手机版 欢迎访问人人都是自媒体网站

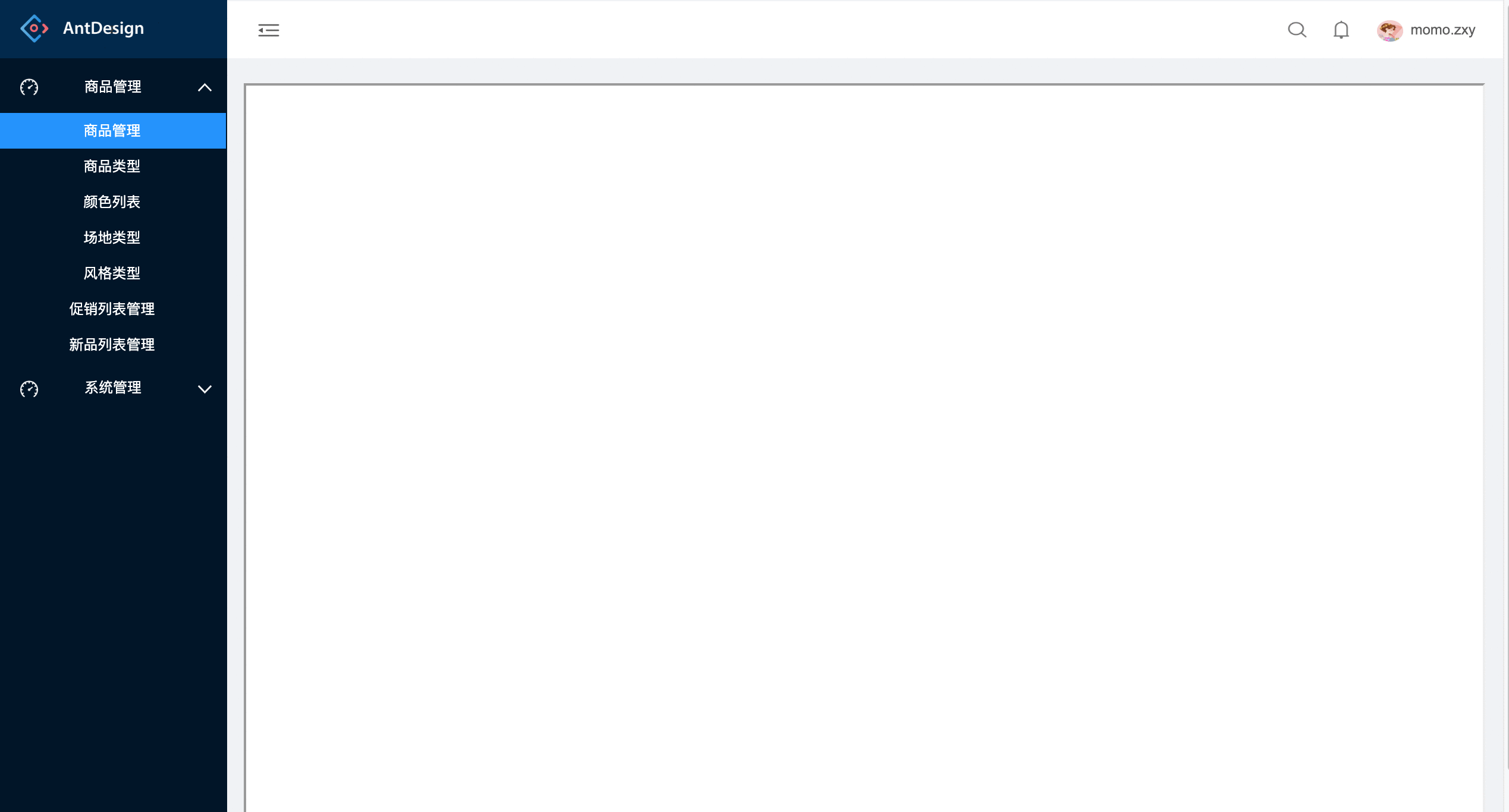
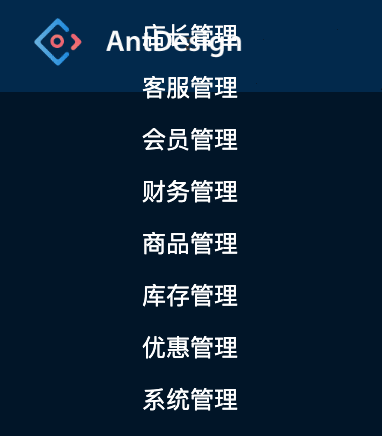
效果图:

实现侧边栏这种效果的方法有很多种,比如一级类目和二级类目全部用矩形元件摆列出来,二级类目隐藏,点击一级类目显示对一个的二级类目,隐藏其他的类目。再比如一级类目写死,二级类目用数据库(中继器)来维护,这样二级类目用一个矩形元件就可以了。不管哪种方法,只要能做出效果就行。
本次我使用的是双数据库维护,由于Axure无法采用中继器套用中继器,所以一级类目建的还是根据需求,有多少一级类目,就建多少矩形元件。但一级类目和二级类目的显示是通过中继器控制的。
一、显示一级类目
一级类目所需元件
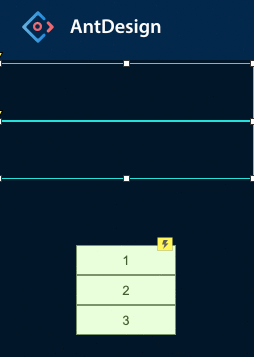
1)拖拽2个矩形(256*58)和1个中继器(命名:一级菜单栏数据库)并隐藏至侧边栏区域。注:矩形要按位置放好,中继器位置可随意摆放,因为是隐藏,用户看不到,但为了操不影响操作,我一般会放在侧边栏最下面,操做的时候可以在做完的时候隐藏。
2)

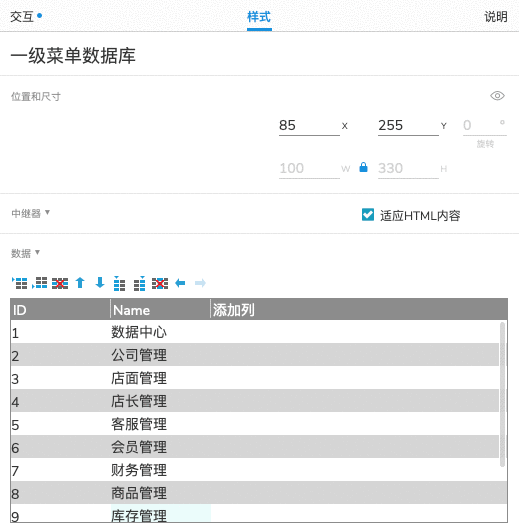
维护一级类目中继器
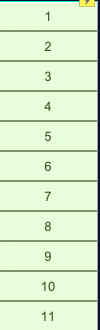
在中继器中,维护2列信息,ID和Name:ID是用于与矩形匹配,Name用于显示一级类目名。将你想要一级类目名和ID维护到中继器中。(我虽然在中继器中维护了11条记录,但显示我只显示2条,后期你可以在中继器中修改ID和Name来控制)

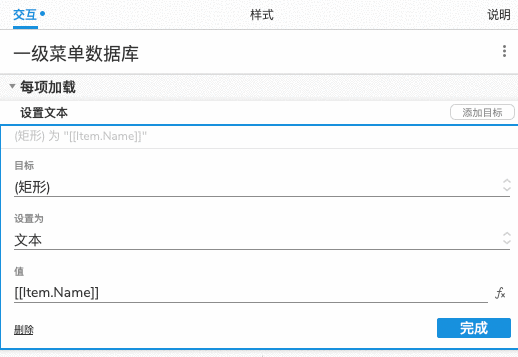
中继器从上到下显示的应该是1-11,但咱们所需要的名称,故在中继器交互栏的每项加载事件中奖设置文本改为[[Item.Name]]。

中继器交互设置
此时中继器显示的就是一级类目的名字:
此时效果
3)修改矩形元件的名称。由于本次我只需要2个一级菜单:商品管理和系统管理,所以根据中继器里的ID,将矩形元件名改为8和11。(你们也可以将元件名根据从上到下的顺序改成1和2,中继器中商品管理和系统管理ID也改成1和2)
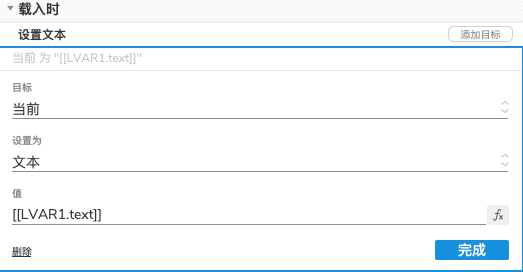
4)如何让矩形元件显示中继器中的对应的名字呢?这时我们就需要为矩形元件增加交互来关联。因为我们打开页面的时候,名字已经显示出来了,所以选择的交互事件是载入时。接下来的思路就是,如何从中继器中取信息,由于中继器按照value-key的方式取数,所以咱们只能用麻烦的办法了。以第一个一级类目商品管理为例:
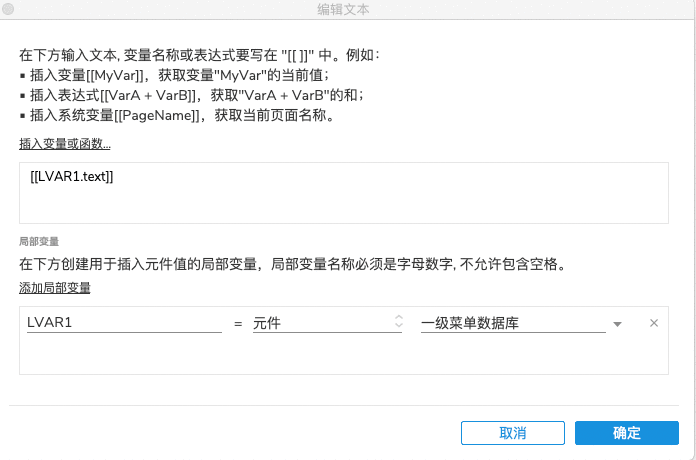
①取中继器中所有的数据
设置此元件的值=中继器的值。由于这是2个元件,所以需要添加局部变量,取元件的值。
(注:Axure8用值来表示,Axure9用文本表示;Axure8局部变量的值可以用[[局部变量]]来表示,但Axure9不行,得用[[局部变量.text]]来表示,这可能就是值与文本之间的差别)

设置交互事件

设置局部变量值

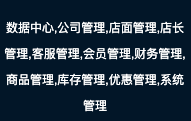
此时效果
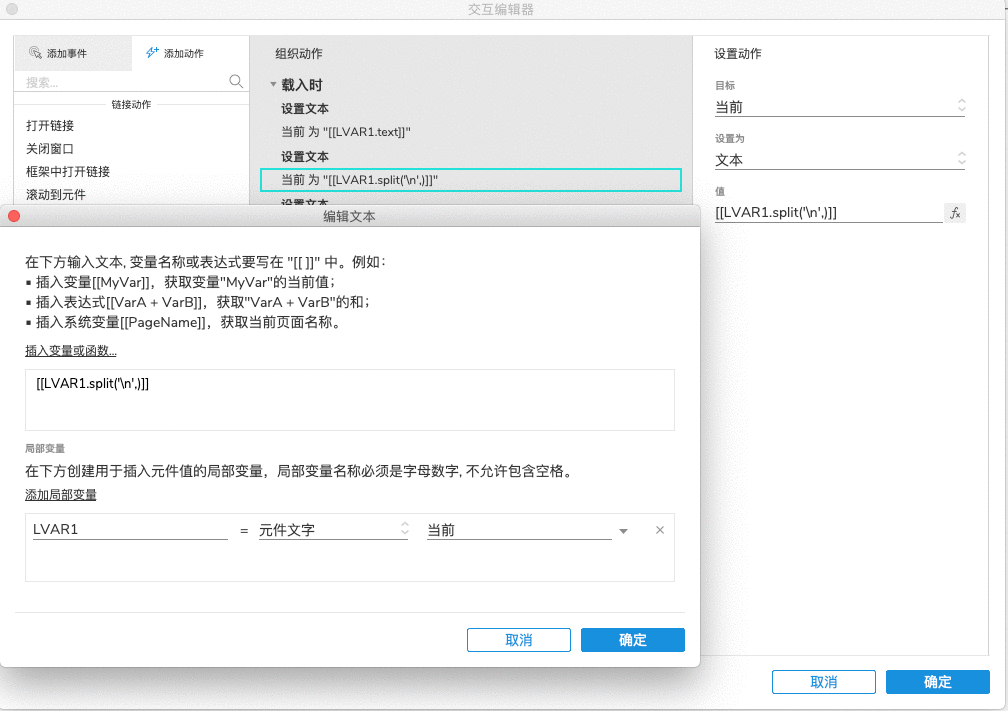
②由于取到的信息都是一行一行的,咱们需要将其变成一行。同样设置文本,将文本根据空格进行分割。采用的方法是[[LVAR.split(‘separator’,limit)]],咱们需要根据回车分割,limit可省略,故方法为[[LVAR1.split(‘n’,)]],注:此时是用元件文字来做的局部变量,也可以不添加局部变量[[This.text.split(‘n’,)]]。

设置文本

此时效果
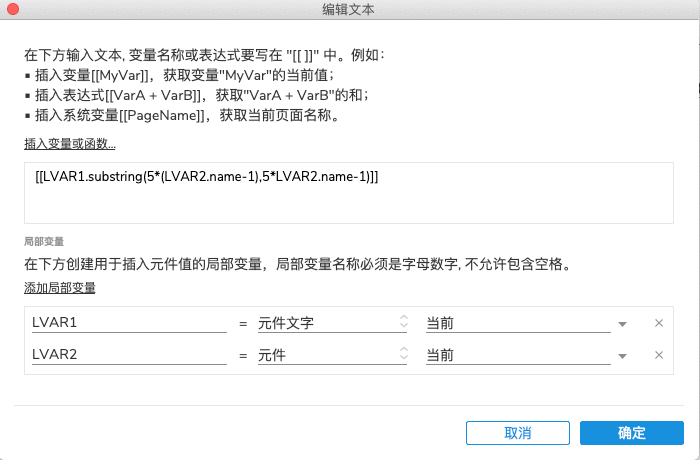
③取自己想要的内容,此时采用的方法是[[LVAR.substr(start,length)]](从什么位置开始,取多长)或者[LVAR.substring(from,to)]](从什么位置到什么位置)。我用的是第二种:[[LVAR1.substring(5*(LVAR2.name-1),5*LVAR2.name-1)]]。
注:代码的第一位不是1而是0。由于习惯,本次的一级类目字数都是一样的,故可以利用公式,若不一样的话,就得另想方法。

取指定的内容
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP