手机版 欢迎访问人人都是自媒体网站
编辑导语:随着5G的发展,在app上的ui越来越精致,图片管理页成为了app原型设计中不可或缺的一部分,特别对于内容分享型app(例如微博、qq空间、朋友圈)、电商(淘宝、京东)、聊天型app(微信、qq)、社交型app(探探、珍爱网)等。所以今天本文作者就为大家科普一下图片管理包含哪些内容以及应用案例和设计思路,希望看后能够对你有所帮助。

首先,什么是图片管理呢?
简单来说,就是用户可以对图片进行管理,包括上传导入、分享发送、收藏删除图片等操作,下面将会以案例的方式给大家展开。
一、上传导入图片上传图片的一版分为单图上传和多图上传:
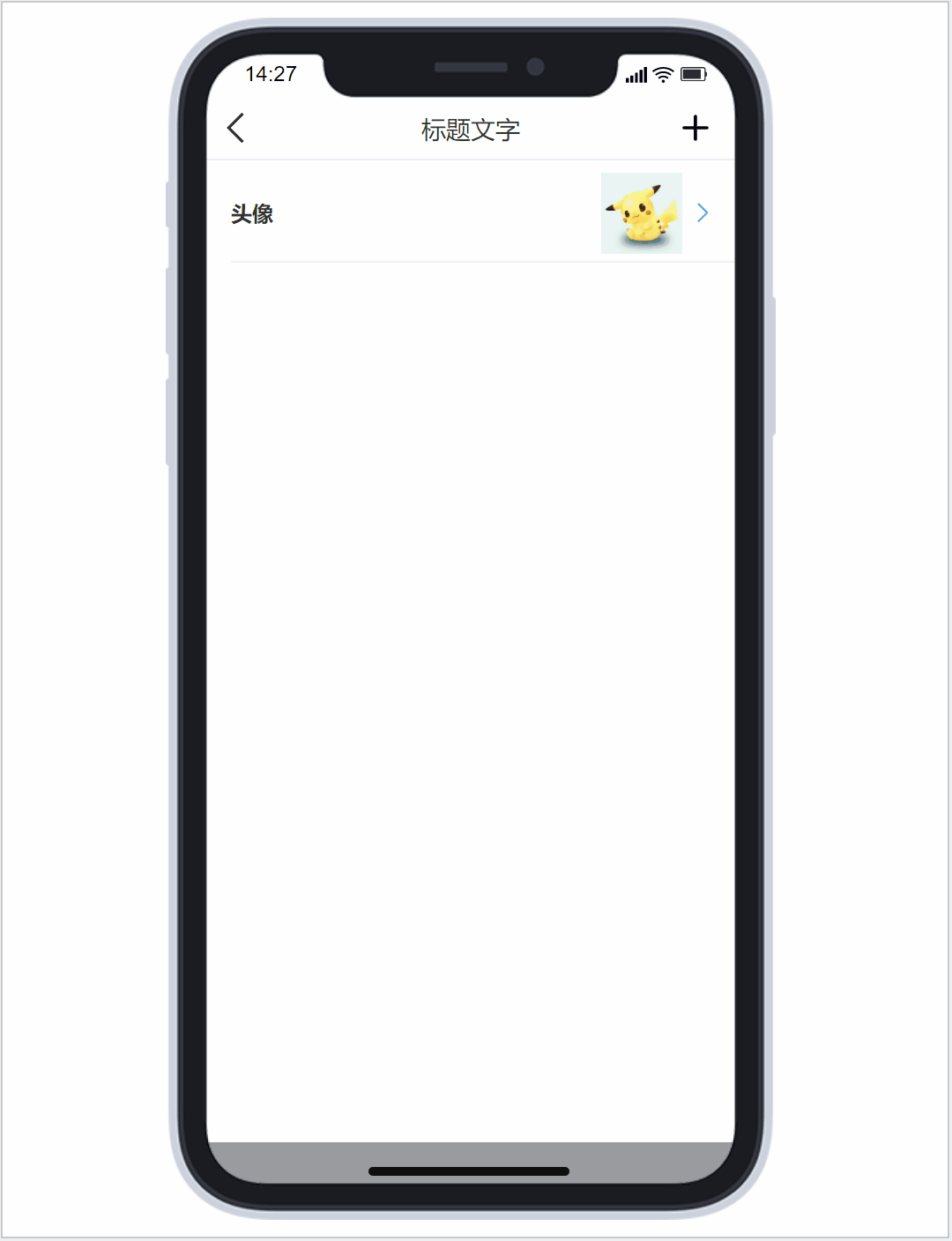
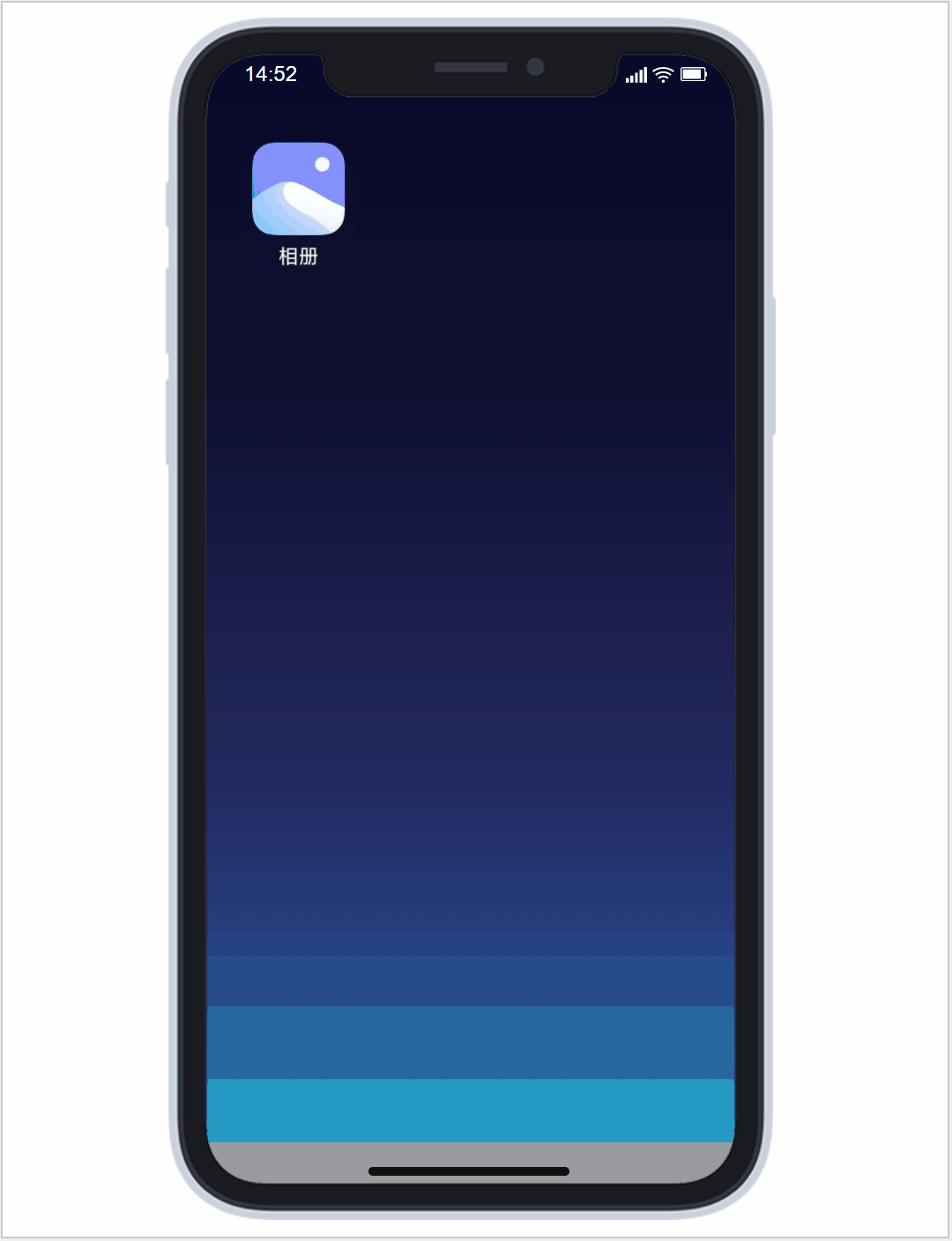
1. 单图上传的应用单图上传一般应用于各种软件上传头像、或者上传身份证、银行卡等资料进行身份认证,如下图所示就是单图上图头像的一个案例原型:

多图上传应用的场景就比较多了,商品介绍的图片、微博、朋友圈分享的内容、文章的插图等等。
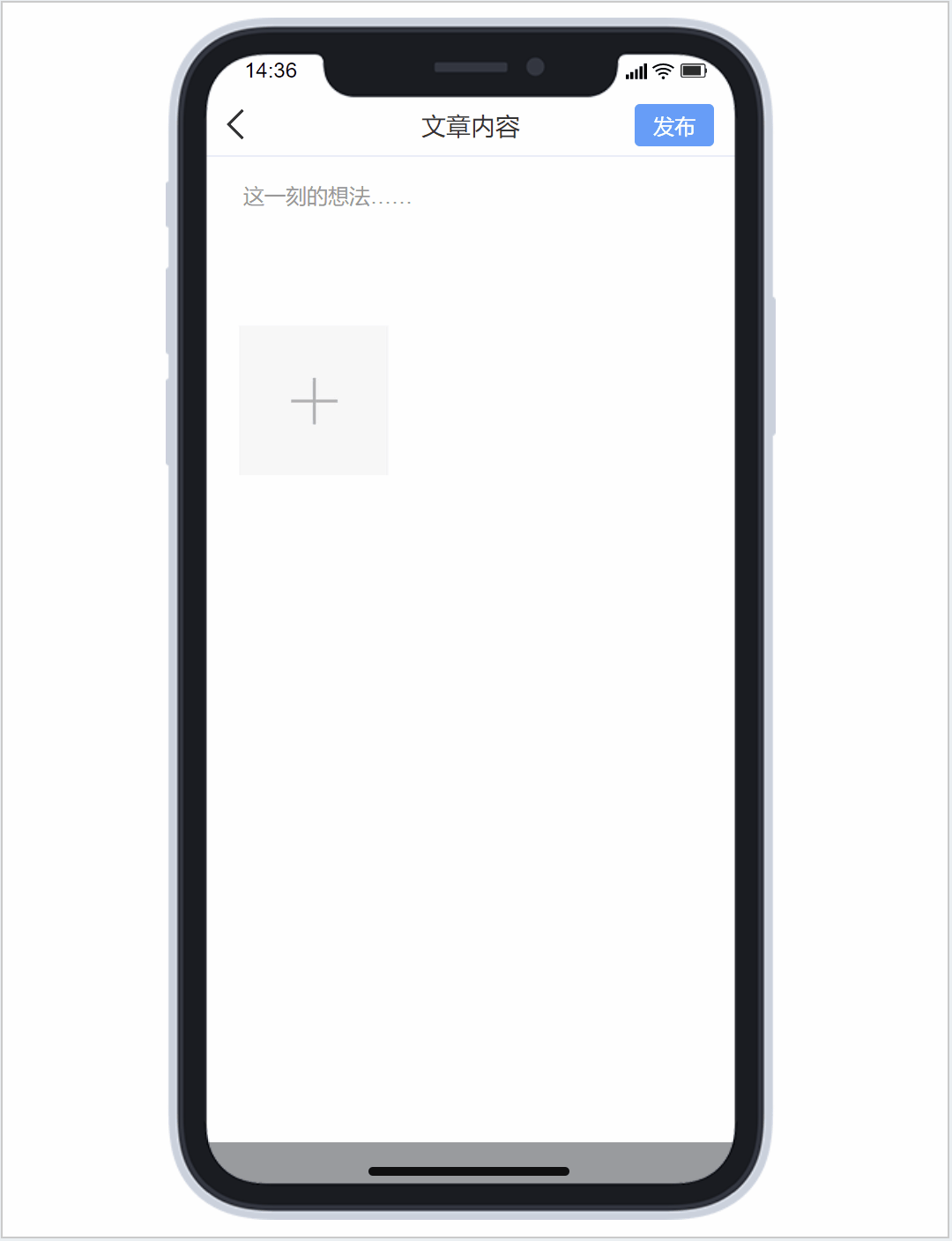
下图是微博、朋友圈的分享案例,一般而言多图分享都有分享图片限制,其中以9张居多。

分享发送图片和上传导入图片的区别:上传导入图片一般上传到本软件的后台,后台需要保存图片;但是分享发送图片本平台是不需要保存图片的,只是简单的将它发送出去。
图片管理同样也是可以分为单图管理和批量管理,当然现在更多的是两种形式的结合。
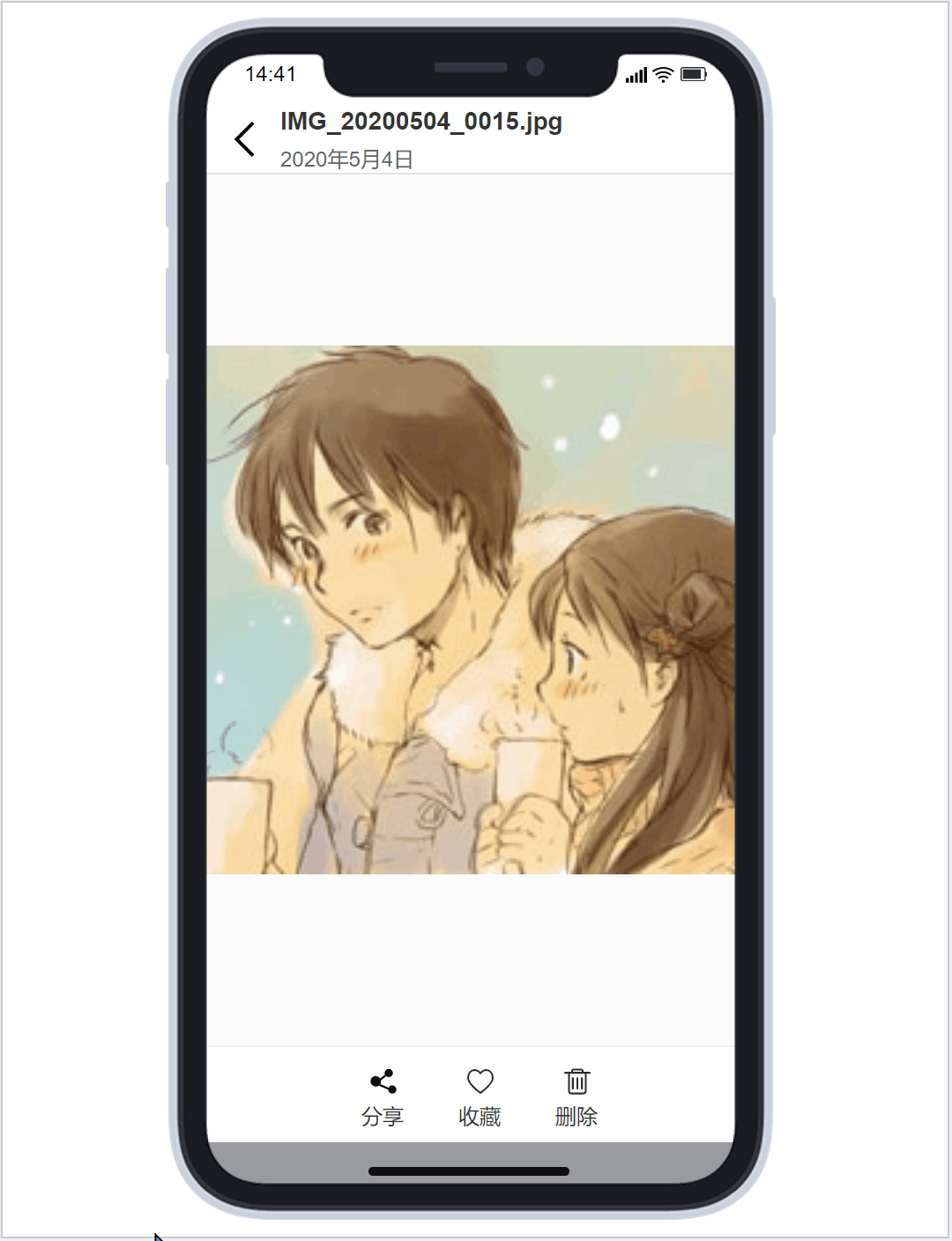
1. 单图管理——分享发送、收藏删除单图管理方式是:直接左右滑动查看大图,看到喜欢的点击收藏,系统保存到对应的文件夹,方便下次快速找到;如果看到不喜欢的可以直接删除图片;需要分享时,选择分享方式既可进行分享。
这种一般用于类似相册或者记录,可以一张张图仔细浏览。

批量管理的优点是可以快速选择多张图片,并对其进行操作,给用户一个快捷便利的操作体验,一般应用于聊天时批量发图。

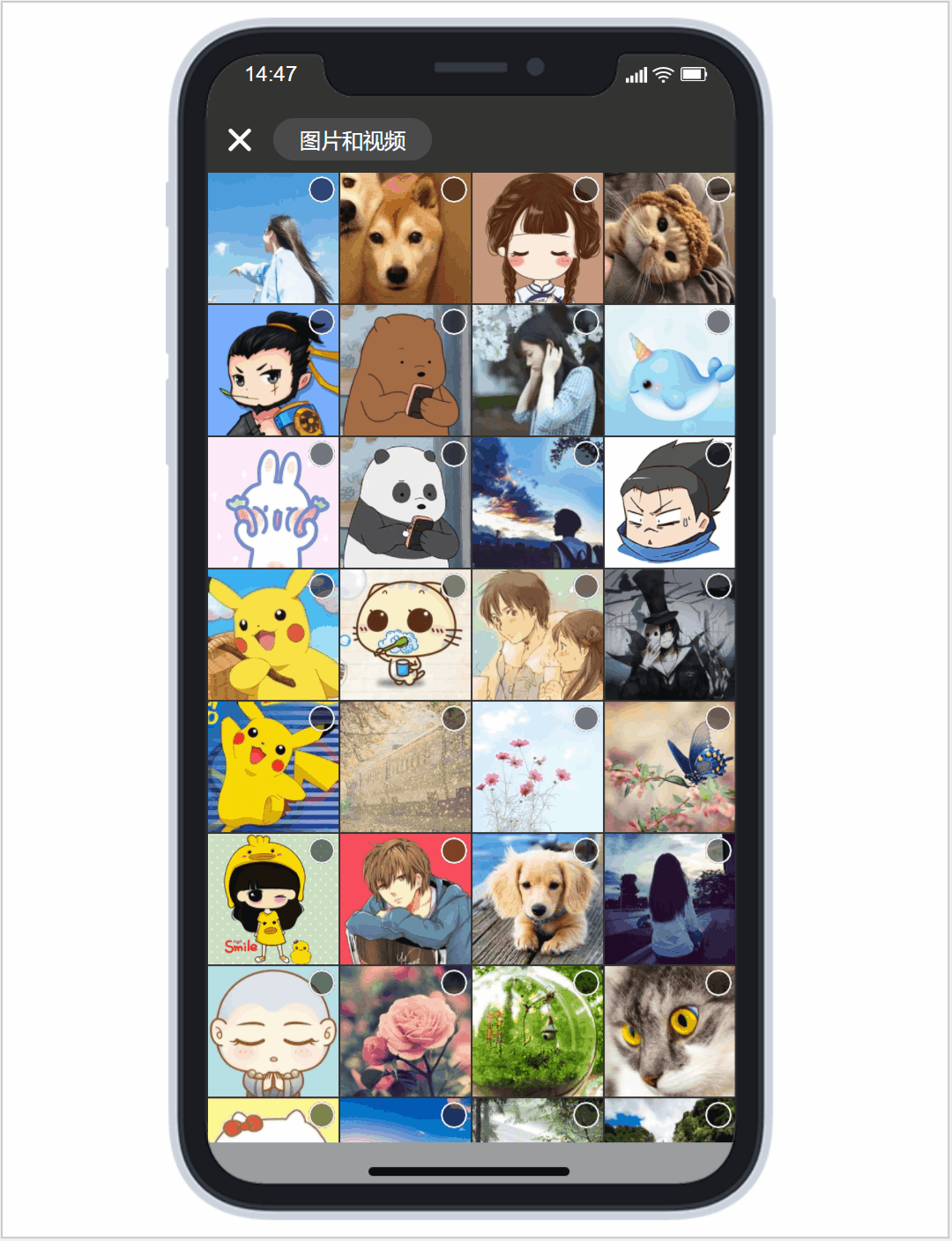
如下图所示,现在一般的图片管理原型会做成可单选查看大图,也可以多选进行批量操作,同时满足用户两种需求。

图片管理的原型,我们选择使用中继器来制作,为什么使用中继器呢?
因为中继器制作完成之后,维护简单,只需要像填写excel表格那样,填写中继器表格即可,交互自动实现,复用性高,维护成本低,以后项目也可以用到。
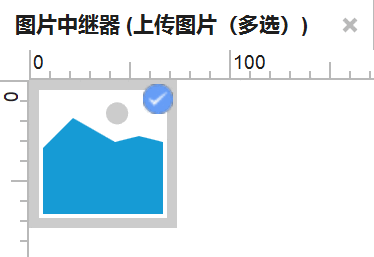
中继器内原件及摆放:图片+复选按钮(如果制作单图的就不需要复选按钮),如下图所示:

大图页原件摆放
只需要图片原件即可,背景色可用矩形制作,如下图所示:

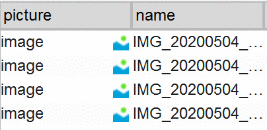
中继器表格如下图所示:
picture:代表图片,鼠标右键单击导入图片即可,或者ctrl+ c、ctrl+v复制黏贴也可以。
name:图片的名字,非必要,大图显示时可以设置显示,也可以不显示。
其他内容:如图片大小、日期等等内容可以自行添加。

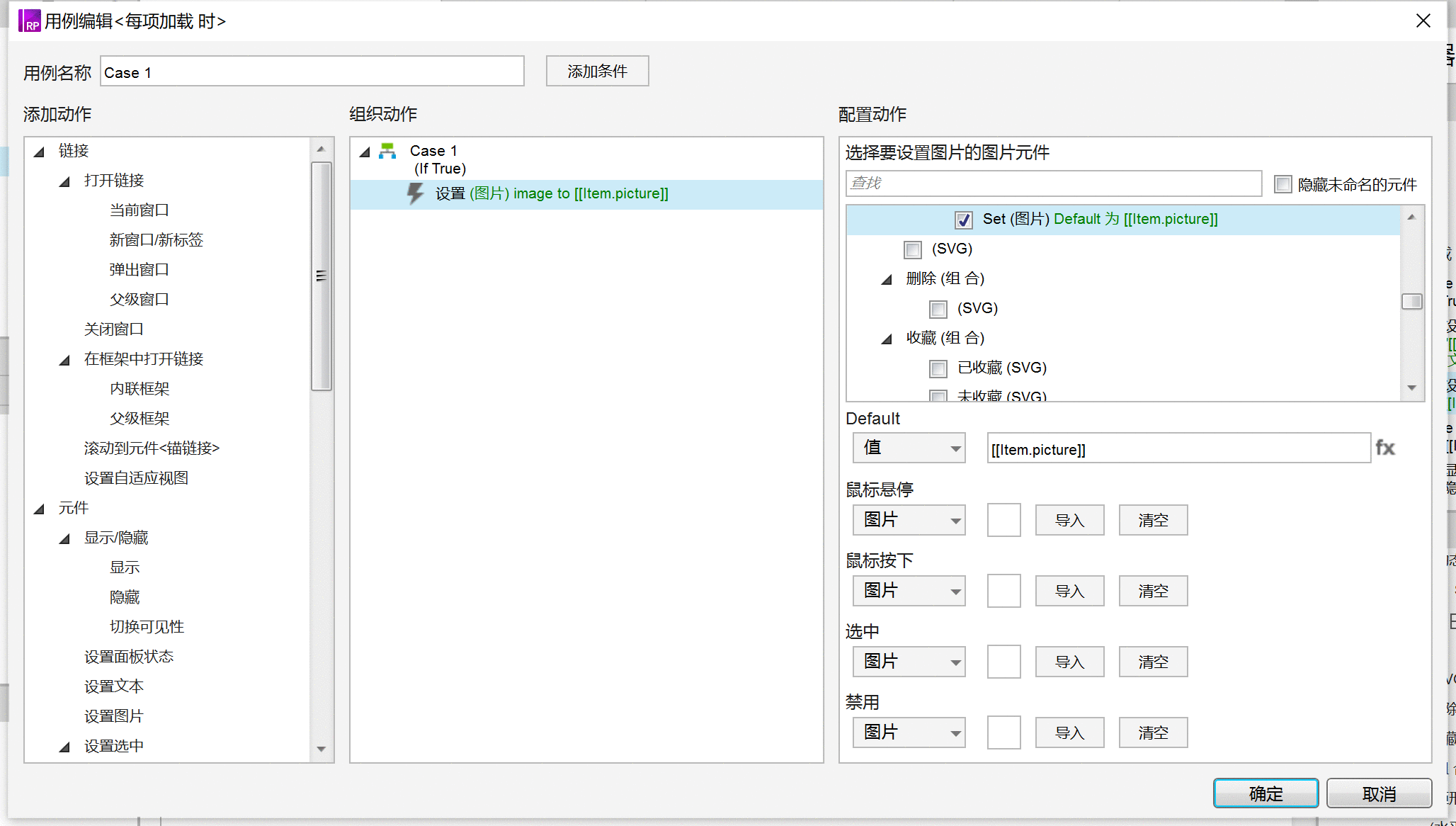
1)设置图片事件
中继器加载时,设置中继器内图片=item.picture。
2)鼠标单击图片查看大图
设置大图=item.picture。

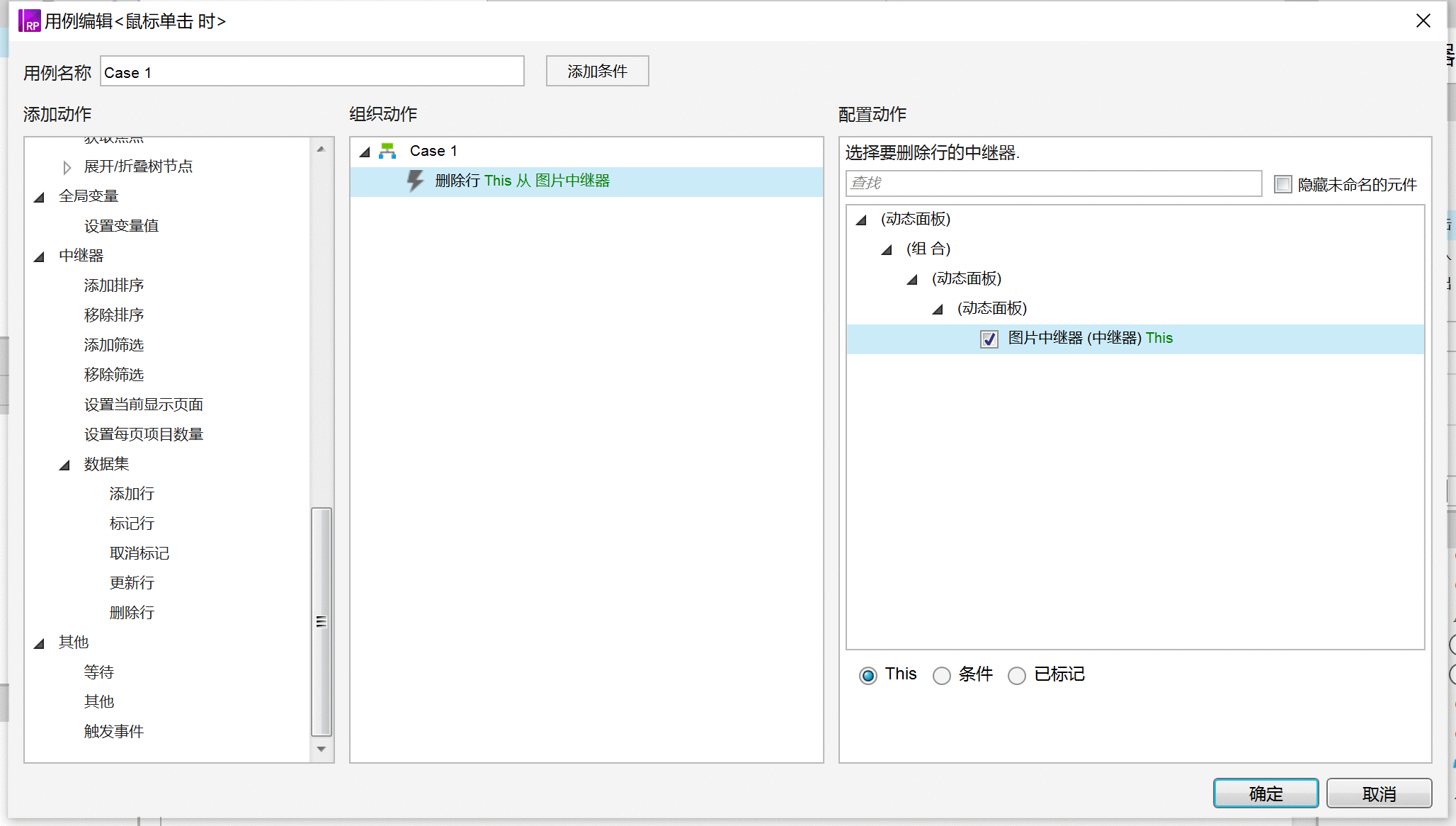
3)删除事件
点击删除按钮,删除中继器行内容。

4)收藏事件
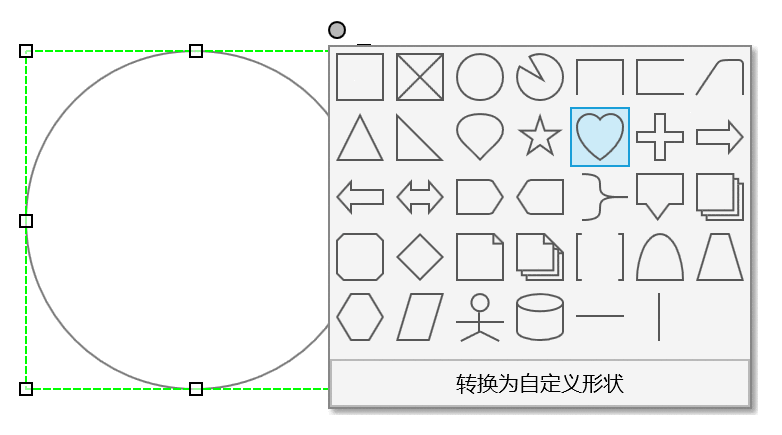
这里我们需要用到心型的矩形,我们直接用矩形制作既可以,点击右上角可直接切换成心形

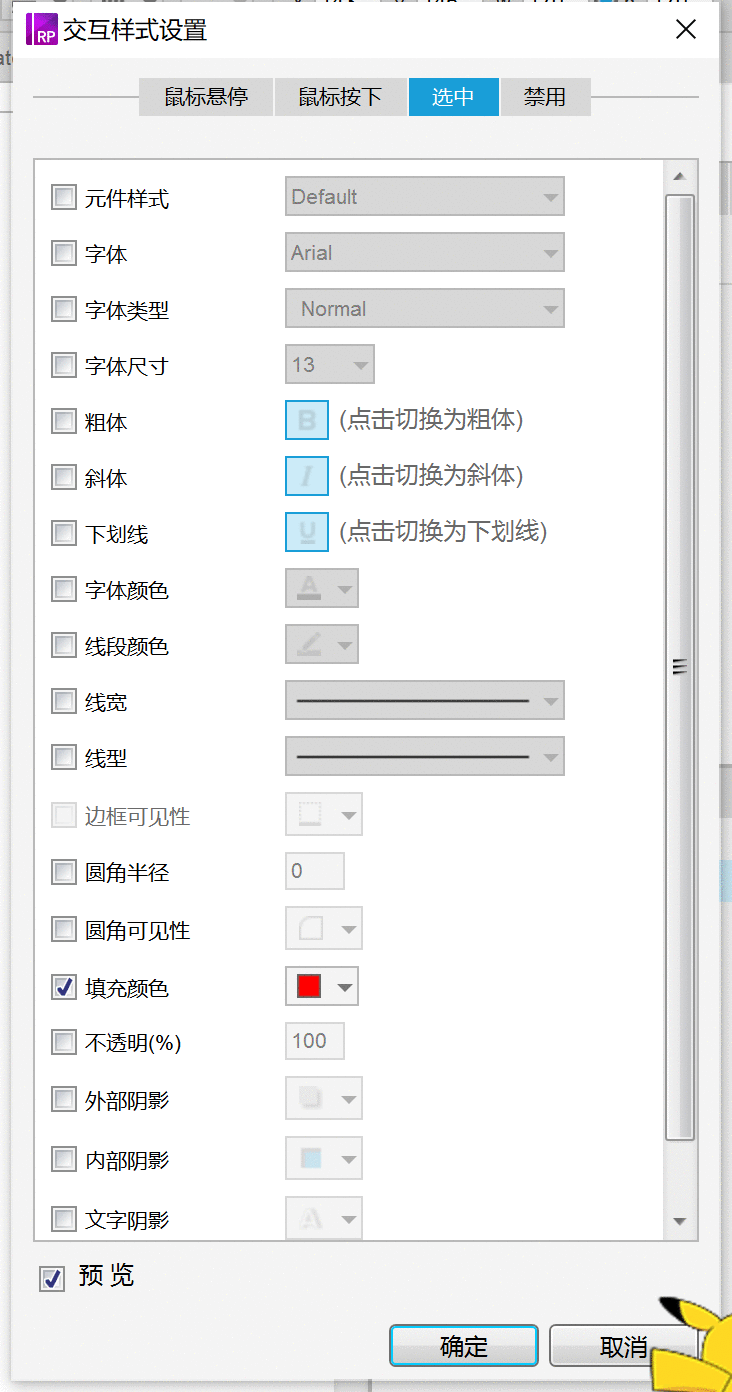
然后,我们要设置选中时变成红色。

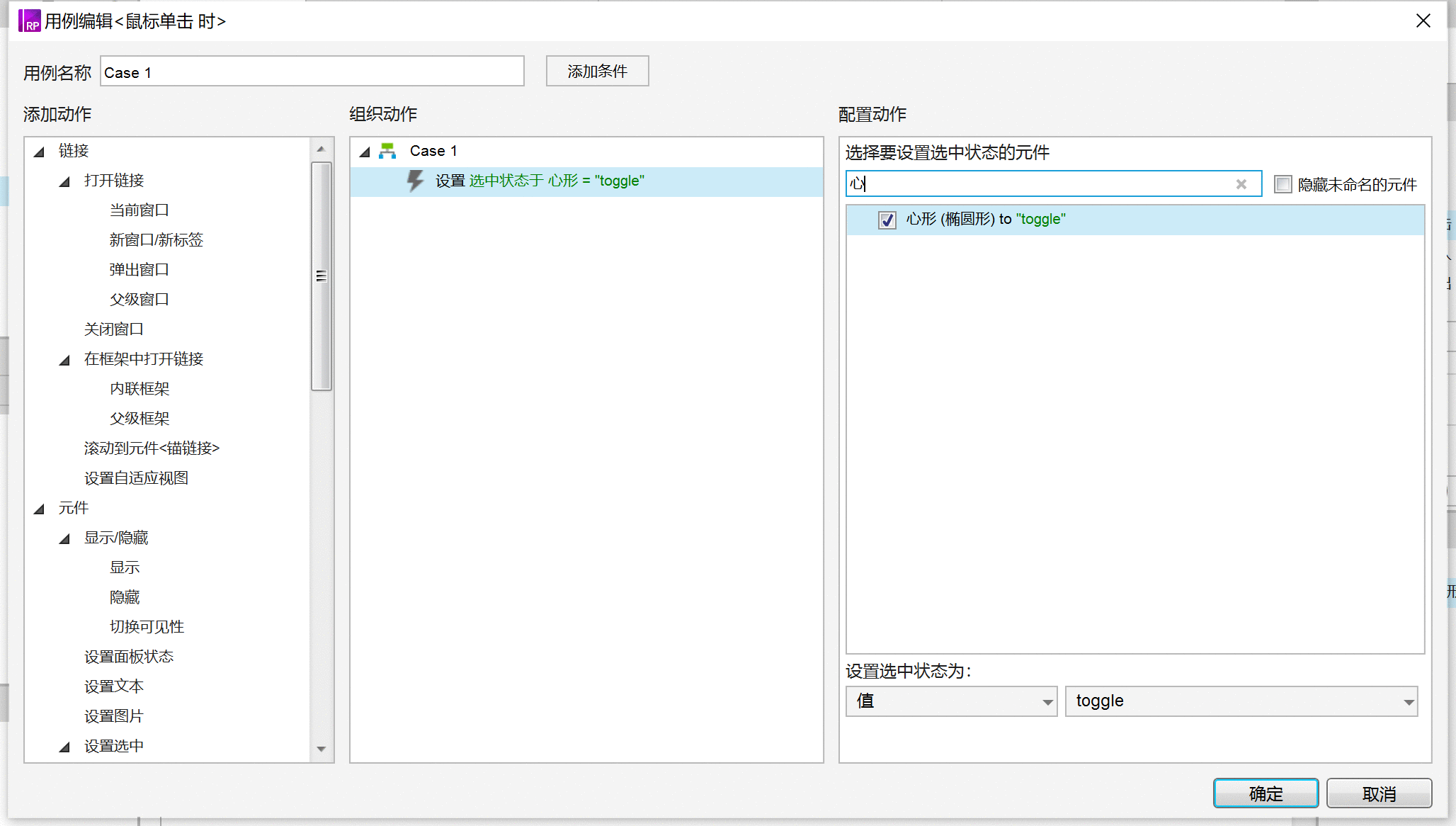
最后,设置点击时切换选中状态即可。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP