手机版 欢迎访问人人都是自媒体网站

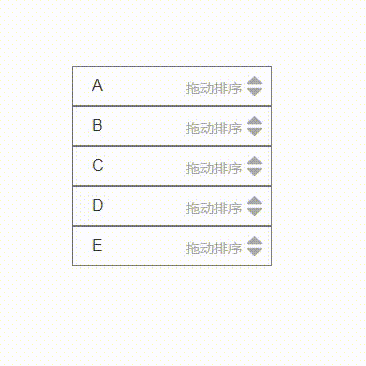
最近使用Axure过程中碰到要对列表做排序,自然想到的是用中继器来实现。看了这篇文章《Axure教程:列表拖动排序的实现方式》 受到了不少的启发,但是只能向上拖动毕竟不太好,经过研究发现还是有办法实现上下拖动的。
我使用的是Axure RP 9,如果是Axure RP 8原理上基本相同。

要进行拖动排序,主要是计算拖动到达的位置处于整个列表的相对位置,再进行插入。
二、思考过程要进行拖动,就要使用动态面板。
动态面板放在中继器里可以很容易的获取到中继器里的数据
但是如果直接拖动动态面板,就会像上面提到的文章一样,只能往上拖动,往下拖动会把排在下方的条目往下推,达不到排序的目的。
这里只需要将被拖动的元件放在中继器外,拖动过程中将中继器里的数据放在被拖动的元件上即可!
三、动手实现 01中继器
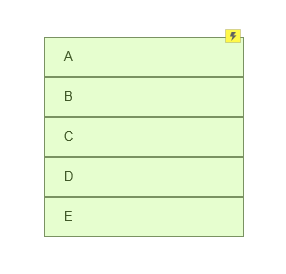
我们先拖入一个中继器,在正常的数据以外增加一列标题为OrderNumber
Name列填入A ~ E
OrderNumber列填入0 ~ 4
中继器内矩形长宽改为200*40方便点击拖动
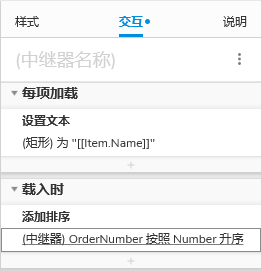
再对中继器添加一个载入时按照OrderNumber升序排序


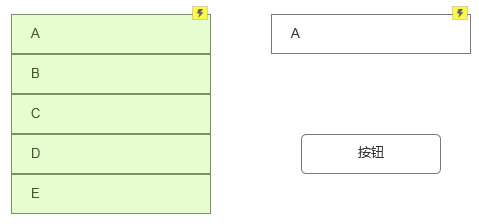
将中继器里的元件复制一份放在中继器外,取名“拖动块”,并设置载入时隐藏。
03中继器外面放一个按钮,主要用来触发排序和整理OrderNumber,也设置为载入时隐藏。

在中继器里放入一个动态面板,用来触发拖动。
05下面我们就来设置动态面板上的互动:
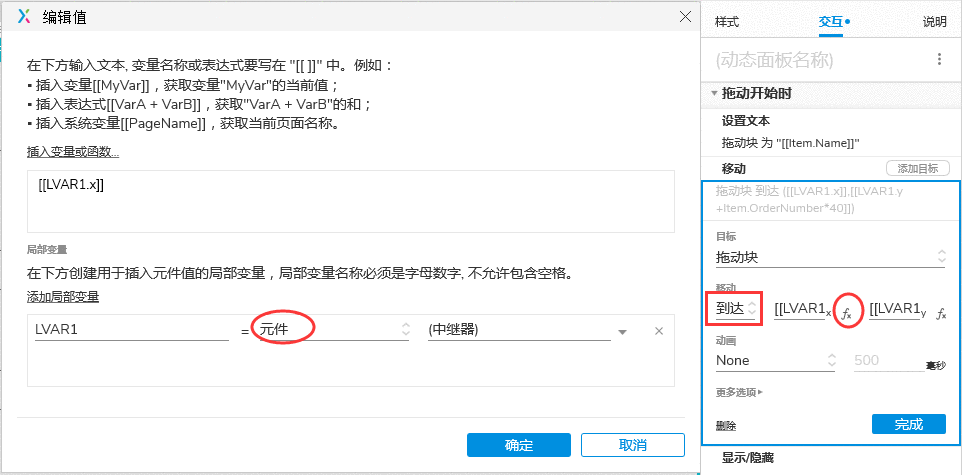
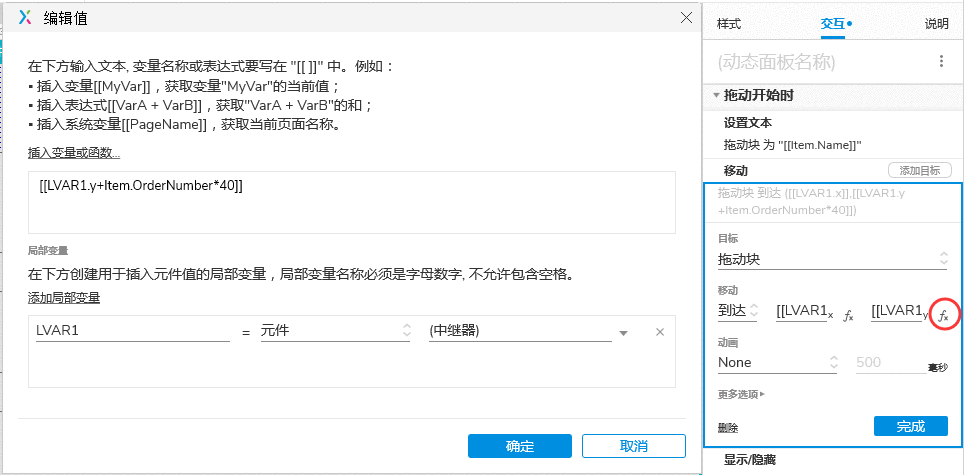
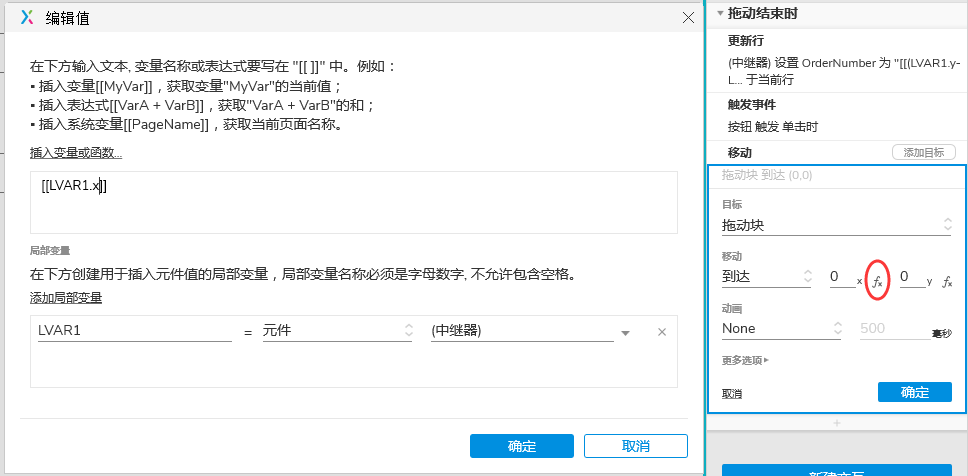
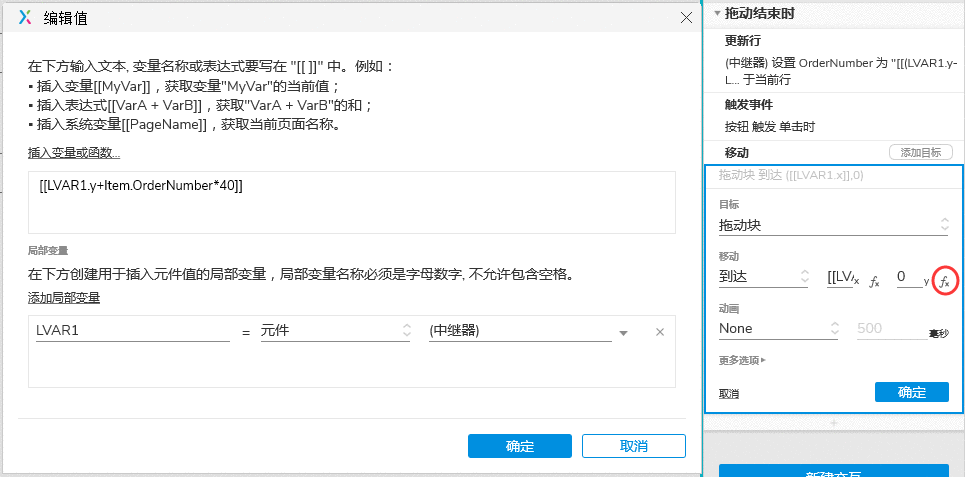
1)拖动开始时
设置拖动块的文本为[[Item.Name]]
移动拖动块“到达”所鼠标所指向的条目的位置,通过OrderNumber来计算即可(X坐标为 中继器的x坐标;Y坐标为 中继器的y坐标 + 该条目的序号 * 每个条目的高度)
显示拖动块


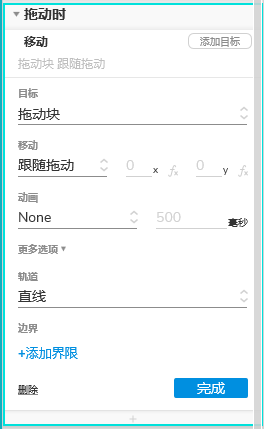
2)拖动时,移动拖动块跟随拖动
我这里并没有添加边界,如果需要也可以添加上。添加边界要注意一个地方,y轴上要留出空间,允许拖动到第一个条目的上方。

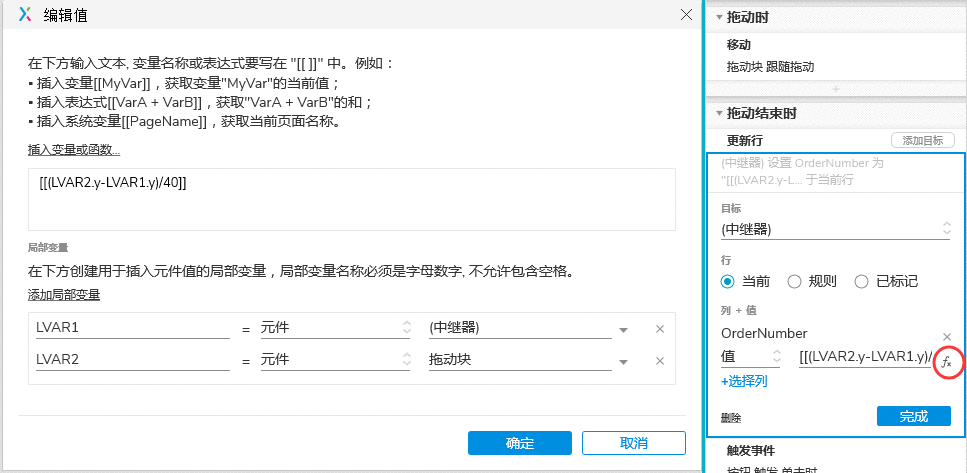
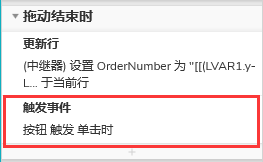
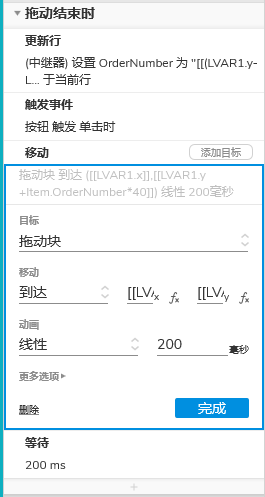
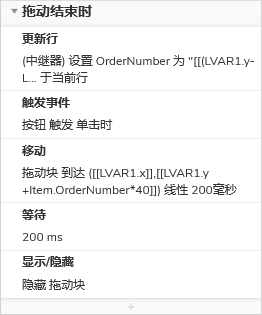
3)拖动结束时
计算中继器和拖动块y坐标的距离来确定OrderNumber,值为 [[(LVAR2.y-LVAR1.y)/40]]

触发中继器外的按钮

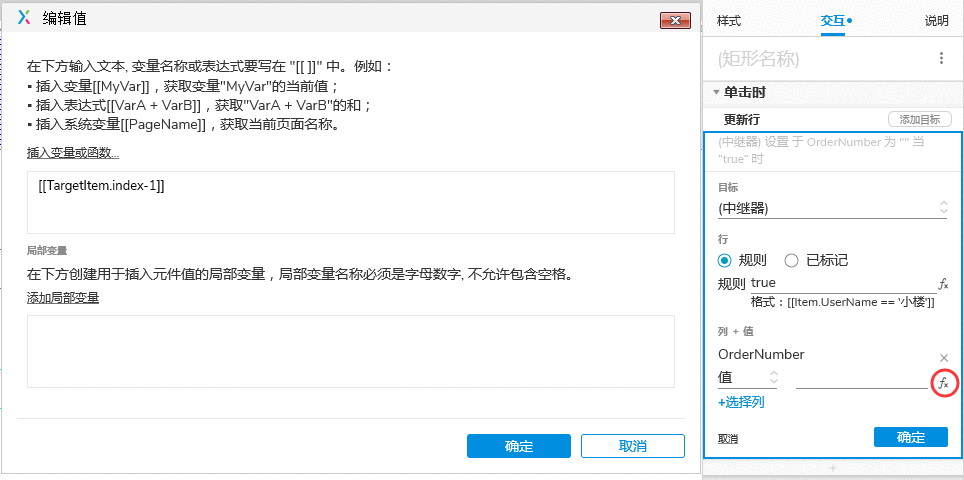
按钮单击时 将中继器的OrderNumber列更新为[[TargetItem.index-1]]。
OrderNumber用来排序的同时,也用来计算拖动块出现的位置,所以拖动一次后就要更新为0 ~ N-1的整数,TargetItem.index是从1开始,所以要减1。
被更新的行的顺序就是当前排序的顺序,所以这样更新不会改变当前的排序。
规则写的是true,在实际使用中可以用其他条件,比如该行的可见性等条件来更新。 经测试,中继器筛选不显示的行,不会被更新OrderNumber。

移动拖动块到达排序后的位置


将移动的过程添加一个200ms的动画

等待200ms后把拖动块隐藏起来,整个拖动排序就完成了

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP