手机版 欢迎访问人人都是自媒体网站
今天教大家用axure做一个能输入的手机键盘,该键盘原型,效果真实,可以打英文,数字和标点符号。

演示地址:
总体效果:

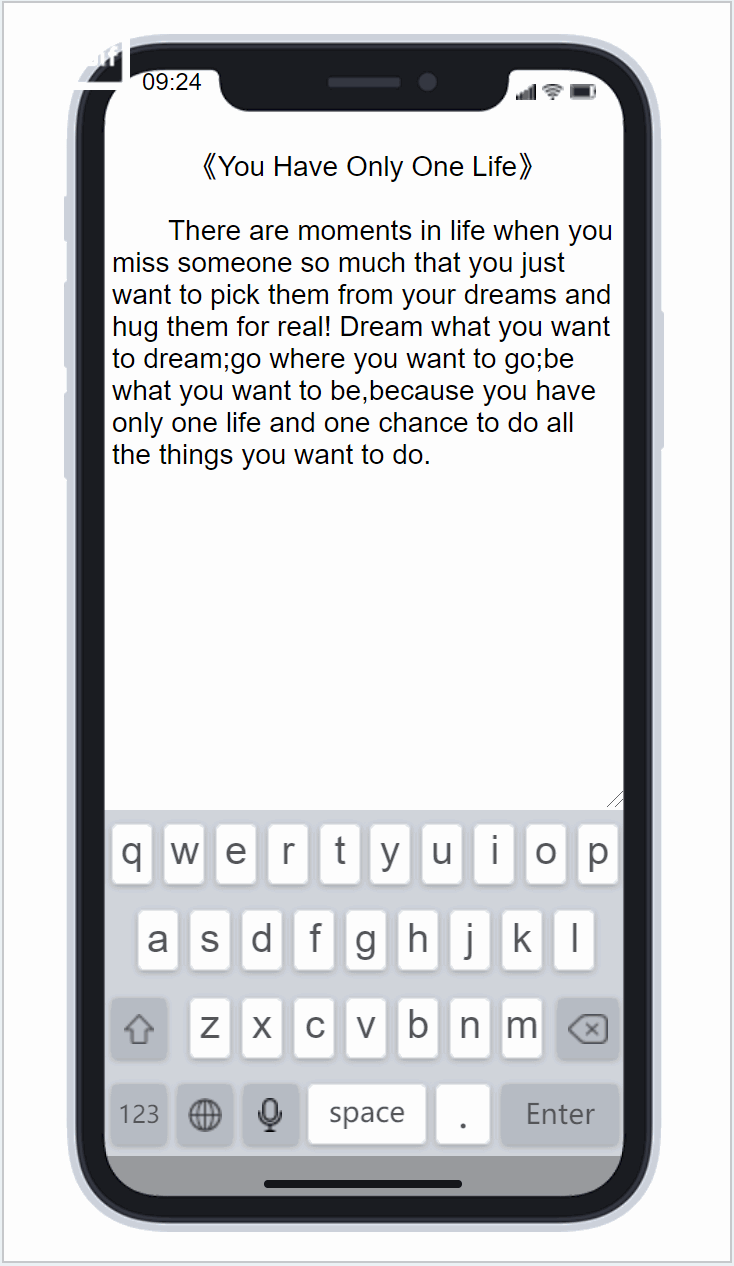
随意位置输入效果

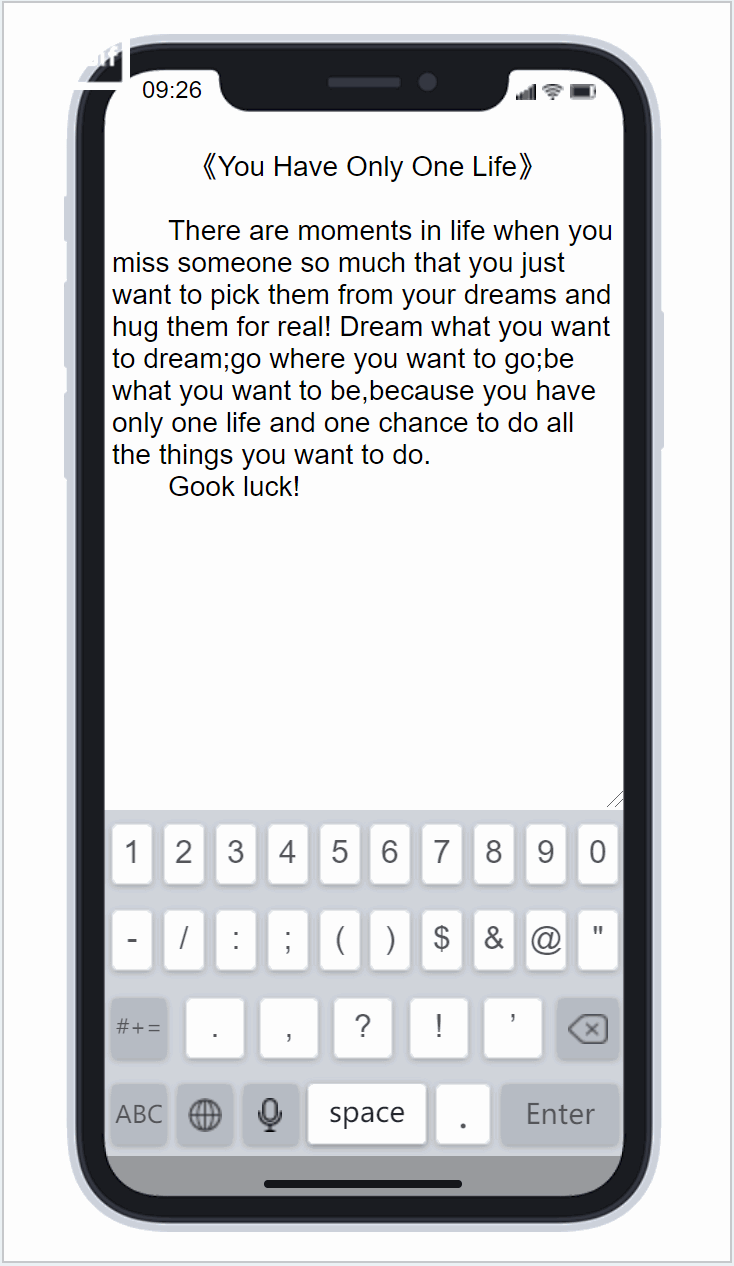
删除效果

换行效果

可以在网上手机外框的素材,如下图所示:

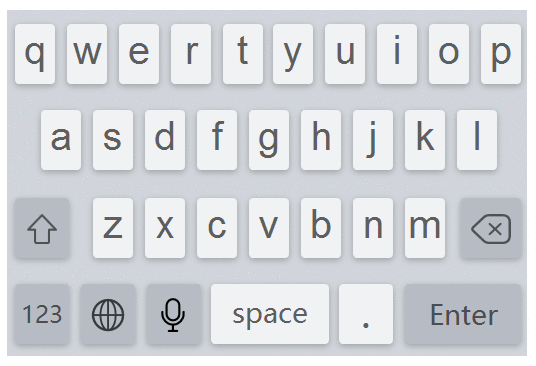
用矩形做成按钮,然后每个键输入对应的文本,箭头、麦克风、删除等svg图片,可以在icon找到,转为形状后可以调整样式。分别要做5个页面,分别是小写键盘,大写键盘,数字键盘,符号键盘,语音页做好后如下图所示。
将5个页面放入同一个动态面板里,5个不同的状态。

制作交互有两种方法:
第一种是要用js获取光标位置,优点是输入的文本可以在任意位置,效果最佳,缺点是逻辑比较复杂,新手不容易完成。
第二种是不用js,直接在axure里面做,优点是制作简单,缺点是只能在最后的地方输入文字,不能在中间输入。
本文主要讲解的是第二种比较简单的方法,如果想了解第一种的话,也可在评论处给我留言。
制作开始
首先建一个多行文本框。
然后给各个案例鼠标点击时做一个交互,让他颜色变深,这样也好看一点。
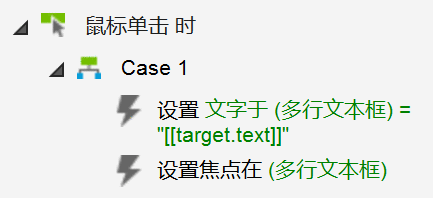
当点击qew……m和.时,设置多行文本框的值=他原来的值+按钮的文本。

space,设置多行文本框的值=他原来的值+空格号。

enter,设置多行文本框的值=他原来的值+换行号。

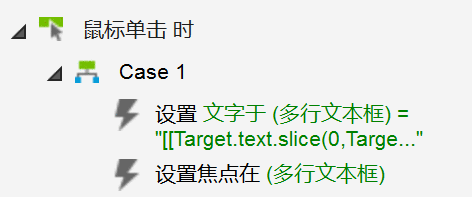
删除按钮,设置多行文本框的值=他原来的值-最后一个字符。

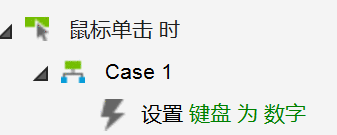
123,设置动态面板到数字

#+-,设置动态面板到符号

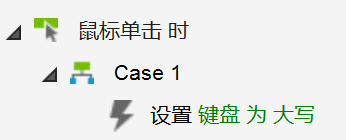
ABC,设置动态面版到英文

这样就制作完成了,有问题的小伙伴,或者需要原型的小伙伴们可以给我留言哦。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP