手机版 欢迎访问人人都是自媒体网站
继上次解析登录部分的高保真设计,本次将讲解《登录·高保真设计》下部分,注册账号、重置密码的部分。因注册账号和重置密码的操作基本一致,本次将一并说完。


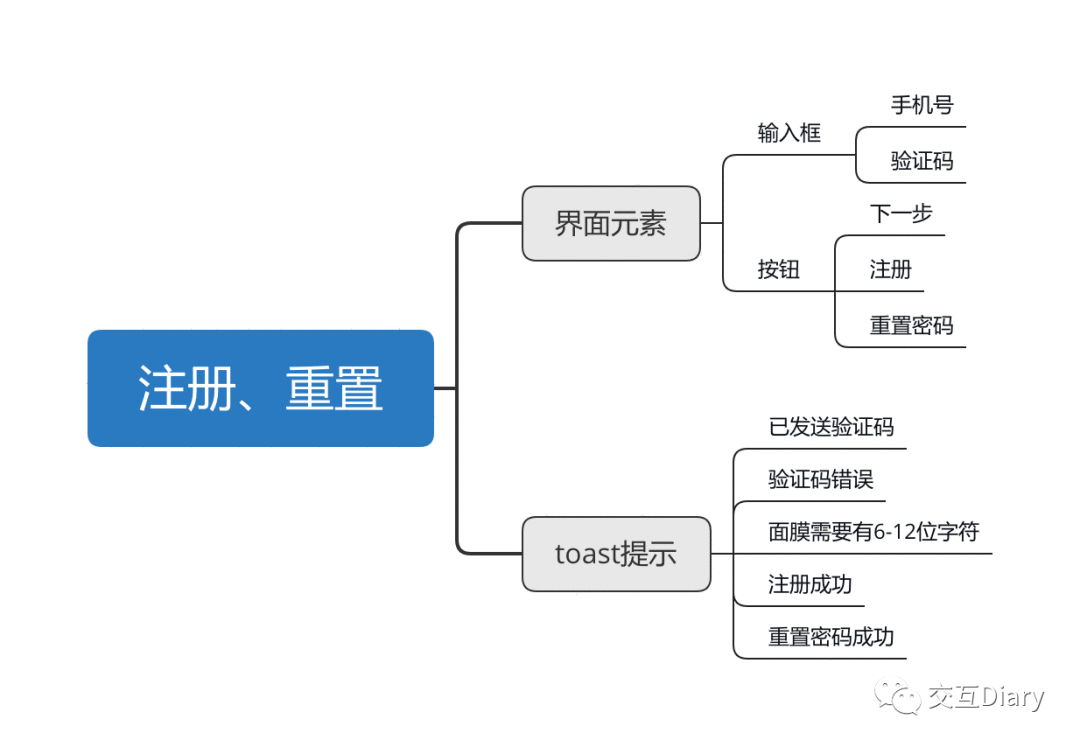
矩形、文本、输入框、账号/密码/验证码icon。
学完将学会什么本次文章的重点是:输入手机号后、点击获取验证码、验证码自动填充的操作。
除此之外,还可以了解注册账号、重置密码的基础布局以及各种元素,用户操作时需要有哪些反馈,怎么做体验较好。
前面有人说内容有些偏基础没有做条件判断,所有本次在各类操作中将加入一些交互的判断。其中toast提示消息提示模块,只列举较为基础的,有不完善的地方需要自行补充,以下学完相信你会做出更好的交互原型。
下面开始剖解制作步骤。
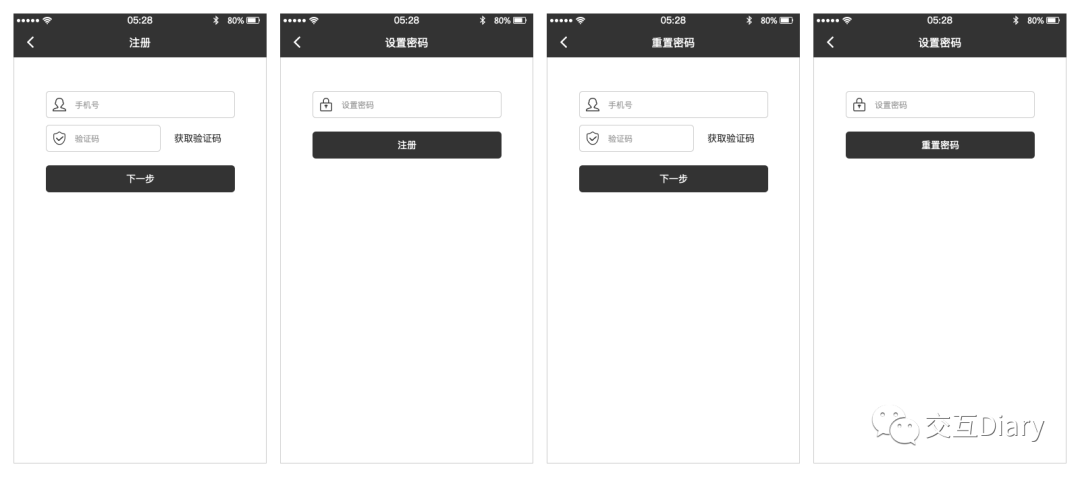
制作方式 步骤一:画出所有界面、Toast提示前面已经讲解怎么画原型,现在只要从原来的基础上,把注册账号、重置密码的界面画出来即可。

从上面可以看出,注册账号(1、2)和重置密码(3、4)的界面除了标题,其他基本一致了。里面的输入框、样式、以上一篇的照旧,若没看过的可以先去看“登录”篇。
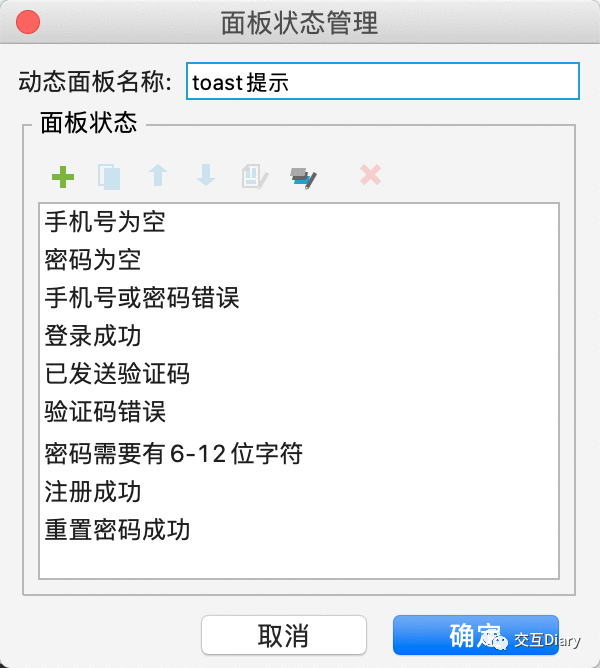
把所有toast提示,均放入一个专门收集toast的动态面板里面,命名为toast提示。设置多个面板状态,默认隐藏,备用。

此处也不过多讲解,还是引用“登录”篇的做法,做好的同学们甚至可以直接复制过来使用。
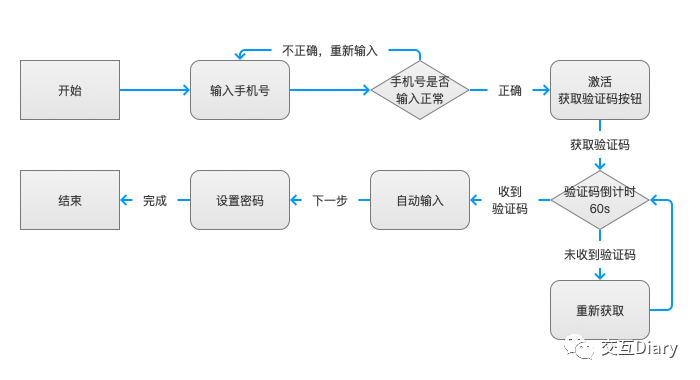
步骤三:场景设置到了本篇文章的重点了,本次课程主要讲解用户在输入手机号后,获取验证码的高保真效果。
为了方便理解,我们先来列一下整个的流程图:

第一步:画出注册的第一个页面,之前登陆界面原型有做好的话,可以直接拿过来用。界面如下:

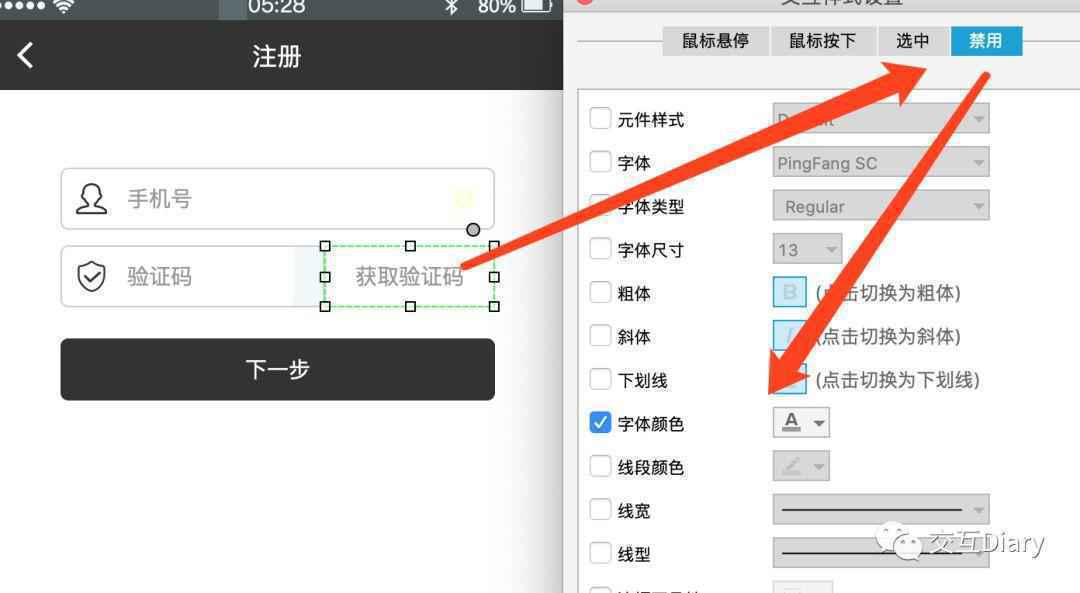
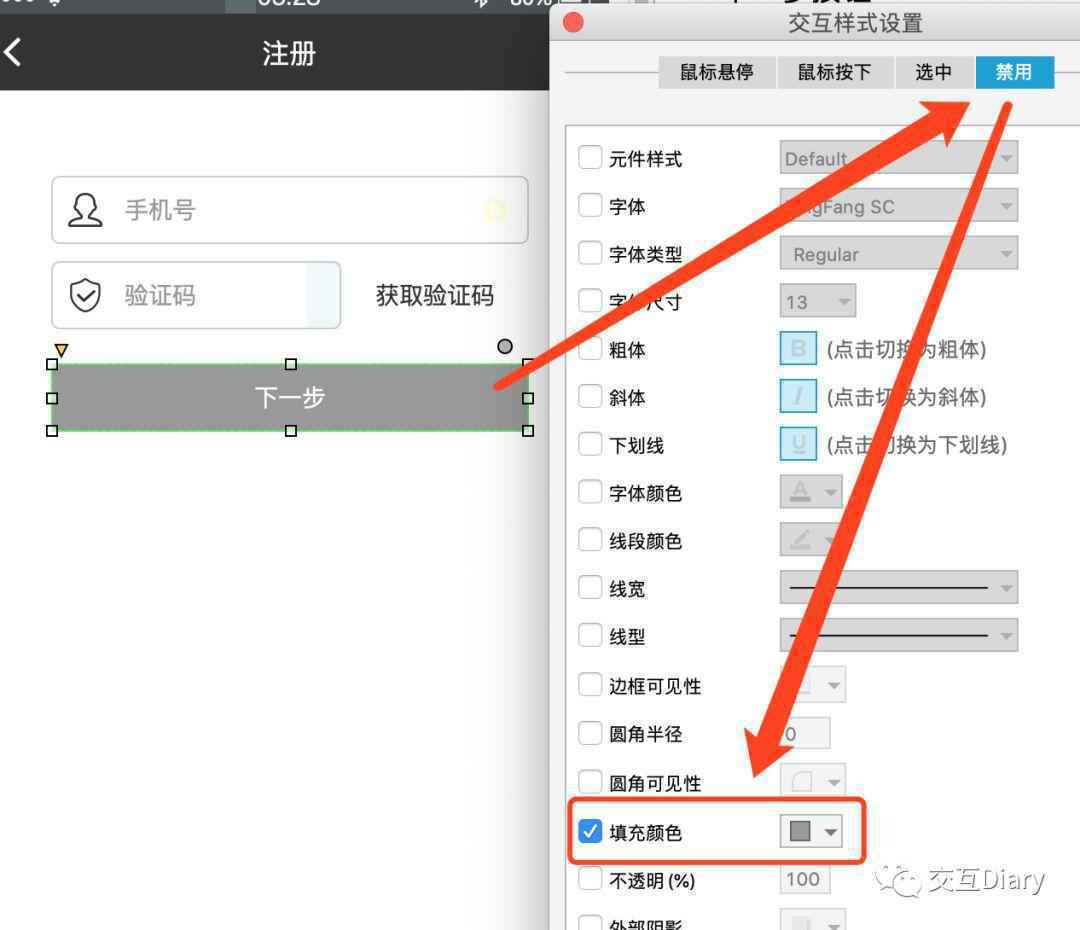
第二步:设置好“获取验证码”、“下一步”按钮的交互样式,用禁用状态,然后默认禁用它(点击元件右键可见),如下:


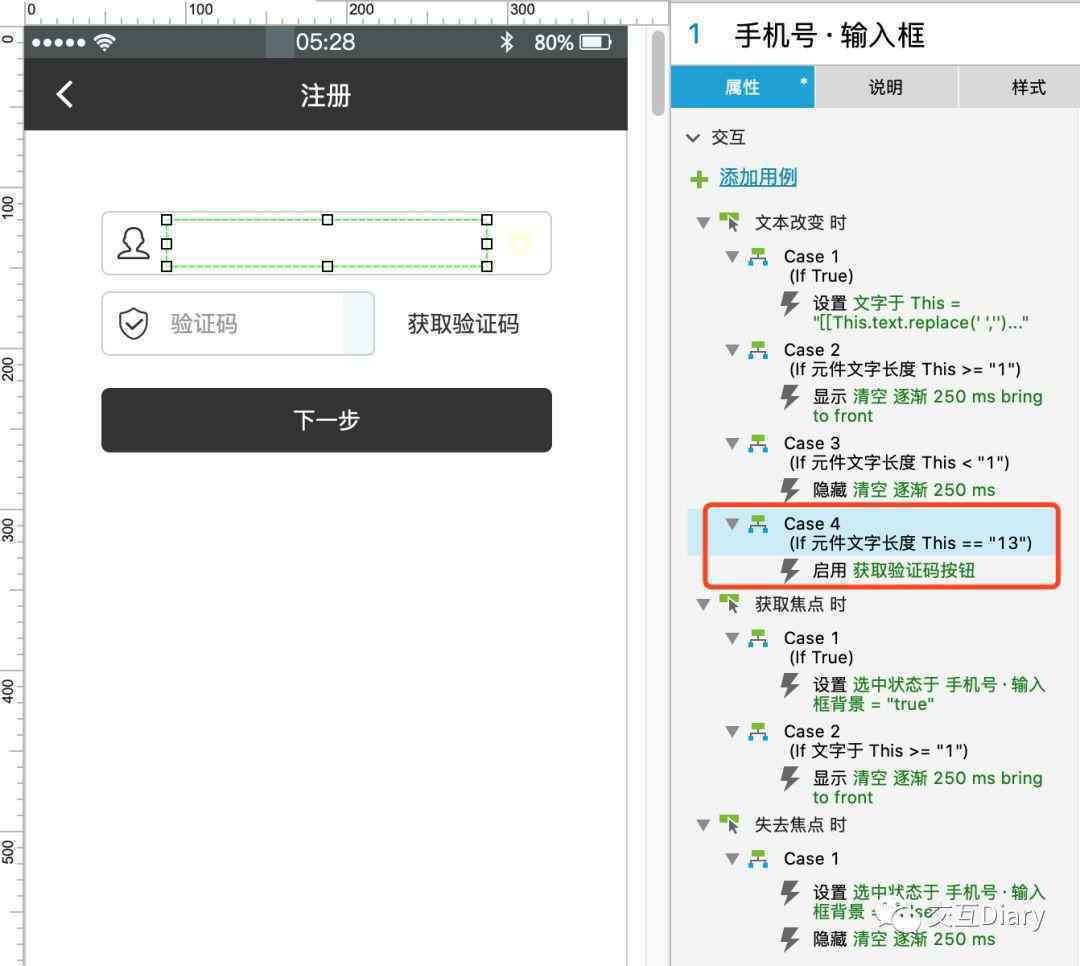
第三步:在输入手机号的输入框中,设置第四个用例(红框中的那个)。设置输入框的元件文字长度判断,当输入超过13位字符时,自动启用“获取验证码”。
这里需要注意一下,由之前设置的用例因为函数设置的缘故,手机号会展示为“334”的模式,中间先出现两个空格,所以需要13位字符;若没有之前的用例,只需设置为11位字符即可(国内手机号均为11位数)。

第四步:
做一个动态面板控制大小随意,需要设置两个面板状态用于循环用,随意命名;
点击“获取验证码”按钮,设置用例点击时,禁用This;
设置前面做的动态面板用于循环,间隔为1000毫秒;
显示toast提示且设置toast的状态为“已发送验证码”,然后两秒后隐藏它。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP