手机版 欢迎访问人人都是自媒体网站
每个人心里都有一个小九九,幻想自己是某一个领域的技术大神,但现实中我们少了那份执着和坚持;而我曾经是这样子的,可现在想改变了,想让自己每天都变得进步一点点,所以坚持每周更新Axure教程,希望与大家共勉一起学习。

今天和大家分享的是Axure手风琴效果实现,见如下自制动态效果:

效果实现解读:拖拽三个动态面板,每个动态面板分别创建两个state,然后添加内容,如:
State1内容:
State2内容:

分析:单击主菜单,弹出对应主菜单里面的子级菜单
解读:
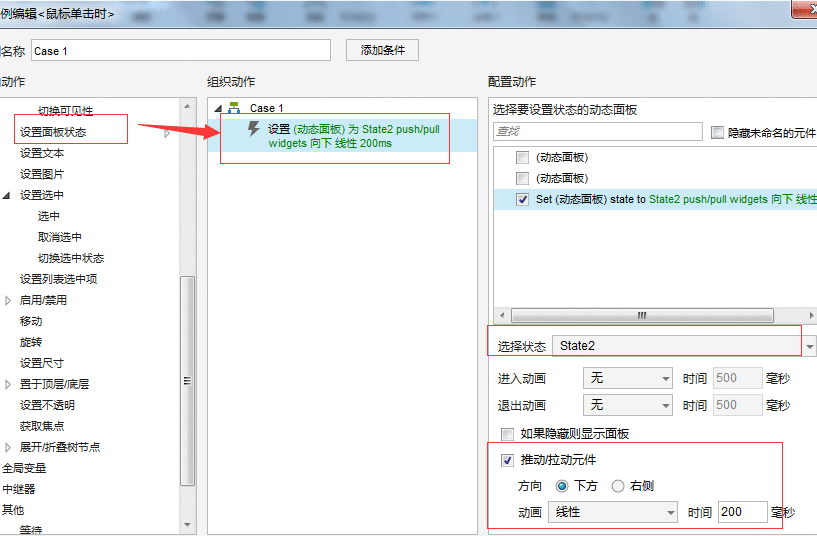
给state1菜单一个【鼠标单击时】事件,然后设置面板状态,√选右边动态面板,设置选择状态为:state2;√选推动/拉动元件,设置方向:向下;动画:线性;动画时间:200毫秒。
选中state2中主菜单,设置【鼠标单击时】事件,步骤和state1一样,唯一不同的是此处选择状态为:state1。

注意事项:进入/退出动画尽量不做设置
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP