手机版 欢迎访问人人都是自媒体网站
当鼠标移入顶部菜单时,菜单顶部有光标跟随,当移出时,光标自动回到当前页面菜单位置。这种效果应该怎么实现呢?

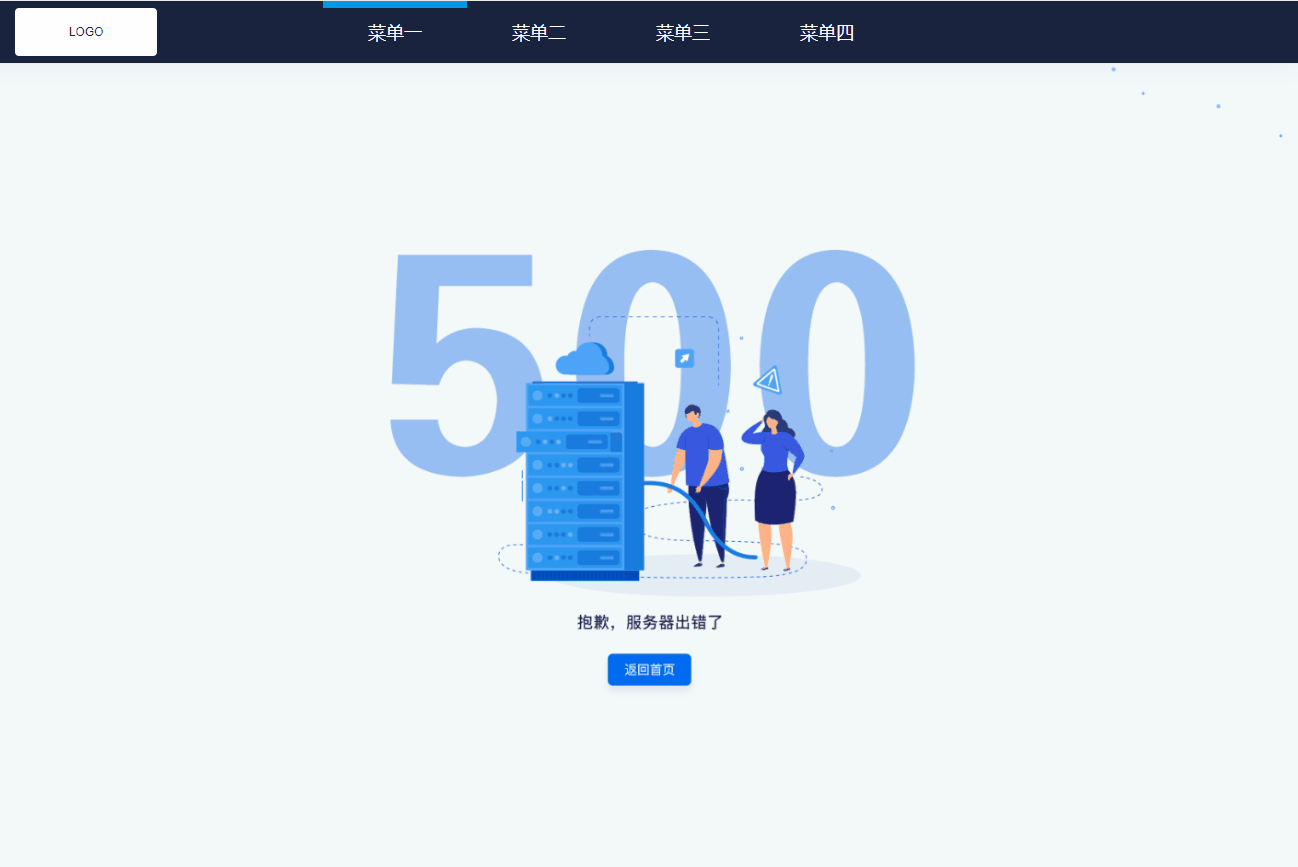
如下图:

顶部导航光标定位
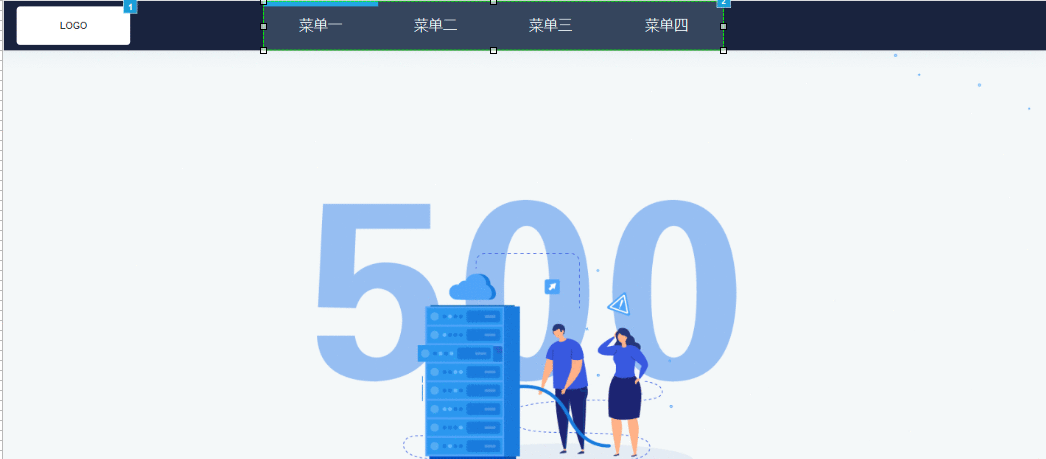
线上效果图,查看:
制件方法 1. 页面与导航栏制作按平时制作导航与页面的方式制定,先制作好页面与导航栏。
2. 菜单动态面板添加动态面板,放在导航栏位置。

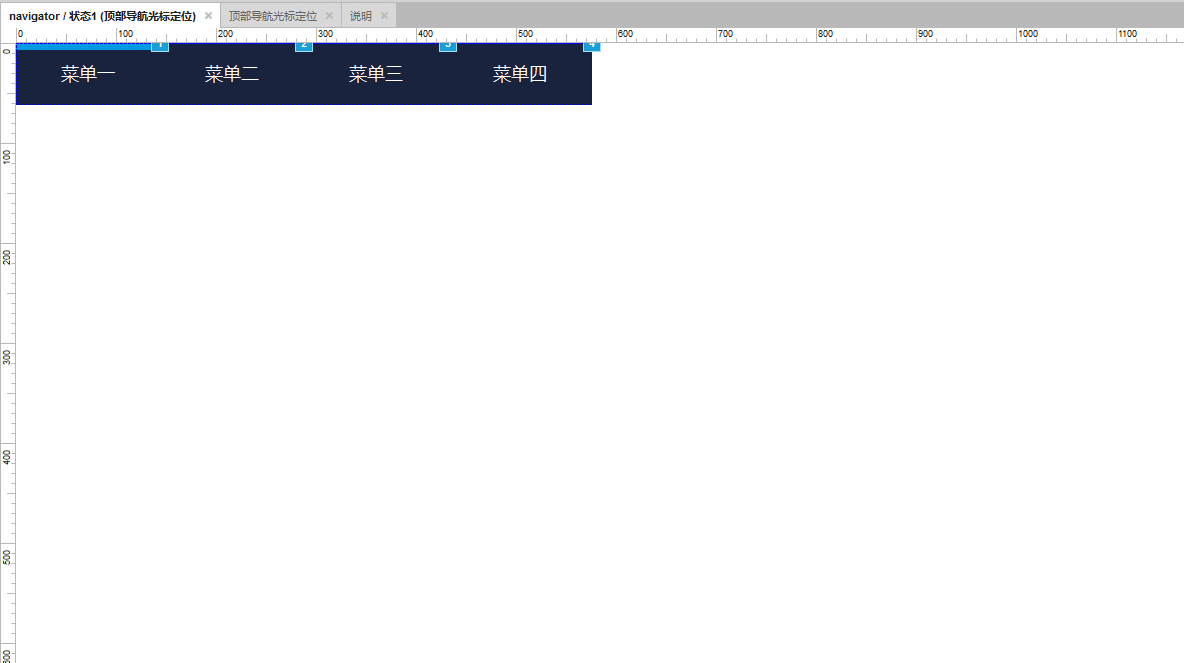
菜单动态面板
3. 制作菜单进入动态面板,添加4个菜单,并添加光标,并放置于菜单一位置。

菜单制作
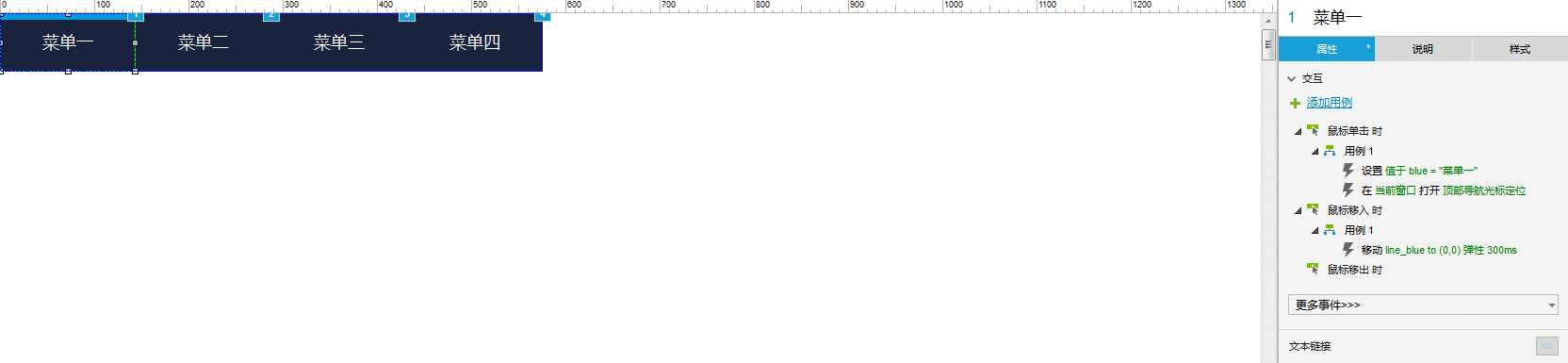
4. 菜单一交互针对每个菜单单独做交互效果,菜单一交互设置。

菜单一交互
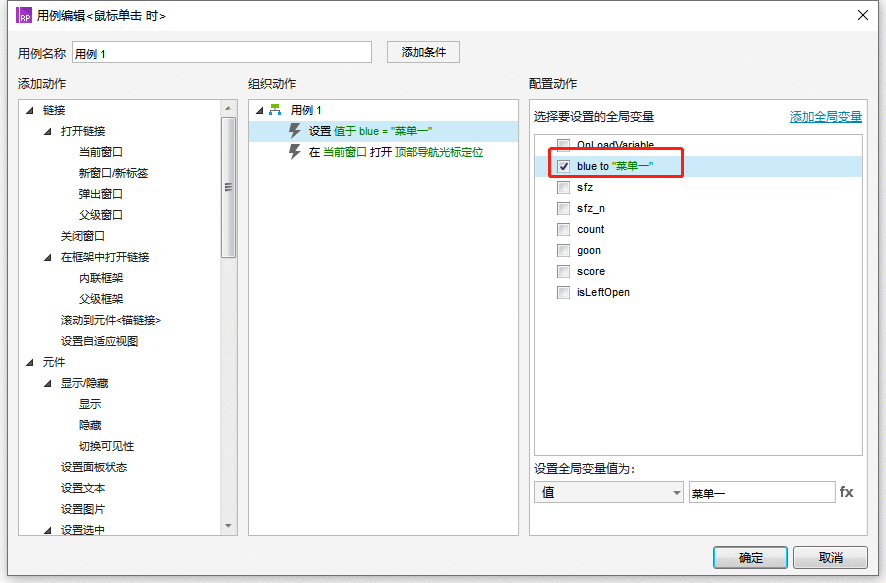
在菜单一的交互中添加全局变量”blue”,并设置值为“菜单一”。

变量值设置
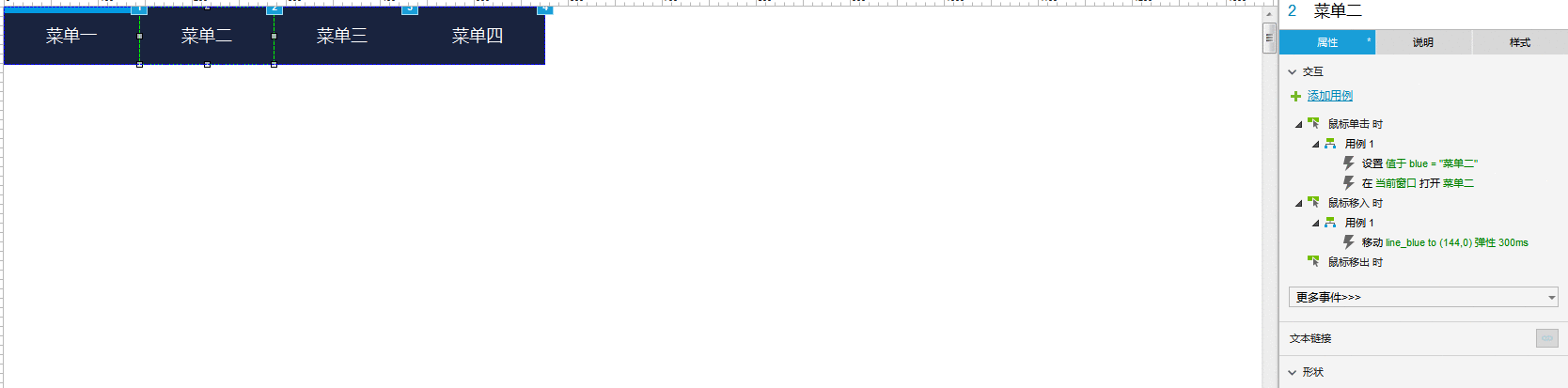
5. 菜单二交互菜单二交互设置:

菜单二交互
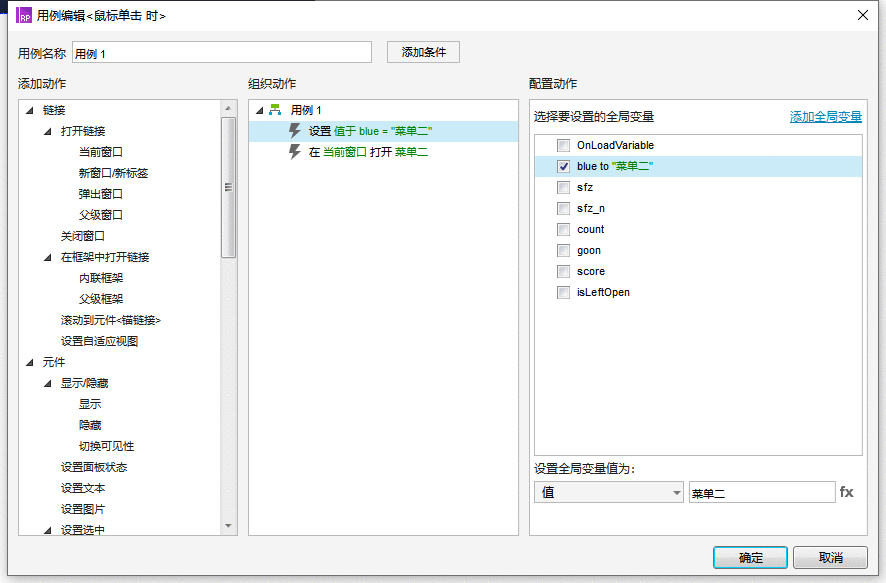
在菜单二的交互中添加全局变量“blue”,并设置值为“菜单二”。

变量值设置
其余菜单按以上方法进行设置。
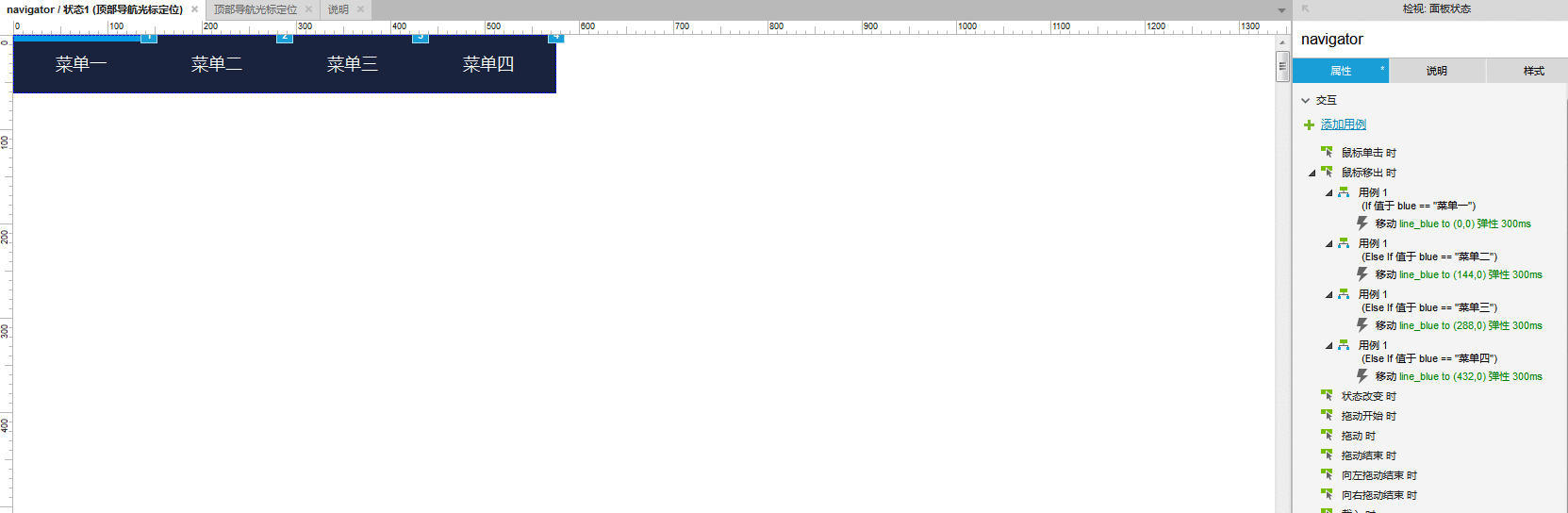
6. 动态面板页面交互在动态面板页面做鼠标移出时的交互效果:

鼠标移出交互
7. 母板多个菜单页面,可将制作的菜单转换为母板,其余3个菜单页面可直接使用。

母板
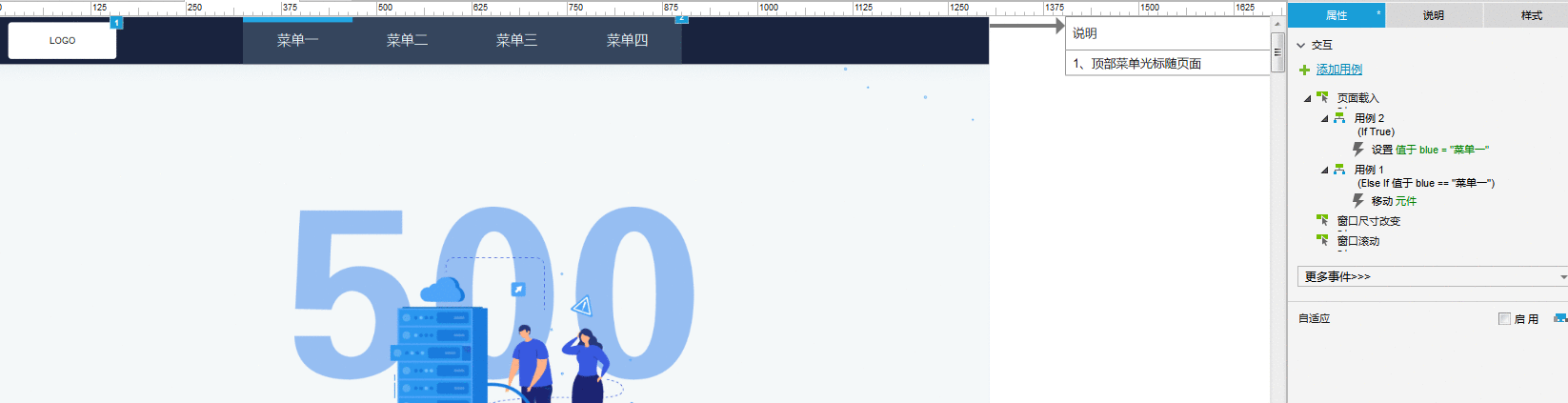
8. 主页面交互设置在主页面设置页面载入时的交互:

页面载入设置
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP