手机版 欢迎访问人人都是自媒体网站
贡献一个滑动模板,可以减少操作失误,更简单的设置滑动效果,并且没有滑动框。

效果预览地址:https://95mtb2.axshare.com
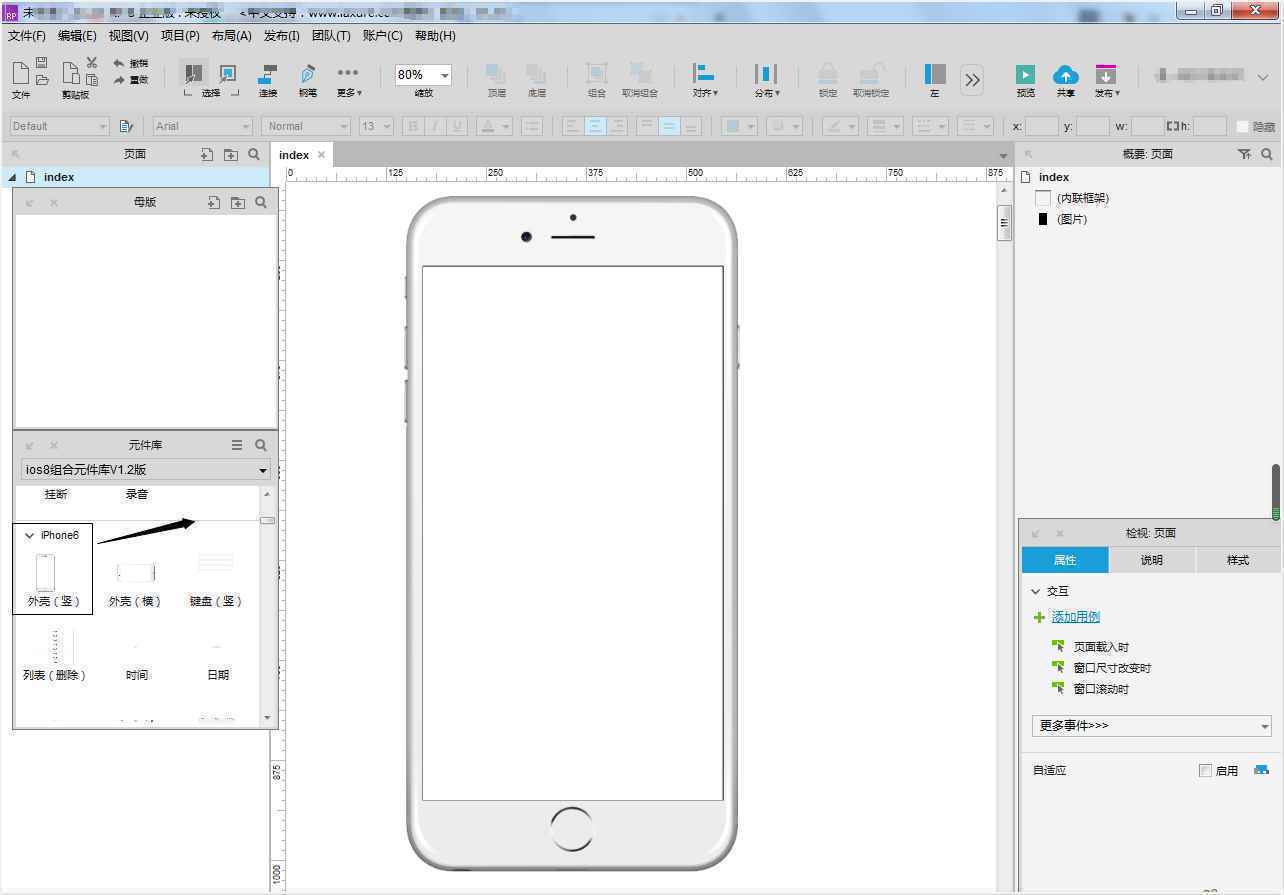
一、新建AXURE插入iphone6外壳:

链接: https://pan.baidu.com/s/1z0MUefPFZ1_j_zHbBWNqDg
提取码: qr2a
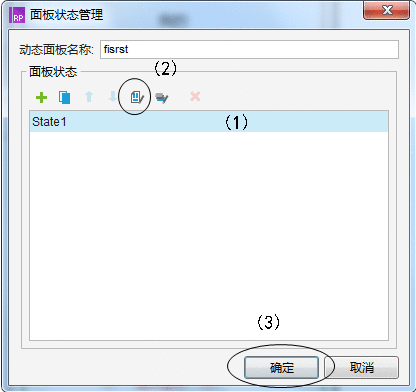
2. 载入模板文件—从rp文件导入,按照提示一步步操作就能载入模板。
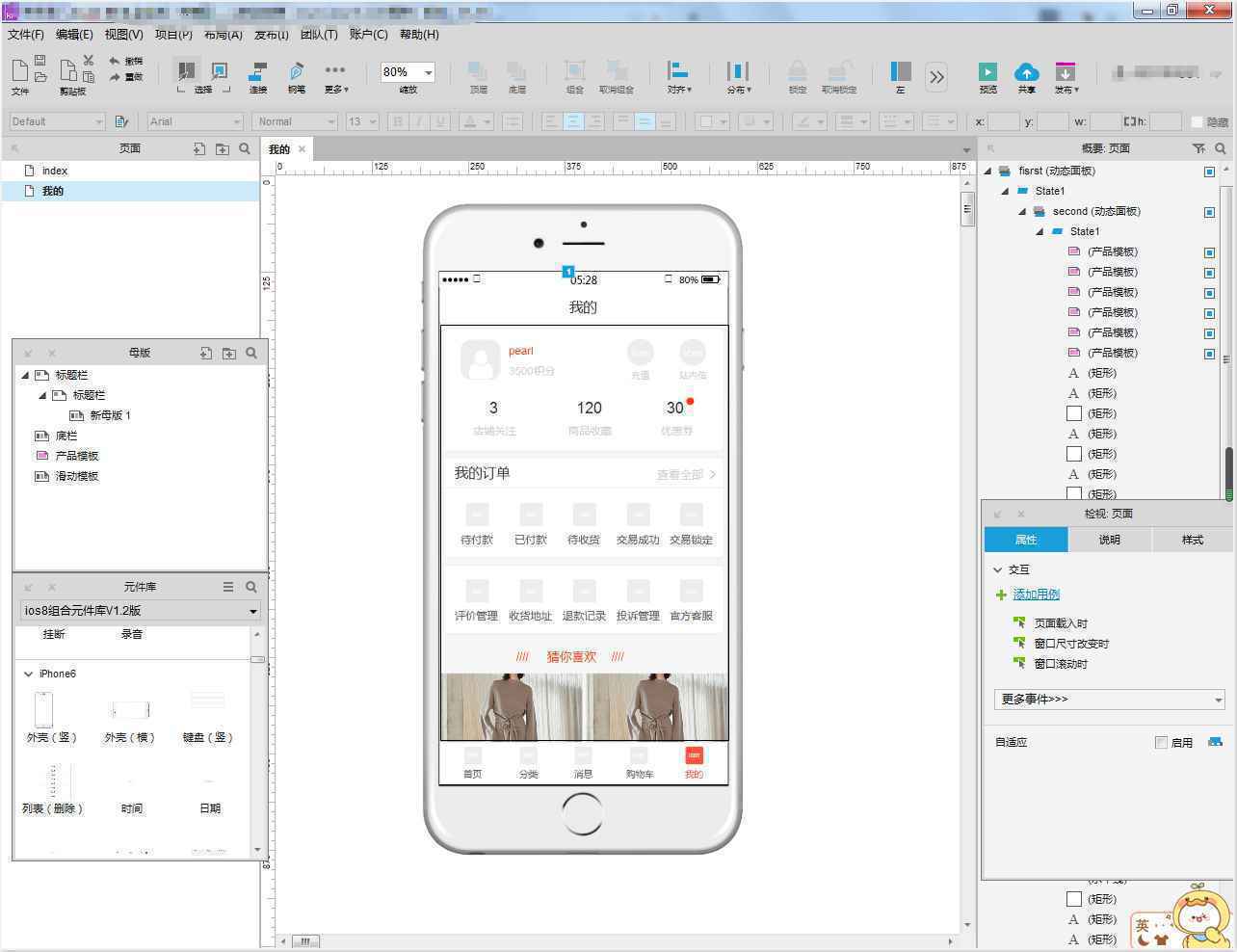
3. 复制动态模板把动态模板复制到之前的iphone6外壳内。
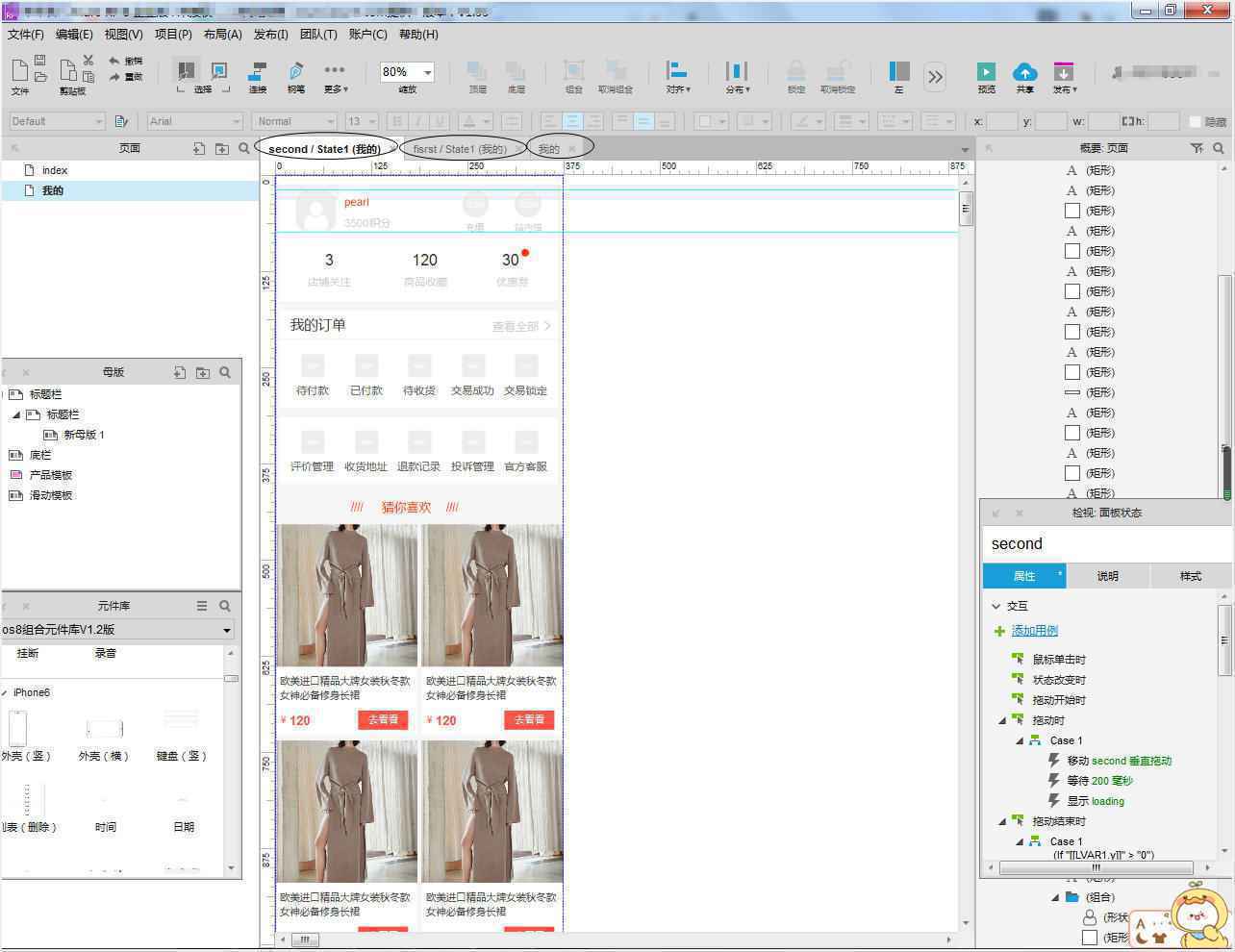
三、修改内容 1. 双击中间选中区域

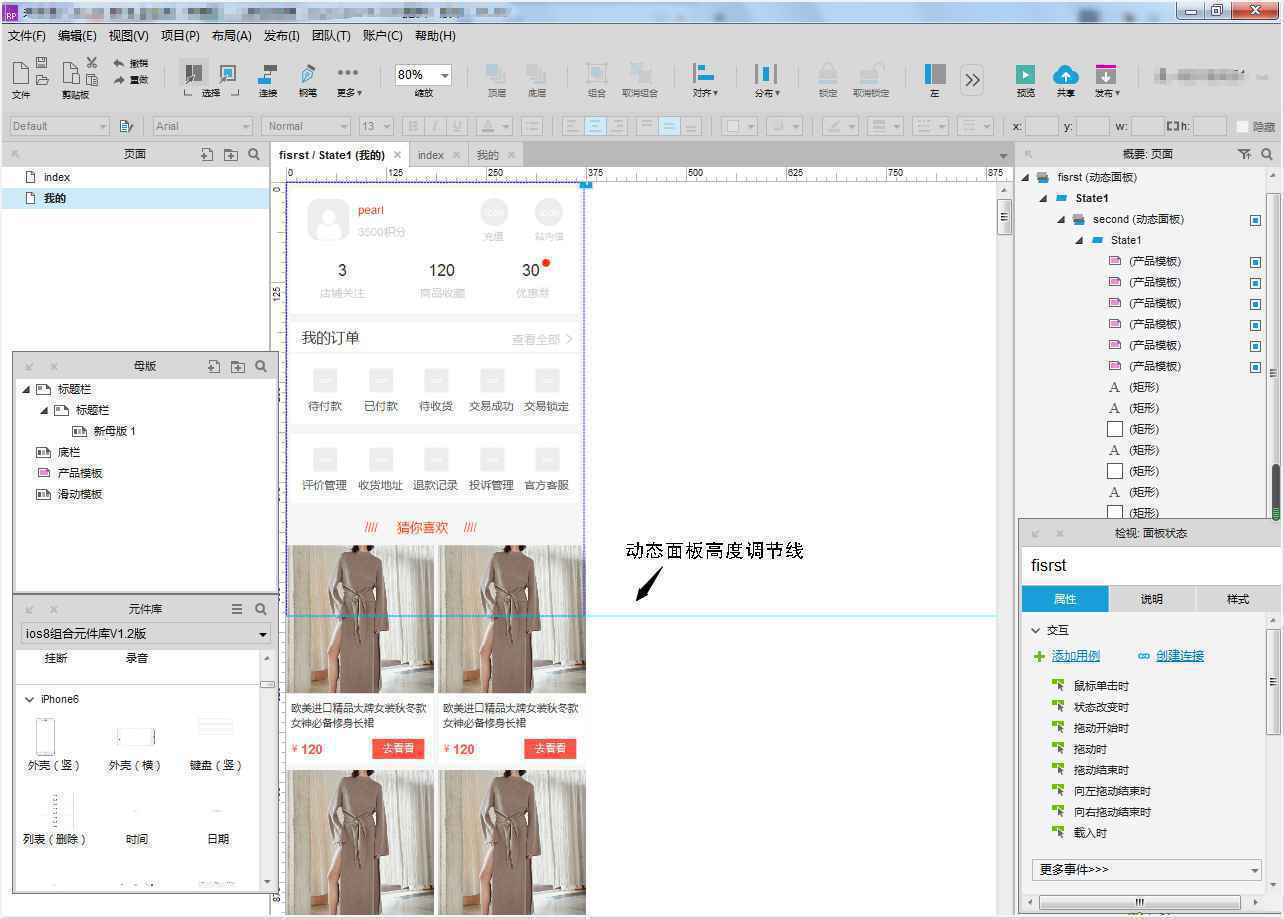
蓝色的线调节高度,绿色的线调节宽度。

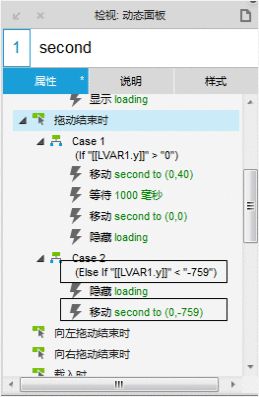
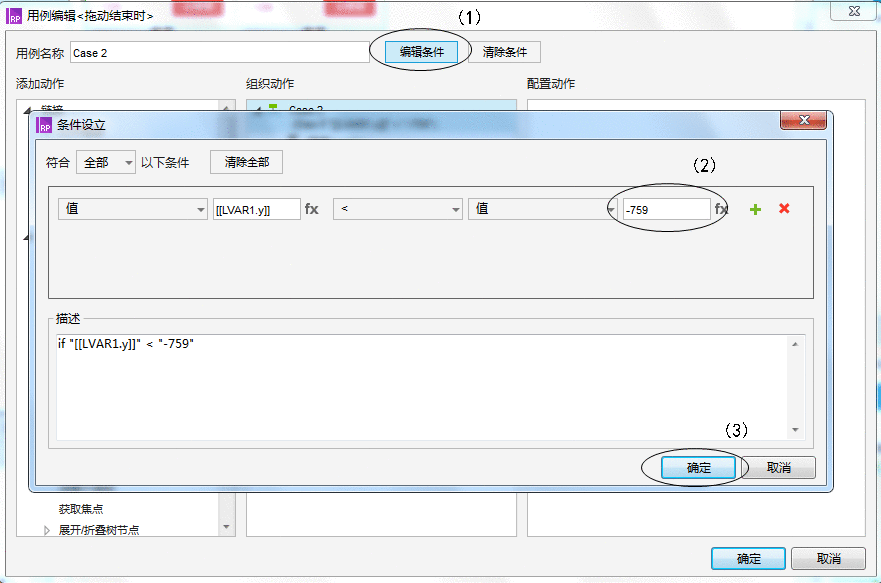
如果内容增多或减少,一定要修改“-759”这两个数值,否则内容显示不全。
公式:542(面板高度)-1301(内容高度)=-759

动态面板—动作—编辑条件—修改fx—确定,另一个“-759”也是这个修改方法。

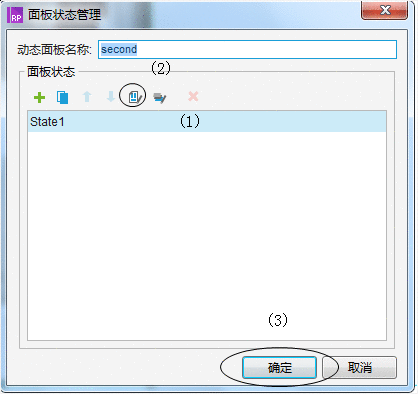
双击面板,进入second/state1编辑面板内容。

“second/state1(我的)”和“fisrst/state1(我的)”、“我的”页面可以切换编辑。

第一次编写教程,如果您觉得有用,欢迎点赞支持,写得不好的地方也可相互交流。
本文由 @zz 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!
赞赏1人打赏
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP