手机版 欢迎访问人人都是自媒体网站

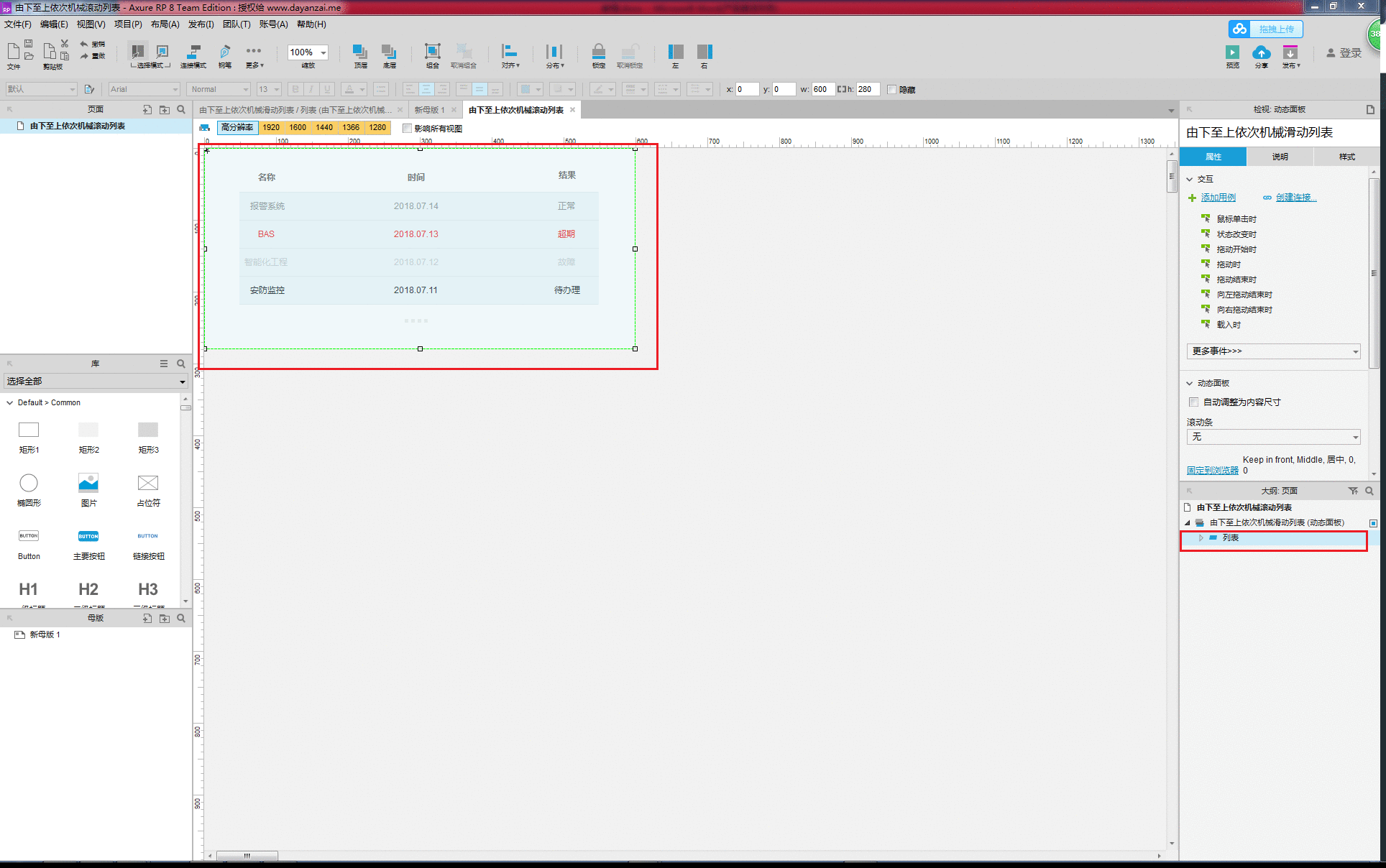
新建一个页面,命名为【由下至上一次机械滚动动态列表】。

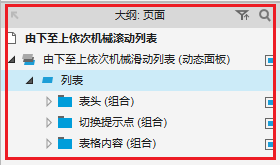
在【由下至上一次机械滚动动态列表】内新建命名为【由下至上一次机械滚动动态列表】的动态面板,动态面板的【State1】更改为【列表】,在【列表】内新建三个命名为【表头】、【切换提示点】、【表格内容】的【组合文件】。

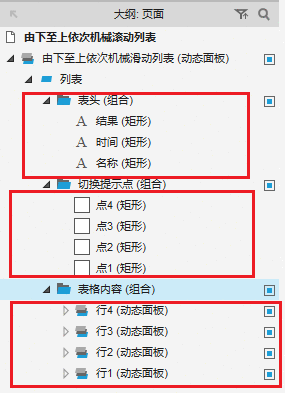
在【表头】组合文件内分别从元件库内拉入三个【文本标签】元件,分别命名为【名称】、【时间】、【结果】,并设定样式大小(可以根据自己的需要设定)。
在【表格】组合文件内分别建4个【动态面板】,分别命名为【行1】【行2】、【行3】、【行4】,并设定样式大小(可以根据自己的需要设定)。

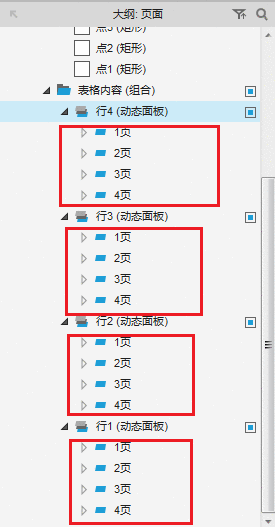
在【表格内容】组合文件内的【行1】动态面板内新建【State1】、【State2】、【State3】、【State4】,将【State1】、【State2】、【State3】、【State4】分别改为【1页】、【2页】、【3页】、【4页】,【行2】、【行3】、【行4】的设定完全和【行1】相同,,并设定它们的样式大小(可以根据自己的需要设定)。

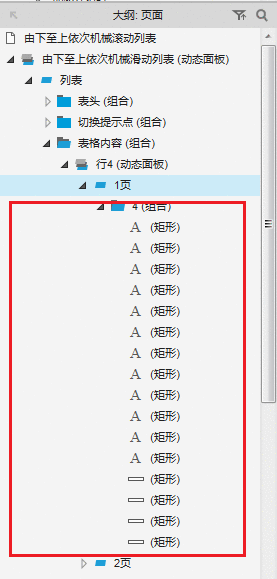
在【1页】内拖入能够构成列表内容的元素(我在这里用的是矩形,也可以直接拖入table表格),【2页】、【3页】、【4页】中的设定完全和【1页】的设定一样,只是需要将表格内的元素按照次序重新排列,并设定样式大小(可以根据自己的需要设定)。

2.1.1 切换提示点
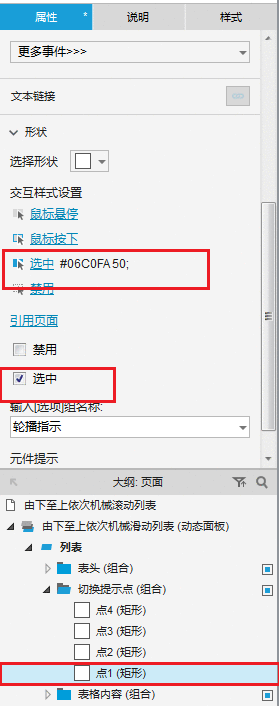
【点1】有一个选中状态需要进行样式的设定,这里需要注意的是,在开始的时候,其需要勾选【选中】状态,【点2】、【点3】、【点4】的设定与【点1】相同,只不过他们不勾选【选中】状态。

2.1.2 表格内容
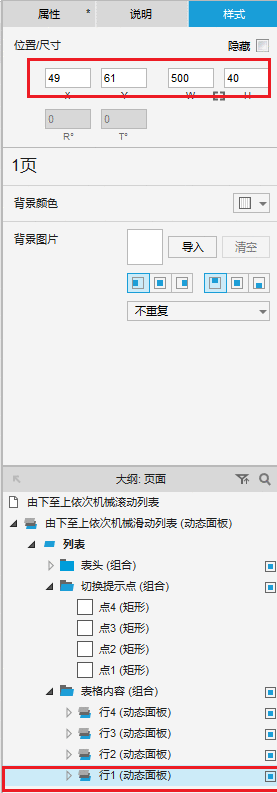
【行1】的样式设定如下。

2.1.3 表格内容
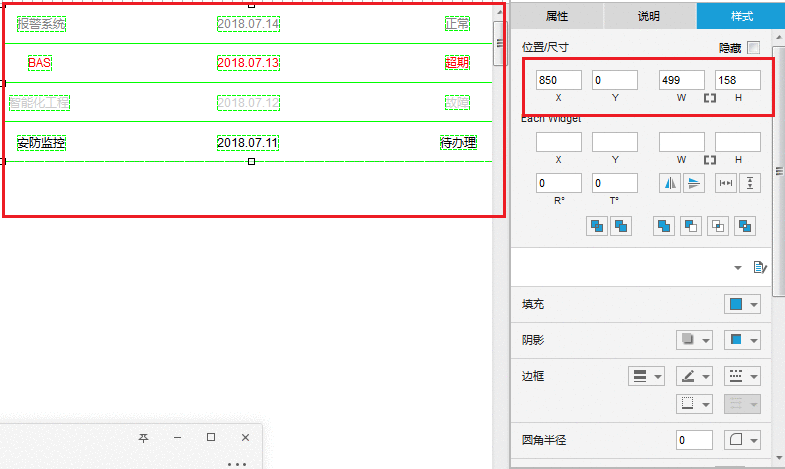
【1页】的样式设定如下。

2.2.1 实现【切换提示点】依次互换的动态交互
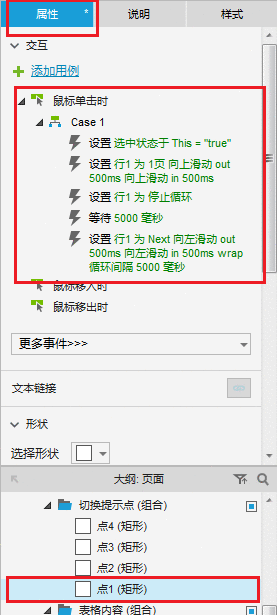
选中【点1】或者【点2】或者【点3】或者【点4】元件,在【属性】中设定【鼠标点击时】的用例,配置相关的动作。

2.2.1.1 设置【鼠标点击是】用例的配置动作
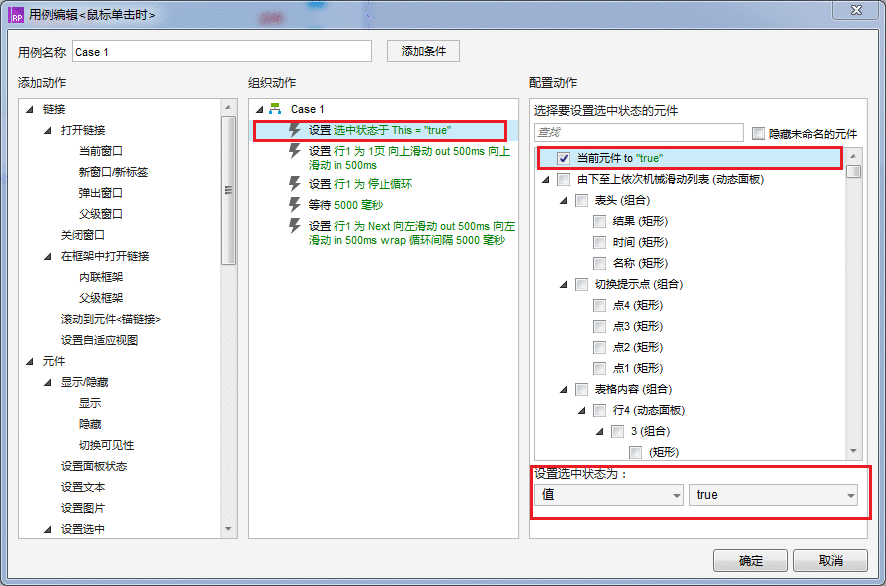
步骤一:设置元件【选中】状态的配置动作
在case1【组织动作】中添加【选中】动作,在【配置动作】内勾选【当前元件】(这是默认的。),设置【选中】状态为true。

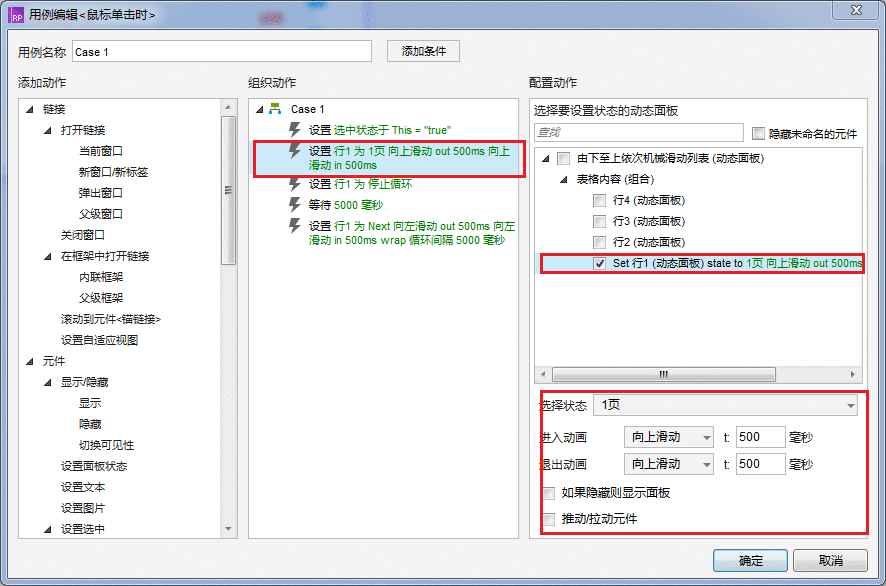
步骤二:设置元件【行1】动态面板向上滑动状态的配置动作
在case1【组织动作】中添加设置【动态面板】状态的动作,在【配置动作】内勾选【行1】动态面板。设置【选择状态】为【1页】状态,【进入动画】选择为【向上滑动】,时间t=500毫秒。【退出动画】选择为【向上滑动】,时间t=500毫秒。

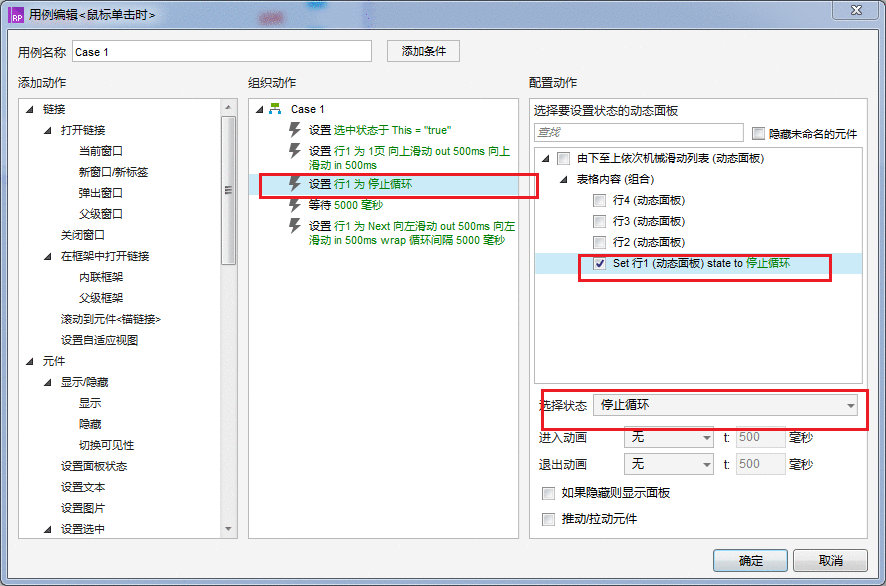
步骤三:设置元件【行1】动态面板停止循环状态的配置动作
在case1【组织动作】中添加设置【动态面板】状态的动作,在【配置动作】内勾选【行1】动态面板。设置【选择状态】为【停止循环】状态。

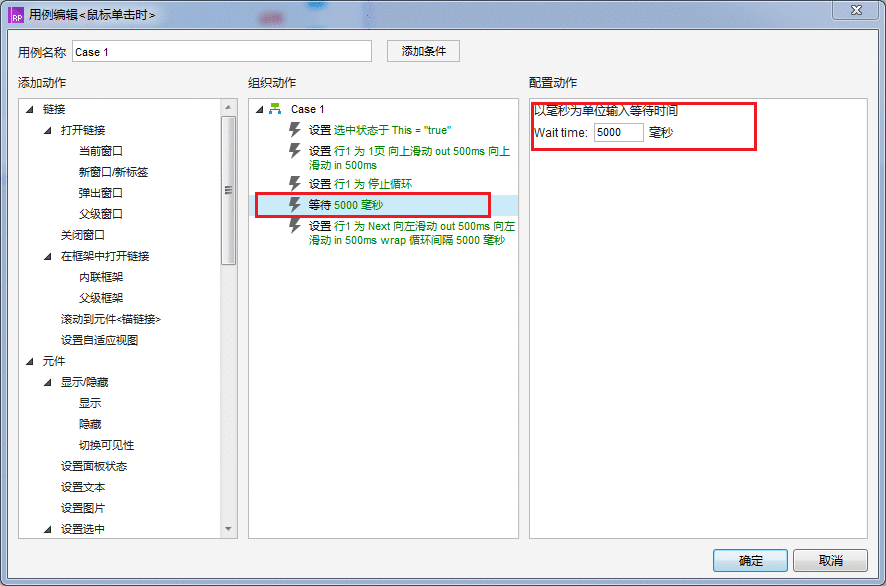
步骤四:设置元件状态为等待的配置动作
在case1【组织动作】中添加设置【其他】中的【等待】状态的动作,设置(以毫秒为单位输入等待时间)的Wait time等于3000毫秒。

步骤五:设置元件【行1】动态面板向左滑动状态的配置动作
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP