手机版 欢迎访问人人都是自媒体网站

该案例是基于电商平台,当对商品进行分享时的原型制作。该原型内包含的元件比我之前的所有教程中元件的总和还要多。但在操作的复杂度上却并不是最难的,只要逻辑思路清晰,将元件命好名字,归好类。一名产品小白在一个小时内也能够轻松完成。
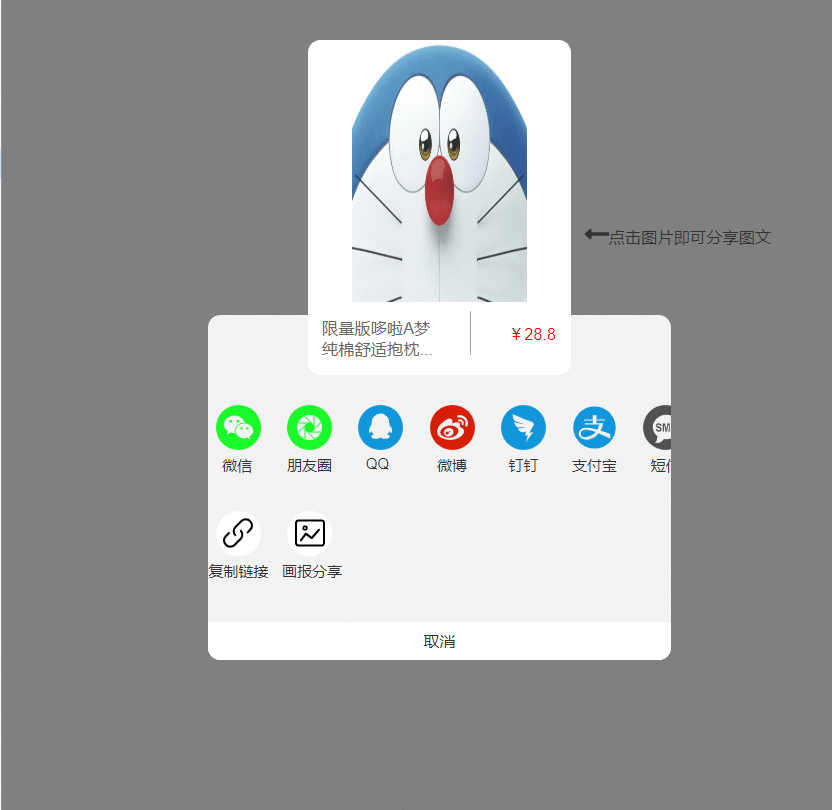
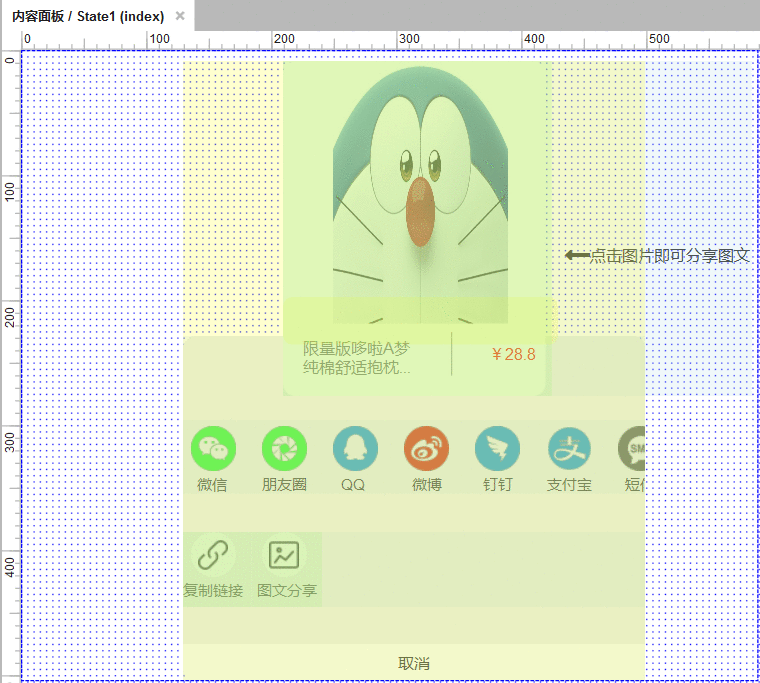
预览图 (1)点击分享前




预览地址:https://gwblot.axshare.com
所需元件由于该原型内所包含的元件过多,为避免本文篇幅过长,我在这里就不对每一个元件进行详细的陈列,就说一下我的大致分类。至于详细的每个元件则可以通过对照着原型预览地址去一一对应。
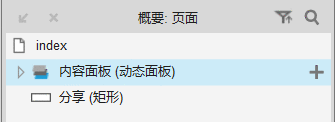
(1)首先第一层共两类内容面板
分享矩形

1)内容面板:

2)分享矩形:
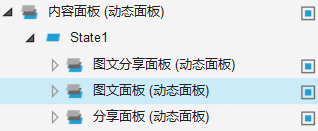
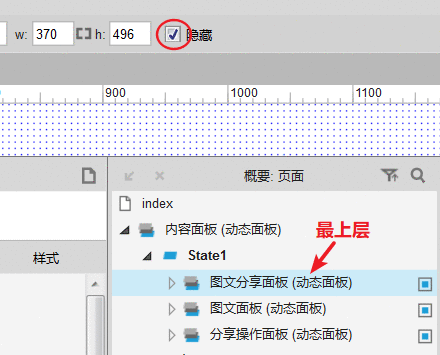
(2)第二层共三个面板图文面板
图文分享面板
分享操作面板

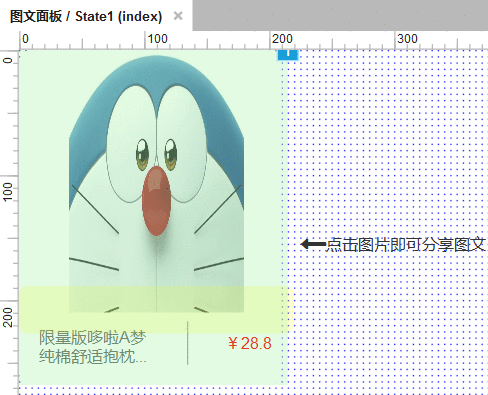
1)图文面板:

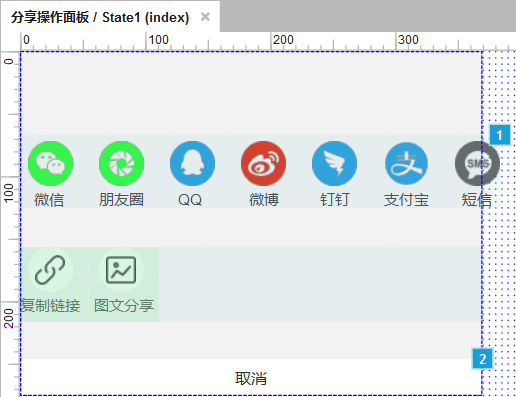
2)分享操作面板:

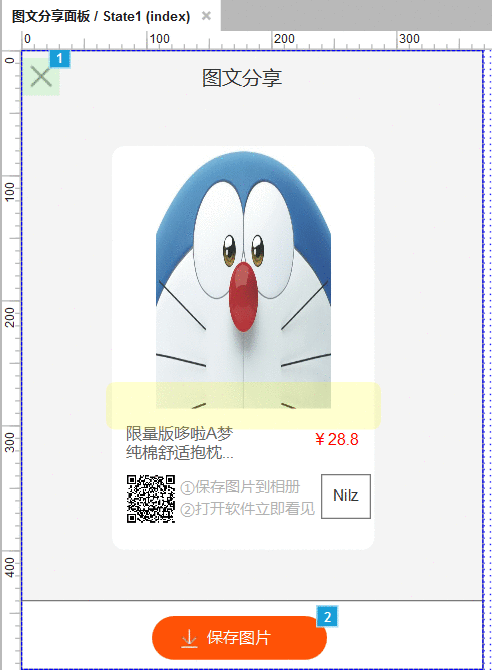
3)图文分享面板:

基础分享操作面板
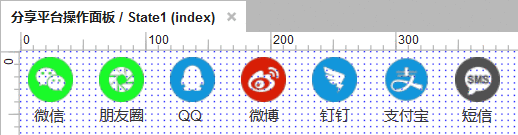
分享平台操作面板
1)基础分享操作面板:

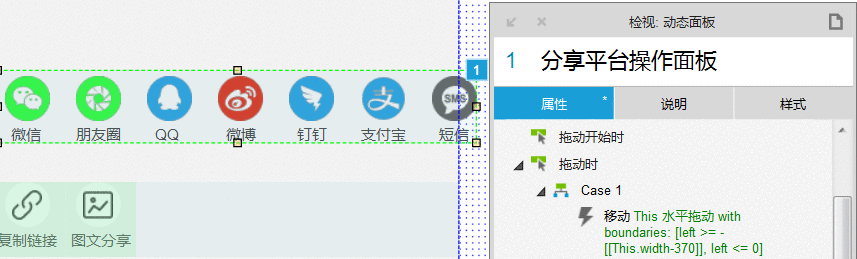
2)分享平台操作面板:

以上就是我所从大到小我的所有分类情况,一个清晰的分类,不仅有利于自己将来在原型里面增添新的元件,也便于其他产品人的查看。
操作步骤这篇文章里,对于简单的操作我就不进行详细讲解,如有不懂的可以观看我以前的文章,也可以评论留言我再给你进行解答。在这里我也是从最外层到最里层来讲解每一层的内容的设计。
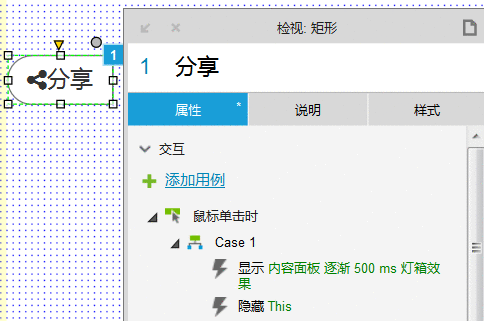
(1)“分享”矩形的交互
1)图文分享面板在最上层并隐藏。

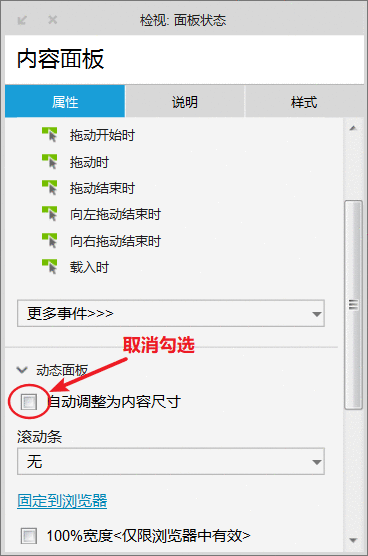
2)分享操作面板取消勾选“自动调整为内容尺寸”

3)图文面板摆放美观,无需操作。
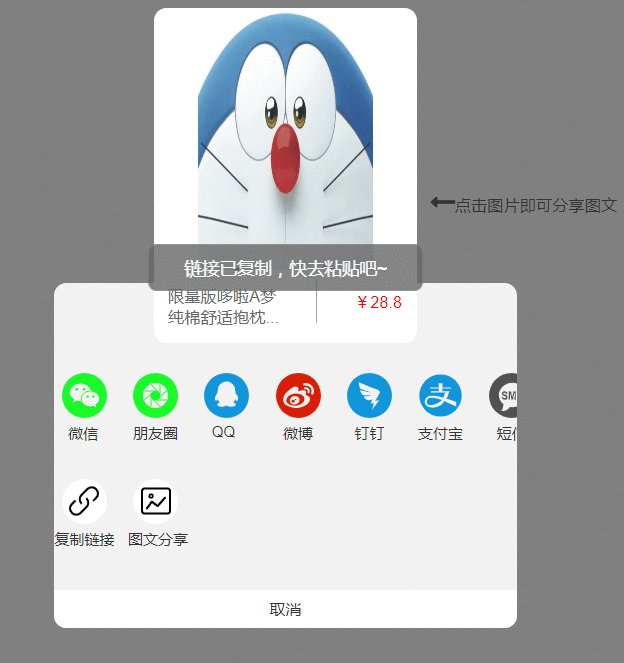
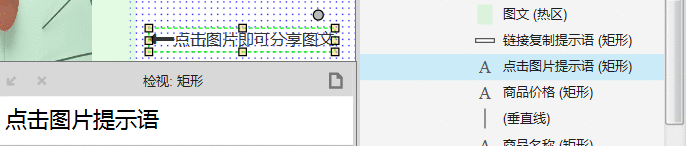
(3)图文面板1)设置“点击图片提示语”矩形。

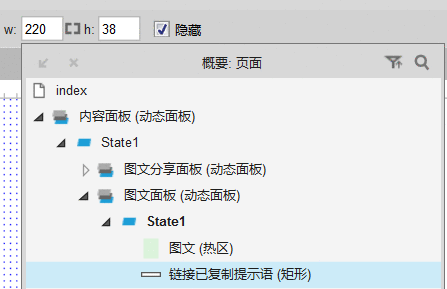
2)设置“链接已复制提示语”矩形并隐藏。


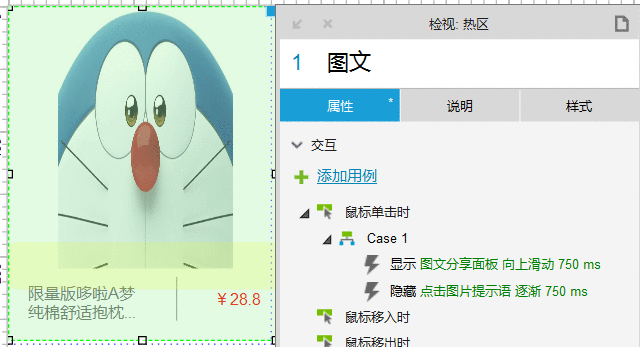
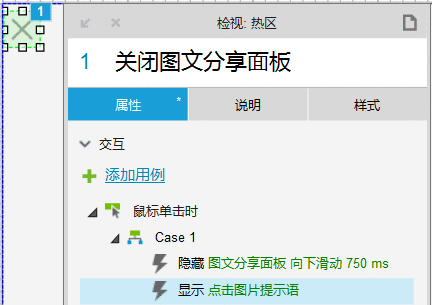
3)覆盖图文的热区交互:

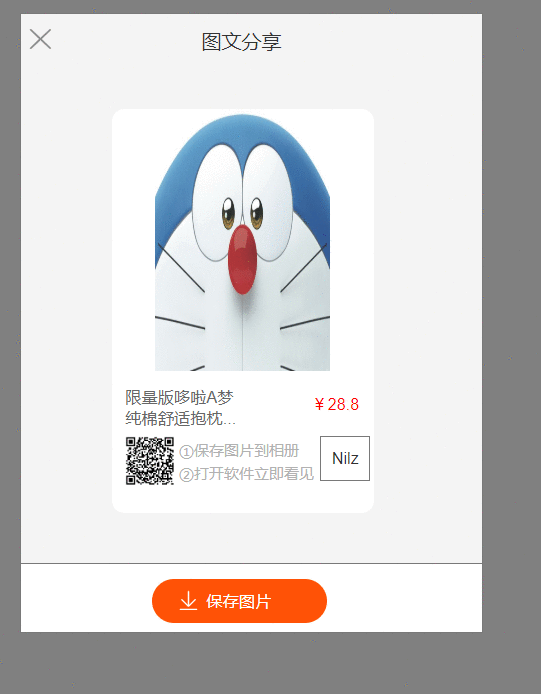
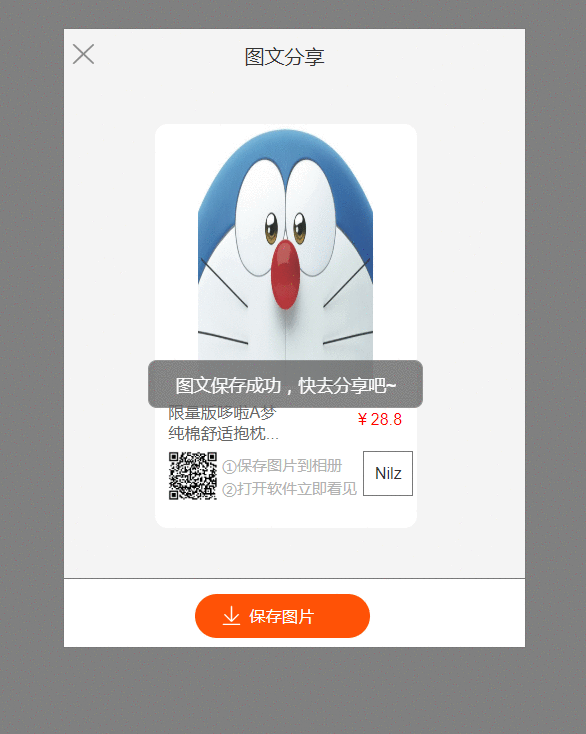
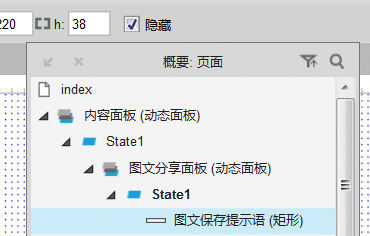
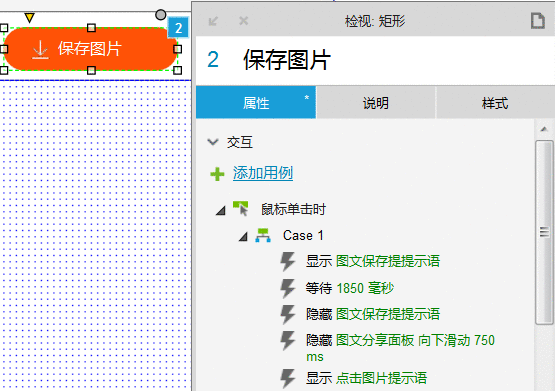
1)设置“图文保存提提示语”矩形并隐藏。


2)“×”处热区的交互:

3)“保存图片”按钮的交互:

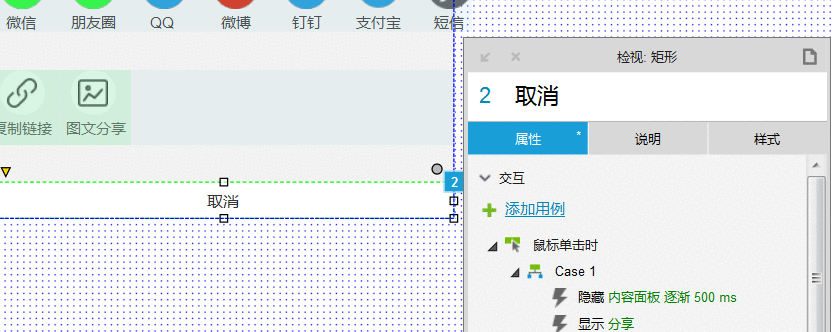
1)“取消”矩形的交互:

2)分享平台操作面板的交互:

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP