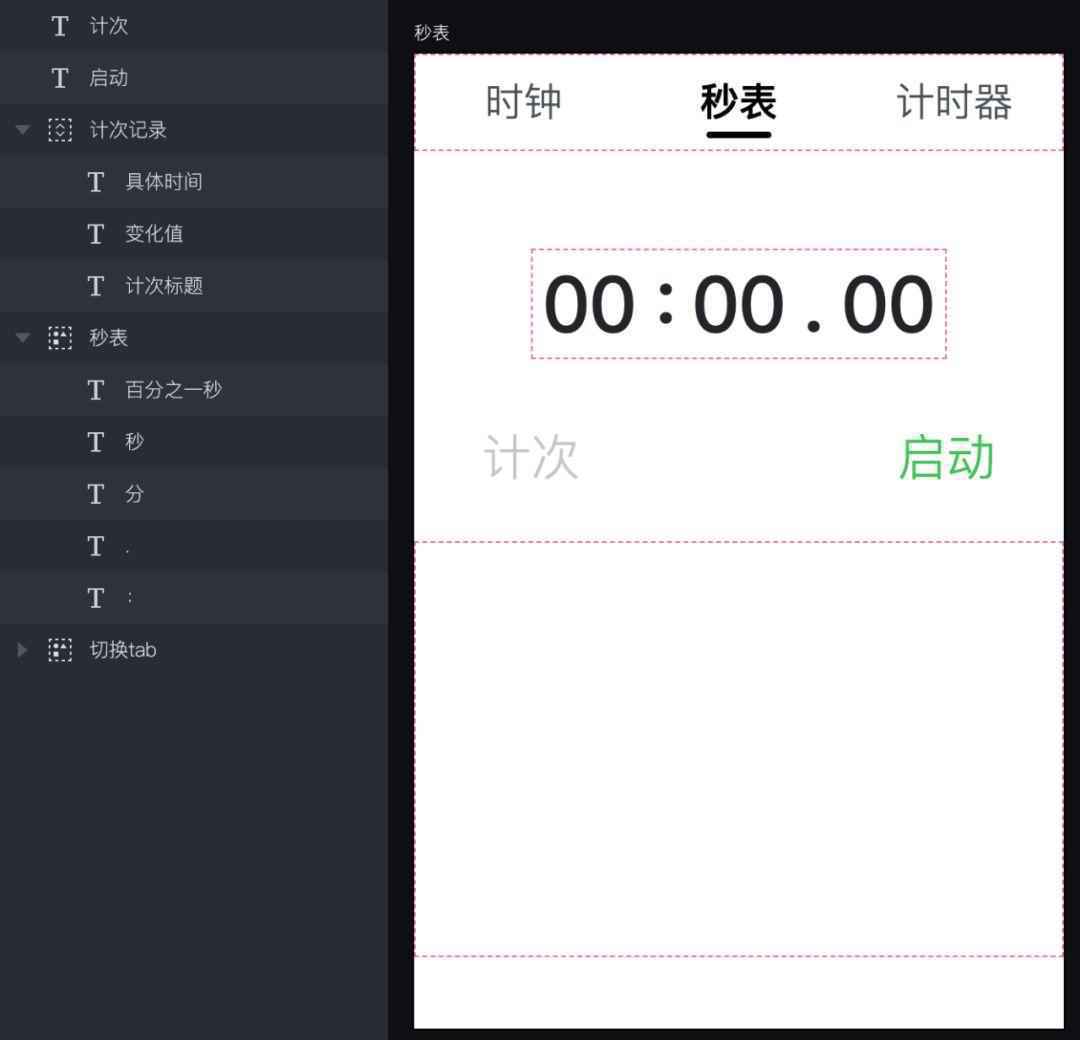
秒表计次功能及相邻两次计次时间差值计算秒表中涉及到的计次功能,需要记录当前具体计次的次数,本次计次的时间,以及本次与上次计次的时间差。所以需要新增加三个变量,分别记录计次数、上次计次时间以及两次计次时间差的值。
每次用户点击“计次”按钮后,先将当前时间减去上次计次时间获得两次时间差后,将上次计次时间更新为当前时间,再在计次数上+1(不可改变顺序)。
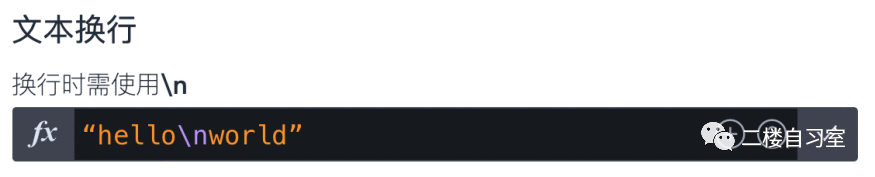
计次信息的文本显示及查看由于可以多次计次,每次记录都需要做换行显示,这里涉及一个文本换行 n 用法。

同时多次计时会出现次数显示超出单屏的显示,这时在计次的同时,需要随着计次的增加不断增加文本的显示区域,并利用滚页容器层和滚页反应使其最后一条可以显示出来。
具体实现步骤 step1新建Protopie文件,实现基本视效。

除切换tab之外,界面中操作按钮、秒表数字表达、计次记录显示均使用文本图层。
操作按钮默认文本使用“启动”和“计次”,其中计次按钮不可用所以透明度使用26%。
秒表的时间数字使用分开的三个文本图层,默认显示为00:00.00。(与时钟案例类似)
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP