手机版 欢迎访问人人都是自媒体网站
虽说原型通常不需要做复杂的交互效果,但是有时候为了给客户或开发更真实的表现出产品预期效果,比口头或文档描述的效果会好一些。axure 中继器可以帮我们做相同内容的增删改查处理效果,本文将实现自主向中继器里添加图文数据。


预览效果.gif
实现方法分析,目标是向左侧信息列表里新增图文数据。先要准备一个中继器作为为信息库,再添加数据到中继器里。
第一步:教师列表–设置中继器设置中继器步骤:
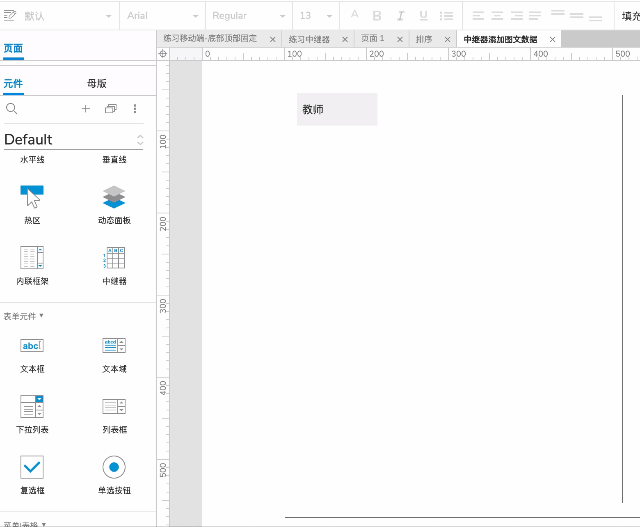
(1)添加中继器到画布,命名“教师库”

(2)设置界面模型
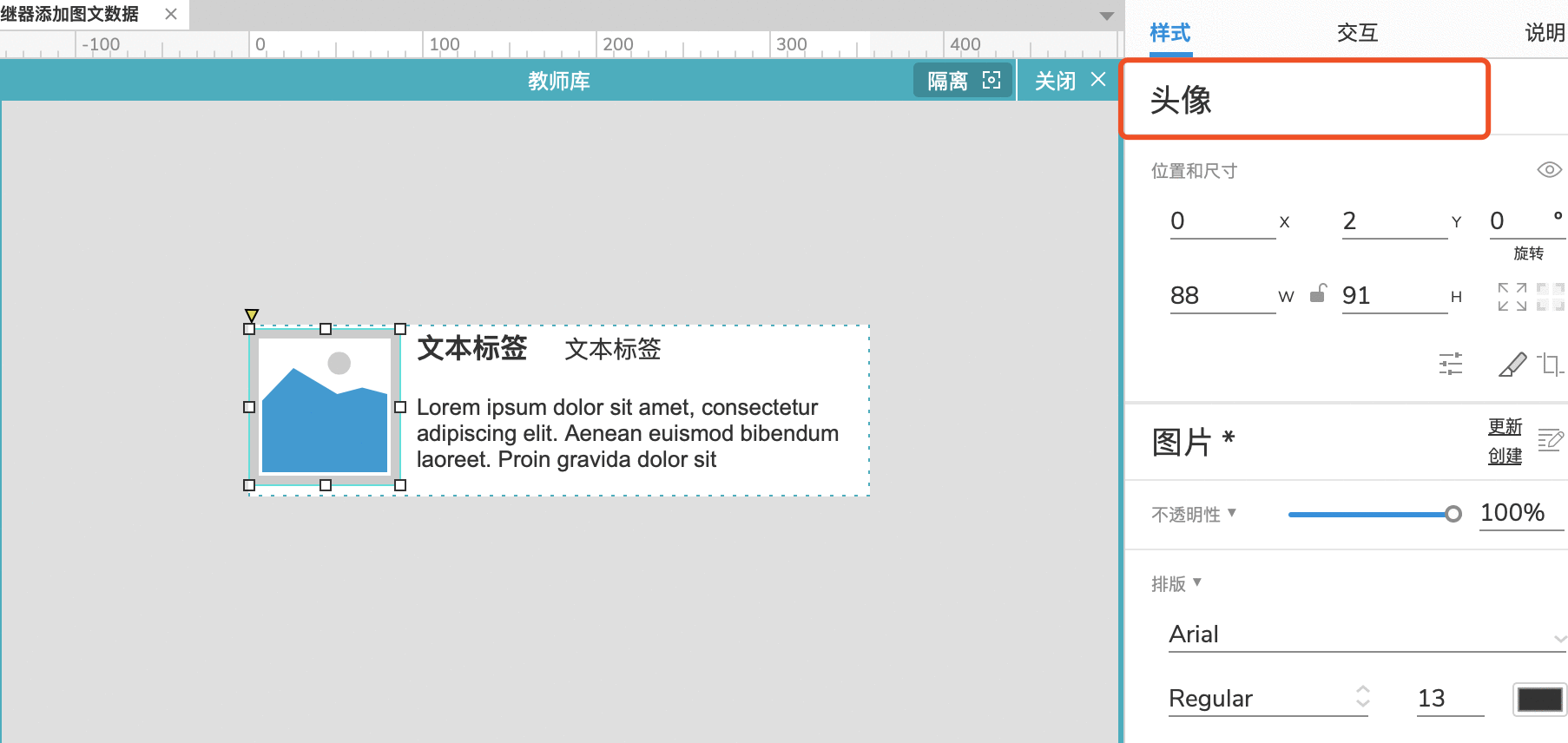
双击中继器,进入中继器,设置中继器界面模型。 删除中继器自带矩形元件,添加自己需要的元件,并分别对元件命名。本例如下图,元件命名分别:头像、姓名、级别、简介。模版里的数据可改可不改,最终中继器是从数据表里读取数据。

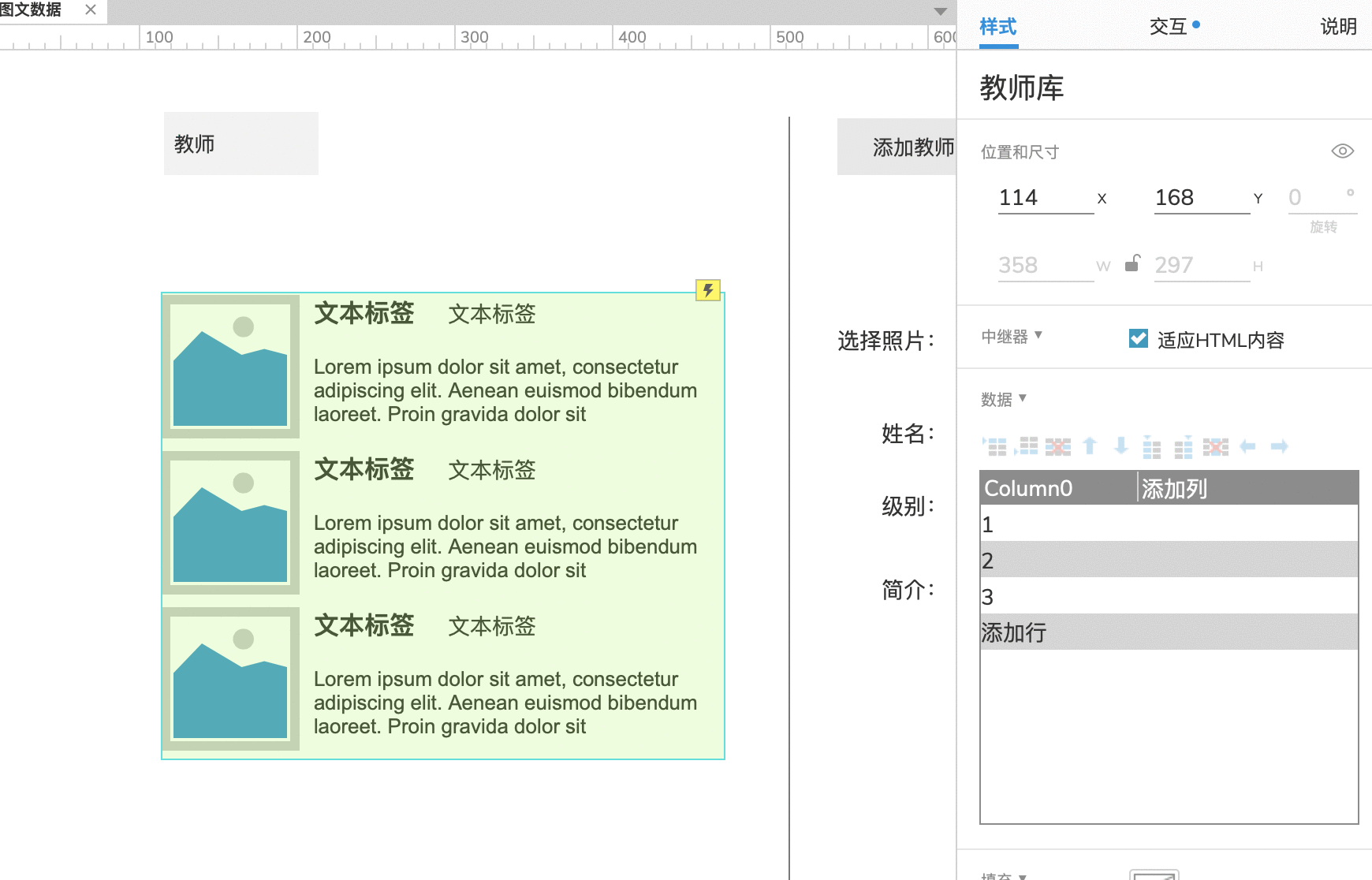
退出(关闭)中继器返回画布,可以看到默认展示里3条数据,接下来我们在样式-数据里设置实际数据。

(3)添加中继器数据
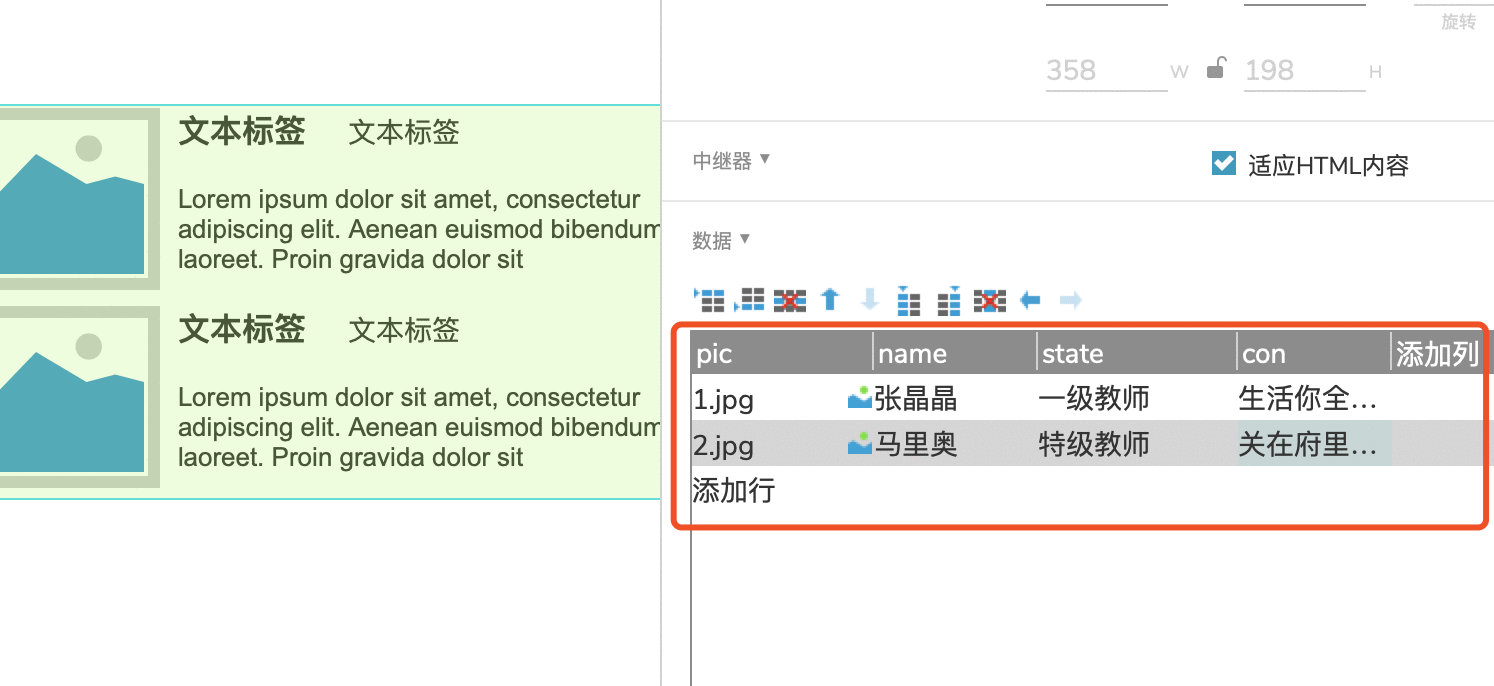
在样式-数据里设置实际数据,每一行代表一条数据,每条数据有4个元件,添加4列并命名。头像是图片格式,需要右键导入图片。本例添加两条数据,如下图:

添加数据后,界面并未发生变化。因为此时中继器不知道你的数据表里的数据都代表什么,需要建立对应关系,让它知道图片是哪个,名字是哪个。
(4)读取数据
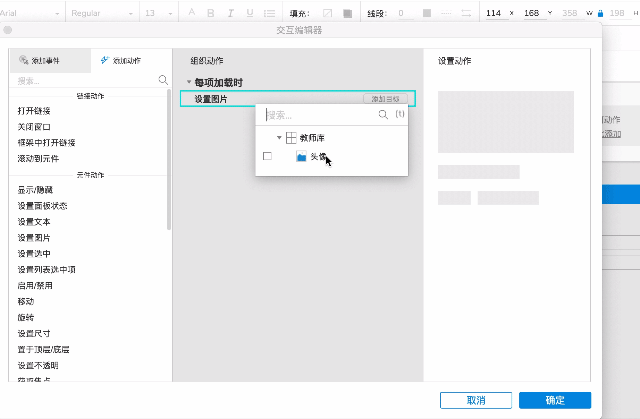
设置交互-加载时的动作:动态读取,因此是设置变量值。
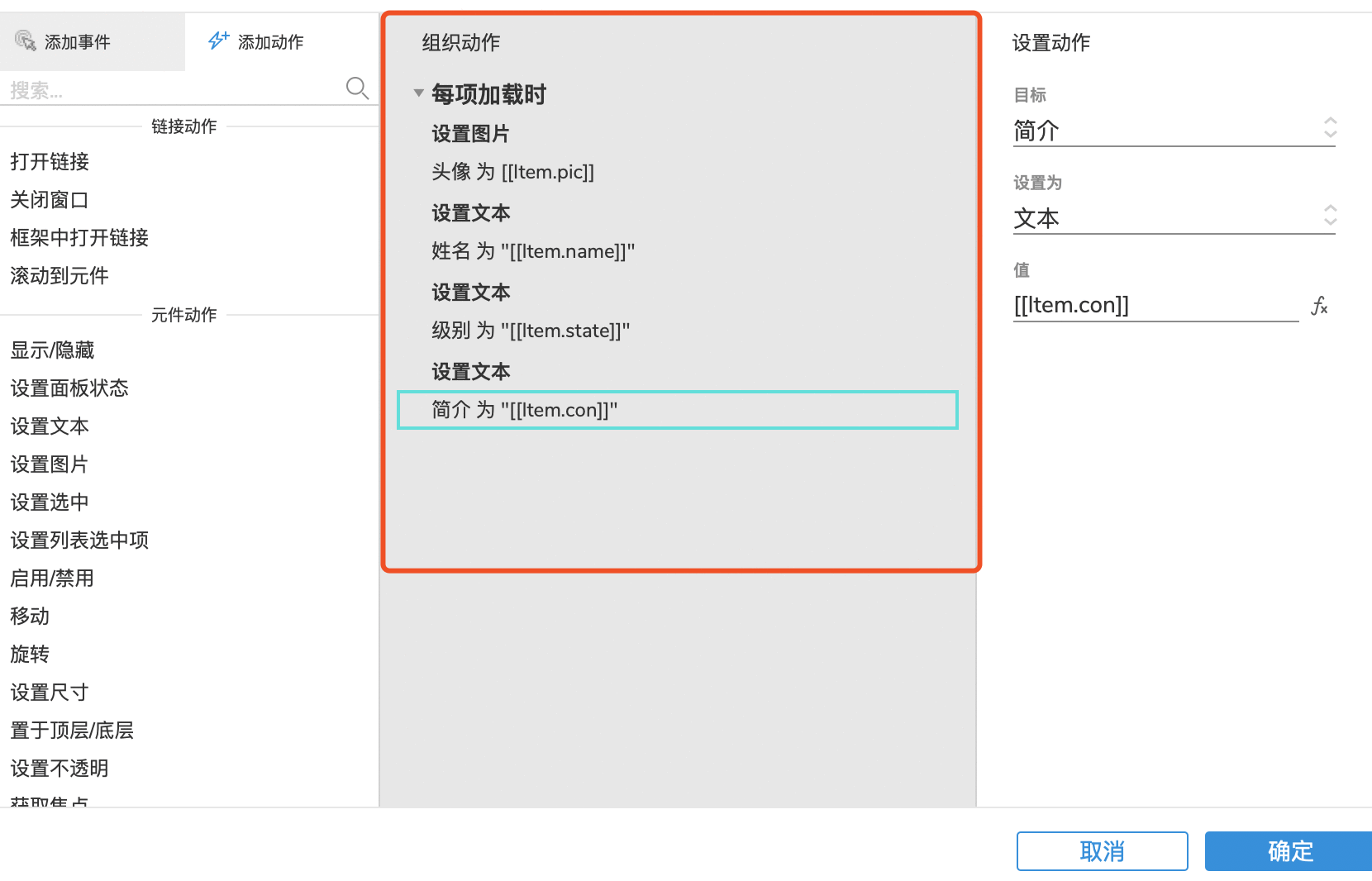
头像-设置图片:

姓名 | 级别 | 简介——设置文本:

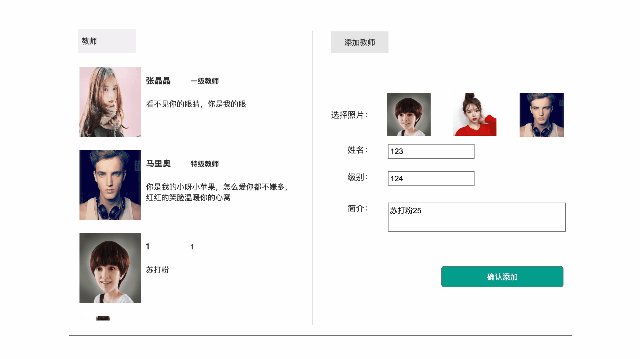
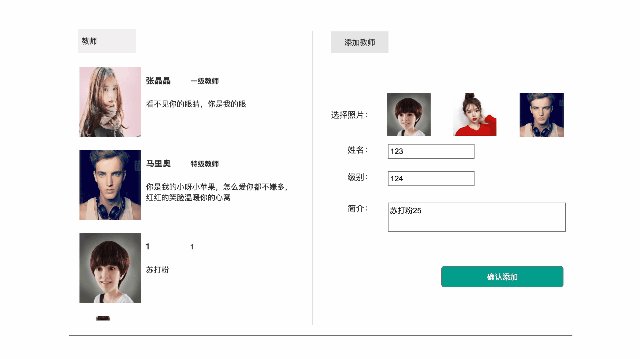
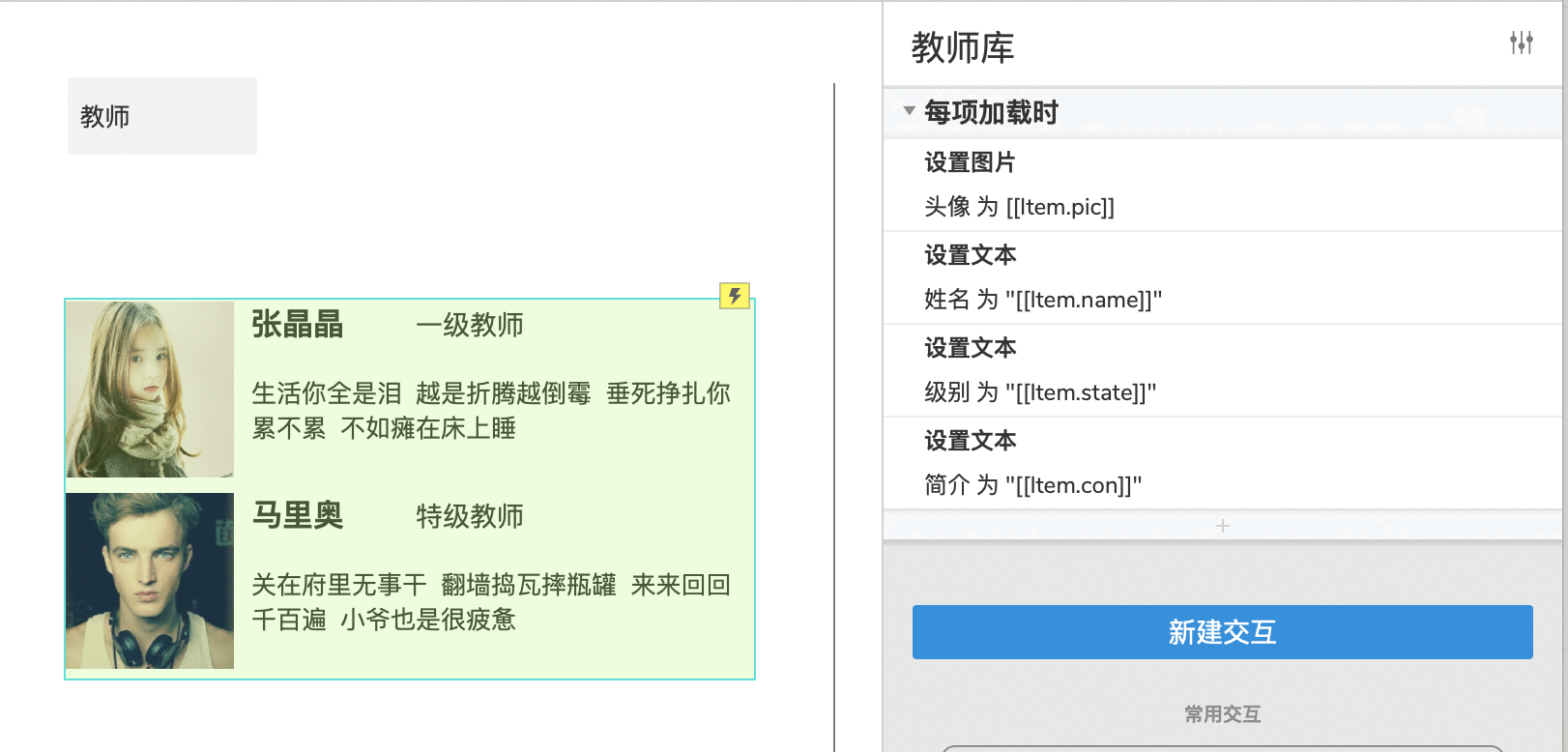
完成教师库设置,如图:

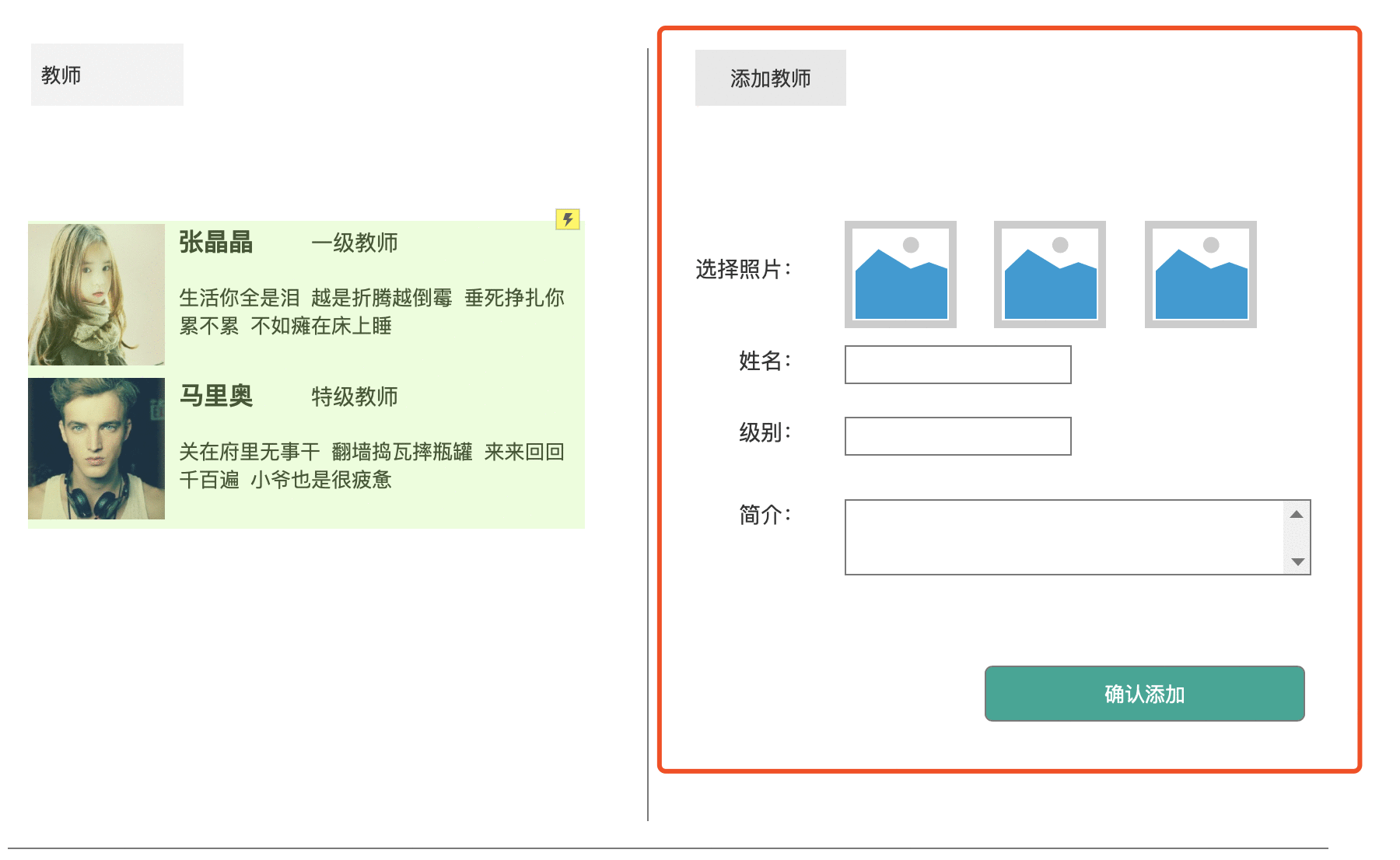
本例最终是想要实现,添加自己选择和输入的图文数据到教师库。因此,再设计一个添加教师的功能区(基础元件,过程省略,注意命名),如图:

注意,添加教师头像的元件是3个基础图片元件。(暂时未发现如何直接添加本地图片到中继器,因此本例直接用一组图片数据代替)
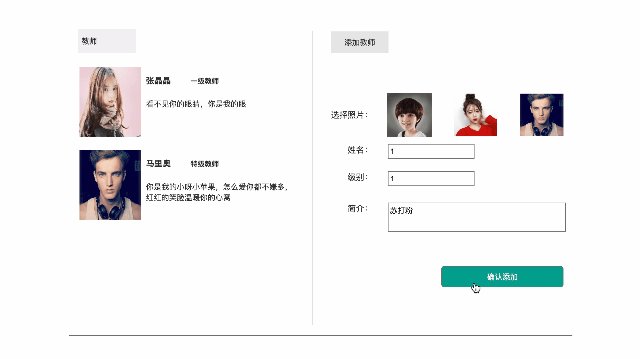
第三步:添加动作如何点击「确认添加」按钮后,将右侧的图文信息添加到左侧教师库里并显示?
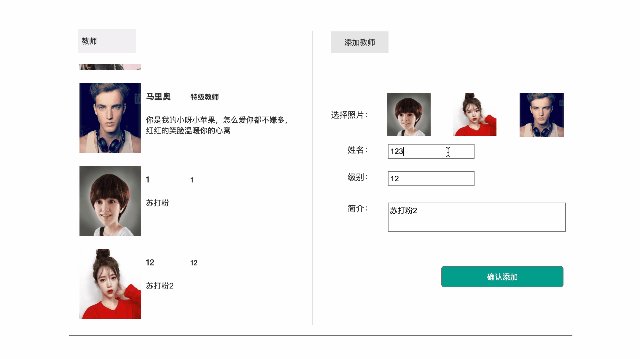
最终是向教师库中继器添加(行)数据,所以单机时要选择中继器添加行:添加中继器头像 为选中的图片;添加中继器姓名为「姓名文本框」文字;添加中继器级别数据为「级别文本框」文字;添加中继器简介数据为「简介文本框」文字。
(1)添加文本
动作:「确认按钮」单机时–中继器–添加行 添加姓名(name):
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP