手机版 欢迎访问人人都是自媒体网站
APP下拉刷新效果,即手机APP下拉界面界面时显示正在刷新/加载数据的提示文案,随后文案消失并在加载结束时展示最新的APP界面。

软件:Axure 9.0
硬件:Windows/Mac电脑
界面分解图:




(1)制作手机外形,手机元件库里面都有。

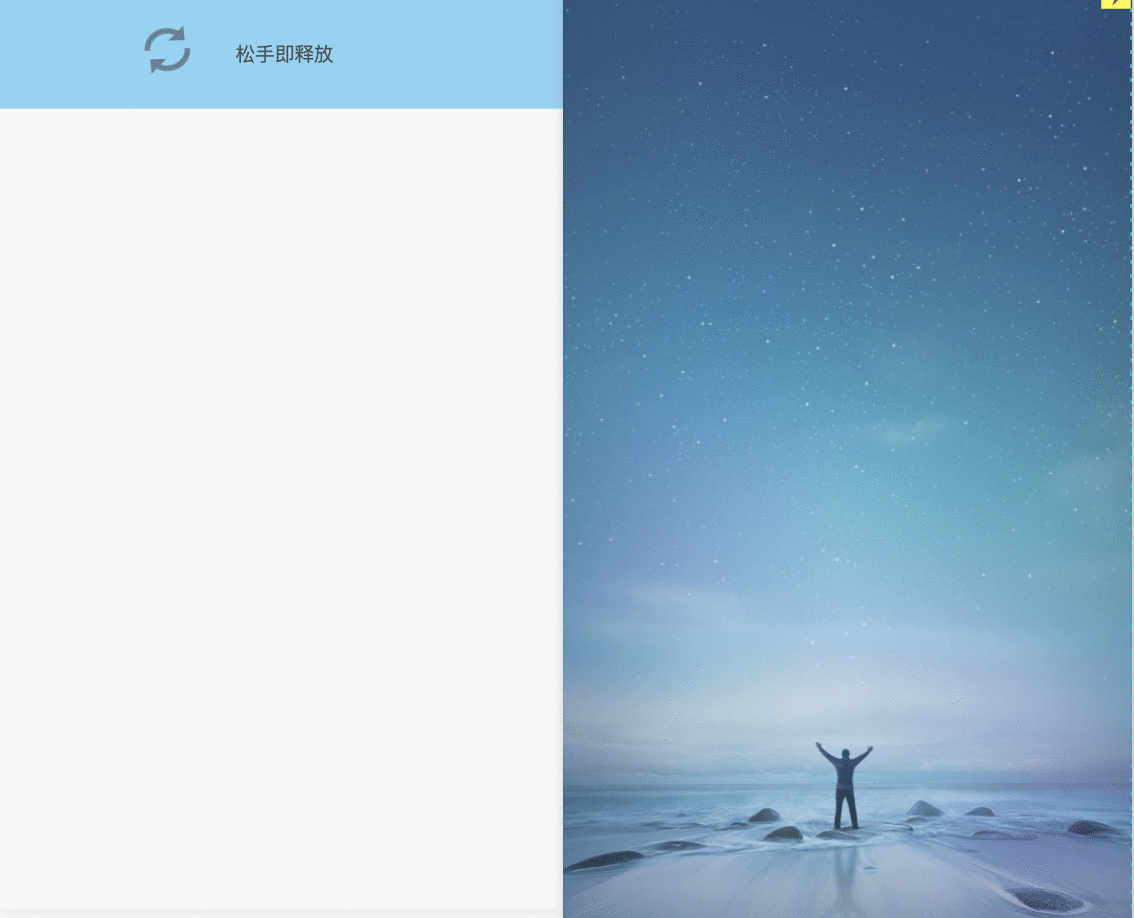
(2)创建一个内容动态面板并起名,并在动态面板里创建界面动态面板和下拉刷新动态面板2个面板。将下拉刷新动态面板放在界面面板下方(每个面板至少2个状态),演变图如下:


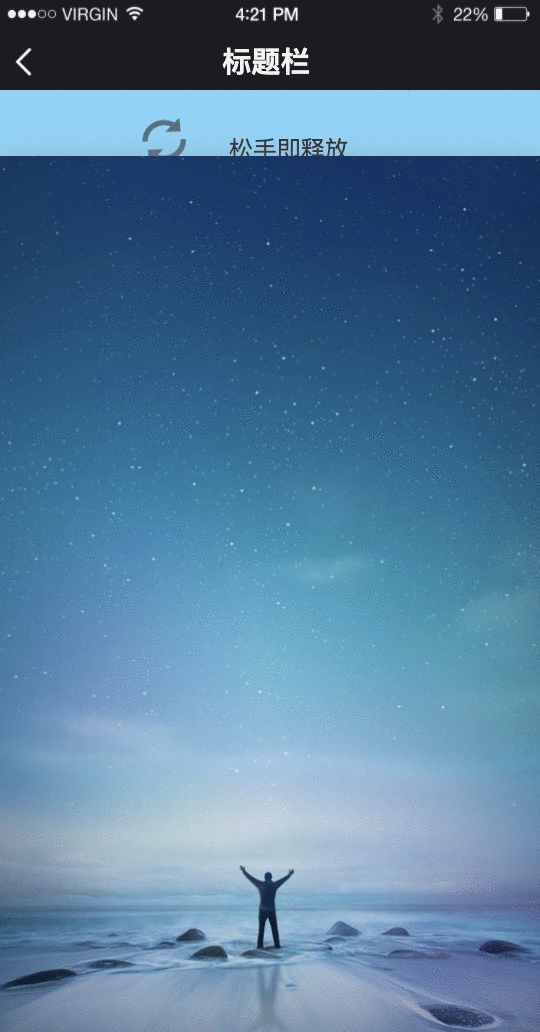
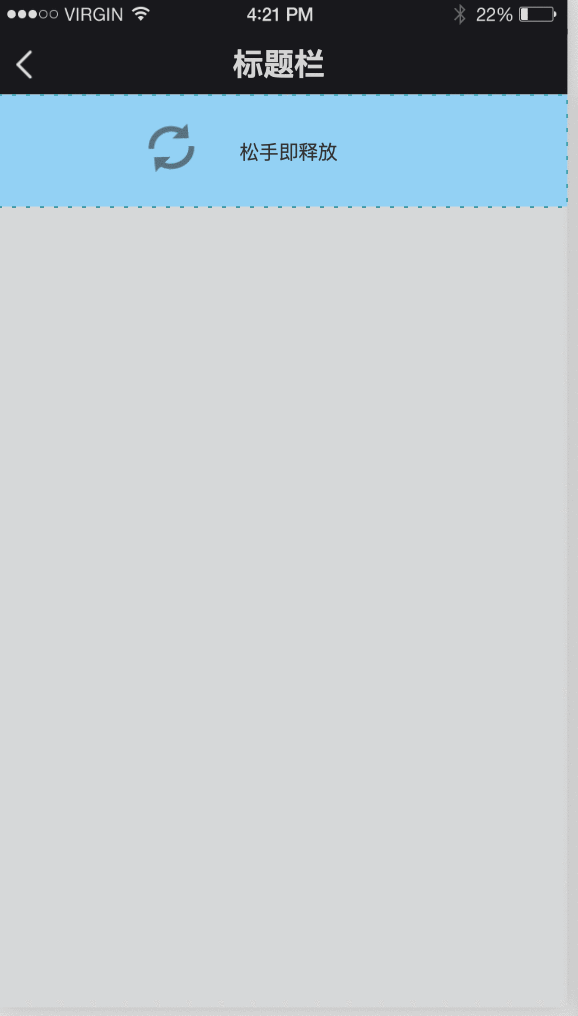
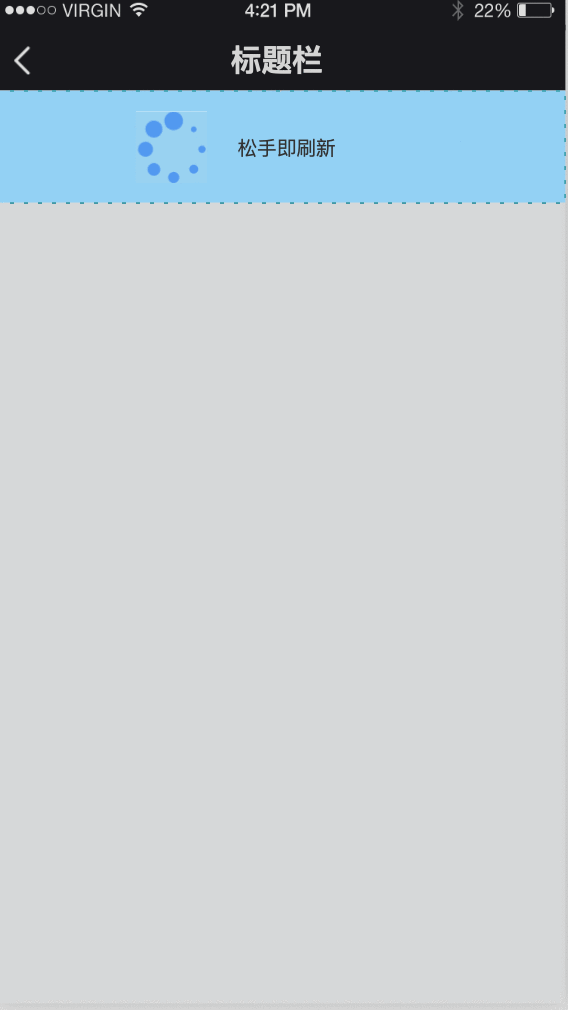
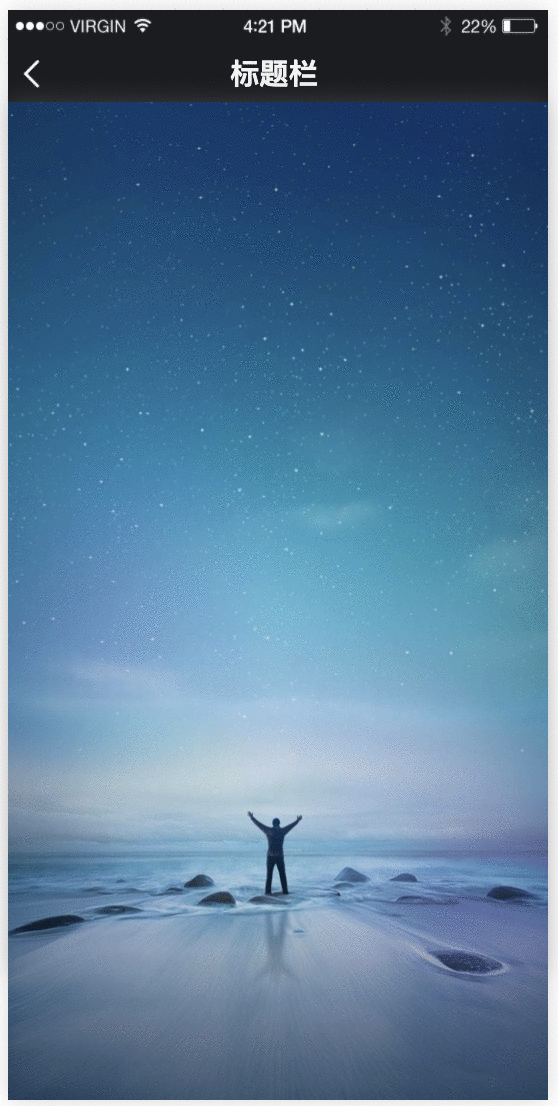
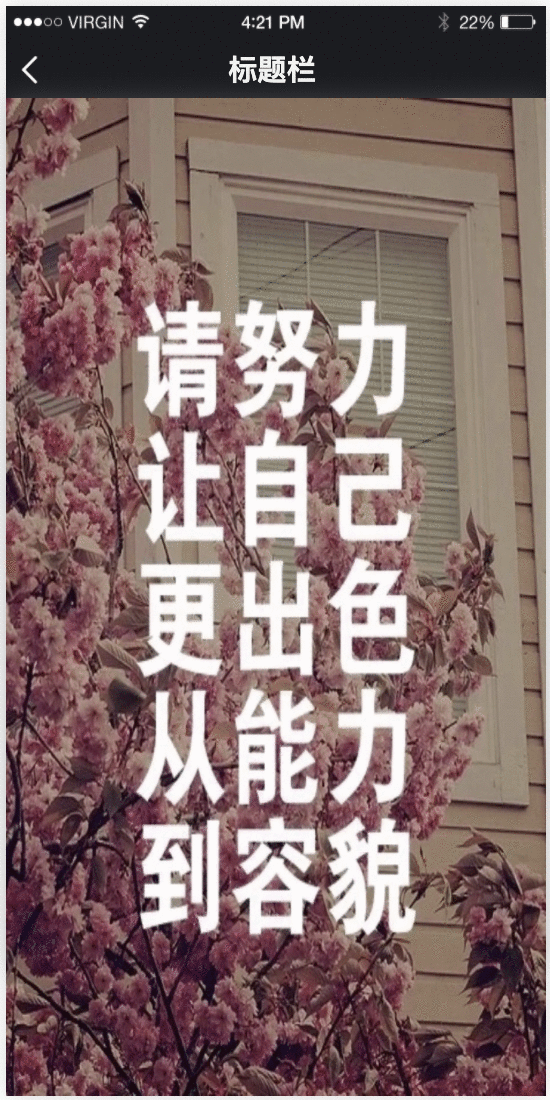
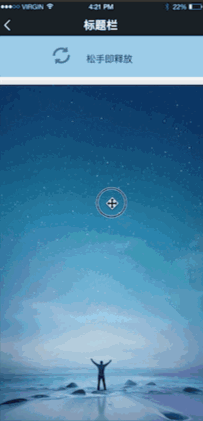
(3)我们先来介绍下拉刷新动态面板的界面,一个是拖动时的准备刷新界面,另外一个是拖动结束时展示的刷新效果界面。
注:图二的图片要在后面界面动态面板中设置成动态的,需要给图片单独起一个名字。


(4)接下来介绍界面动态面板的设置
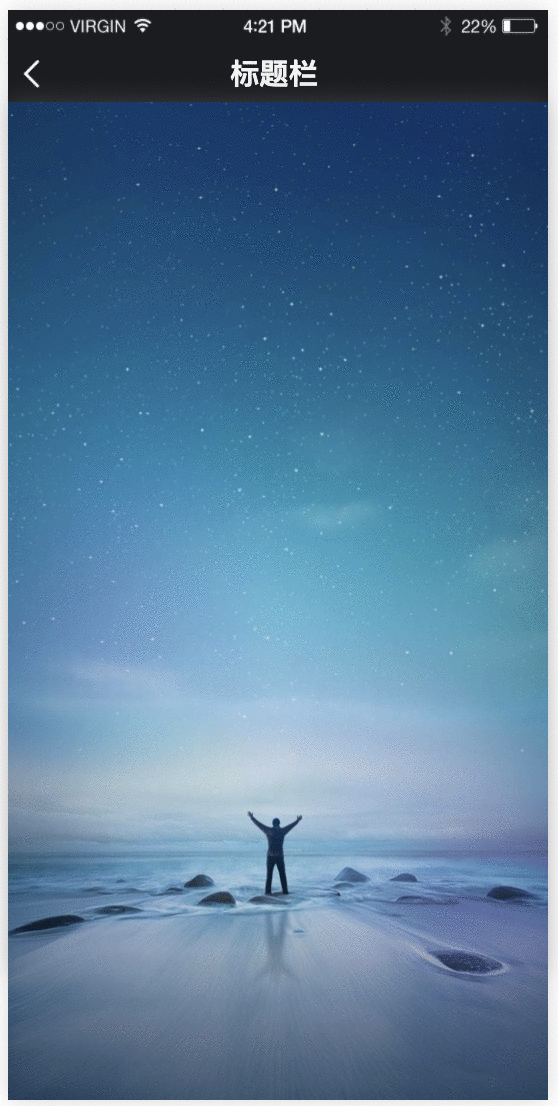
界面面板主要是展示界面图片,设置至少2个状态,每个状态展示一个界面,并起名。


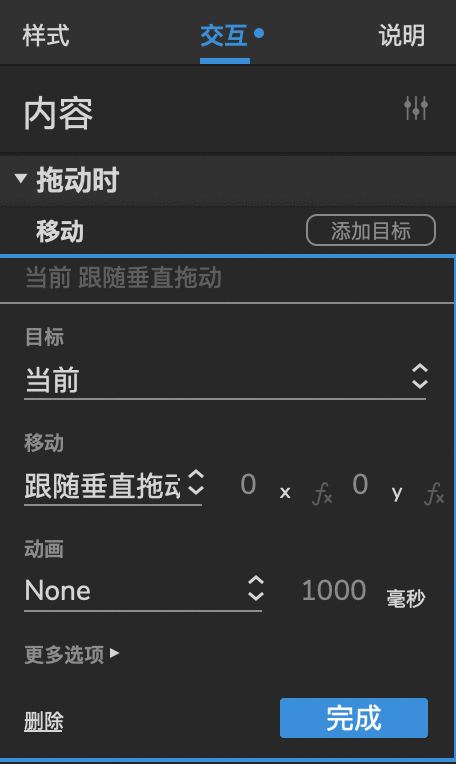
设置界面动态面板拖动时效果,拖动界面时让界面保持垂直移动。

设置界面动态面板拖动结束时的效果,这个时候要考虑两种情形。我们想要实现的效果是:
当拖动距离<=下拉刷新面板的行高时时不切换图片;
当拖动距离>下拉面板行高时切换照片(并循环切换下一张)。
注:80是我这个下拉刷新面板的行高,你们可以根据自己的规则调整。


让我们来回顾一下整个过程,动态面板至少要保持2个动态,当距离发生变化时切换图片并让图片回到下拉之前的位置上来,距离不变时仅垂直移动。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP