手机版 欢迎访问人人都是自媒体网站
中继器的表格“增删改查”请查看中继器系列一:《中继器系列一:信息新增、删除、简单筛选》和中继器系列二:《中继器系列二:信息修改》。今天给大家带来下拉选择框的套用中继器实现不同状态的搜索样式。

电脑:mac和win都可以(案例以win系统为例,mac类似)
软件:Axure 8.0
熟练程度:中级(元件使用,函数调用)
相关使用元件:矩形、中继器、动态面板、文本框。
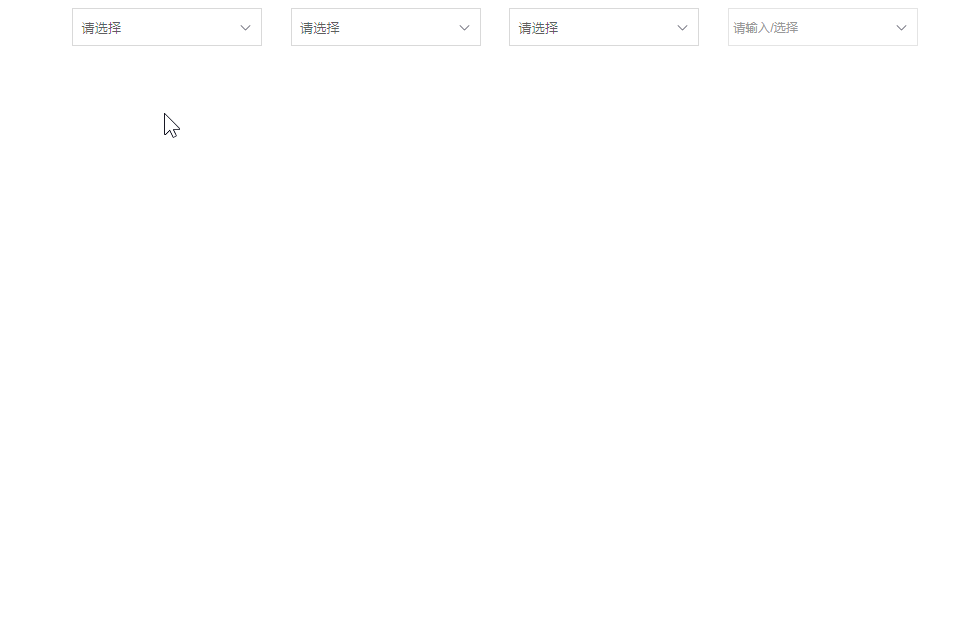
二、整体效果展示
直接选择类型(适合下拉菜单内容固定,且个数有限)【基础内容】
思路:中继器充当容器,鼠标点中中继器的某一个数据,赋值到下拉菜单栏的背景框。(系统也自带了同种类型的组件,但是中继器实现可以展示一些系统自带没有的效果)。
①步骤分解
创建合适大小矩形、中继器(保证中继器宽与矩形宽度一致),方向箭头。
配置中继器内容,进行中继器的赋值(下拉菜单内容)。
配置中继器的鼠标单击事件。
调整隐藏/显示关系。
②教程
创建矩形200*40(尺寸后期可以根据需要调整,调整和中继器编辑页面的矩形宽度保持一致)。
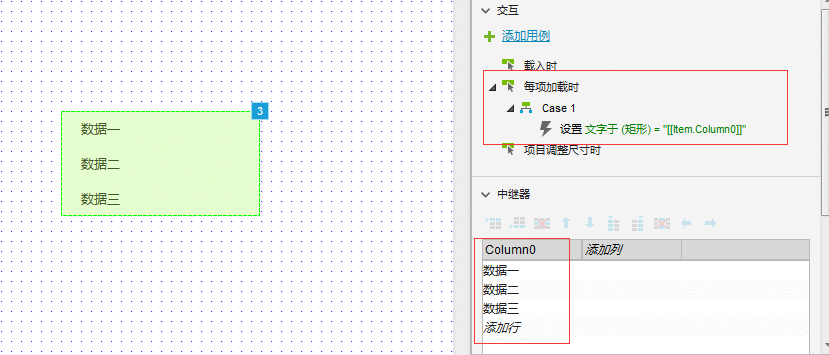
创建中继器,双击中继器进入中继器编辑页面,在中继器编辑页面调整矩形尺寸为200*40。
进行中继器赋值操作。

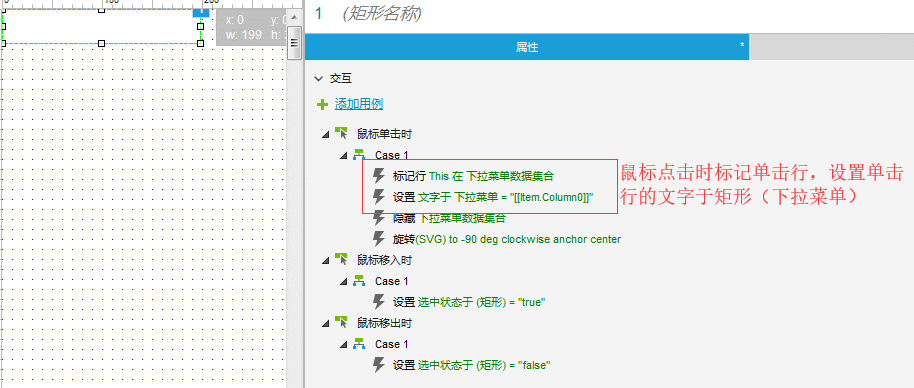
进行鼠标点击事件。

细节调整
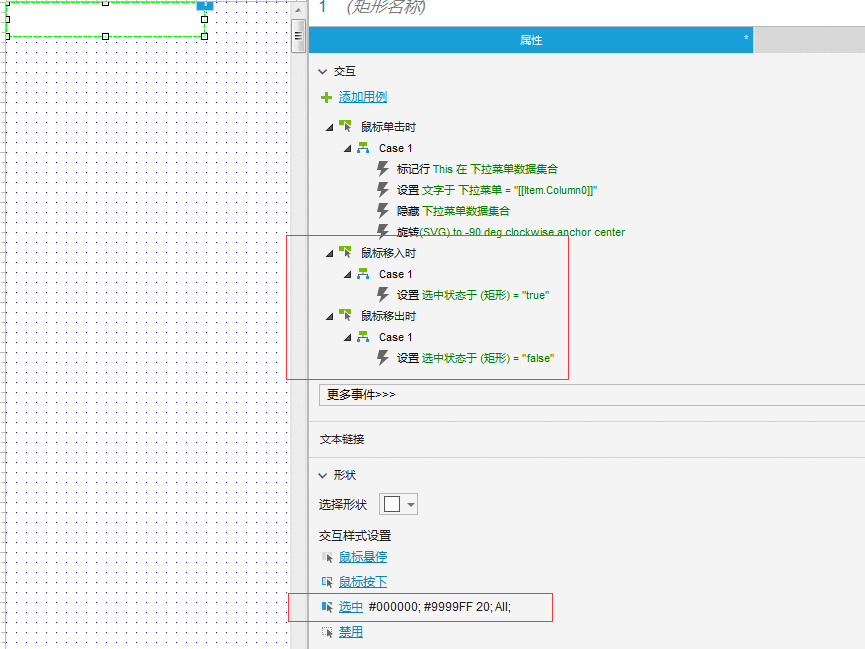
给中继器编辑页面中的矩形设置选中状态变化。添加鼠标移入移除的的选中切换。

配置图标的旋转方向和中继器的显示和隐藏。
中继器在初始的状态下是隐藏的,点击下拉菜单的矩形,中继器显示。当用点击中继器内容时,完成第4步赋值操作后,隐藏中继器。
图标开始状态,方向朝上,点击下拉菜单的矩形,设置旋转图标。完成赋值后再次反方向旋转图标。
滑动选择类型:
①步骤分解
创建合适大小矩形、中继器(保证中继器宽与矩形宽度一致),方向箭头。
配置中继器内容,进行中继器的赋值(下拉菜单内容)
配置中继器的显示区域–动态面板实现
配置中继器的鼠标单击事件
调整隐藏/显示关系
②教程
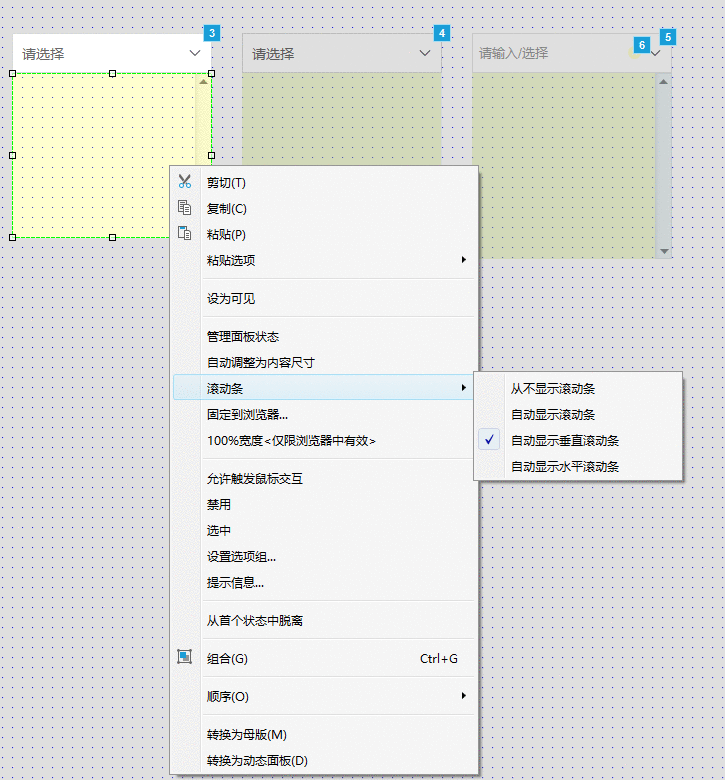
保持案例一的操作步骤不变,在将中继器内容转换为动态面板,调整动态面板的高度,设置动态面板的垂直滚动条。

案例后记:在显示隐藏的时候可以进行动态面板的显示隐藏替代中继器的显示隐藏(中继器相当于动态面板的子元素)
案例三翻页选择类型:
①步骤分解
创建合适大小矩形、中继器(保证中继器宽与矩形宽度一致),方向箭头。
配置中继器内容,进行中继器的赋值(下拉菜单内容)。
配置中继器的显示区域–动态面板实现。
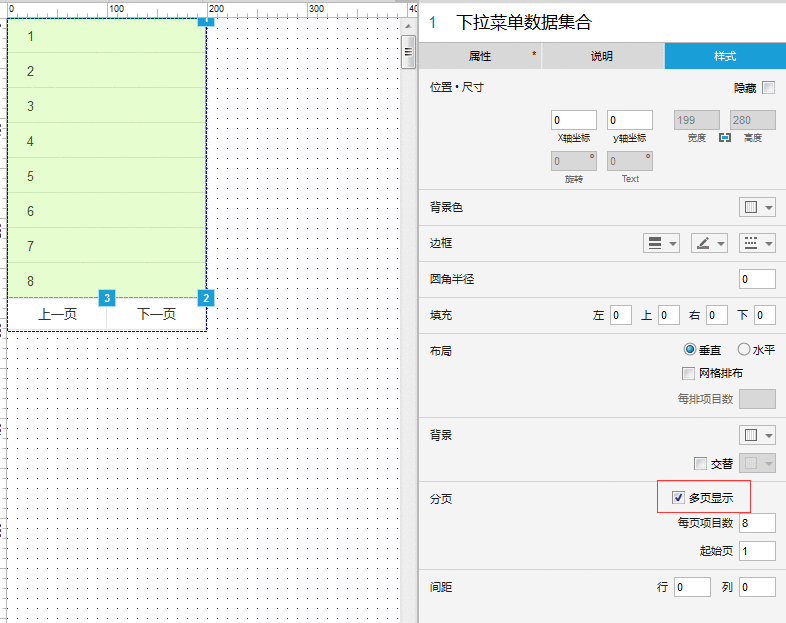
添加中继器多页显示的每页显示行数,和初始的显示页数。
配置中继器的鼠标单击事件。
调整隐藏/显示关系。
②教程
保持案例二的操作步骤不变(要保持动态面板显示后,展示内容可以全部展示),设置中继器内容多页显示,添加上下翻页按钮。

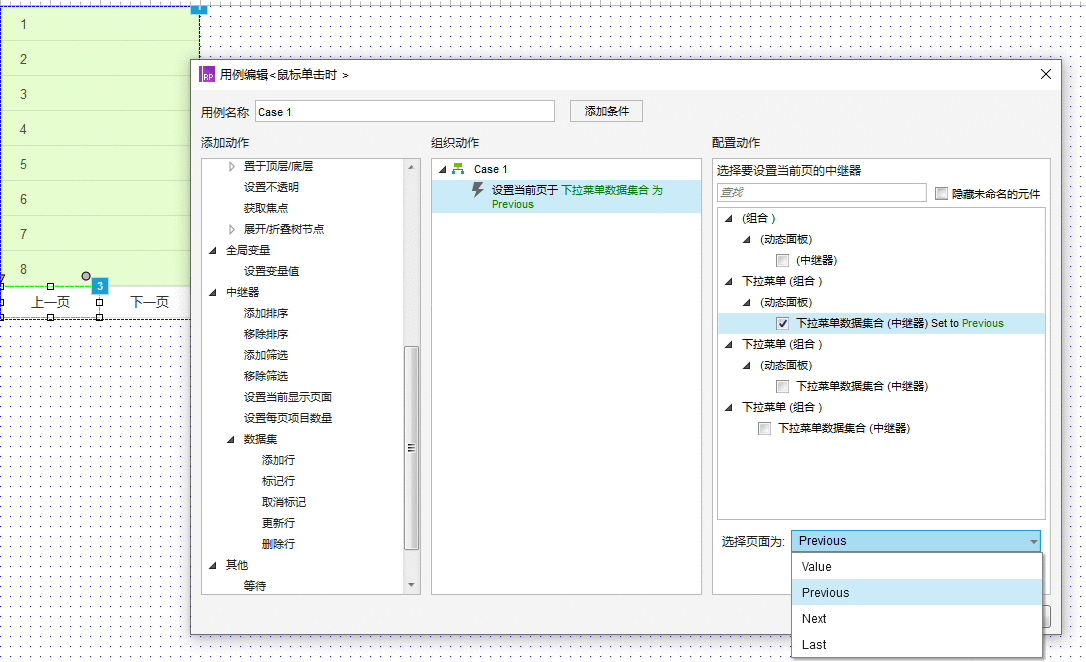
配置上下翻页事件:设置当前显示页面(以上一页举例)

案例后记:也可以不使用动态面板。使用好处:可以将上下翻页按钮和中继器同时进行显示隐藏操作(只用设置动态面板的隐藏和显示)。如果不使用,要对三个组件进行显示隐藏的操作关联。
案例四添加模糊检索的下拉选择类型:
①步骤分解
创建合适大小矩形、中继器(保证中继器宽与矩形宽度一致),方向箭头。
配置中继器内容,进行中继器的赋值(下拉菜单内容)。
配置中继器的显示区域–动态面板实现。
配置中继器的鼠标单击事件。
添加文本框输入,在文本框进行文字发生变化的时候匹配中继器中文字,从而达到赛选匹配的效果。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP