手机版 欢迎访问人人都是自媒体网站

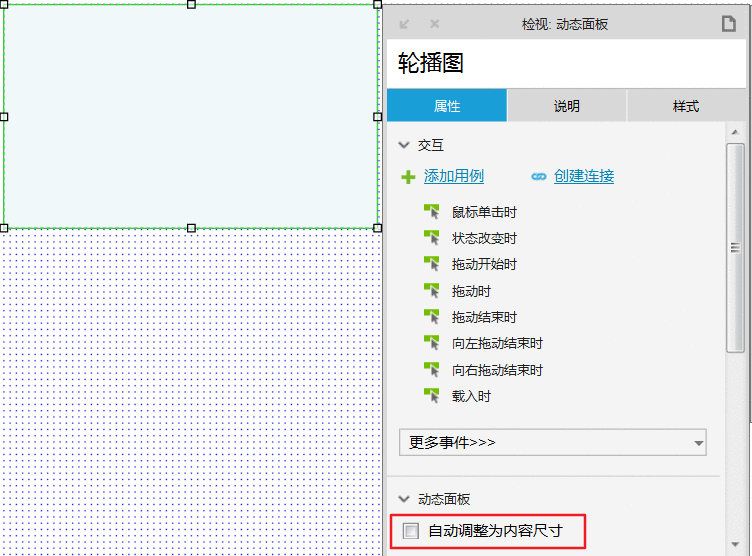
一个转换为动态面板的矩形并命名为轮播图:

这里要记得把“自动调整为内容尺寸”勾选取消掉,方便后面调整图片大小。
三张图片并给图片编号1、2、3:



三个椭圆并给椭圆对应编号1,2,3:

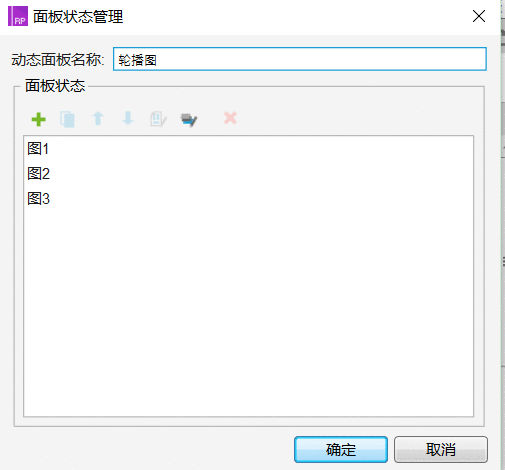
(1)建立三个面板并分别命名为“图1”、“图2”、“图3”

(2)将三张图分别放到三个面板下



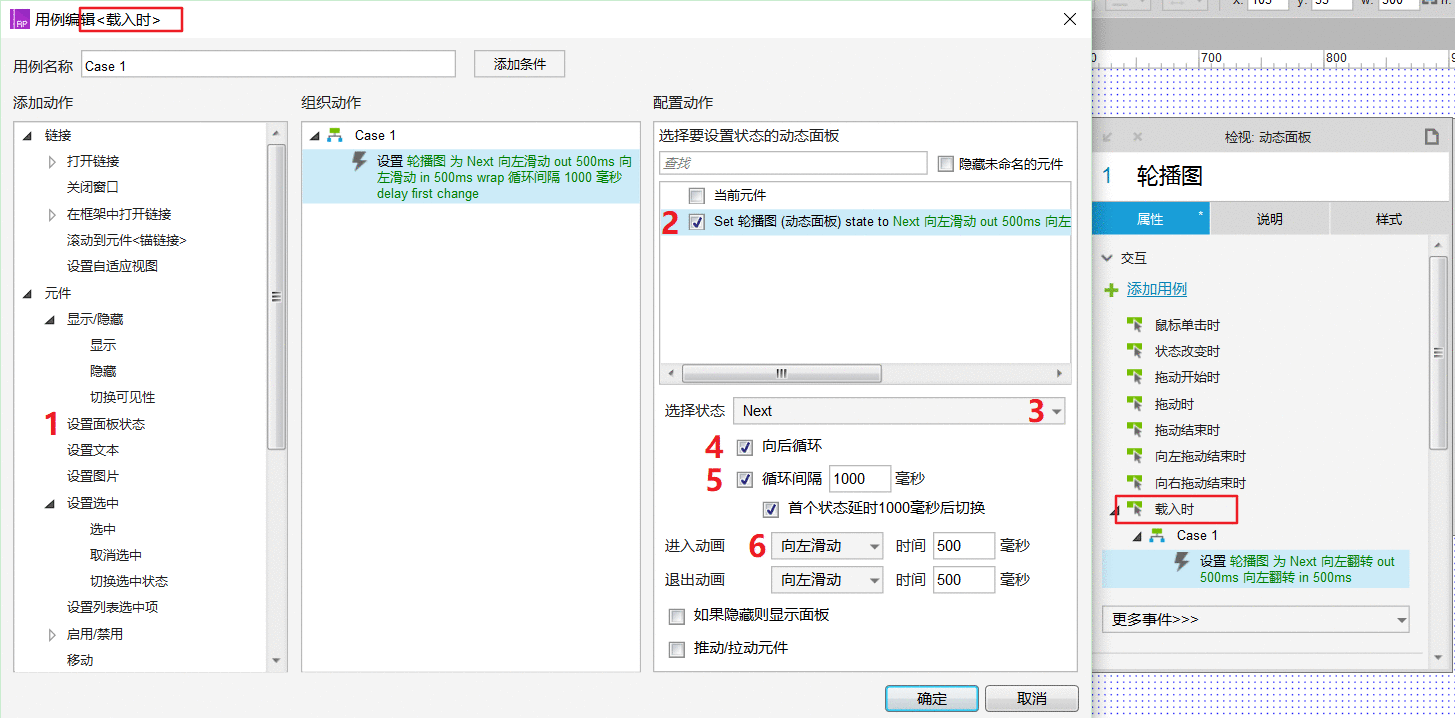
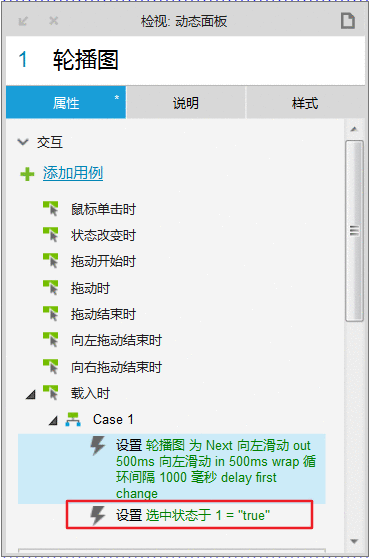
(3)为动态面板设置第一个交互动作——载入时,使其自动轮播。

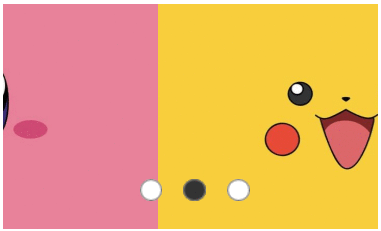
(4)看看效果

到这一步我们已经实现了轮播图的自动轮播,但是椭圆元件还只是摆设作用,接下来让我们为椭圆也加入交互。
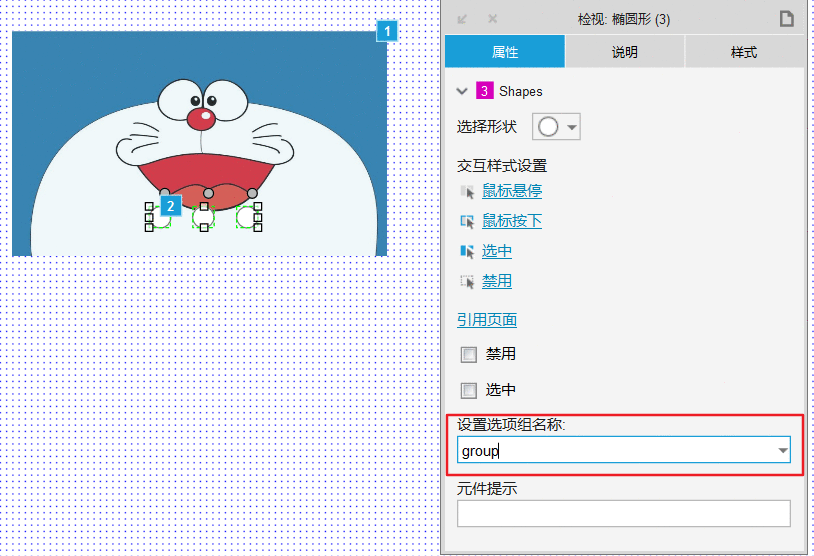
(5)将三个椭圆放到一个选项组内
按住Ctrl键并用鼠标分别点击三个椭圆,在“设置选项组名称”里填入group。

这里选项组的作用是保证这三个椭圆当有一个是选中状态时,其他两个都将是非选中状态。
(6)为每个椭圆设置相应的交互动作——鼠标单击时,以及交互样式——选中
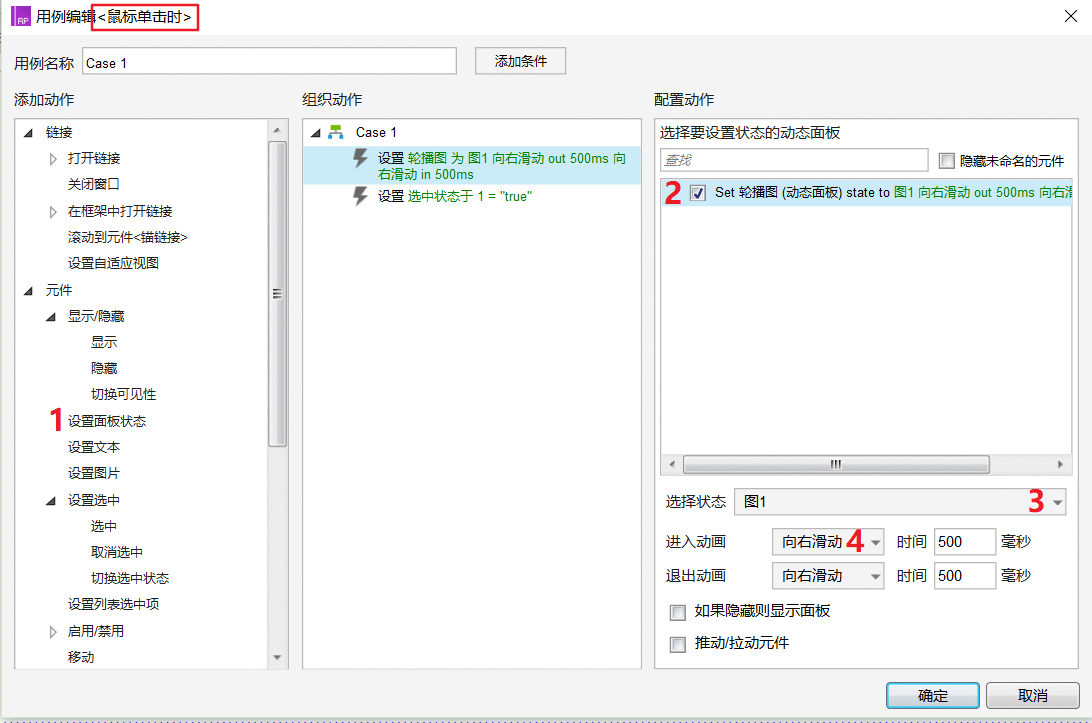
1)椭圆1:
交互动作:

这里需要注意,因为图1在最左边,所以“进入动画”是“向右滑动”。

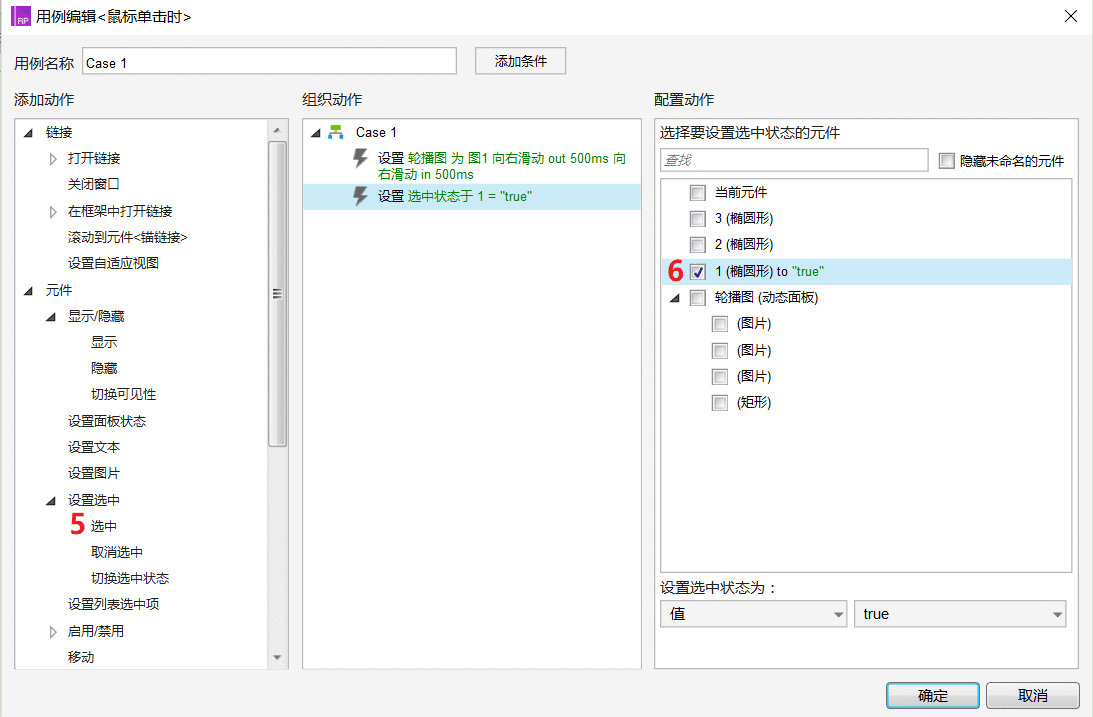
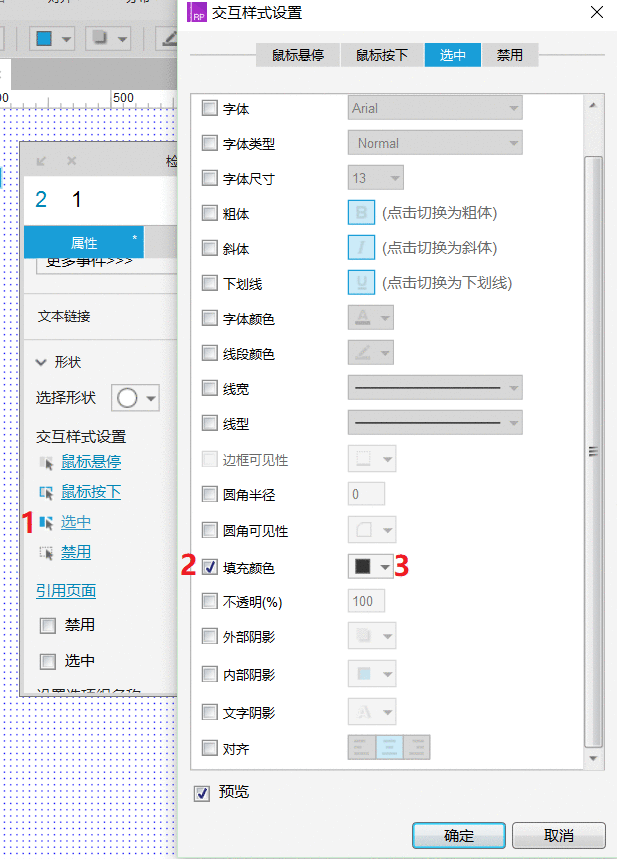
交互样式:

2)椭圆3:
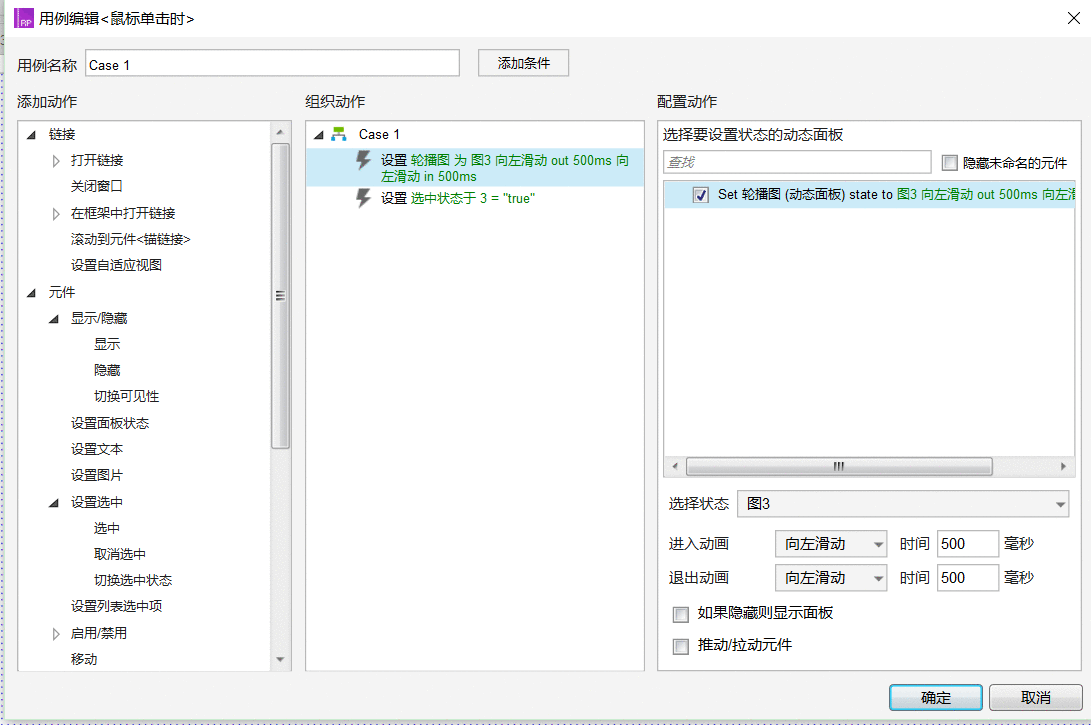
交互动作:

图3在最右边,所以“进入动画”是“向左滑动”。
交互样式:
与椭圆1相同。
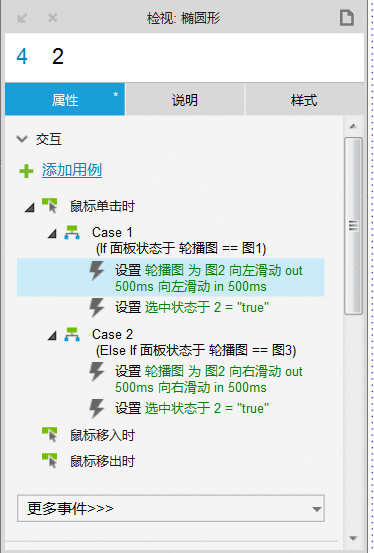
3)椭圆2:
交互动作:
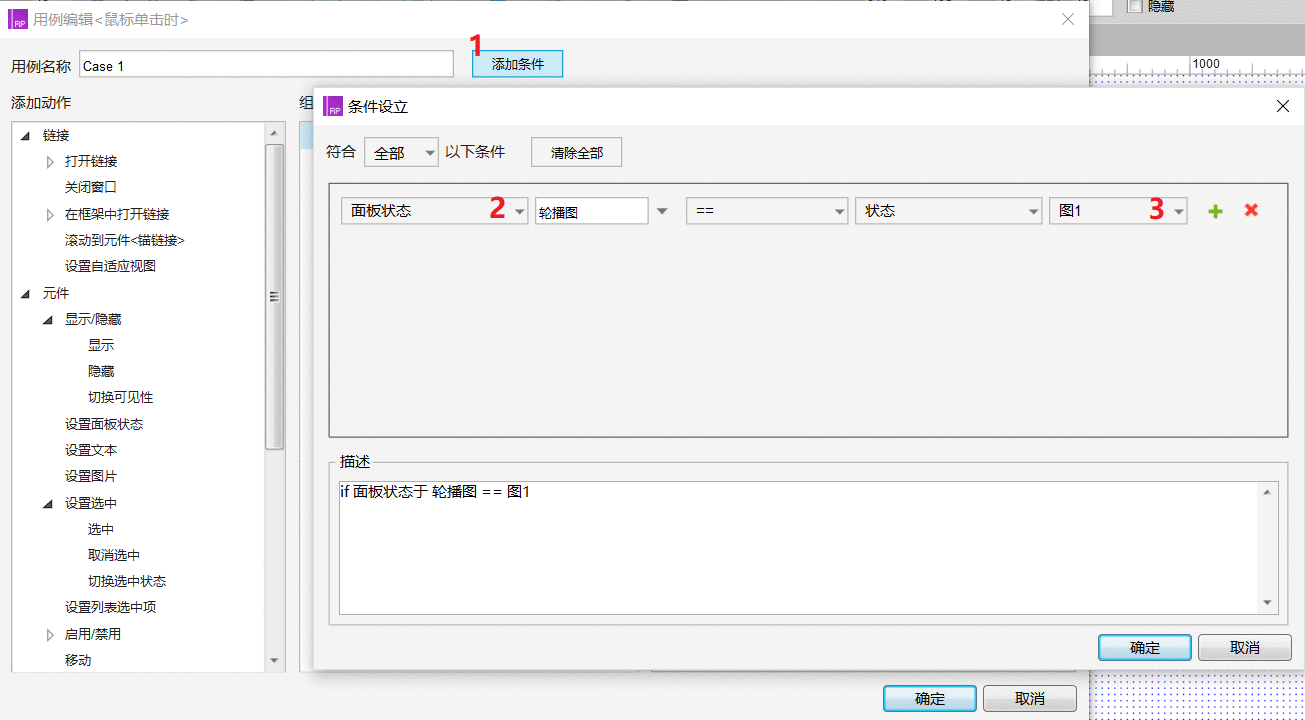
因为椭圆2处于中间,所以我们需要增加判断条件:

最终椭圆2的交互动作为:

交互样式:
与椭圆1相同。
4)动态面板:
我们再为动态面板交互动作——载入时,增加一个椭圆1状态为选中。

(7)再看看效果:

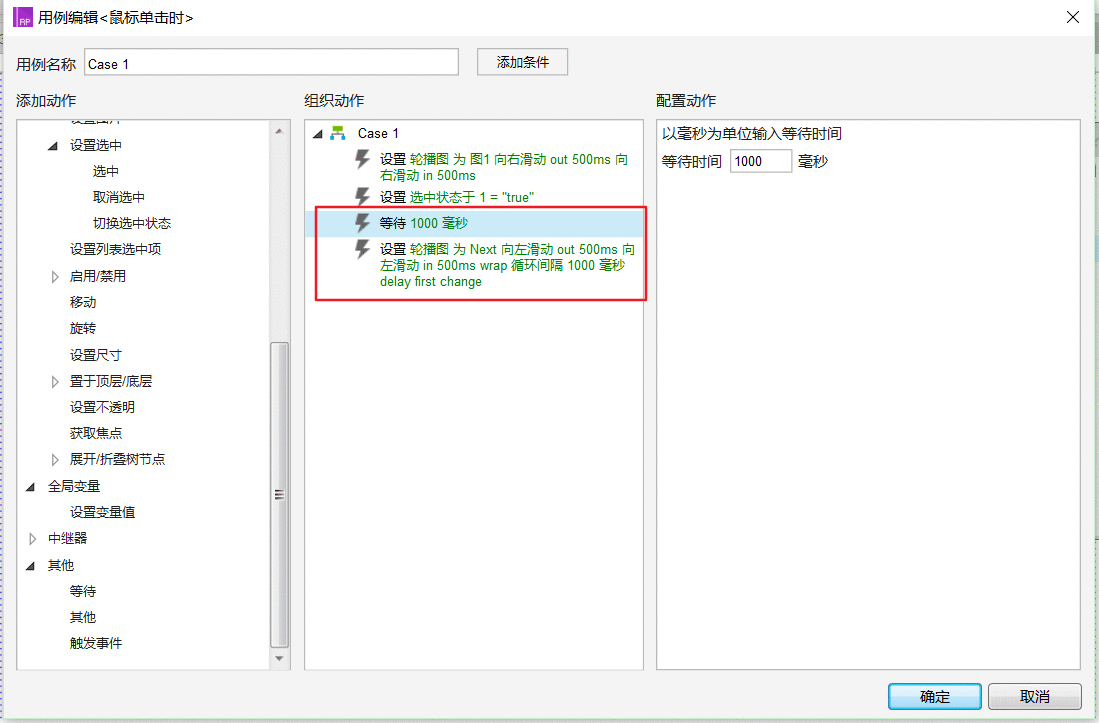
(8)当我们点击了椭圆时,会发现轮播图的自动轮播效果没了,如果想要实现点击椭圆后轮播图继续轮播只需要再在每个椭圆的交互动作后面增加动作:

到这里我们的轮播图就完成啦!٩( ‘ω’ )و get!
小记(1)这里我们用到了动态面板的又一种用途——轮播图。如果想知道动态面板的另一种用途——密码可见性切换,可以看我的另一篇文章:
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP