手机版 欢迎访问人人都是自媒体网站
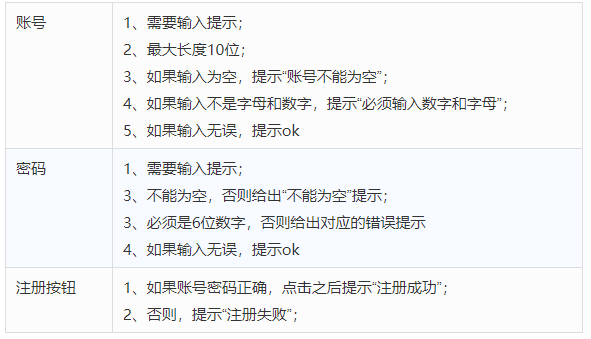
大家都知道,注册的时候有很多的验证,如何通过Axure来制作这个验证那,今天小猿就给大家演示,通过这个练习,希望大家能够掌握逻辑条件和全局变量。

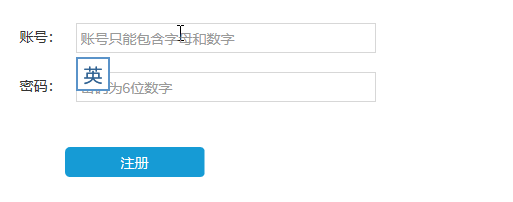
我们先看一下最终的效果:


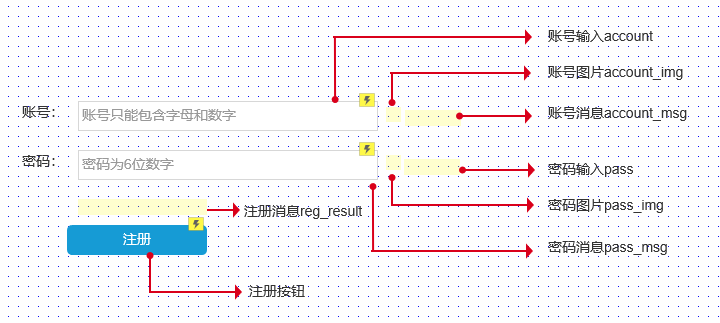
(1)拖入账号输入框account,设置最大输入长度为10,设置输入提示“账号只能包含字母和数字”;
(2)拖入图片account_img和文本account_msg,并且设置为隐藏;
(3)拖入密码输入框pass,设置输入类型为密码,设置输入提示”密码为6位数字“;
(4)拖入图片pass_img和文本pass_msg,并设置为隐藏;
(5)拖入注册按钮;
(6)拖入文本reg_result,并设置为隐藏;

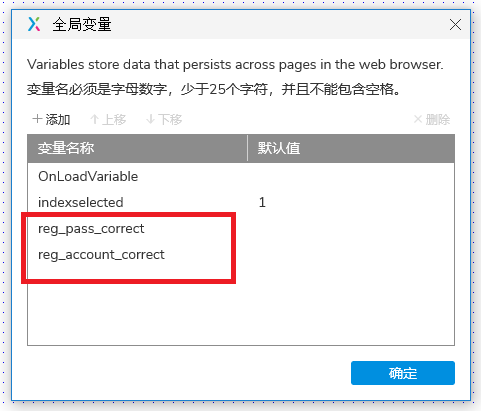
(7)设置全局变量reg_pass_correct和reg_account_correct。

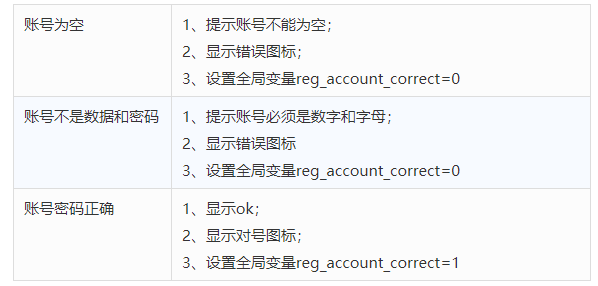
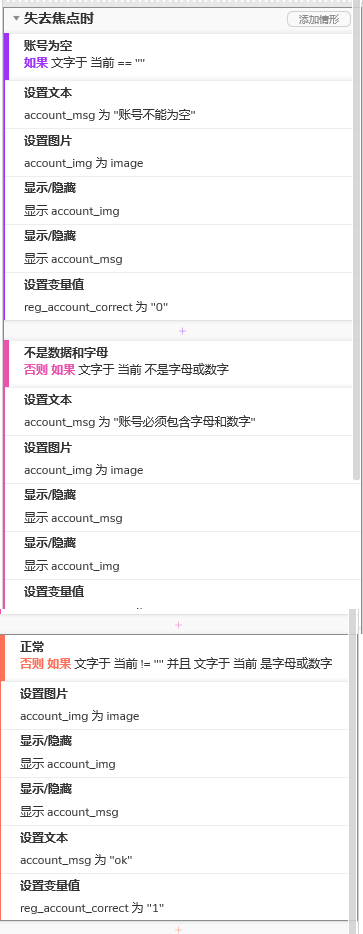
(1)设置账号输入框account的“失去焦点事件”:


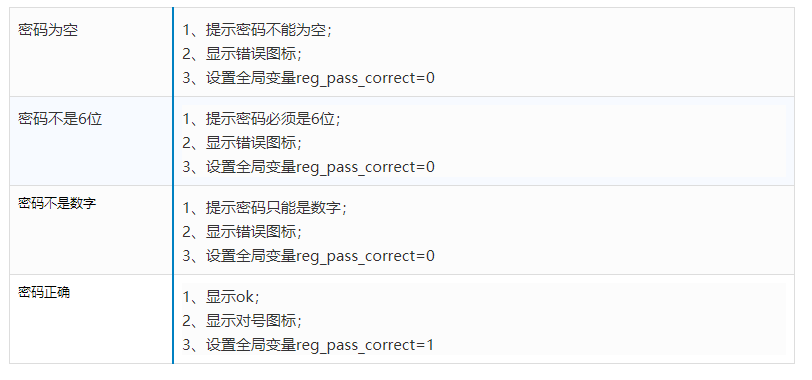
(2)设置密码输入框pass的“失去焦点事件”:


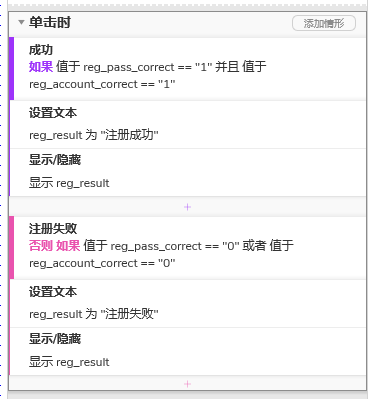
(3)设置登录按钮的点击事件:

到了这步,注册的功能就算做好了,同学们赶紧去试试吧。
本文由 @马白龙 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!
赞赏2人打赏
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP