手机版 欢迎访问人人都是自媒体网站
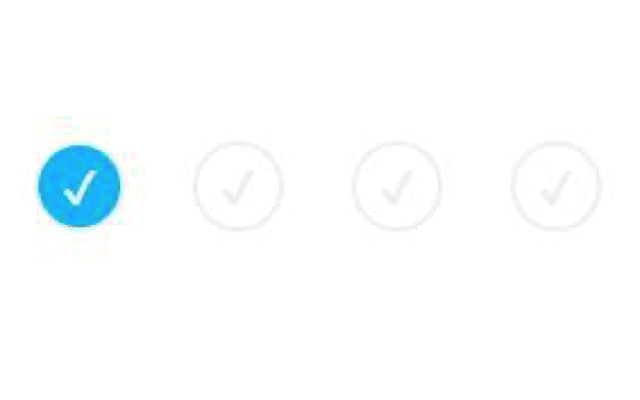
今天给大家介绍一个高保真式的动态小组件,类似于单选框,不过已经是美化版的。
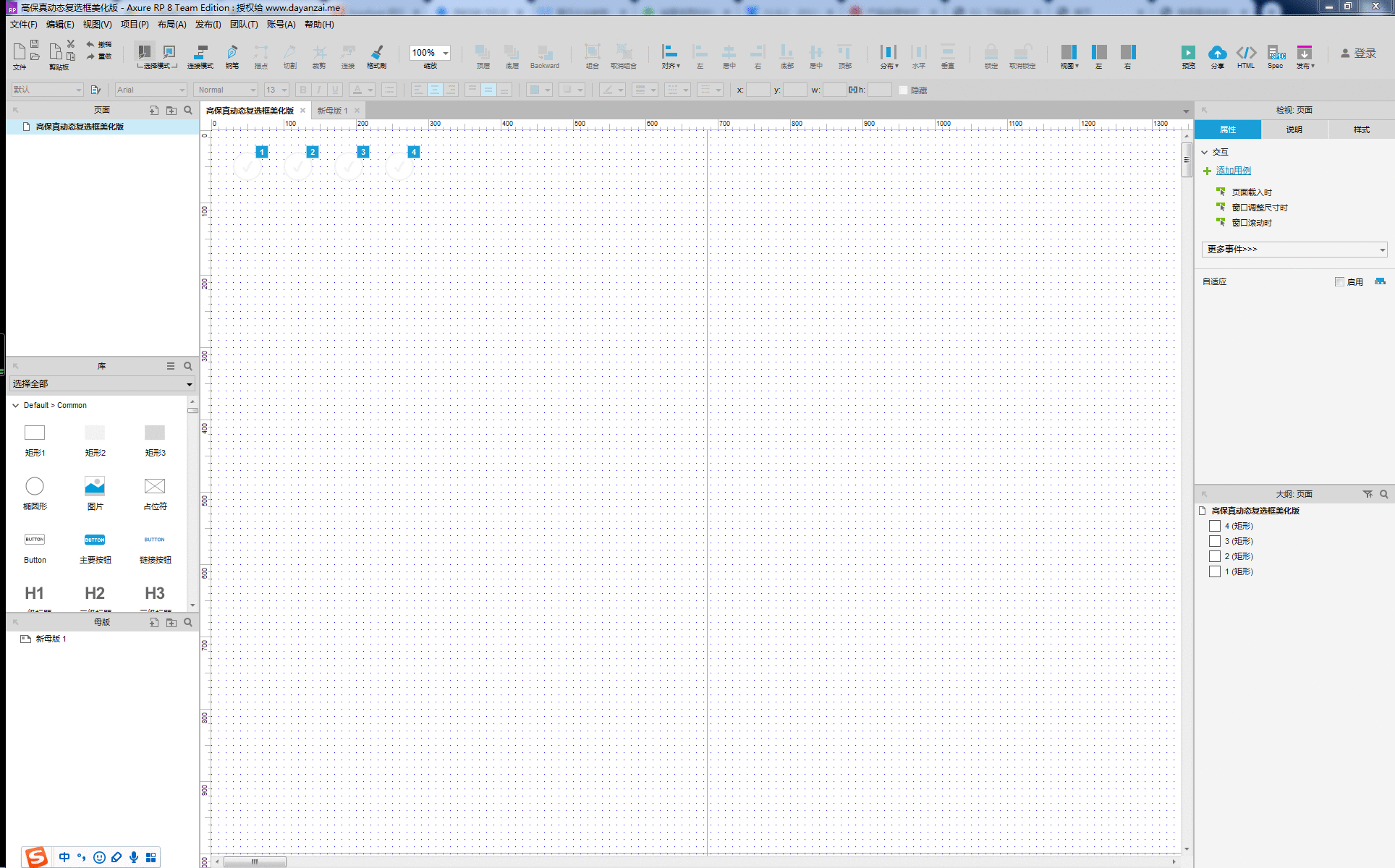
02 页面布局新建一个页面,命名为【高保真动态复选框美化版】。

在【高保真动态复选框美化版】从元件内拉出4个矩形元件,分别命名为1、2、3、4,皆为同等大小。

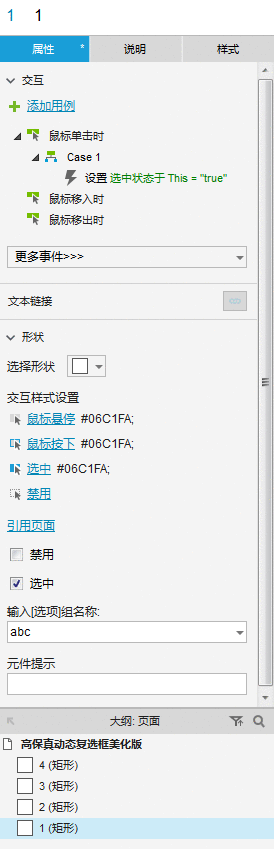
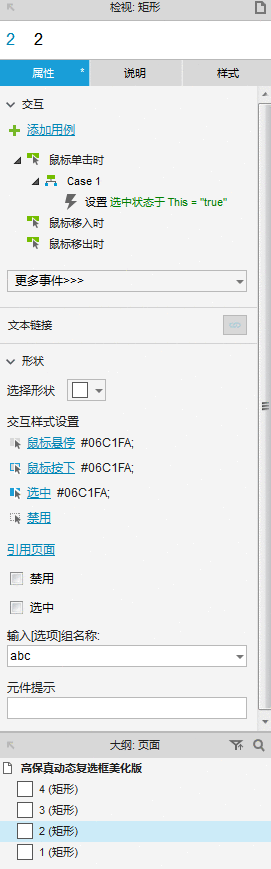
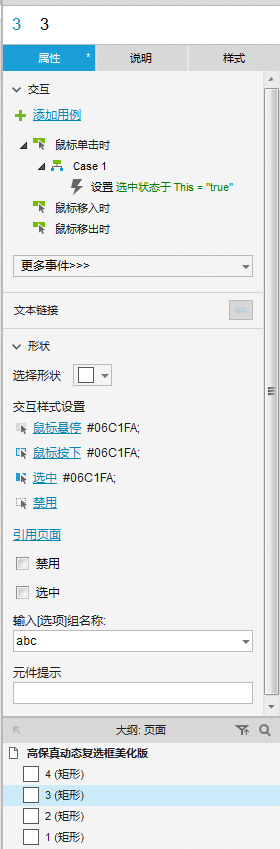
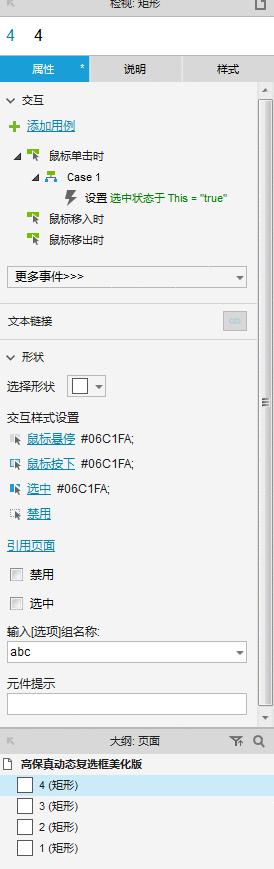
给4个矩形元件的【鼠标悬停】、【鼠标按下】、【选中】三个交互样式都设置成填充颜色为#06C1FA,矩形1的应用页面的状态为选中,将四个矩形化成一组,输入[选项]组名称为:abc。




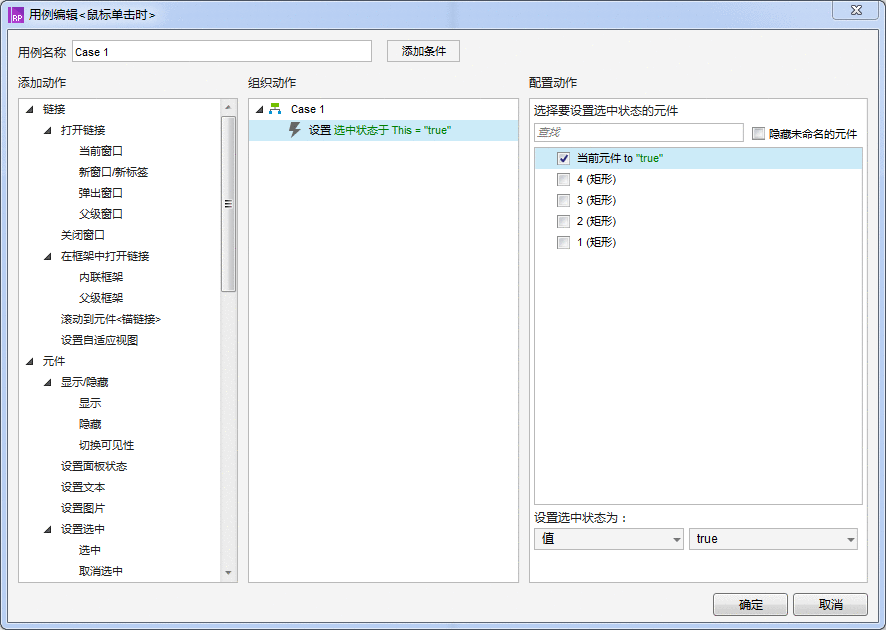
选中任何一个【矩形】元件,在【属性】中设定【鼠标单击时】的用例,配置相关的动作。


请路过的朋友们多多支持哈,卧枕江山在这里先谢谢了,以后会有更多优质的文章和产品在这个平台上进行发布,请尽请期待呦!
#专栏作家#卧枕江山,微信公众号:卧枕江山,人人都是产品经理专栏作家。曾负责过多个项目的设计和研发,有丰富的动态交互设计的经验。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP