手机版 欢迎访问人人都是自媒体网站

本文分为辅助介绍和主题介绍(搜索介绍),先把动画效果呈上天猫商品列表页+搜索+提示+历史记录+关键词匹配
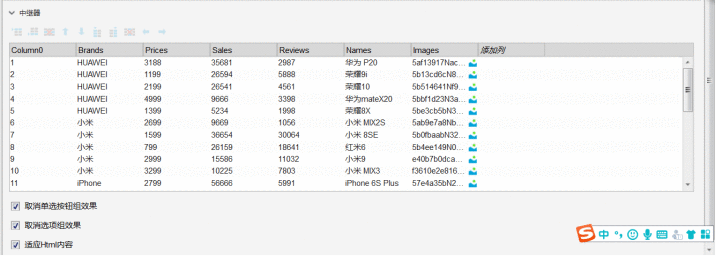
一、辅助介绍(1)拉取一个中继器命名为product并设置成如下图所示,中继器相当于Axure的数据库,横向是记录,纵向是字段。

中继器–product
(2)添加字段和记录,并分别给它命名。(一般以通俗易懂为准)

图-1
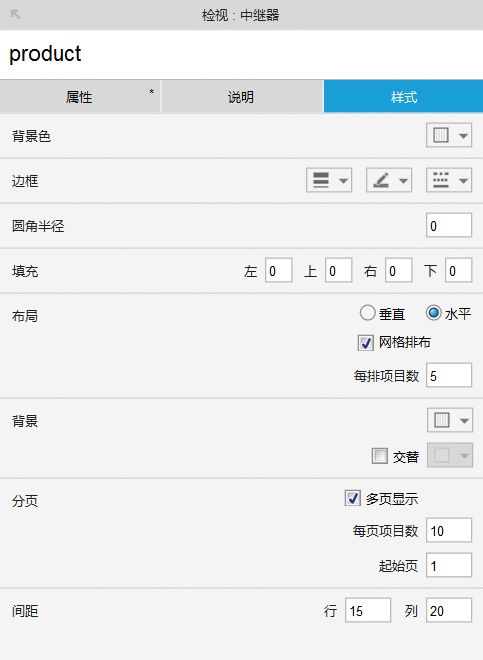
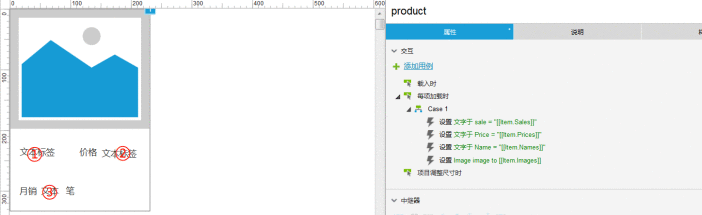
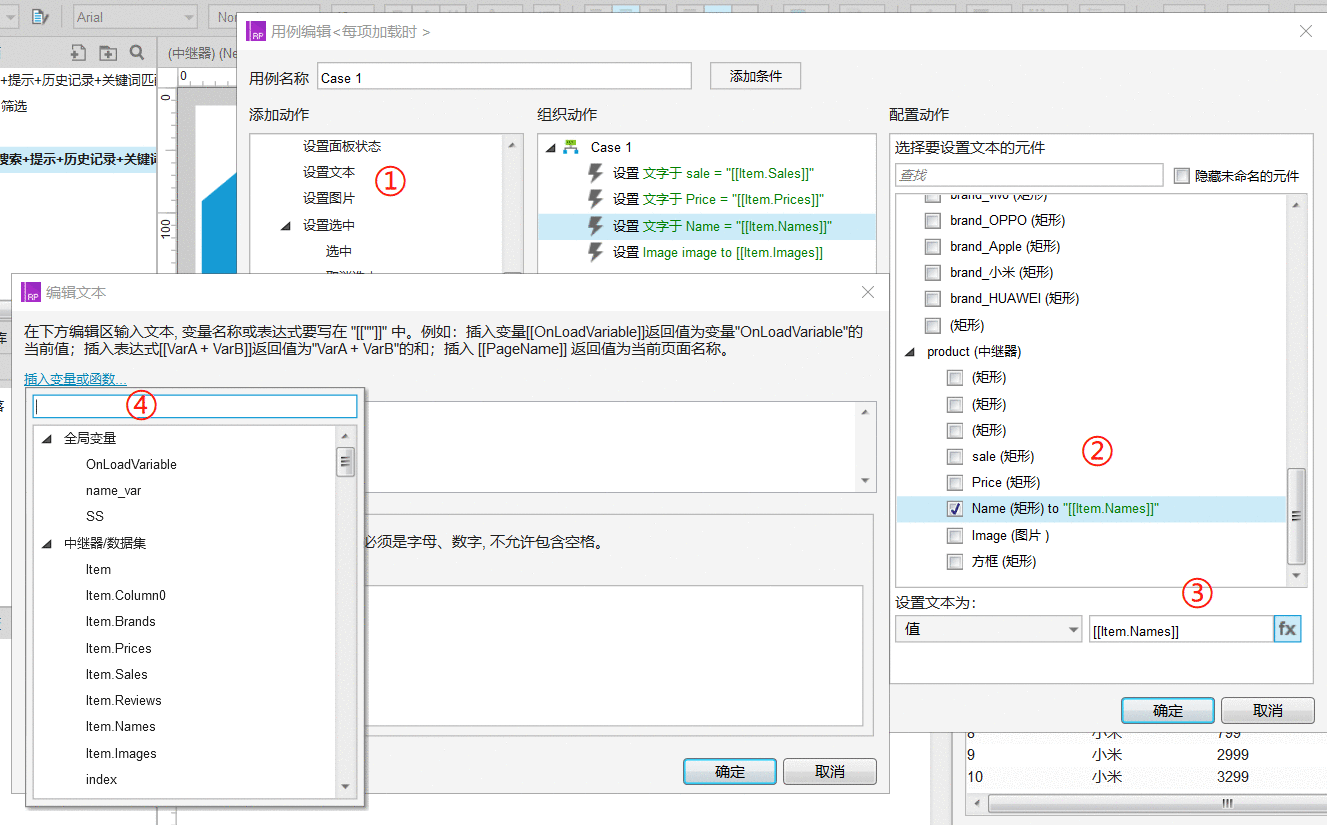
(3)设置中继器样式。标签①、②、③分别命名为Names、Prices、Sale,图片命名为Images。并分别对应中继器中相应的字段,当页面加载时显示图片及文字。

图-2

图-3
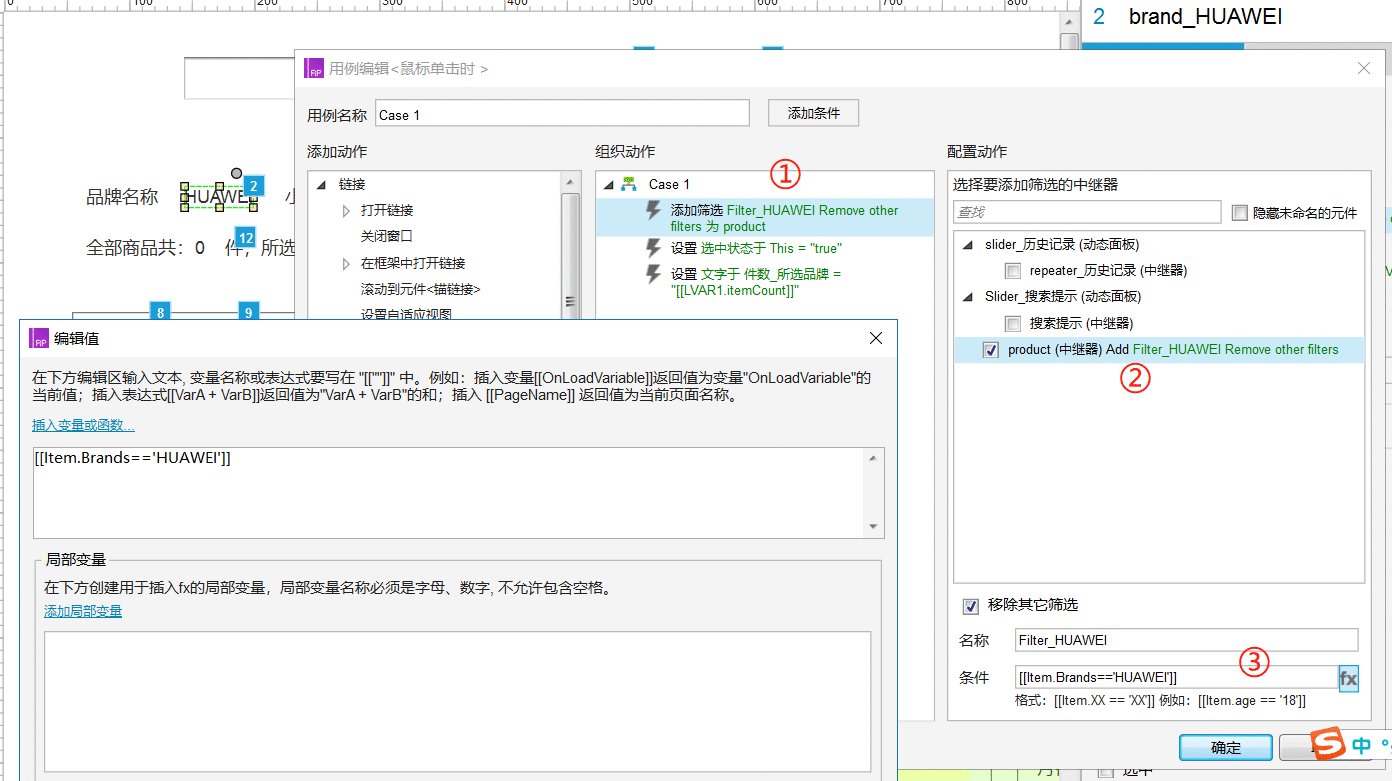
(4)按品牌名称筛选,记得第三步要移除其他筛选。

图-4
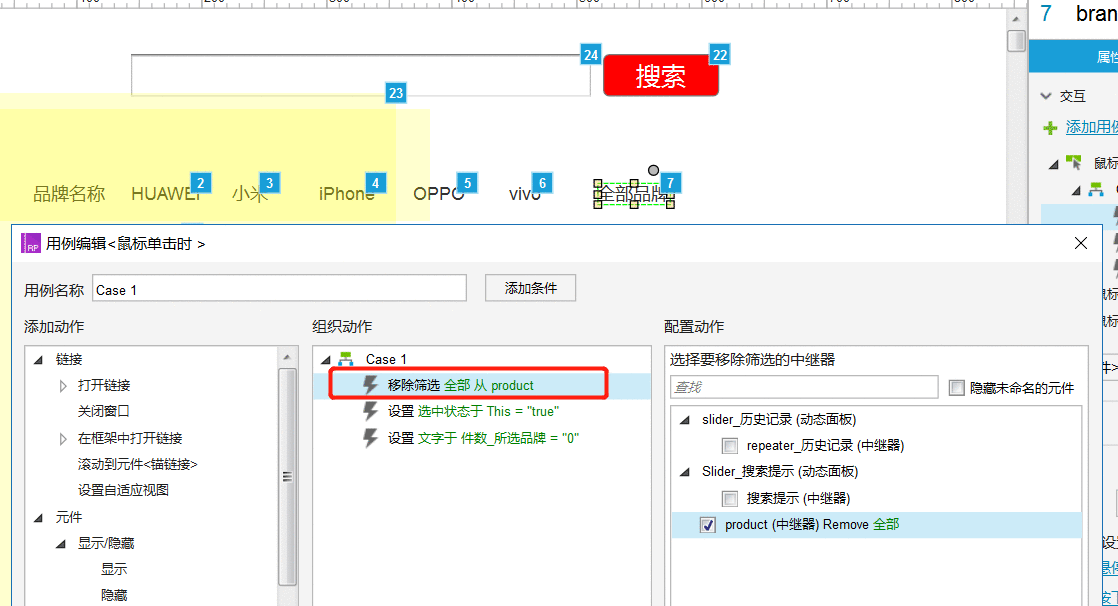
(5)当客户点击“全部品牌”时,我们要展示的是所有品牌,所以我们要移除所有筛选。

图-5
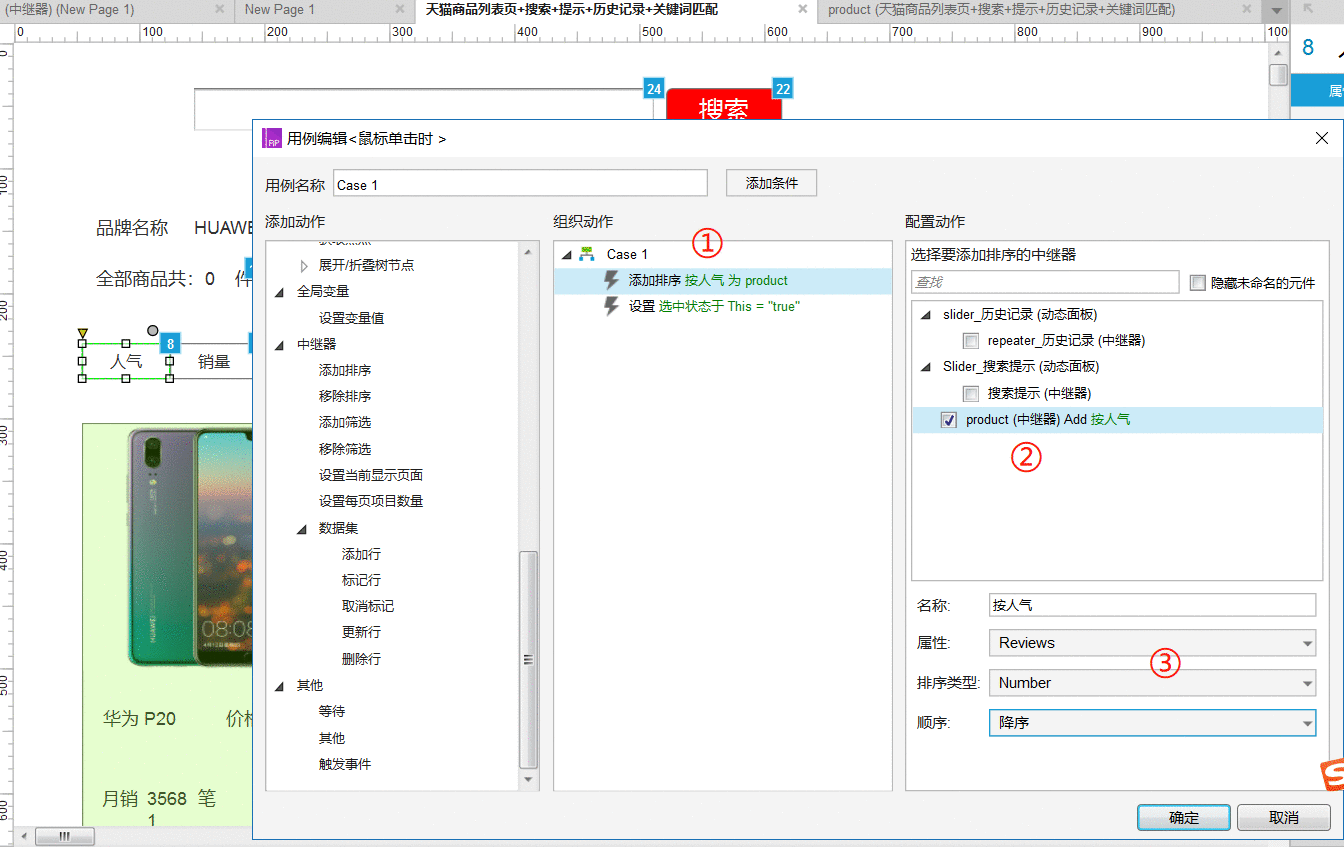
(6)根据某项指标排序,以中继器中的哪个字段为维度,按照什么顺序排序。(排序类型一般是数字number)

图-6
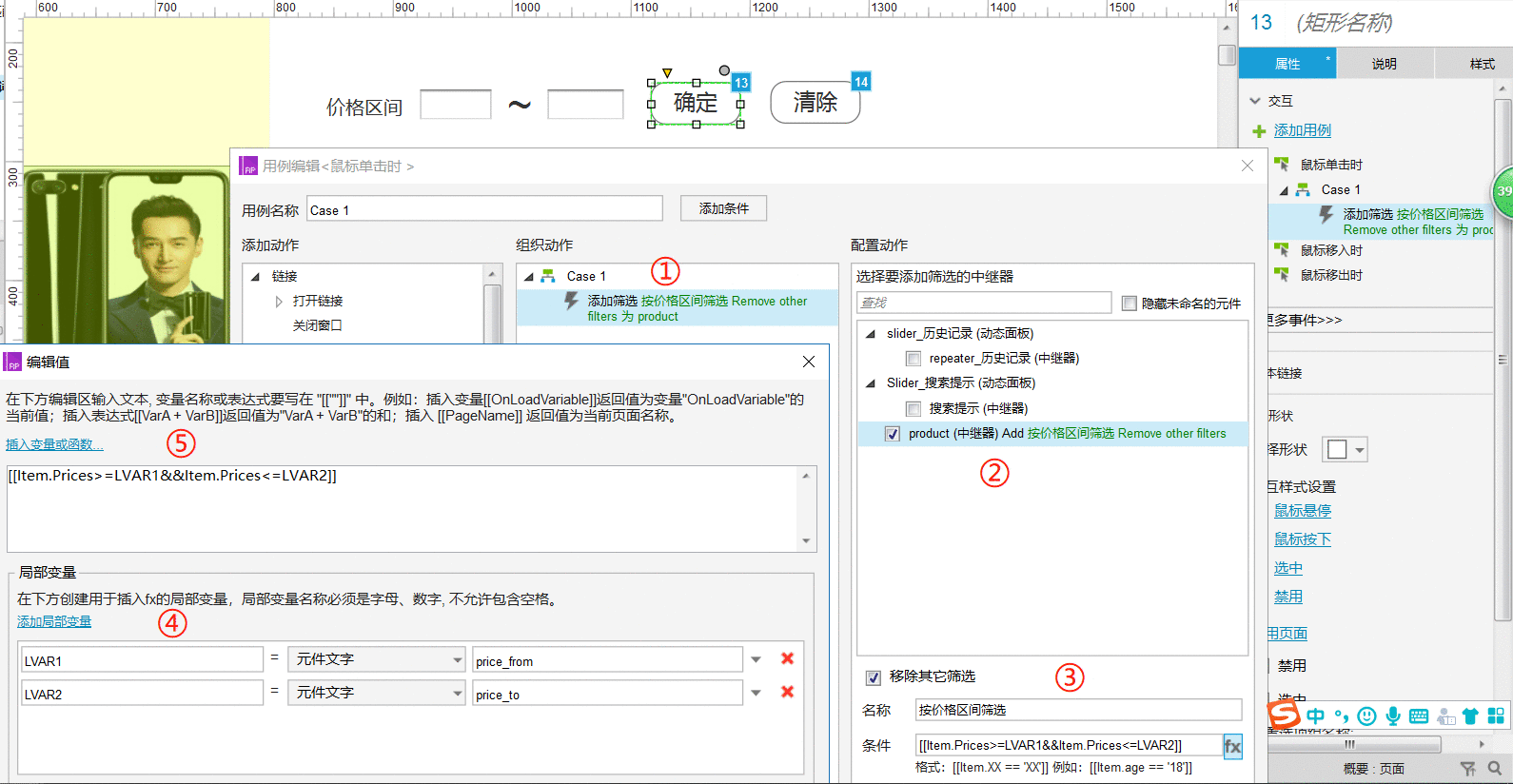
(7)根据输入的价格区间筛选。我们要将输入的最高、最低价存放在变量中,若中继器中价格在这个区间就显示出来。

图-7
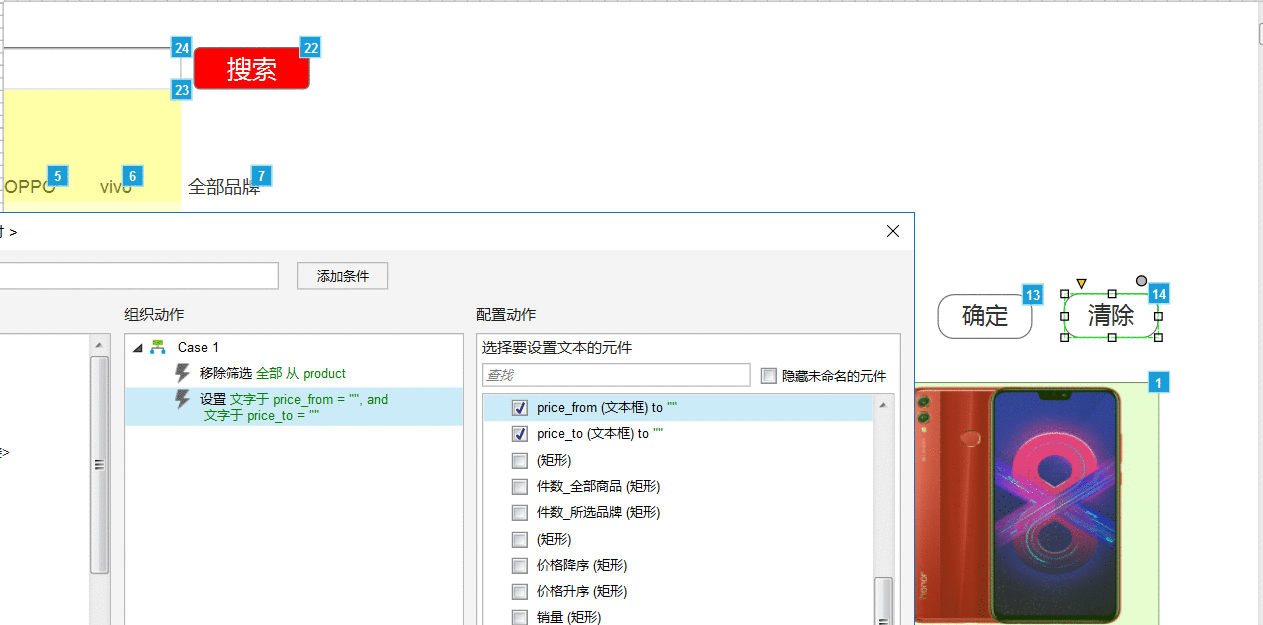
(8)“清除”按钮与“全部品牌”的逻辑一致,都是移除筛选,然后再设置两个输入框为空即可。

图-8
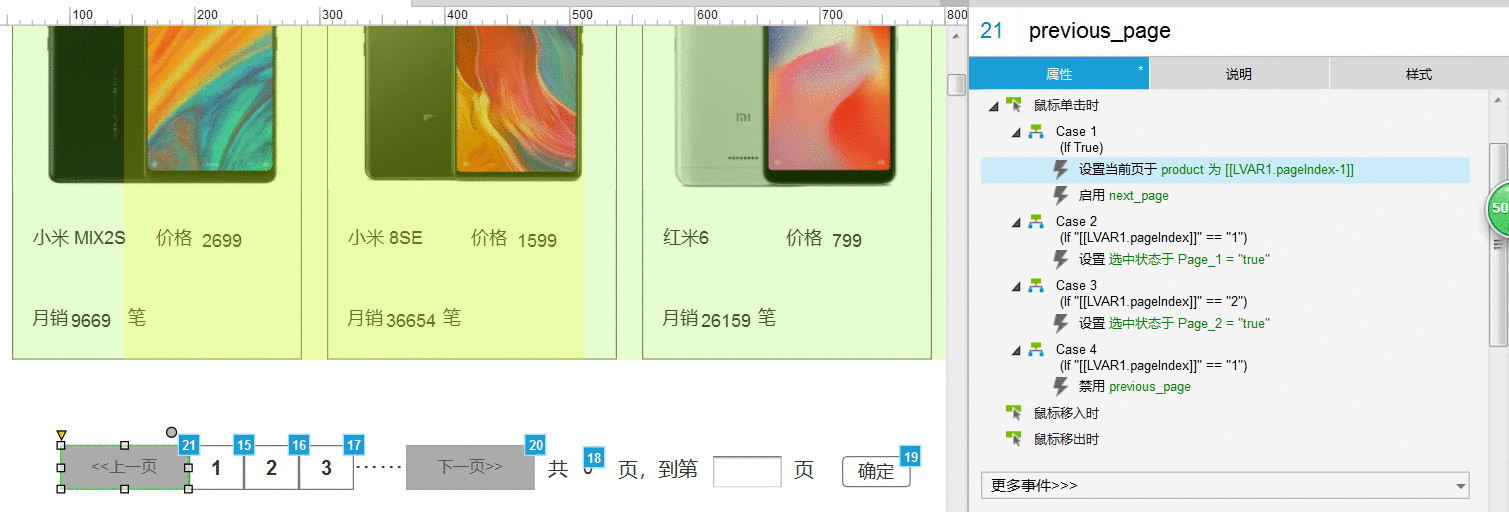
(9)上下页交互,当为第一页时,禁用上一页按钮;当不是最后一页时,启用下一页按钮的功能。
当翻到第二页时,设置选中,效果如图-10,告诉用户所处的页数。

图-9
图-10
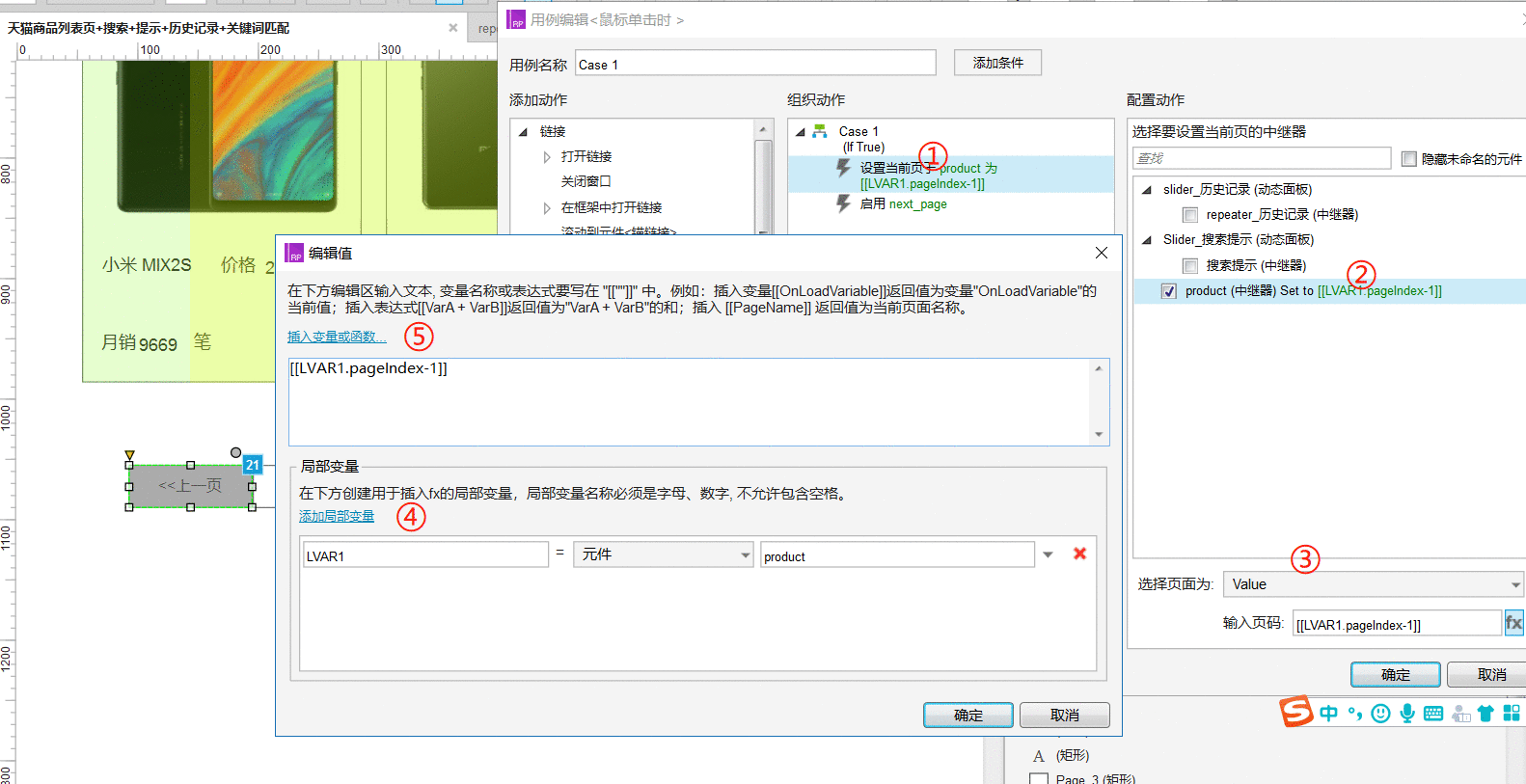
(10)使用pageindex函数,获取中继器项目列表当前显示内容的页码;下一页与上一页类似,在此不做赘述。

图-11
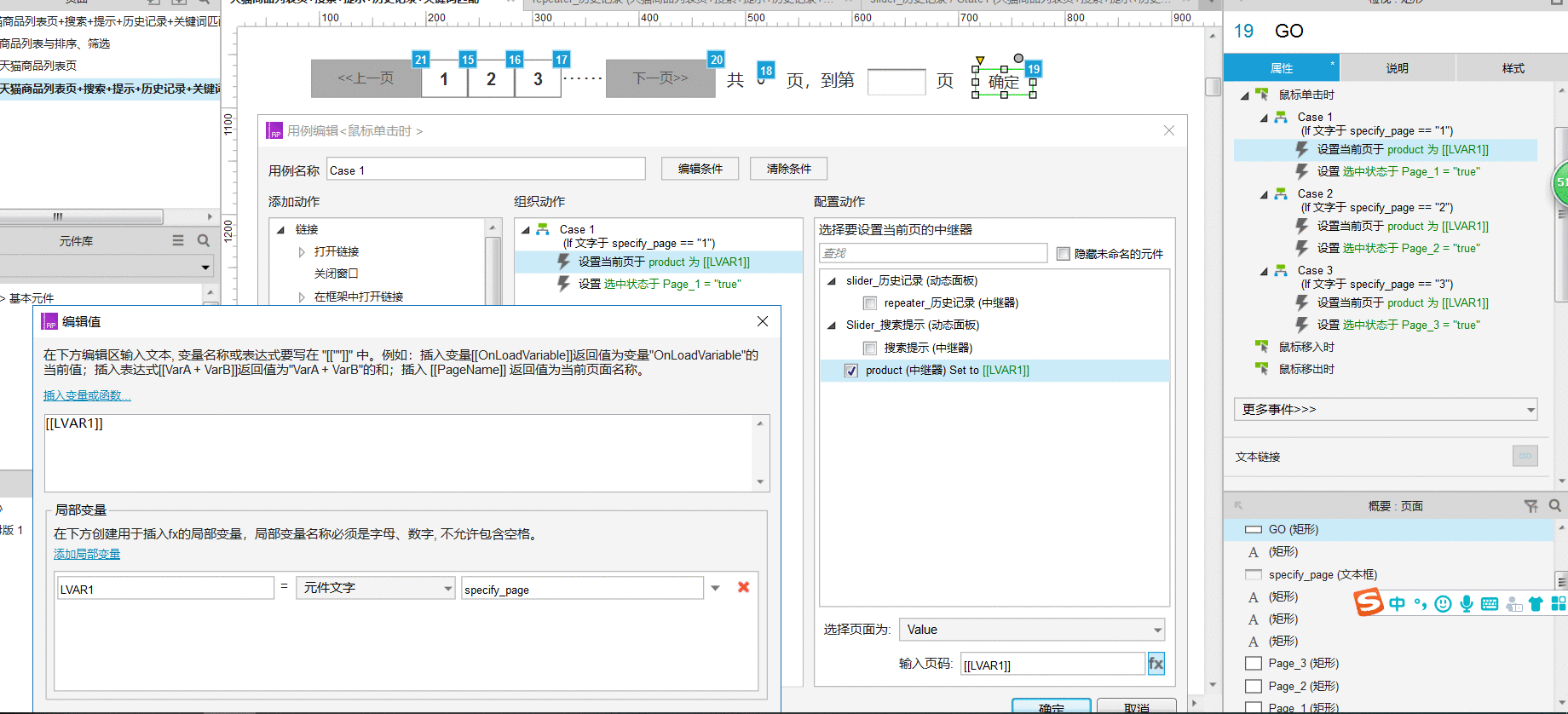
(11)跳转到输入的页面。在局部变量里,specify_page就是页码输入框名称。

图-12
这样除了搜索功能,别的差不多都简单介绍完了。
二、搜索介绍搜索功能分为历史记录、根据输入内容匹配常用搜索热词(简称“搜索提示”),根据输入关键词搜索显示内容三部分。
历史记录step1:拉取一个动态面板(slider_历史记录),内嵌一个中继器用于存储搜索记录。
step2:为了使模拟更加逼真,我们先添加三条记录。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP