手机版 欢迎访问人人都是自媒体网站

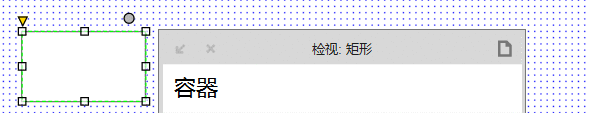
一个命名为“容器”的矩形

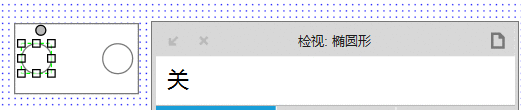
一个命名为“关”的椭圆

一个命名为“开”的椭圆
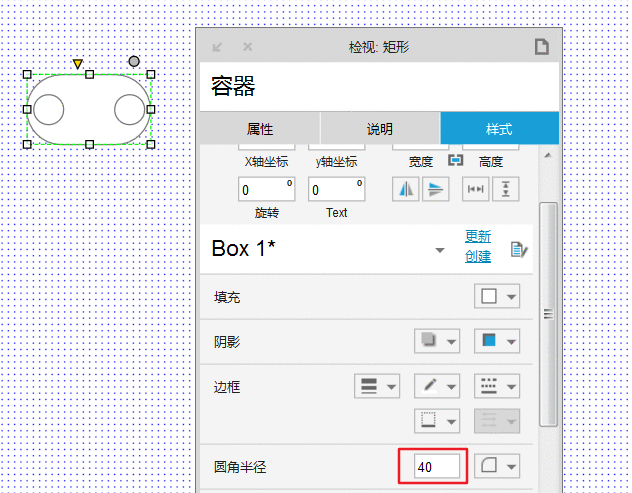
操作步骤(1)设置矩形圆角半径为40

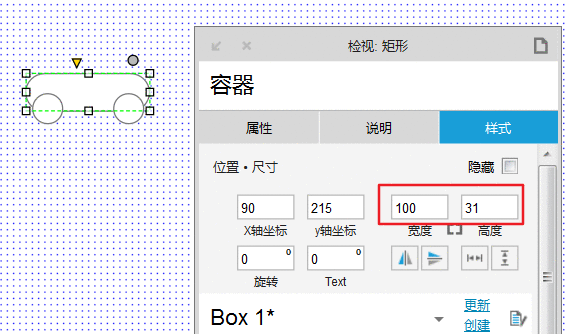
(2)将矩形尺寸调为w:100,h:31

(3)将两个椭圆放到“容器”内合适的位置
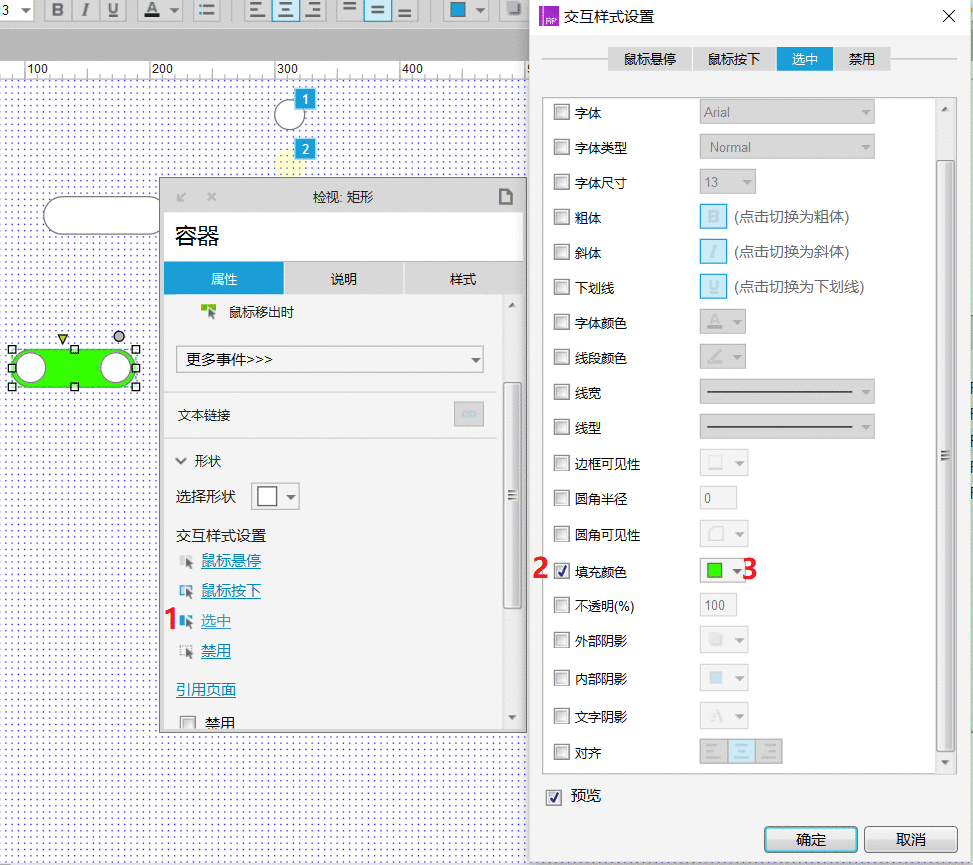
(4)设置“容器”的交互样式——选中——填充颜色

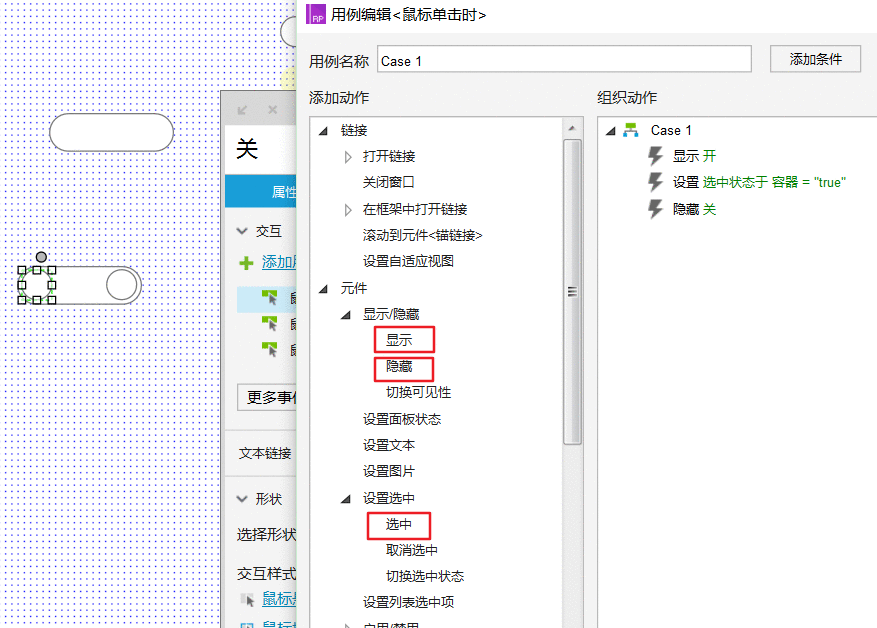
(5)设置“关”椭圆的交互——鼠标单击时

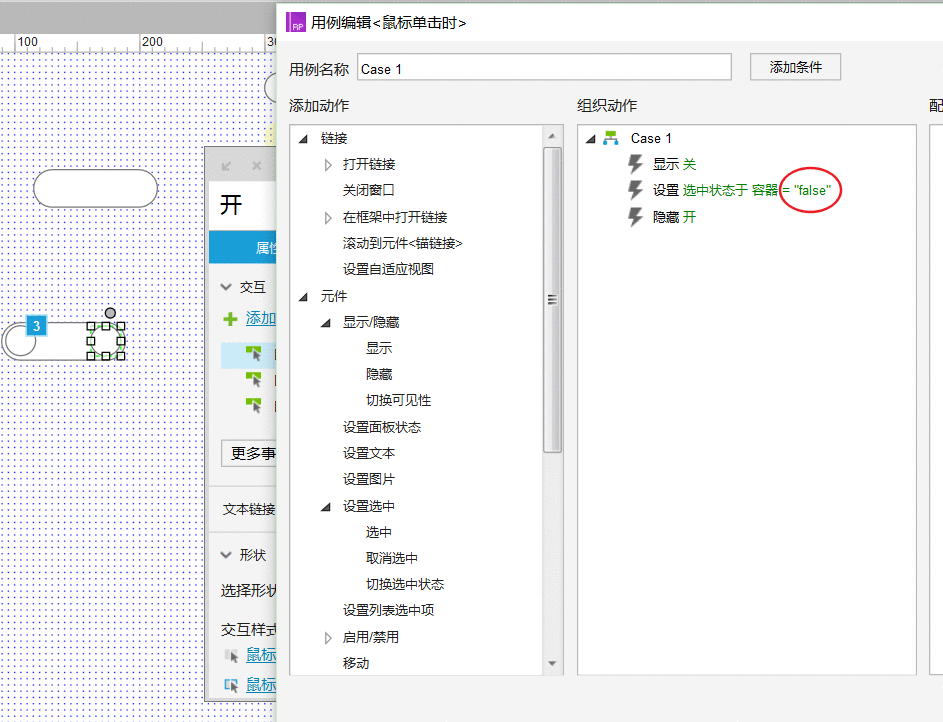
(6)设置“开”椭圆的交互——鼠标单击时:

特别注意,这里的“容器”选中状态要改为false。
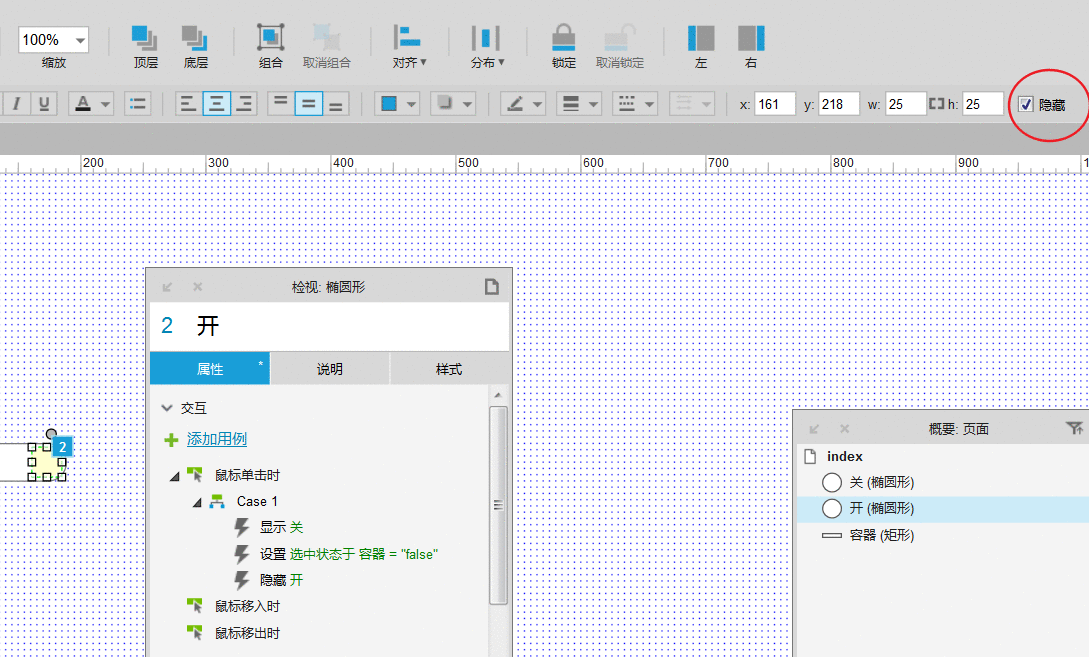
(7)将“开”椭圆隐藏

(8)看看效果
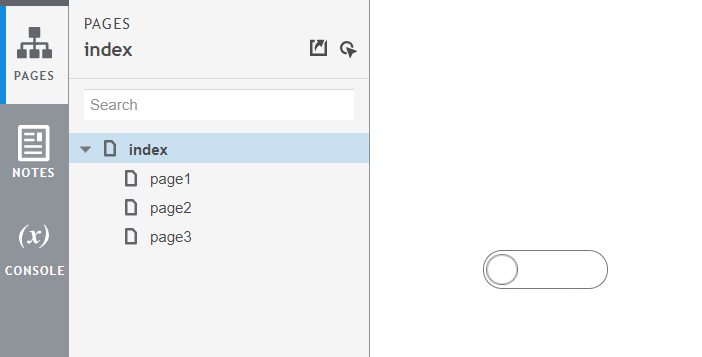
1)关闭开关效果:

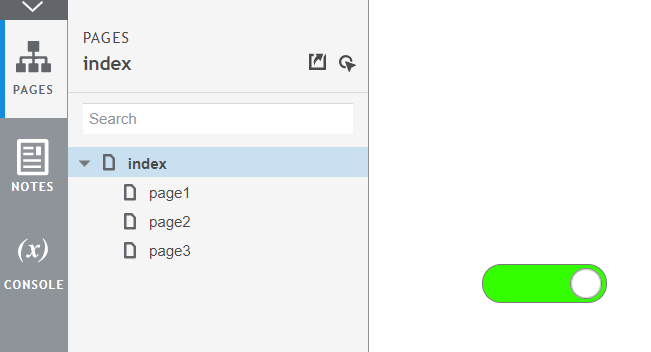
2)开启开关效果:

(1)这是开启Axure绘制原型学习过程中一个非常容易实现的原型,尽管非常的简单,但是作用却很大。目前许多的APP在通知开关用到的样式都是这种开关按钮样式,学会这个,那么你在许多APP类原型中就都可以用到了!
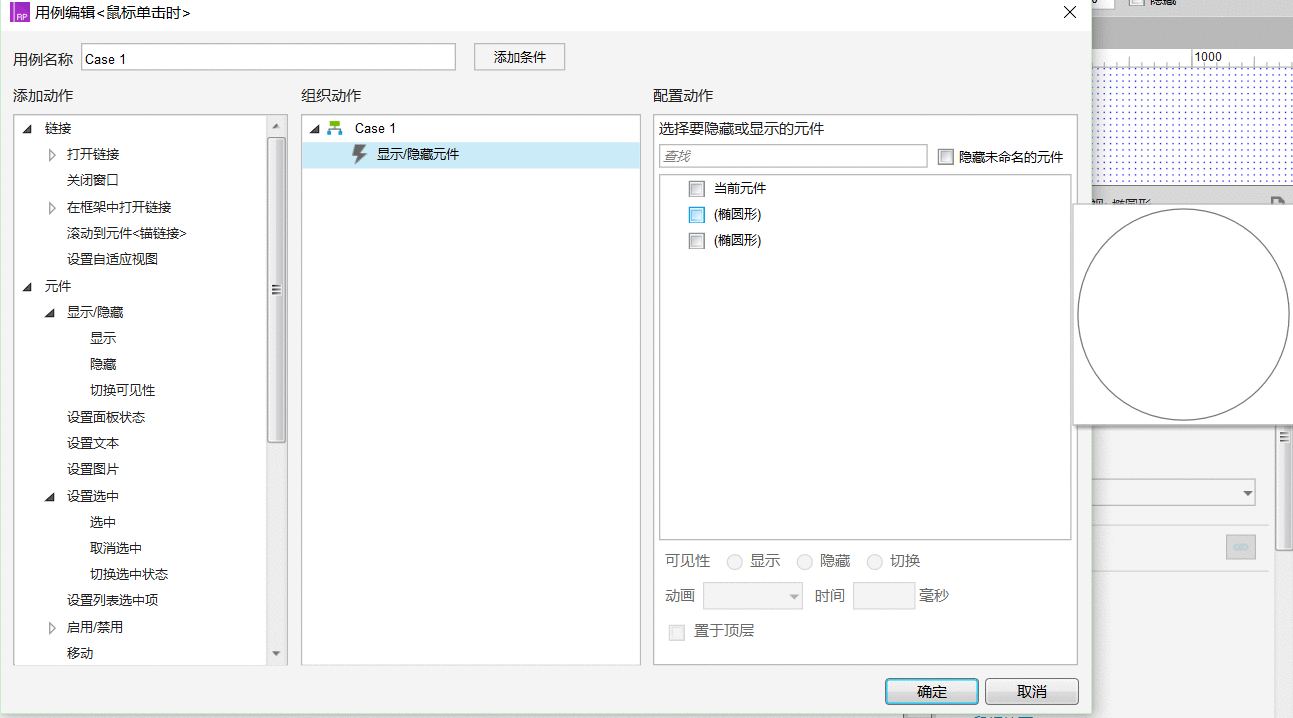
(2)虽然简单,但还是要提醒大家,在绘制原型时为每一个元件命好名。像这个原型,有两个形状大小都相同的椭圆,且两个椭圆的交互都涉及到对方,假如没有一开始给它们命好名,那么你在设置交互时就会出现下图这种情况:

图中有两个(椭圆形),你不知道哪个是开哪个是关,那么这就会是一个很大的麻烦。所以切记,每拉入作图区里一个元件就给该元件命好名。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP