手机版 欢迎访问人人都是自媒体网站

早上看到一个鳄鱼咬人的玩具,按下鳄鱼的牙齿,会触发机关咬下来,每次触发的牙齿位置都不一样,心里萌生出,这个效果能不能用Axure实现?
于是,我在一个早餐的时间把它做了出来了!

是不是很有趣,有没有被老师帅到,教学开始!
本教程可以学到的内容:
随机数的应用
选项组的应用
提高作图效率的方法:同种类型元素函数复用
多层动画移动效果
文末有彩蛋
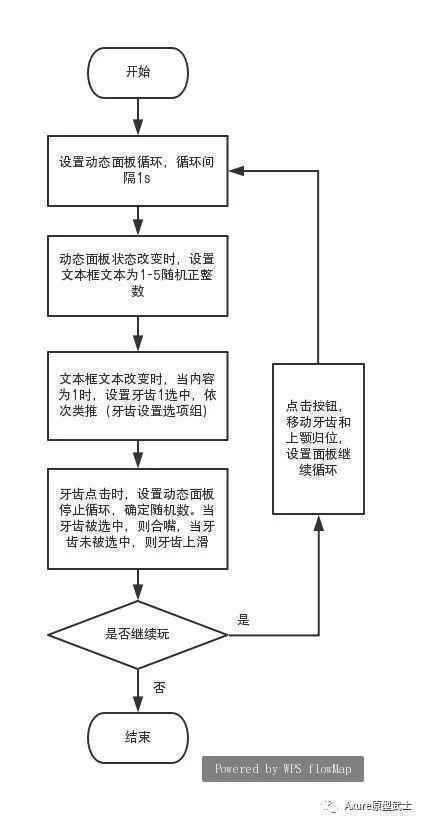
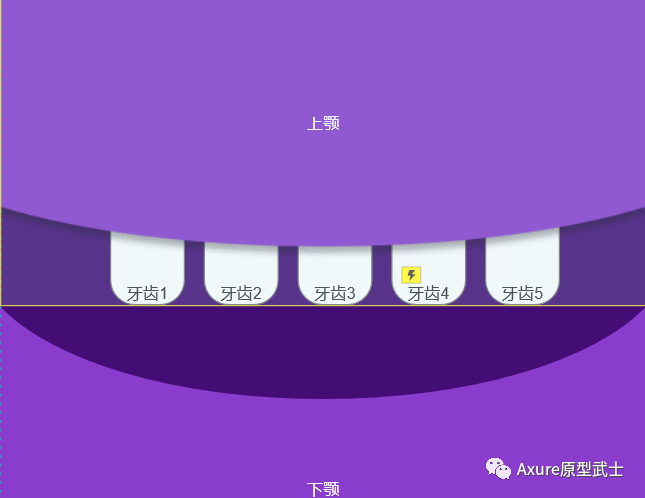
原理图:

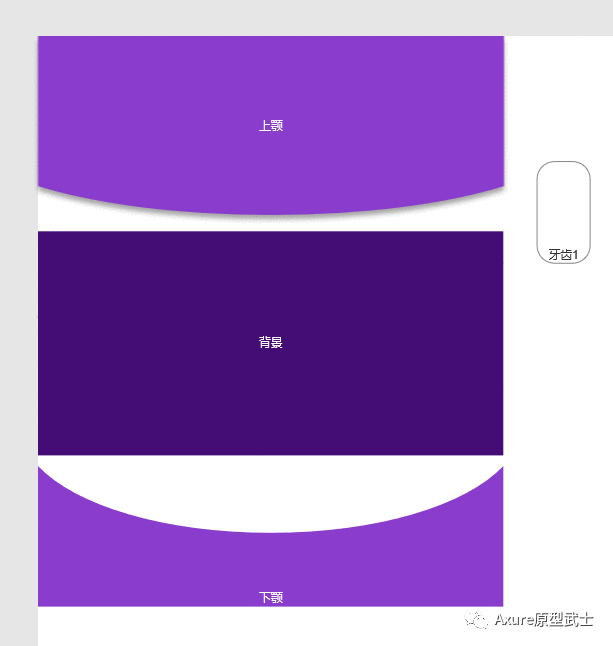
利用布尔运算,绘制出以下四个元素、分别命名如图所示名称:

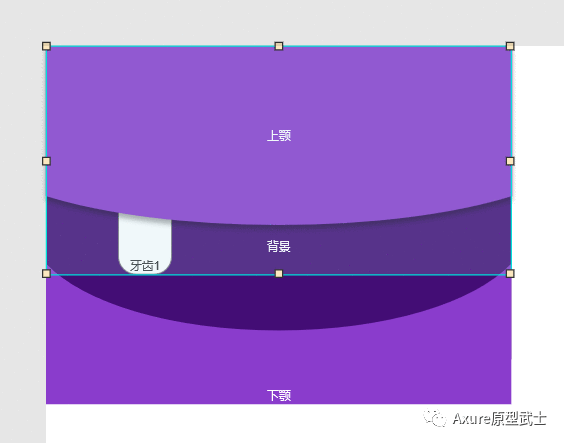
选中上颚和牙齿创建为动态面板,命名[上颚面板],因为这两个元素要作为整体移动。

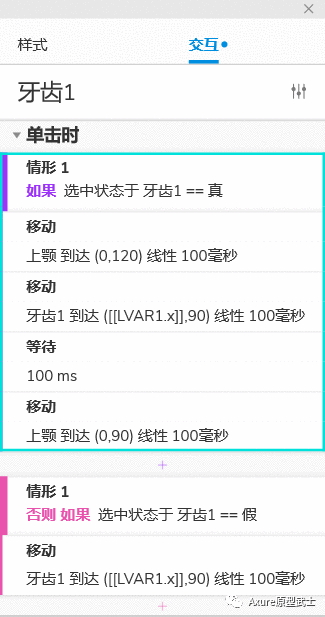
这里我们给牙齿添加两种情形:
牙齿被选中时,点击牙齿,移动[上颚]动态面板向下,模拟咬的动作;
牙齿未选中时,点击牙齿,移动牙齿向上,模拟牙齿缩进去效果。

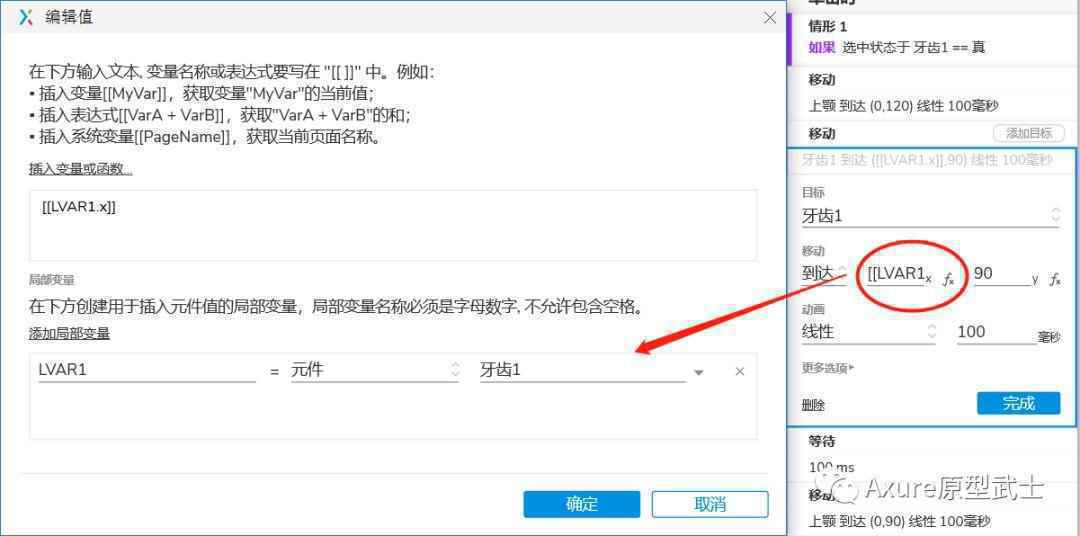
这里我们可以发现,我设置移动[牙齿1]到达X的坐标是[[LVAR1.x]],而不是输入具体坐标,主要是为了方便后边复制多个牙齿,交互动作可以复用。

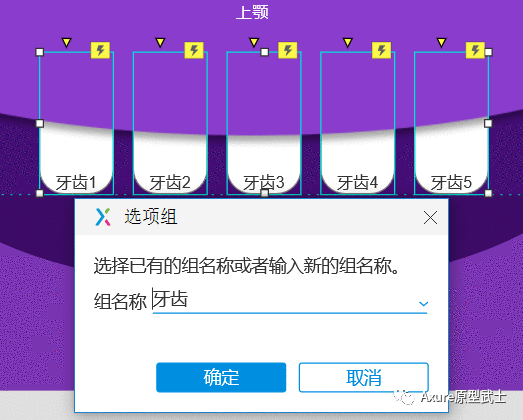
我们这里复制5个牙齿,分别命名牙齿2、牙齿3、牙齿4、牙齿5。

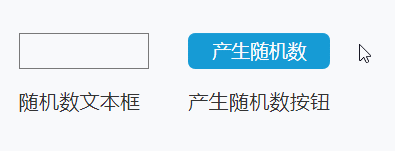
这个也可以使用设置全局变量来做,但为了让大家更容易理解,我使用文本框来制作这个功能。
①添加文本框,命名[随机数]
②添加按钮,命名[产生随机数]

③设置[产生随机数]按钮交互,点击时-设置[随机数]文本框文本为:[[Math.ceil(5*Math.random())]]
这个函数我在上期教程有解释过,就是取1-5随机正整数(详细解释可查看上期文章)

④通过上个步骤,[随机数]文本框每点[产生随机数]按钮一次可产生一个1-5随机正整数

⑤根据文本框的随机数,随机选中五个牙齿其中一个牙齿
首先为五个牙齿设置一个选项组,选中五个牙齿,右击,选择(选项组),命名“牙齿”,这个操作的目的是,五个牙齿只能选中其中一个。

接着,我们设置[随机数]文本框交互,文本改变时,添加情形,如果[随机数]文本框文字为1,则选中[牙齿1]。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP