手机版 欢迎访问人人都是自媒体网站

在线演示地址:


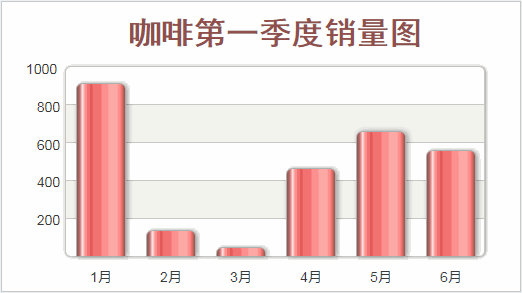
简单填写中继器内容即可生成柱状图,无需连外网。
样式可以自由变换,原型内提供6中常用且美观的颜色,也可以自定义。
鼠标移入时能显示具体数据。
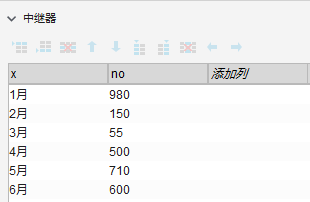
三、制作方法1. 中继器里有两列,x和no,x为横坐标,no为具体数值如下图所示:

2. 中继器内材料:文本框+矩形1,如下图所示放置即可:
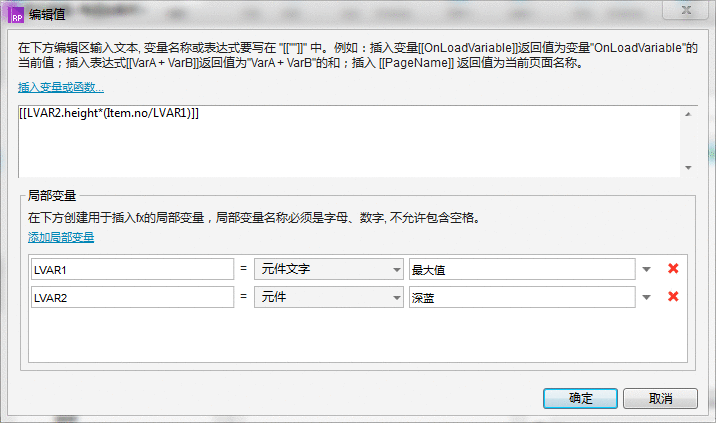
3. 在中继器外建一个文本框(命名为最大值)并隐藏,只用于逻辑处理。文本框的值填写no里面最大的值,该案例为980。逻辑是找到最高的值,让比它底的值调低高度。具体公式[[LVAR2.height*(Item.no/LVAR1)]]。
LVAR2.height指矩形的高度,LVAR1指no的最大值,Item.no指no的当前值。
4. 具体交互
中继器每项加载时,是设置中继器内的文本框的文字=[[Item.x]]
设置矩形的尺寸[[LVAR2.height*(Item.no/LVAR1)]],锚点在底部。

这是,基本上一级完成了树状图。
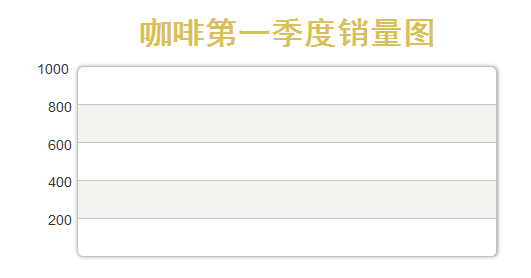
5. 制作外框并标上刻度,如下图所示:

将中继器移动到对应位置上即可。
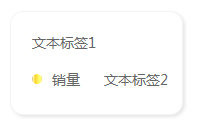
6. 做一个标签,如下图所示,默认隐藏。

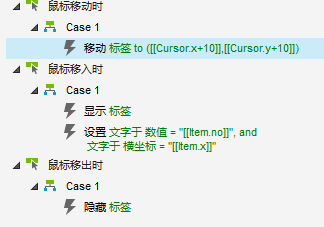
思路,鼠标移入矩形的时候,显示标签,标签跟随鼠标移动,让Item.no的值=文本标签2,Item.x的值=文本标签1。
鼠标移出的时候,隐藏标签即可。

最后,制作完成后,以后使用方便,仅需简单填写中继器的内容,即可拥有完美的效果,所以强烈推荐给各位使用。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP