手机版 欢迎访问人人都是自媒体网站
当大家用Axure制作APP原型时,即使高保真效果也只是在视觉层面上实现了原型效果,但页面中的数据内容还都只是预先设定好的,例如:使用中继器、表格等,模拟真实作品。那么有没有一种方法,让我们制作的原型也能获取到真实数据呢?

本例通过JavaScript实现实时获取天气功能,意在激发大家兴趣,制作更多基于Axure获取实时信息的案例。废话不多说,上图为敬:

这个原型到底有什么独特之处吗?在刚打开的时候,整个页面呈现的数据都是之前设定好的,当点击左上角的『刷新』的时候,页面会通过一个天气查询api获取到当前真实数据,然后加载出来。怎么样,是不是被它吸引到了?
原理这个实例中主要用到了Axure的以下几个功能:
(1)中继器
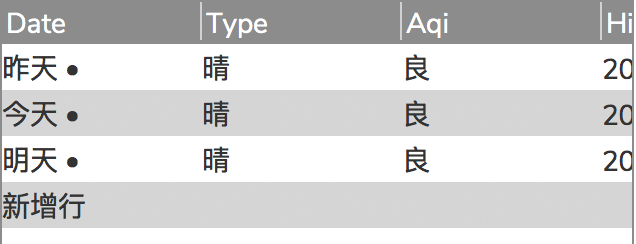
由于『昨天』、『今天』、『明天』的天气概要布局相同,可以使用中继器更加规范显示。


(2)JavaScript
在获取天气api时,通过Ajax的GET方式从天气api服务器中获取实时数据。


(3)全局变量
接收并储存获取到的实时数据。
(4)字符串函数
通过indexOf()、replace()、slice()等字符串函数对接收到的数据进行加工,之后存储到中继器中。
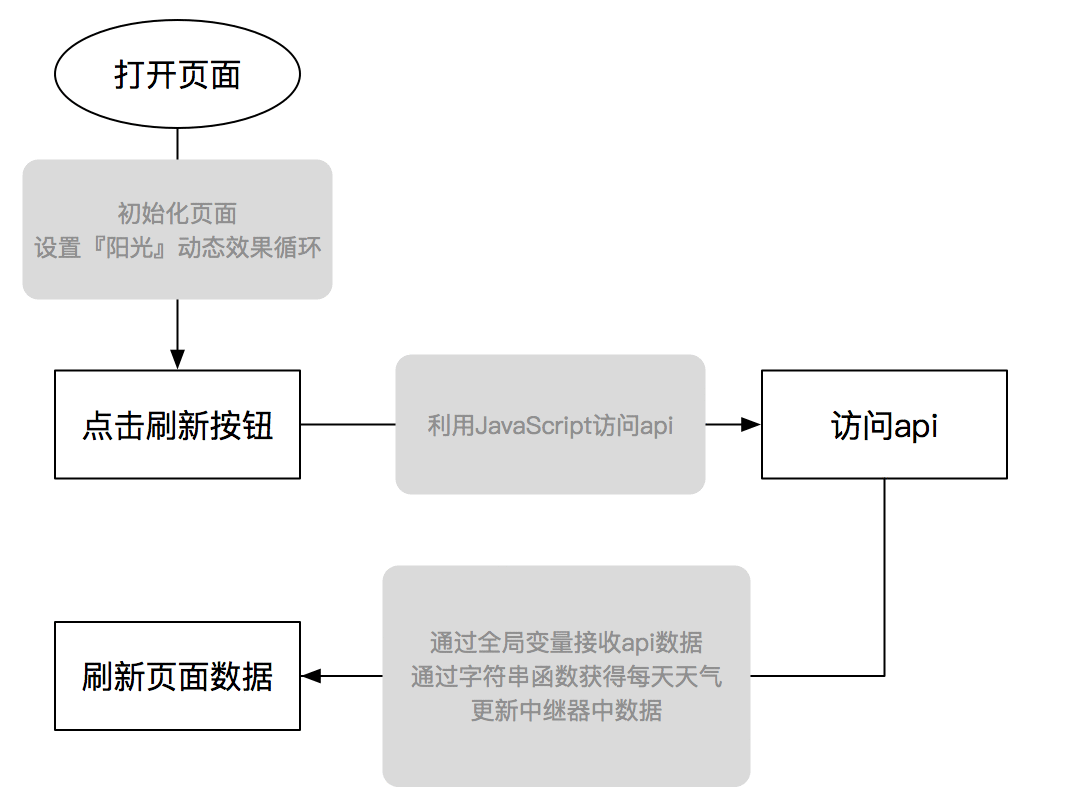
以下为整个实例流程图:

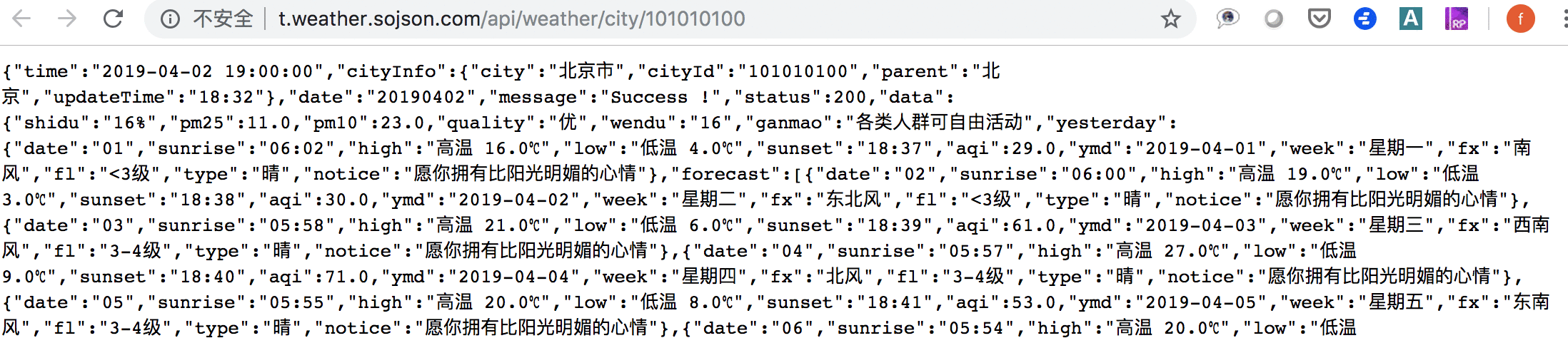
在本例中,我们通过『』api获取到北京天气的实时数据,大家可以看到,数据是以json格式返回的,此接口可以获得当天的天气详情和从昨天到未来15天的天气数据。

那么Axure是如何实现调用api的呢?
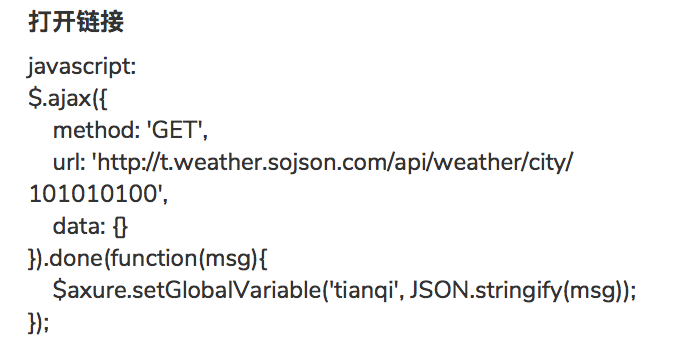
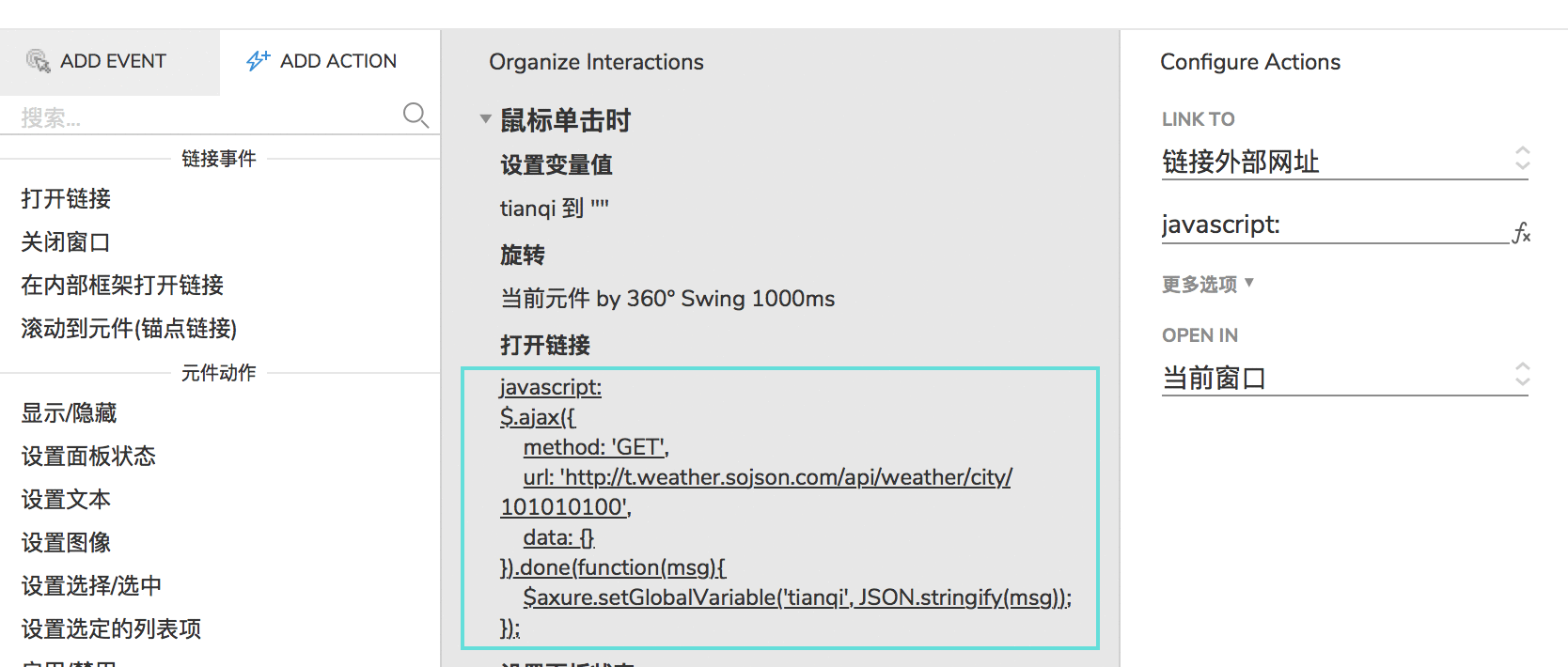
我们先设定一个全局变量『tianqi』,当点击刷新按钮时,先设置全局变量值为空,再通过『打开链接』功能插入Javascript脚本,参数选择「链接外部网址」,「打开当前窗口」调用api并赋值给全局变量。
javascript:
$.ajax({
method: ‘GET’,
url: ‘’,
data: {}
}).done(function(msg){
$axure.setGlobalVariable(‘tianqi’, JSON.stringify(msg));
});

这段JavaScript代码的意思就是调用JavaScript,通过「ajax」对象的「GET」方式,从「」地址获取数据,因为这个api不需要传递参数,所以「data」字段并没有赋值。之后将获取到的数据通过「JSON.stringify」转为字符串后赋值给全局变量「tianqi」。
怎么样?是不是很神奇。
如果你不明白,去百度下ajax的「GET」方法就能略知一二了。通过这一步,我们的全局变量「tianqi」就已经获取到了实时的天气数据。那么之后怎么加工呢?
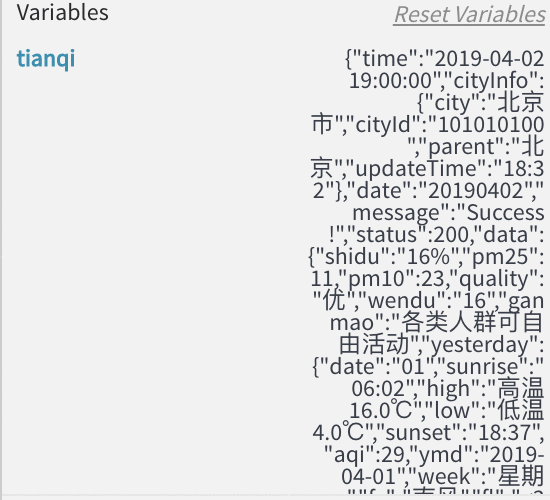
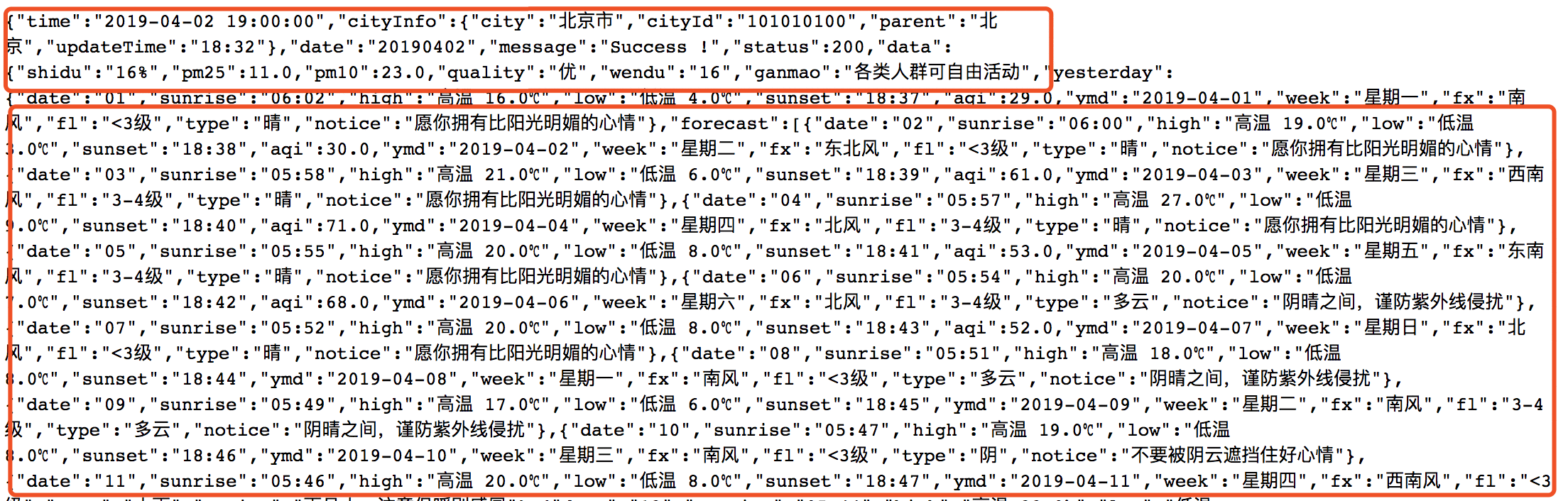
2. 格式化数据目前的全局变量值如下图,是没办法直接使用的。那我们如何格式化这些数据呢,这时就需要字符串函数了。

如图所示,整个数据中包含了2部分,第一部分是当天的天气情况,第二部分是从昨天开始到之后的十五天天气情况。由于时间关系,本次实例中只使用到了「第一部分」和「昨天到明天」的天气情况。
我们首先创建4个文本框,这4个文本框分别保存「当天天气情况」、「昨天天气情况」、「今天天气情况」、「明天天气情况」。然后通过『设置文本』功能对文本框赋值,其中「当天天气情况」的赋值函数为:
[[tianqi.substring(tianqi.indexOf(‘shidu’),tianqi.indexOf(‘yesterday’))]]
这句话什么意思呢?就是说截取「tianqi」字符串中从「shidu」字段到「yesterday」字段的字符。
3. 更新天气数据Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP