手机版 欢迎访问人人都是自媒体网站

收藏->

已收藏->

预览原型地址:https://hi9c4s.axshare.com
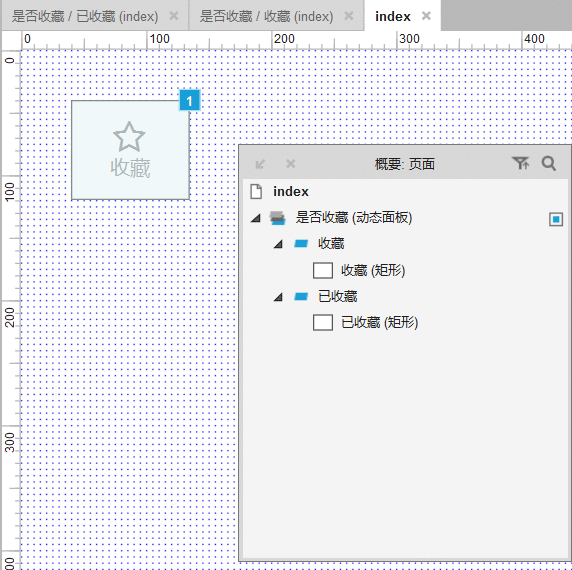
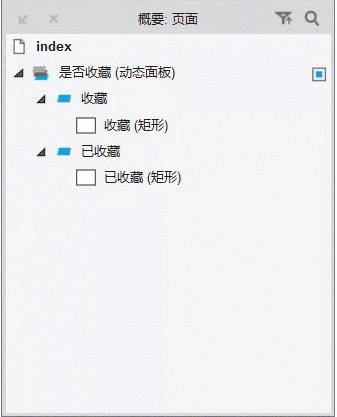
所需元件一个矩形转换为动态面板并命名为“是否收藏”;
两个面板并分别命名为“收藏”、“已收藏”;
两个面板下放相同大小的矩形分别命名为“收藏”、“已收藏”;
一个空心的五角星Icon;
一个实心的五角星Icon。

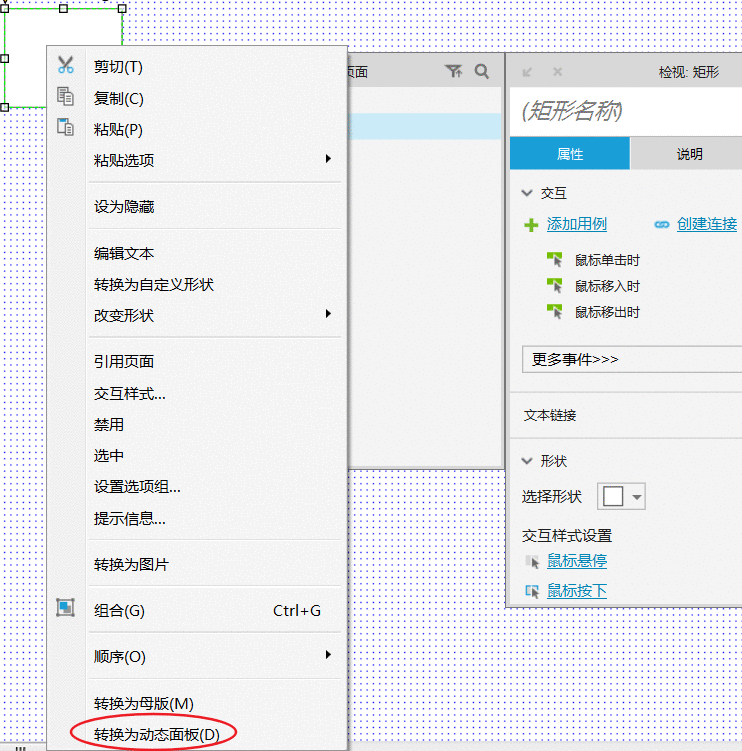
(1)画布拉入一个合适大小的矩形,并转换为动态面板

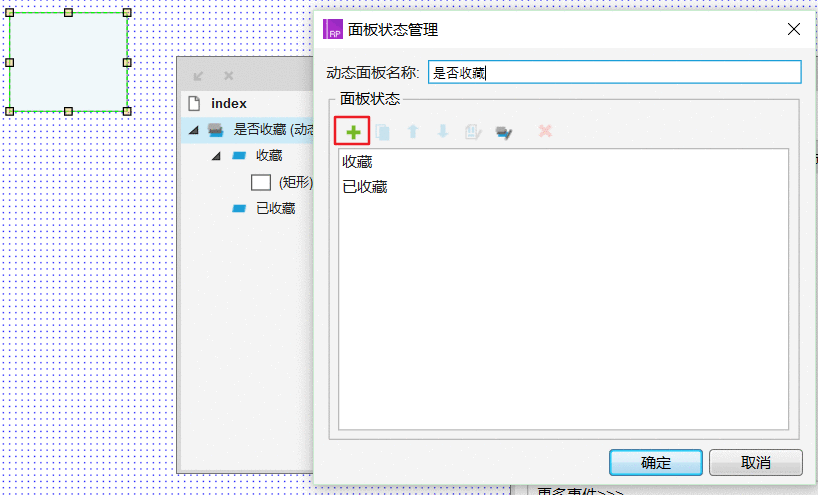
(2)动态面板增加一个状态,并命好名

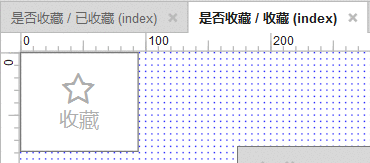
(3)在“收藏”面板下的矩形内填入文字“收藏”,并将空心五角星Icon放到合适的位置

(4)在“已收藏”面板下的矩形内填入文字“已收藏”,并将实心五角星Icon放到对应的位置

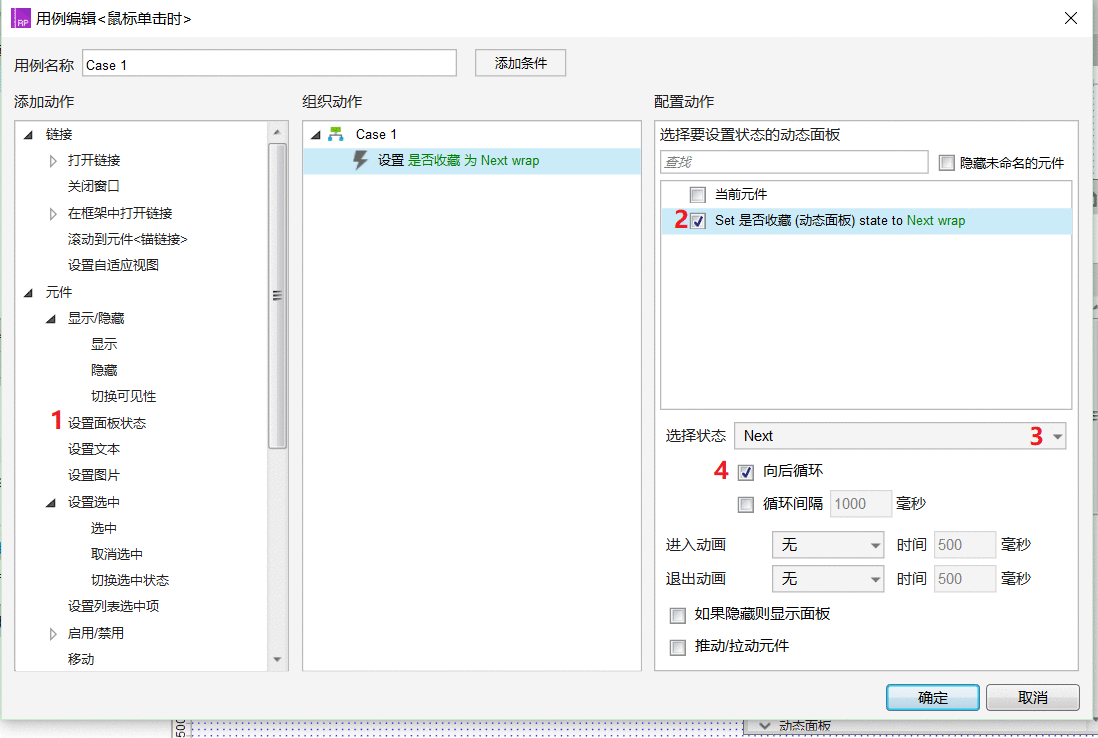
(5)设置动态面板的交互——鼠标单击时

(6)完成,按F5预览原型看看
小记1.这里可能会有人发现我的元件列表里并没有“空心”五角星Icon以及“实心”五角星Icon,这是因为我用FontAwesome字体代替了它们,至于FontAwesome字体究竟是什么,刚入门Axure的小白可以去网上搜索一下。它的部分作用是能大大的节省文件所占内存大小以及加快原型预览加载速度。我这个原型案例较小可能看不出效果,但是等制作一个大型的原型时,那效果将非常地显著。

2.这个原型案例操作非常地简单,主要是学会去使用动态面板;触发面板的交互以及在设计时各个元件的对应摆放。
#相关阅读#我之前的一篇文章里也有一个关于状态的转化不过使用的不是动态面板,分享给大家看看,就像是数学题的两种解法:
Axure教程:简单开关按钮的实现
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP