手机版 欢迎访问人人都是自媒体网站

体验地址:https://v0u9to.axshare.com
原型下载链接:https://pan.baidu.com/s/1jbrZnENr2MLZvzlWgIze-g 提取码:34gu
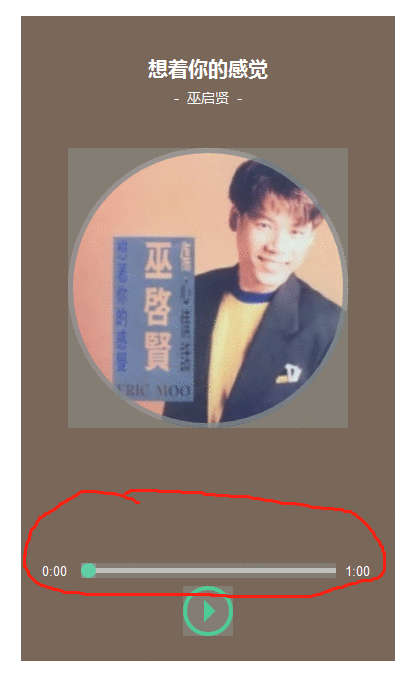
交互说明:点击播放、暂停按钮可实现原型的播放与暂停;左右拖动页面可切换唱片、全屏歌词页面。
二、唱片旋转 1. 实现的效果点击播放按钮时,唱片缓慢地围绕其自身中心旋转;点击暂停按钮时,唱片停止旋转。
2. 思路可以通过循环面板来控制唱片的旋转。
(1)拖入一个374×645的矩形充当手机页面,并调整填充颜色;输入歌曲及歌手名称;添加一张歌手照片及圆形元件充当唱片,把该组合转化为动态面板,命名为“唱片”;添加一个名为“播放-暂停”的动态面板,该面板共有两个状态:暂停、播放,并通过圆形、三角形、垂直线等元件画出暂停、播放的按钮。如下图所示:

(2)拖入一个循环动态面板,命名为“循环1”,该循环面板共有2个状态。
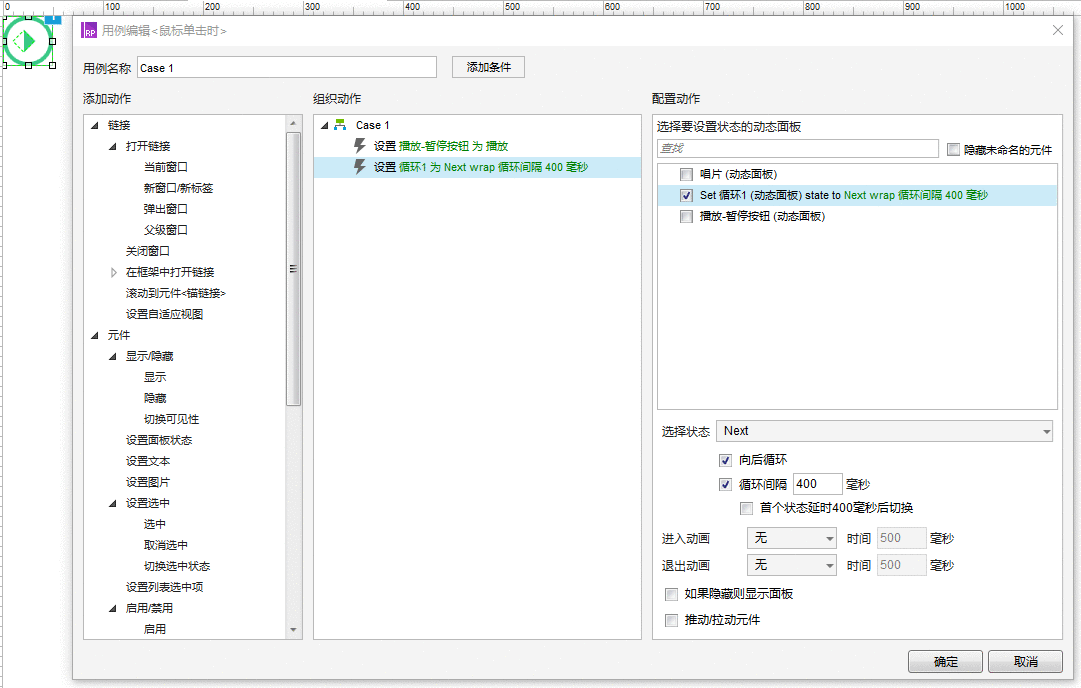
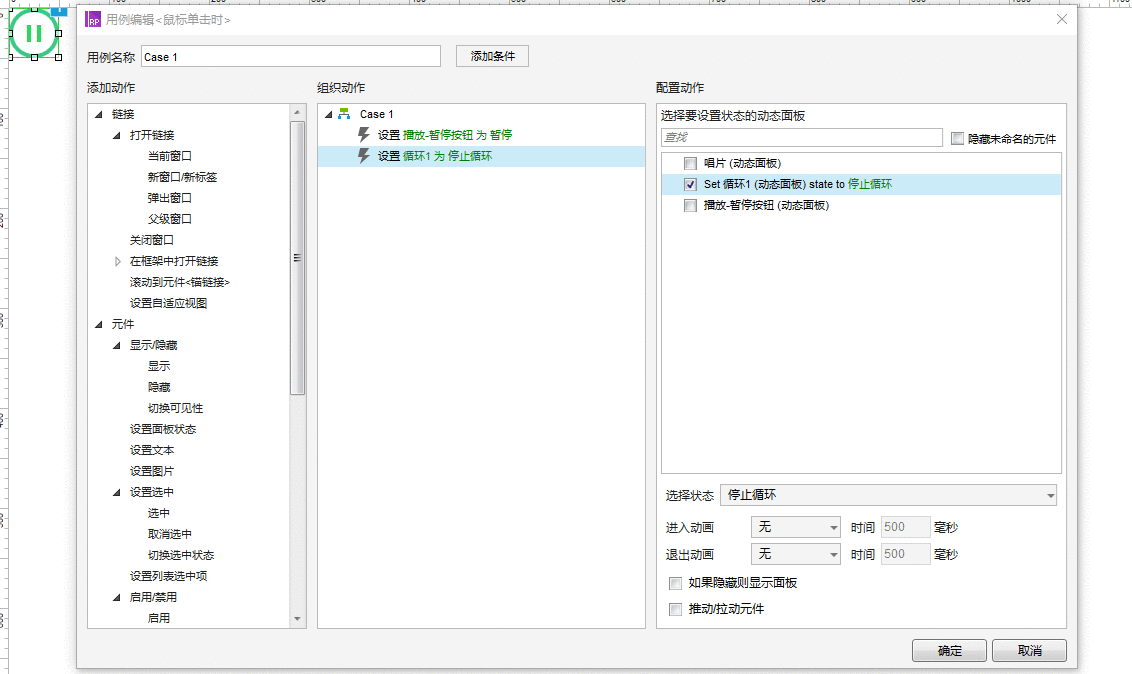
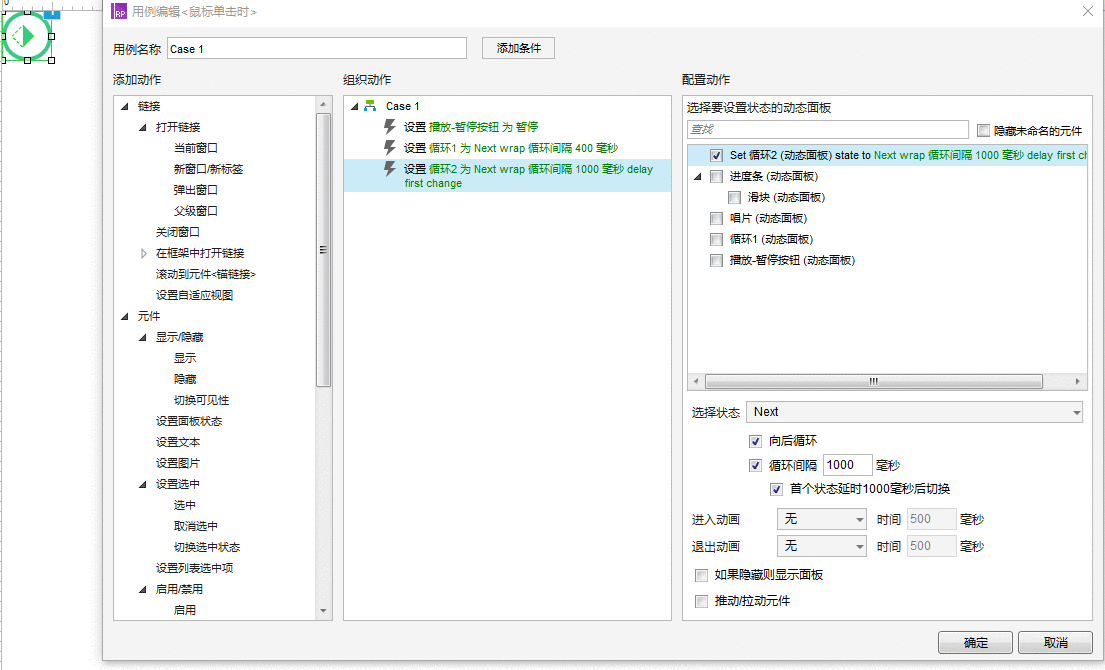
(3)当点击暂停状态图标时,把“ 播放-暂停”设置为“播放”状态,并设置“循环1”动态面板循环,循环时间为400ms;当点击播放状态图标时,把“播放-暂停按钮”设置为“播放-暂停”为“暂停”状态,并把“循环1”动态面板停止暂停。


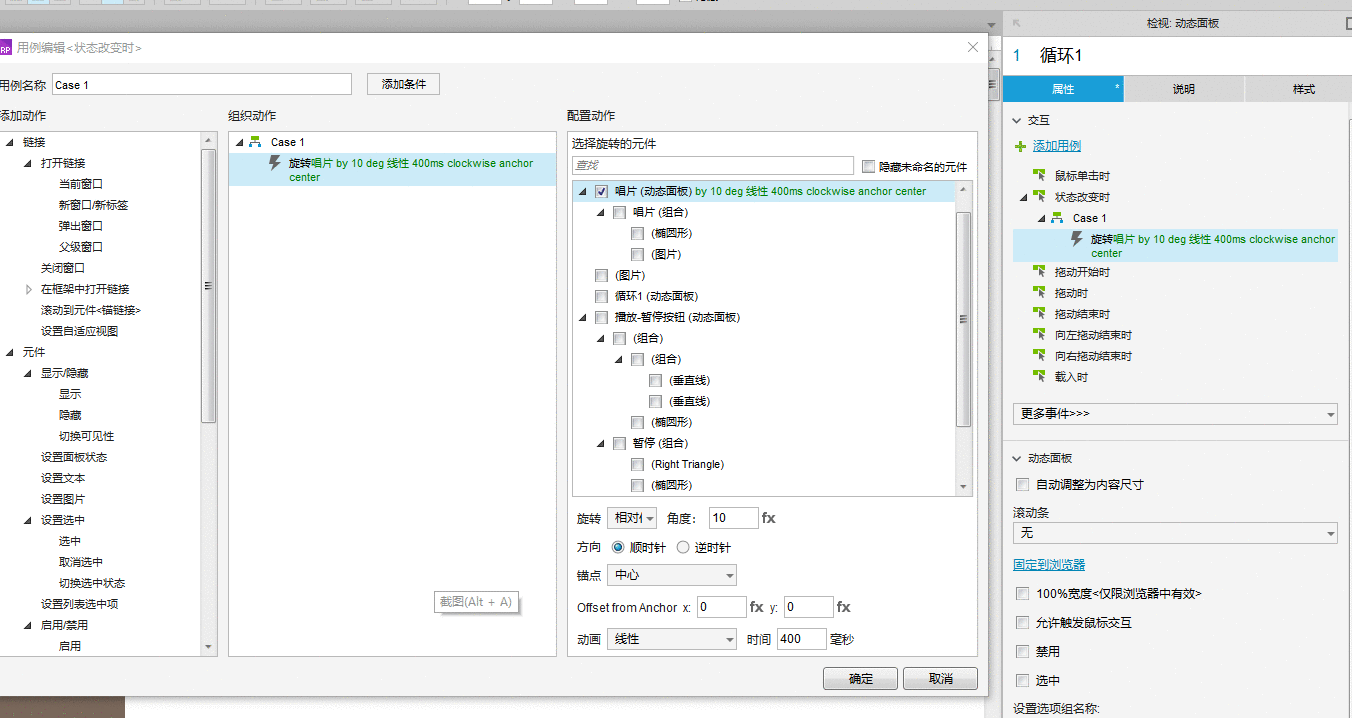
(4)设置当“循环1”面板状态改变时“唱片”动态面板顺时针围绕中心线性旋转10fx,线性时间也刚好是400ms。线性旋转400ms是与“循环1”的状态改变时间对应,而400ms刚好不快不慢。

点击暂停状态图标时,原型切换为播放状态,进度条每一秒前进一定的距离,与此同时“时间”文本实时显示已进度条的已播放时间;点击播放状态图标时,原型切换为暂停状态,进度条停止前进、停止计时。
2. 思路点击暂停状态图标时,设置循环面板以1000ms的时间差循环改变状态;而循环面板每一次改变则会让“滑块”动态面板向右移动一定的距离,同时,循环面板的状态改变也会改变“时间”文本的值。
3. 交互设置(1)拖入一条长为255的水平线,调整好线宽及颜色,命名为“底”,让其充当进度条的底色。
在“底”的顶层添加一个名为“进度条”的动态面板,在“进度条”的state1里面添加水平线及圆形元件,总宽度也是255,调整好颜色并转化为动态面板,该动态面板命名为“滑块”,并把“滑块”的x轴坐标设为“-240”好让滑块在页面初始时仅露出一个圆圈。
在进度条的两端分别添加两个文本来显示进度时间及总时间,左端初始值为0:00并命名为“时间”,总时间为1:00。

(2)拖入一个动态面板,共有两个状态,命名为“循环2”。当点击播放按钮时,设置“循环2”以1000ms的时间循环改变状态,并首个状态延时1000ms后切换。

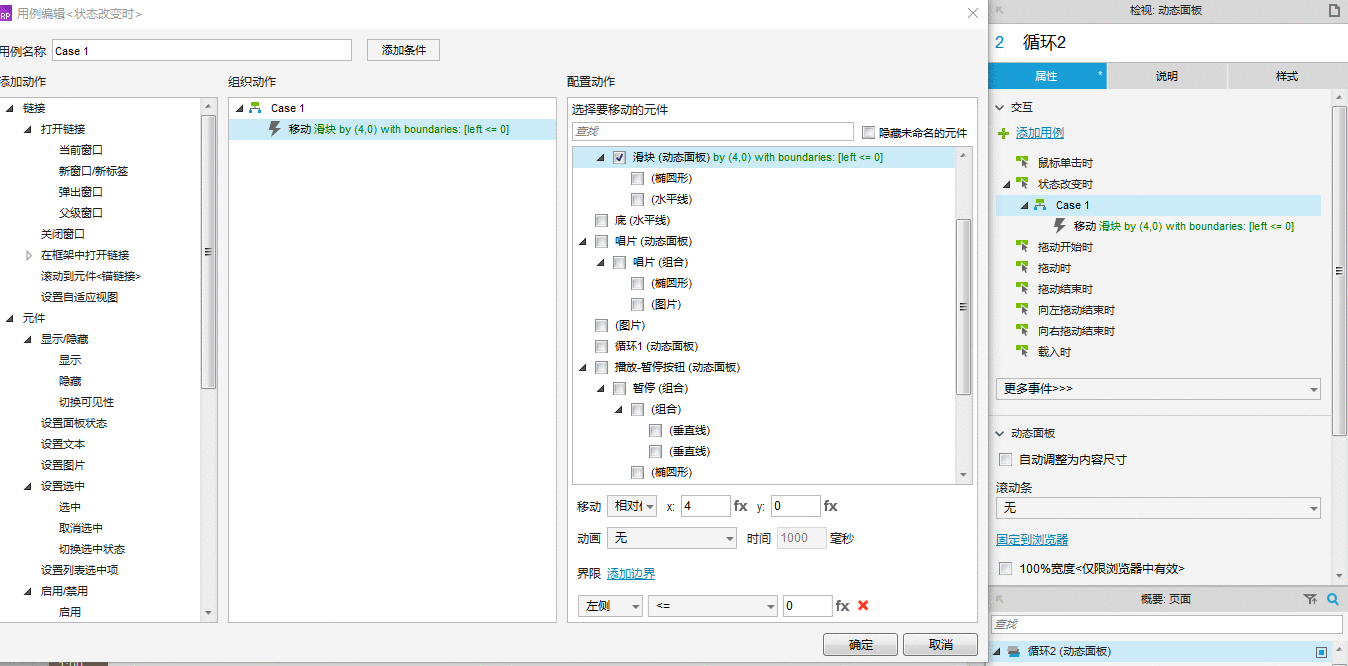
(3)设置“循环2”状态改变时滑块移动:因为“滑块”的总移动距离为240、总移动时间为60秒,则每一秒移动的距离是4。因此设置如下事件。

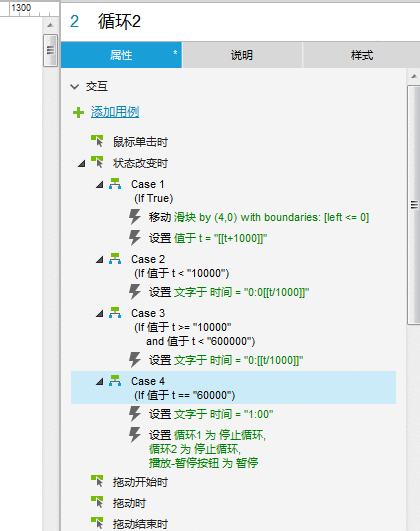
(4)通过以上三步已完成了进度条的移动,现在来实现“时间”文本的显示。因为“循环2”每变换一次状态的时间是1000ms,而“时间”文本每变换一次值也是1000ms,所以这两者是对应的。而“时间”文本按字符串显示可分为三种情况:0:01~0:09、0:10~0:59、1:00。
为此,在【项目】【全局变量】设置全局变量“t”用来记录时间,当“循环2”每变换一次状态时t=t+1000ms。当t<10000ms时,“时间”的值=0:0[t/1000];当10000ms=<t<60000ms时,“时间”的值=0:[t/1000];当t=60000ms时,“时间”的值=1:00,且循环1、循环2停止循环,把“播放-暂停”面板设置为暂停状态。

跟QQ音乐的单行歌词显示一样。
2. 思路Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP