手机版 欢迎访问人人都是自媒体网站
今天和大家分享一个视频分享app的demo,包括播放视频、关注、点赞、评论、转发分享等功能。该原型交互效果齐全,使用也简单,只需要填写中继器表格即可。所以推荐给大家使用,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦。

大家查看原型的时候,打开电脑可以听到视频声音哦。
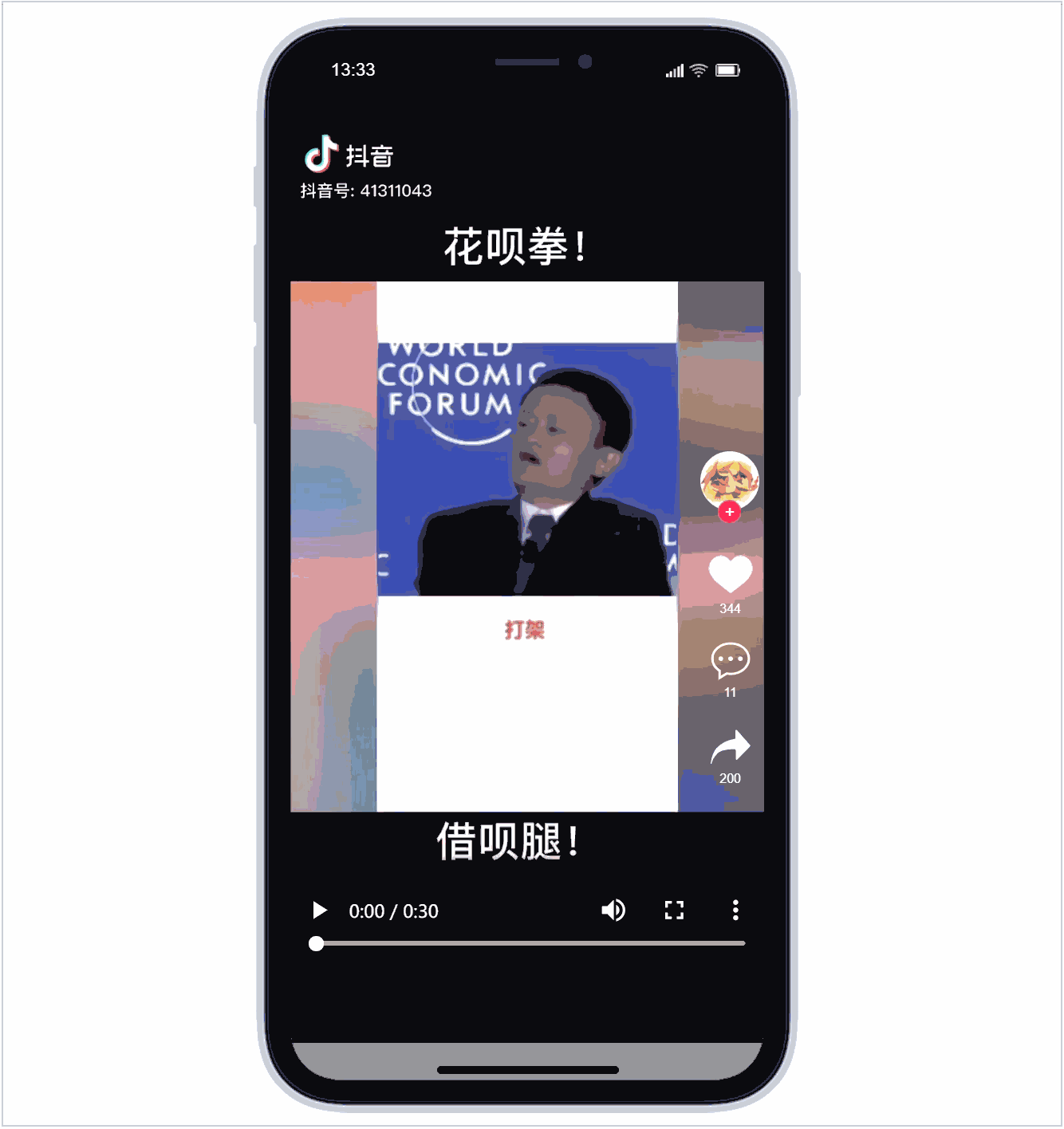
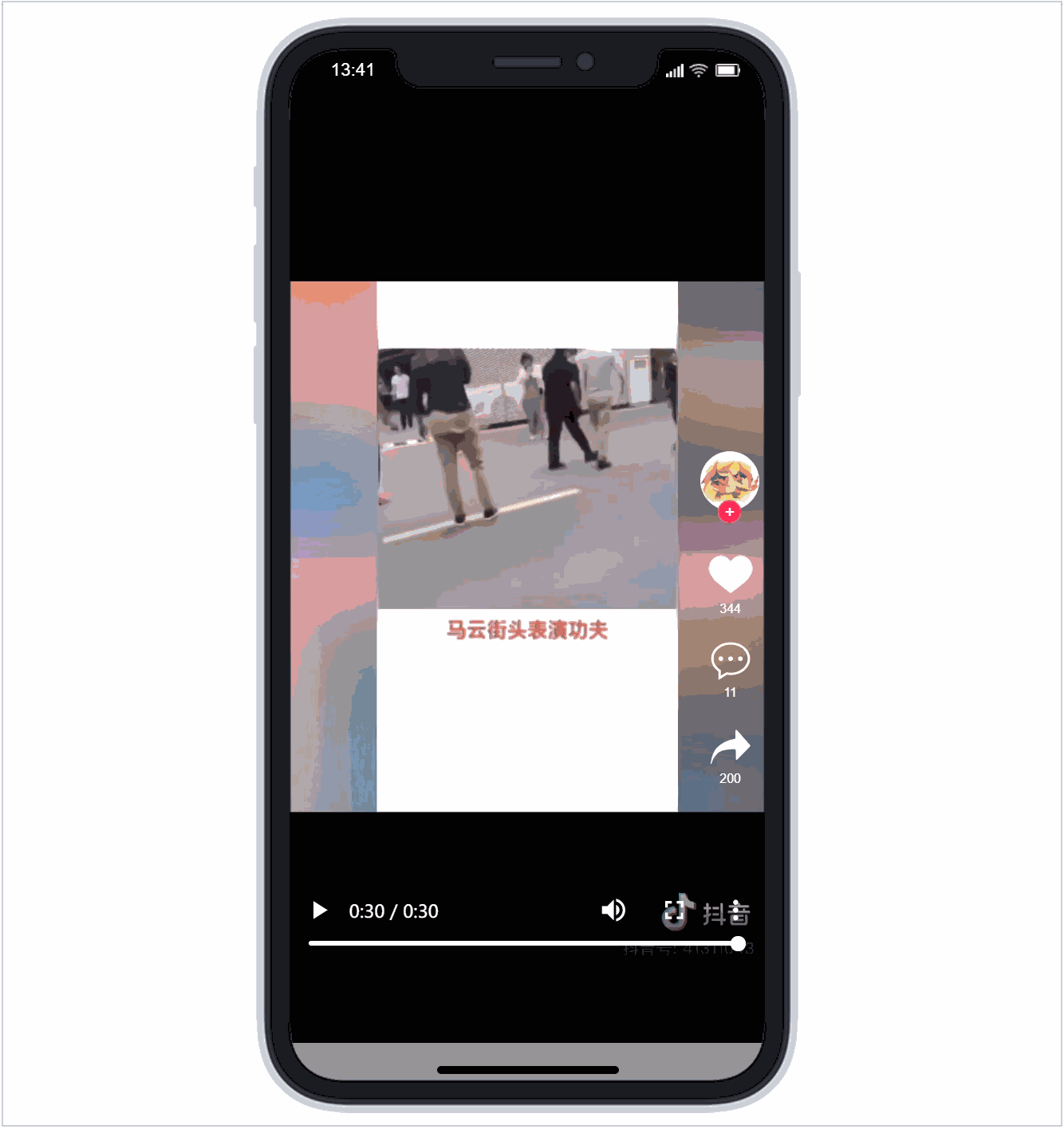
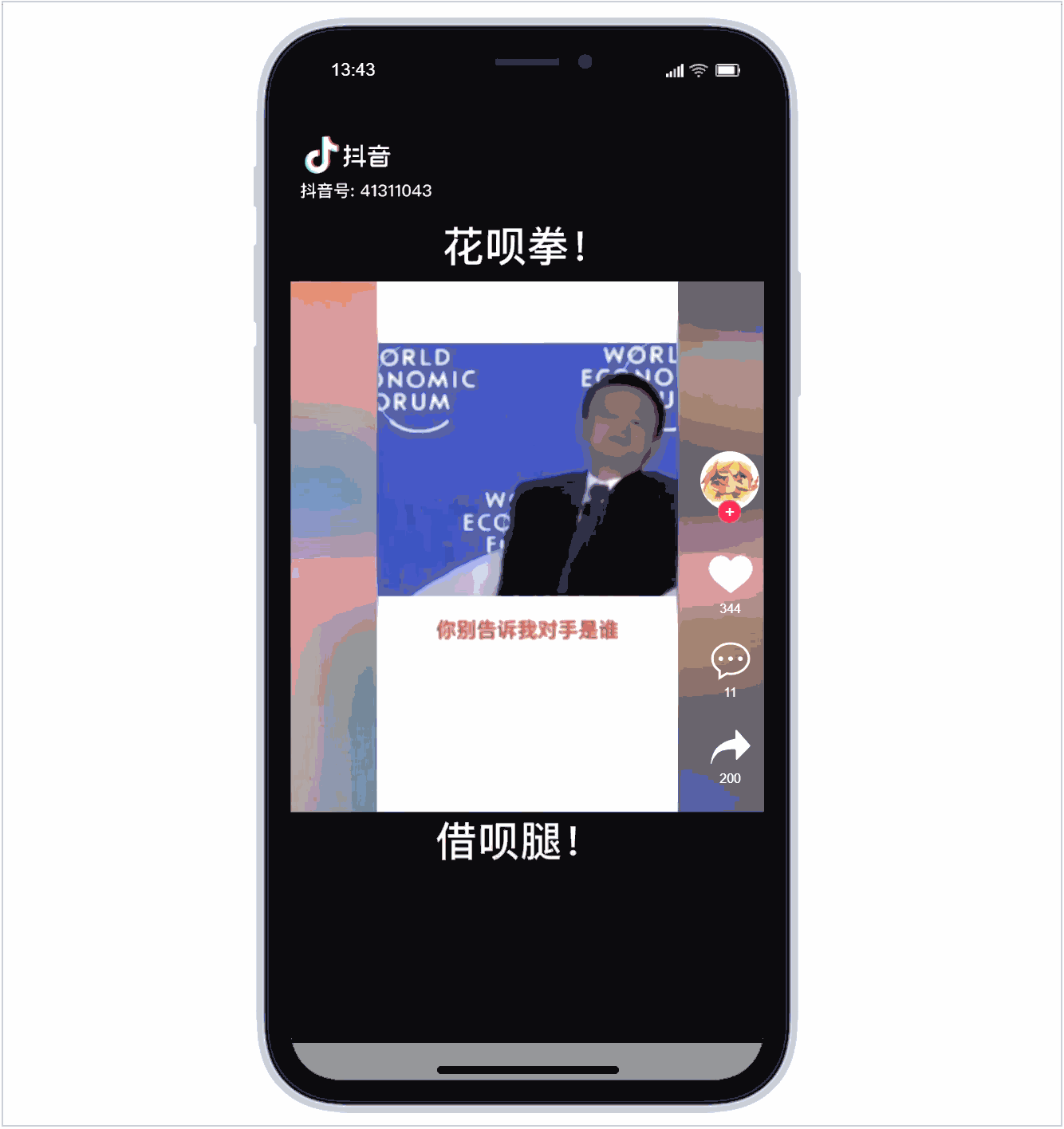
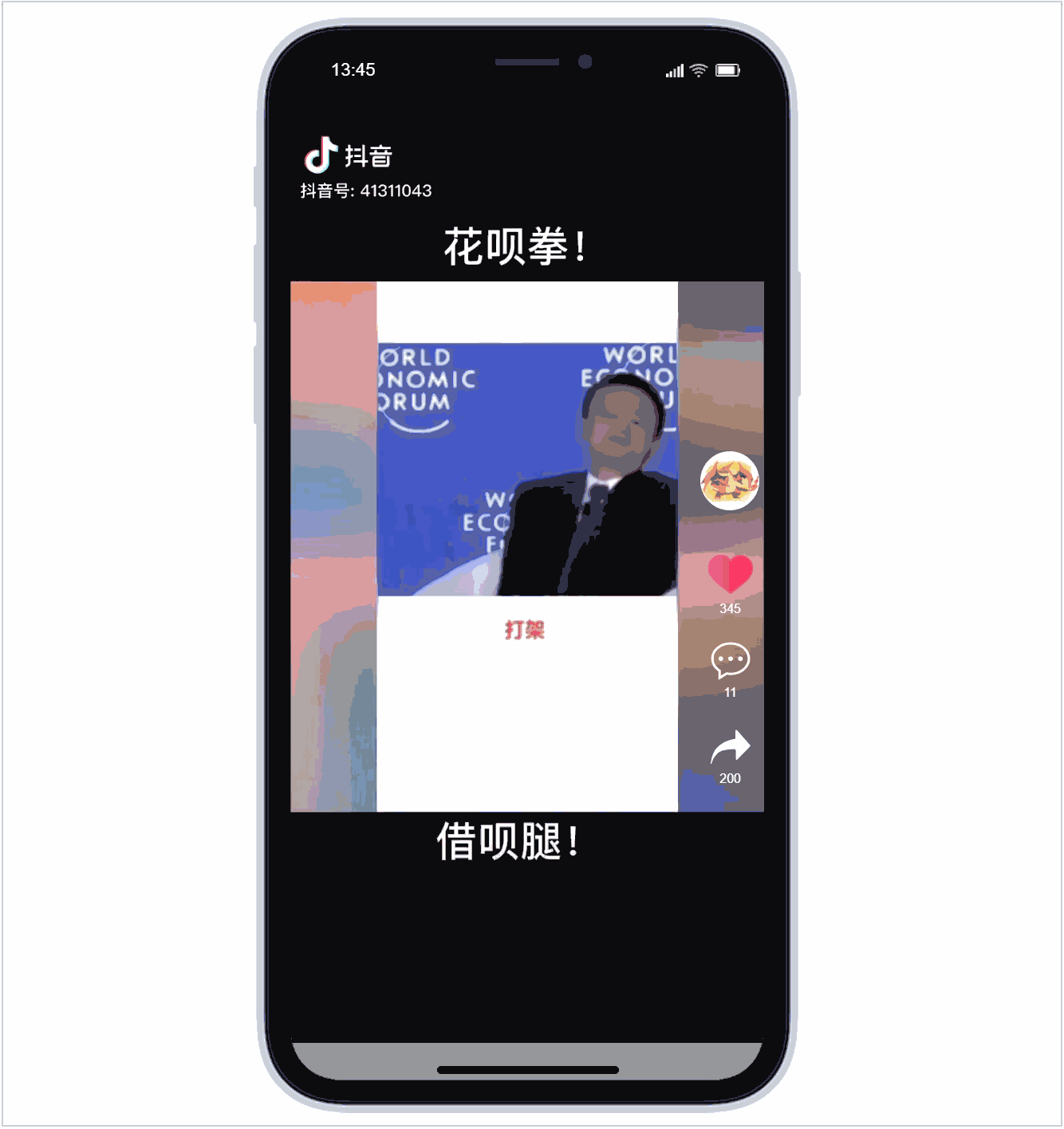
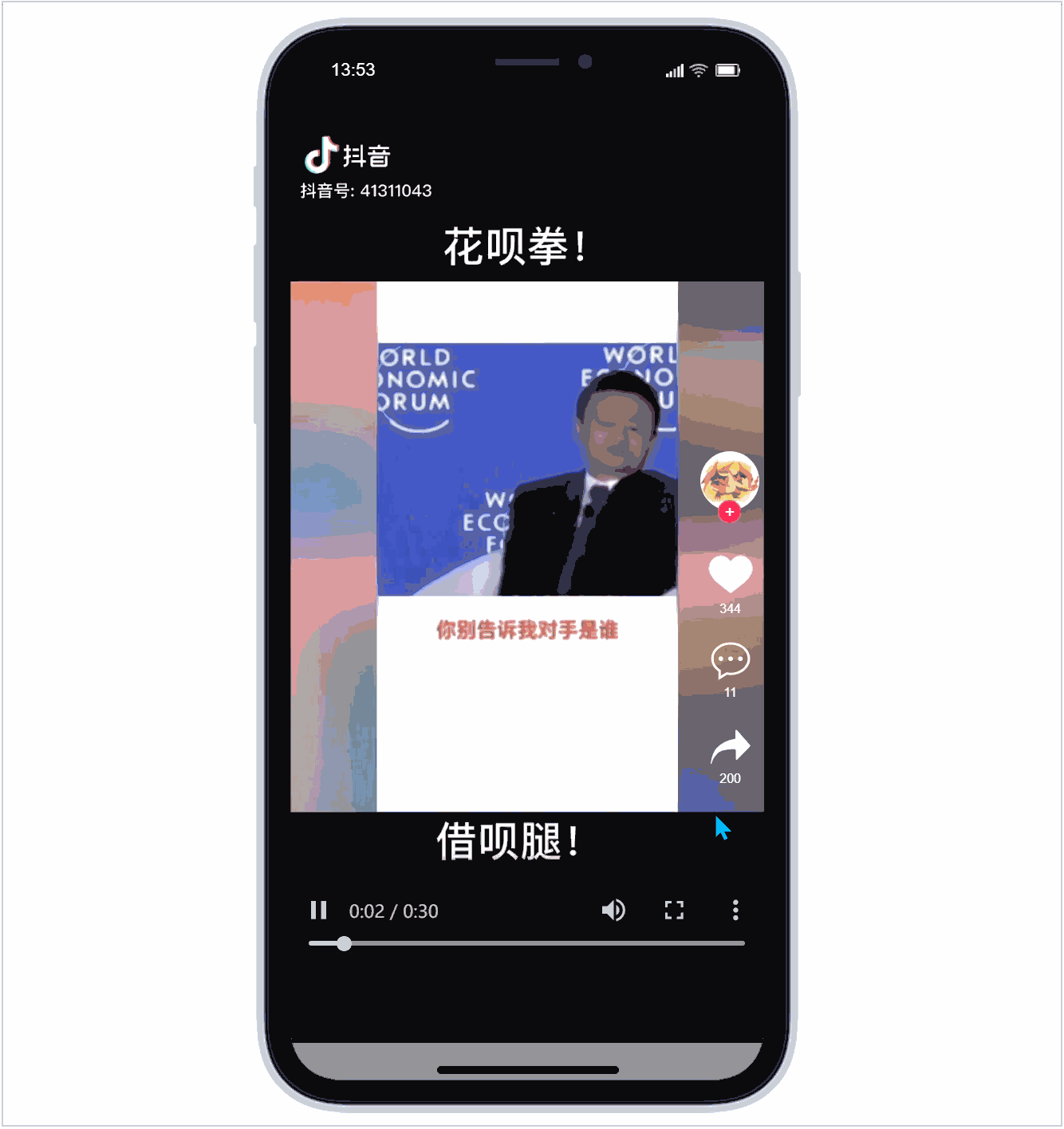
效果演示 1. 播放视频


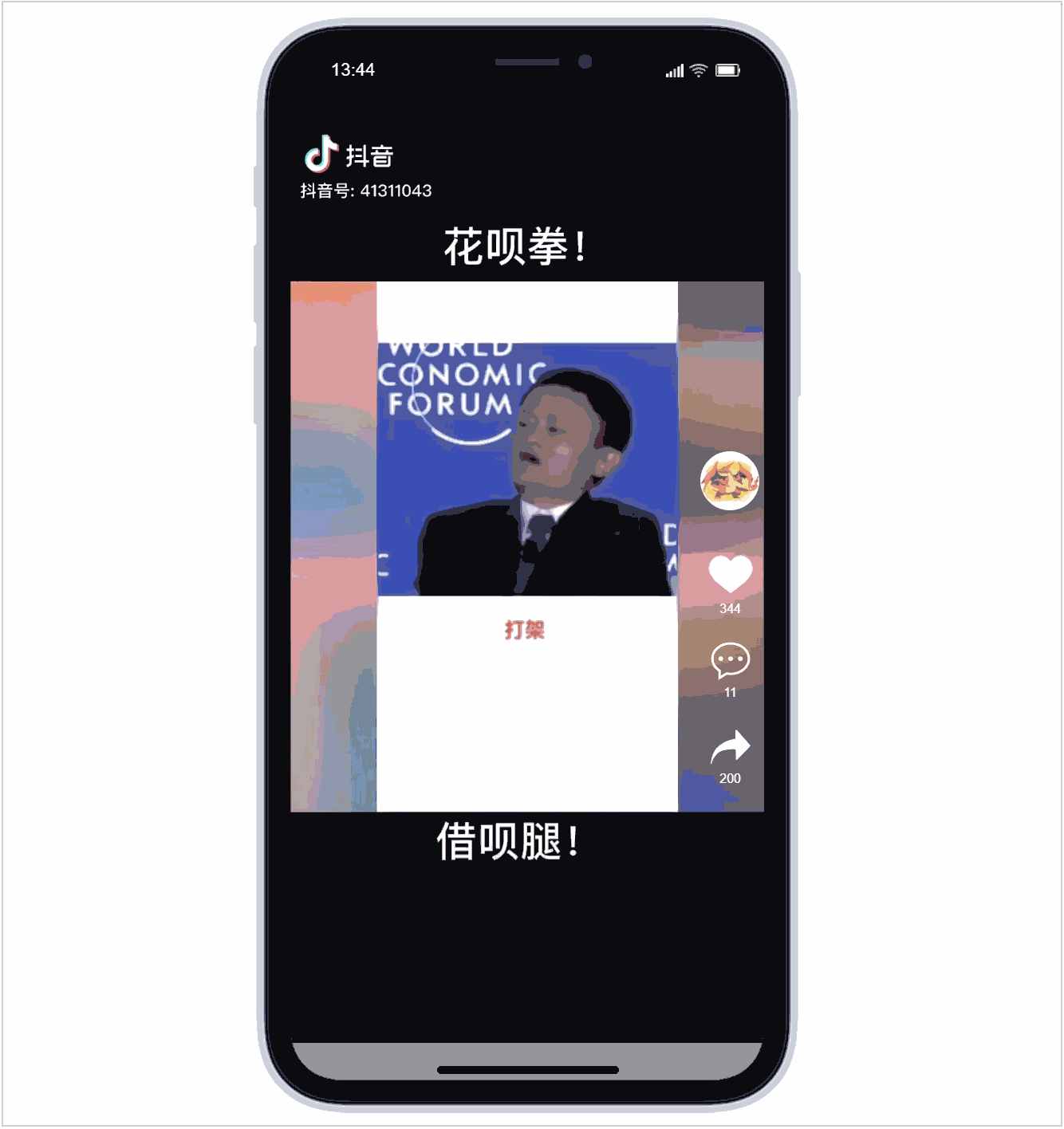
双击屏幕或点红心点赞:

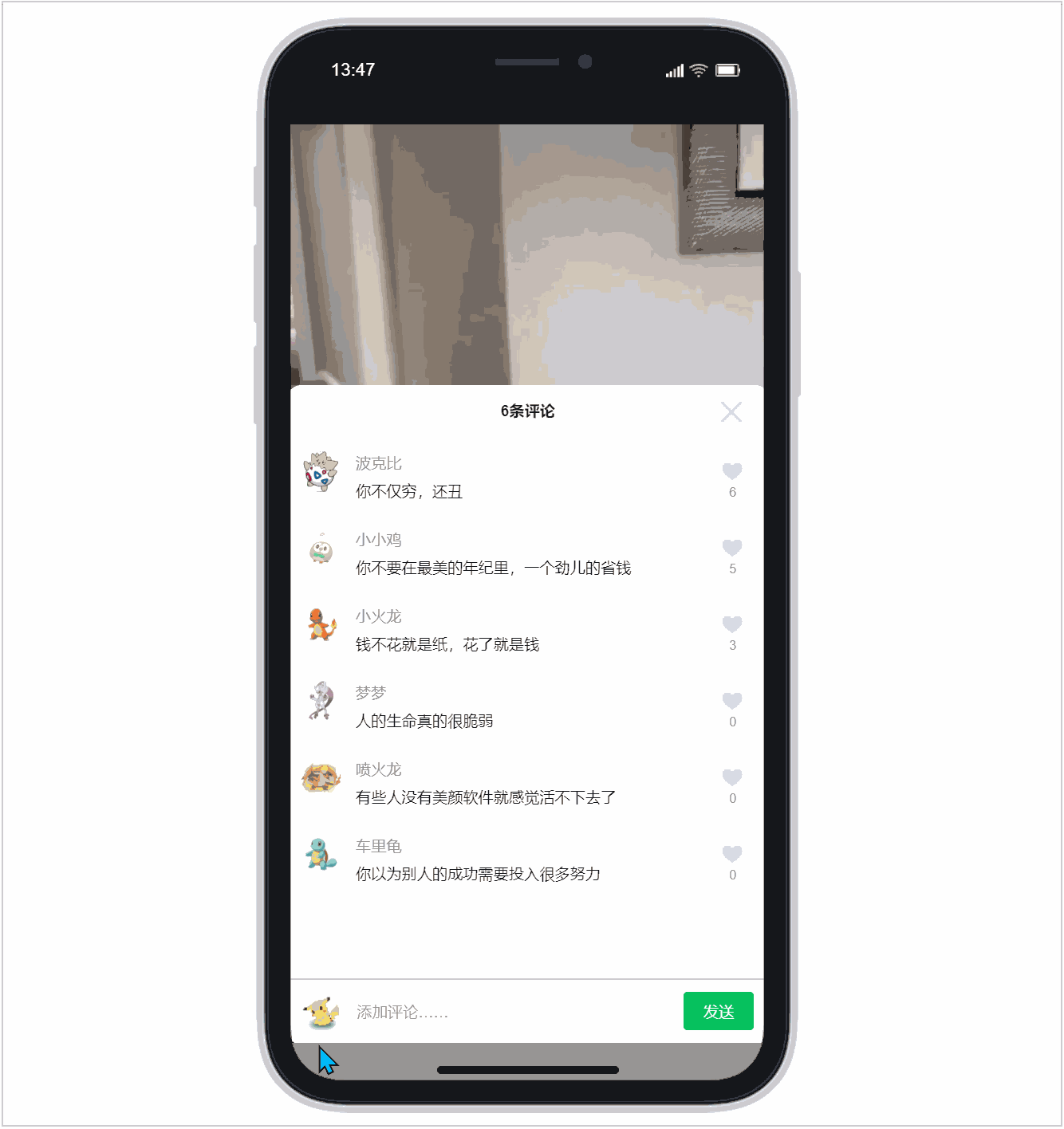
每一个有自己对应的评论,也是用中继器可编辑评论内容。



该原型填写中继器表格即可直接使用。
注意:除了图片之外,其他文件要有url,即需要提前将文件上传至网络。
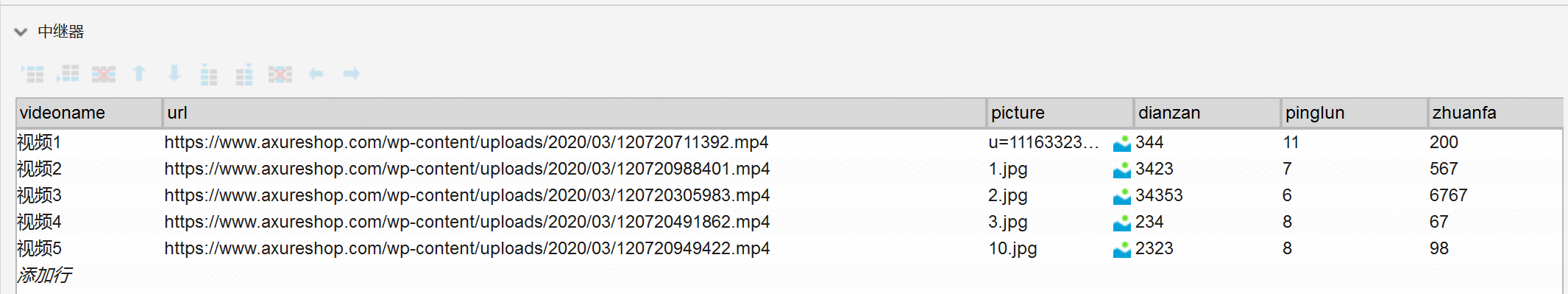
视频中继器:

评论中继器:
注意video是对应视频中继器中videoname的评论。

将你需要的视频传到网上,然后记住它的地址。
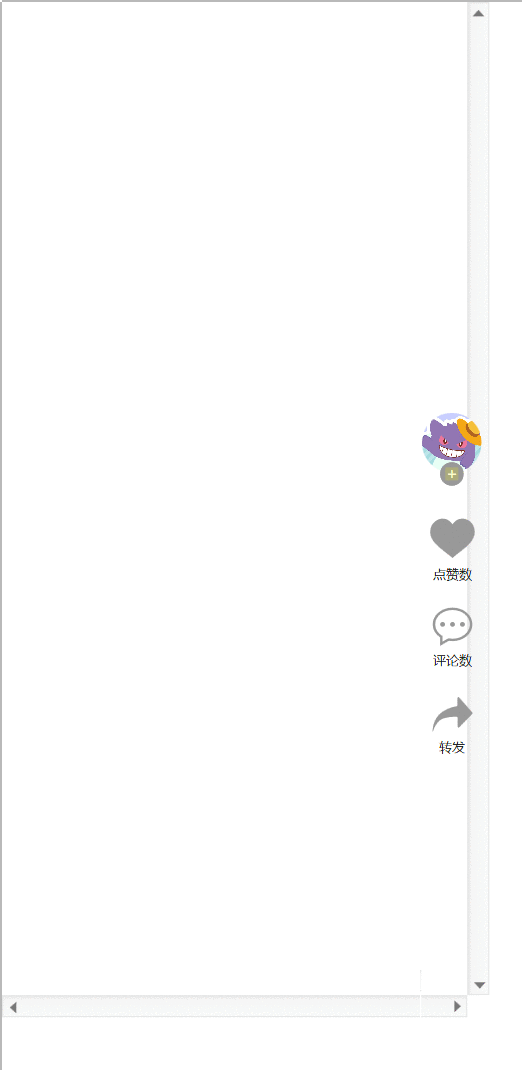
2. 视频中继器材料:连内联框,头像图片,爱心图标,评论图片,转发图标,点赞数、评论数、转发数文本,+号红圈。
如下图摆放:

表格和交互:
videoname:视频的名称(下面做评论中继器的时候需要用到的);
url:视频的地址,每项加载时设置内联框架打开此地址;
picture:头像,插入图片即可。每项加载时设置头像图片为此内容;
点赞:每项加载时,设置点赞数文本等于该值;
评论:每项加载时,设置评论数文本等于该值;
转发:每项加载时,设置转发数文本等于该值。
上下滑动切换视频的交互:
首先需要设置中继器分页显示,每页显示一项。然后需要利用动态面板,设置向下滑动结束时,设置中继器当前页为next;向上活动结束时,设置中继器当前页为previous。
关注的交互:
鼠标单击+号时,设置该文字为√,等待2000ms,隐藏this,即可完成。
点赞的交互:
点击红心是切换红心的选择状态。未选中为白色,选中为红色,选中时,点赞数+1,取消选中时,点赞数-1,双击屏幕选中红心。
评论的交互:
点击评论图标,显示评论组合,评论组合下一部分讲。
分享的交互:
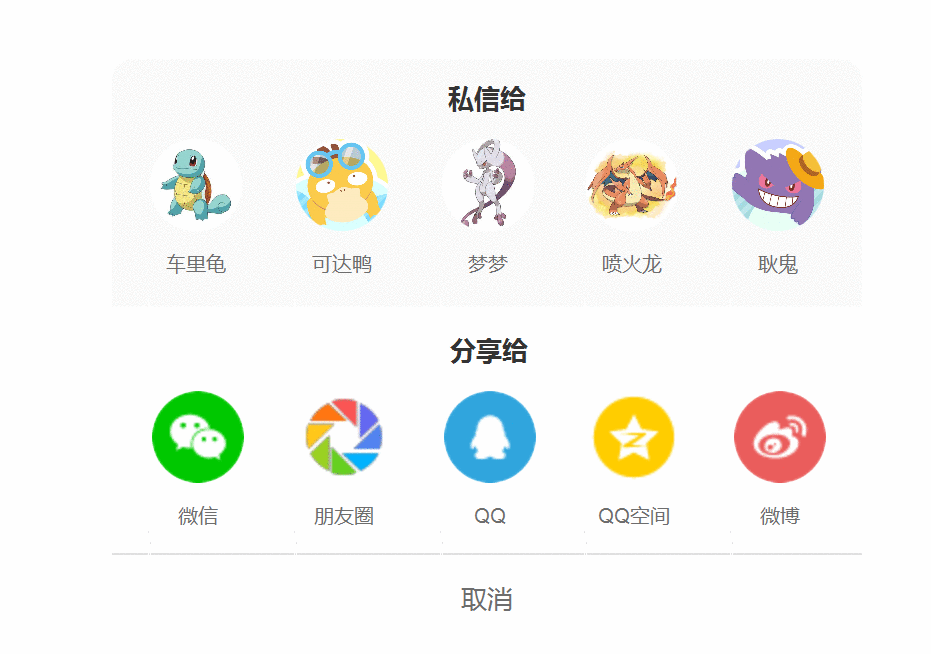
点击分享图标显示分享组合,分享组合用图片和文本框制作即可,如下图所示:

点击图标的时候,我们做一个模拟的效果,弹出toast:发送中,等待2秒,设置toast:已发送。隐藏toast和分享组合。
点击取消时,隐藏分享组合。
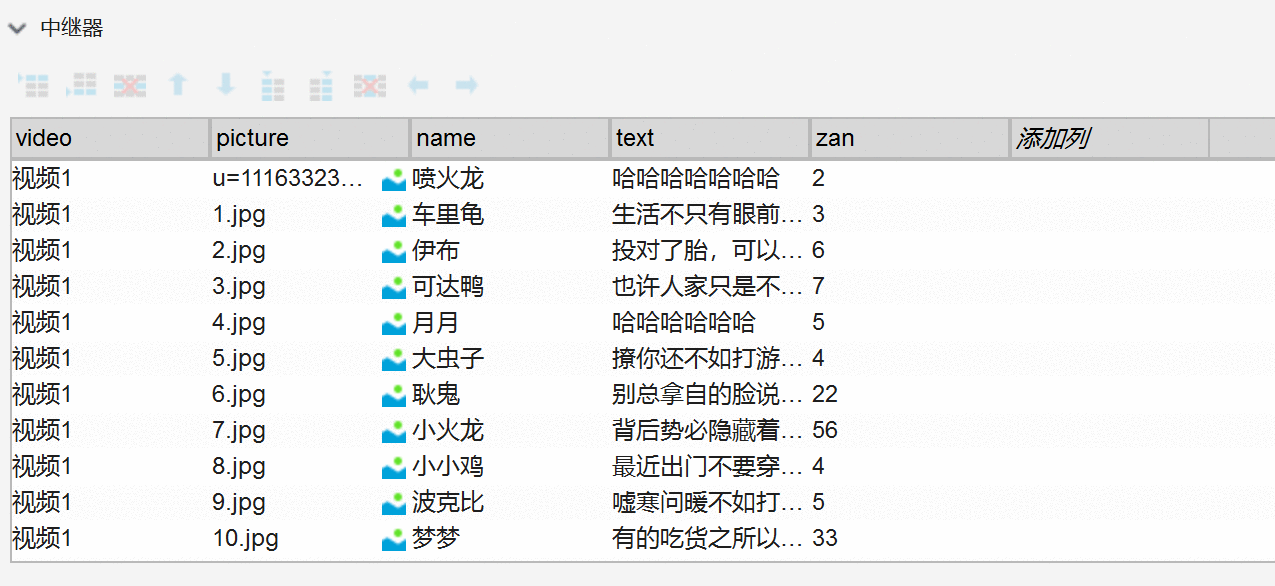
3. 评论中继器中继器内材料:评论者头像图片名称,内容,心图标,点赞数。
如下图摆放:

表格和交互:
video:点击视频中继器评论按钮时,对该中继器进行筛选,video==videoname,即筛选出该条视频的评论。
picture:每项加载时,设置评论者头像等于此值。
name:每项加载时,设置评论者名称等于此值。
text:每项加载时,设置内容等于此值。
zan:每项加载时,设置点赞数等于此值。点赞的交互和上面一致,就不详细讲了。
添加评论的交互
这个交互其实很简单,大家参考我之前的文章Axure教程:用中继器做聊天对话界面
今天的分享到这里就结束了,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦,我们下期见。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP