手机版 欢迎访问人人都是自媒体网站

Axure RP9自去年8月份发布第1个测试版至今已经过去了一年多时间了,而正式版也已经发布了快半年了,但是目前这个版本的用户口碑却是褒贬不一。很多用户反馈了对全新版本的喜欢和肯定,但是也仍有部分老用户不太愿意接受它,甚至是保持着抗拒的态度。
据我个人的观察,这次8至9的版本过渡比前几个版本要缓慢许多,我在几个群里也做过相关的统计。本人分析主要原因是Axure RP9对比旧版本的界面变化和操作方式的极大差异,造成很多老用户对这种改变不适应或不愿意花时间适应,反而是一些以前并未使用8的用户,更能接受和适应这个全新版本。
本人正式开始使用Axure RP9已经有两个月左右了,个人觉得它的一些新特性还是非常棒的,相比旧版也确实能提升输出效率。虽然在刚接触时我也花了一些时间适应,不过两三天左右基本就完全上手了。
今天整理这篇分享是个人使用的一份总结,希望能提供给大家一些学习和参考的价值。需要说明的是,由于相关内容是根据本人的使用过程整理的,可能也会有遗漏之处,如果大家有更多关于Axure RP9的新功能使用心得,也欢迎反馈分享给我。
1. Axure RP9界面介绍
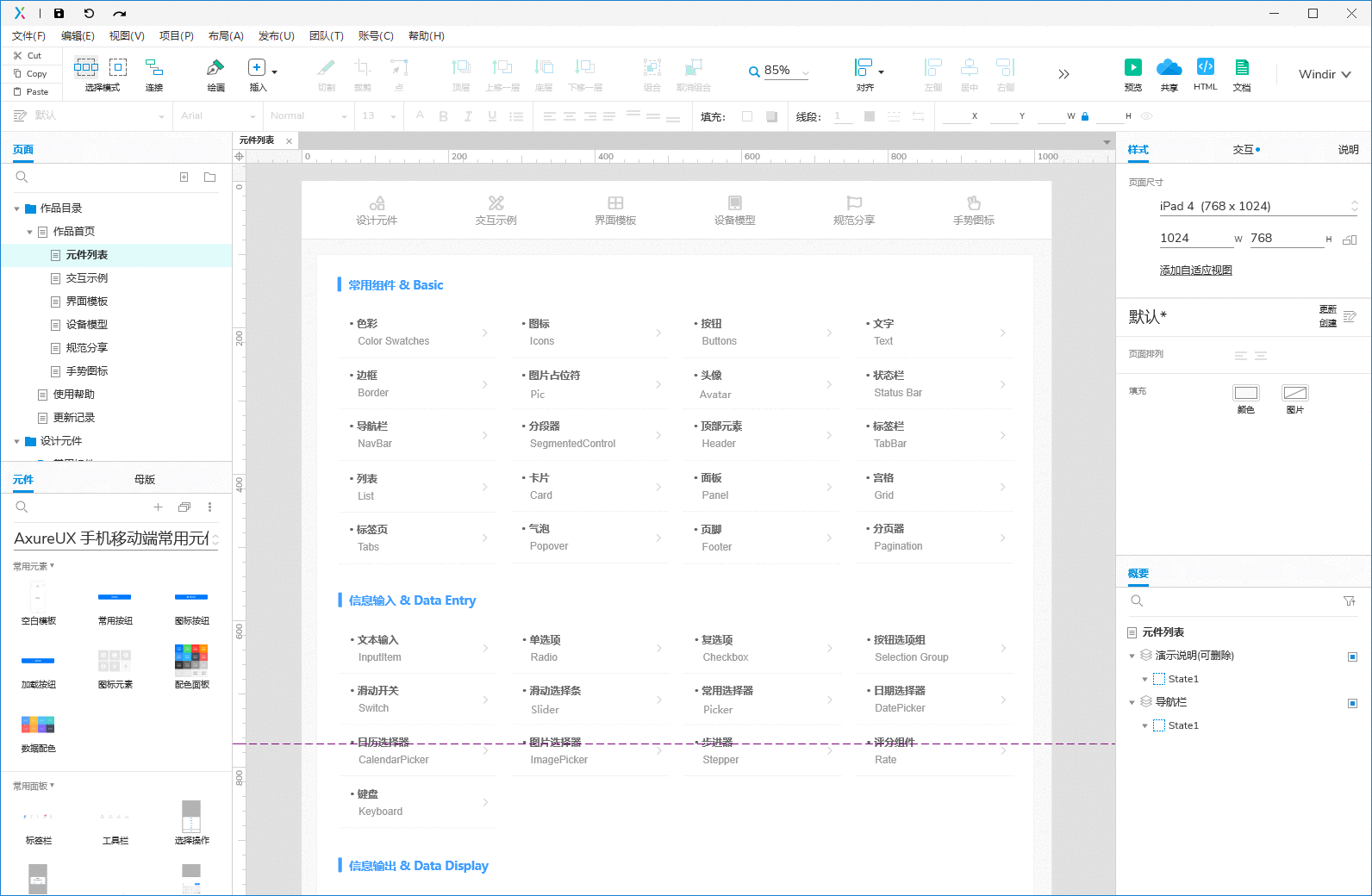
Axure RP9的整体界面风格更加清新和明亮,相比旧版本给人感觉要舒服很多,这种风格的变化也更符合主流的软件界面风格的趋势。如果用一个词来形式新版的界面风格,我觉得“去繁化简”是非常契合的。
其实除了界面风格上的变化之外,“去繁化简”也能体现Axure RP9在功能布局上的改变。在这个版本中,使用频率不高的功能一般都被做了收缩和隐藏处理。我相信很多朋友跟我一样,刚开始使用时会发现一些旧版中的功能突然找不到了,就像我在分享开始前所介绍的,这种改变正是大家需要花时间去适应的。
分享一个实用的小技巧,Axure RP9的功能区的布局是可以自定义调整的,只需要使用鼠标按住对应的功能标题便可拖动和改变位置。如果大家已经习惯了Axure RP8中的功能布局,可以根据需要自定义成旧版本的布局。
例如:在Axure RP8中概要功能区默认是显示在软件的右下角的,而在Axure RP9中它的默认位置被移到了左上角页面列表旁边,你可以像上面的图片中一样把它移到右下角去。

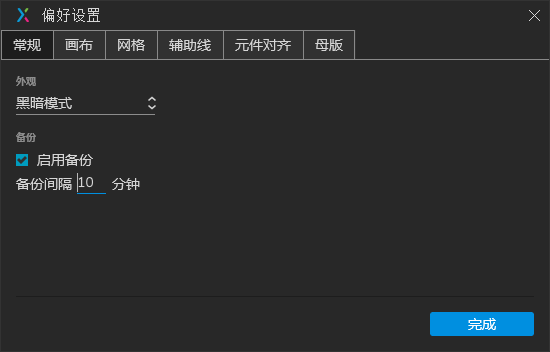
Axure RP9中提供了明亮和黑暗两种界面风格模式,默认是明亮风格模式的,大家可以通过“文件—偏好设置—常规”中对模式进行切换。黑色模式可以让用户在设计过程中将更多的注意力专注于设计区域,而减少受Axure自身界面元素影响。
这个模式的切换我觉得也算是一个不小的改进,其实很多主流的设计软件的界面默认都是黑暗风格的,例如著名的Adobe全家桶系列。不过还是忍不住想吐槽一句,Axure RP9的黑暗模式的界面风格给人一种粗糙感,特别是功能图标和文字与界面背景颜色对比度过于强烈,希望以后的版本中能进行优化。
2. 负坐标功能特性介绍
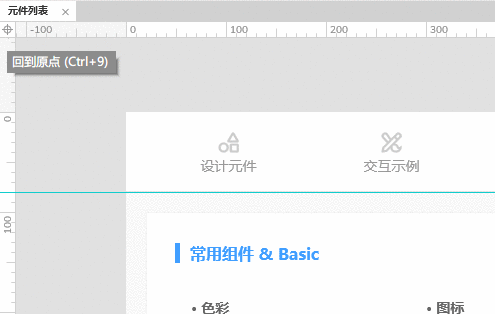
Axure RP9中新增的负坐标功能是很多老用户吐槽最多的一点,这个功能可以查看到编辑区域顶部和左侧的更多区域。其实大部分主流的设计软件都有负坐标功能,它能让用户用更宽广的视角查看自己的设计内容,我觉得这个改变并不是坏处,只要大家愿意花一点时间去适应。
如果在设计时编辑区域处于负坐标位置,可以点击编辑区域的左上角“返回原点”图标快速返回到0坐标位置,同时也可以通过快捷键“Ctrl+9”快速返回。另外,建议大家记住以下两个常用的快捷组合键,便于查看设计区域内容或快速移动位置。
按住Ctrl上下滚动鼠标滚轮缩放编辑区域大小;
按住空格键后移动鼠标快速移动编辑区域位置。
3. 交互编辑功能优化交互编辑是Axure中使用频率最高的一个功能,新版本对这个功能进行了重要的优化,相应的变化也是在版本过渡时最需要花时间去适应的。
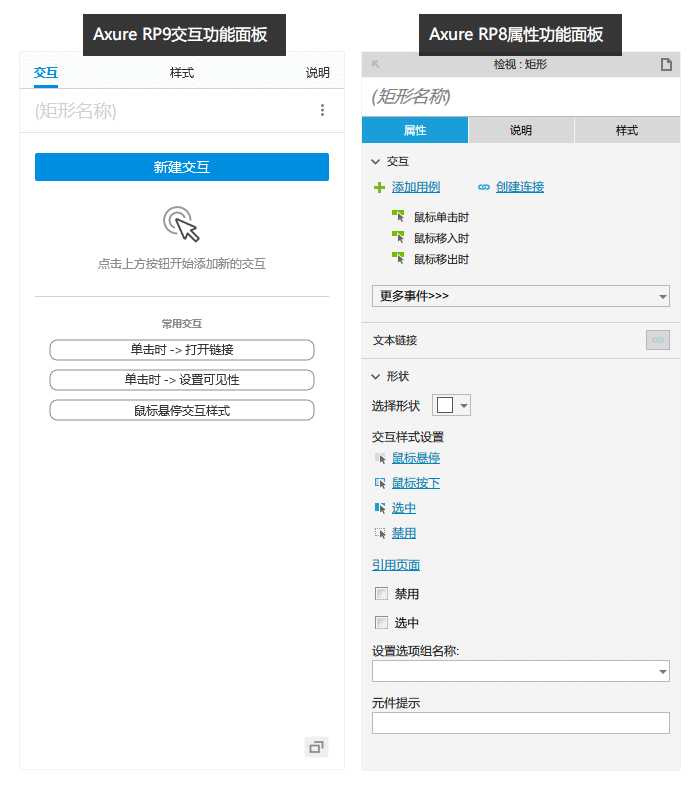
下面的截图是Axure RP8和Axure RP9的交互功能初始面板的对比,基本的变化如下:

Axure RP8中功能面板的标题叫“属性”,Axure RP9中功能面板的标题叫“交互”;
Axure RP9中仅保留了添加交互的功能,同时交互功能的名称、布局、位置都有变化;
Axure RP8的交互样式设置、禁用及选中设置、选项组设置等功能都被去除了。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP