手机版 欢迎访问人人都是自媒体网站
这次分享的FontAwesome v5字体图标元件库,是根据官方的最新版本v5.7.2整理完成的,包含了更全面的图标类型和丰富的图标数量,相信可以满足大多数同学在原型设计中的使用需求。

FontAwesome是一款基于CSS框架的矢量字体图标库,提供了丰富的图标类型和各类常用的精美图标,在前端开发和设计领域中都非常流行和受欢迎。FontAwesome的主要特色是支持无限缩放和矢量输出,并且可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
由于FontAwesome字体图标具有轻量和友好的特性,同时非常适合在Axure原型设计中进行应用,可以方便的实现按纽或元件的交互样式效果。
我一直强烈推荐在原型设计中应用FontAwesome字体图标方案,目前同行中也有很多这款字体图标的使用爱好者。目前大家普遍使用的是FontAwesome的版本为 v4.7版,由于这个版本官方已经在两年多以前就停止更新了,所以已经无法满足新的使用需求。
这次分享的FontAwesome v5字体图标元件库,是根据官方的最新版本v5.7.2整理完成的,包含了更全面的图标类型和丰富的图标数量,相信可以满足大多数同学在原型设计中的使用需求。
首先请根据下面的链接下载FontAwesome v5 Free版的【字体文件及元件库】文件包,下面我会详细FontAwesome v5 Free版字体图标在Axure原型设计中的使用方法。
FontAwesome v5 Free版字体及元件库下载:https://pan.baidu.com/s/1RnPZwEvpYRxd94mpmdCxew
注:包含v5 Free版字体文件及rplib元件库,首次使用需要安装字体。
FontAwesome v5 Free版字体图标方案专题:
注:包含v5 Free版全部图标列表,方便查找和复制使用,后续将持续更新。
1. 安装FontAwesome v5 Free版字体文件首次使用FontAwesome v5 Free版字体图标需要在本机上安装字体文件,在下载【字体文件及元件库】文件包解压缩后打开【font-awesome-free\otfs】,将目录内3个字体文件完成安装。Win系统双击字体文件就会提示安装,Mac系统安装字体方法请自行百度。
字体安装完成后需要重新启动Axure,重启后选中字体时在字体列表中如果能看到【Fontawesome 5 Free】和【Fontawesome 5 Brands】,则代表字体已经安装成功。

第一种使用方法,使用字体图标元件库。在【字体文件及元件库】文件包有提供的rplib格式的元件库文件,将元件库文件导入到Axure元件库中。
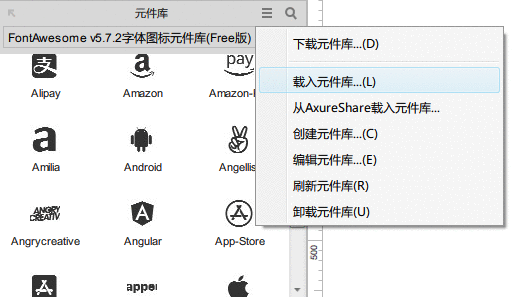
导入方式:在Axure软件界面的元件库面板中点击更多图标,然后选择“载入元件库”,然后选择已经下载好的rplib格式的元件库文件,这样就完成元件库载入了。在元件库的选择列表中可以切换到对应的元件库列表。使用时从元件库列表中找到需要的图标,直接拖入到编辑界面中就可以了。

第二种使用方法,通过字体图标专题页面的图标列表复制。在图标列表中找到需要的图标用鼠标左键双击,然后点击右击选择复制图标字符,这个操作跟在网页中复制文本的操作是相同的。然后返回到Axure软件界面中,在对应的元件中将图标字符粘贴进去。
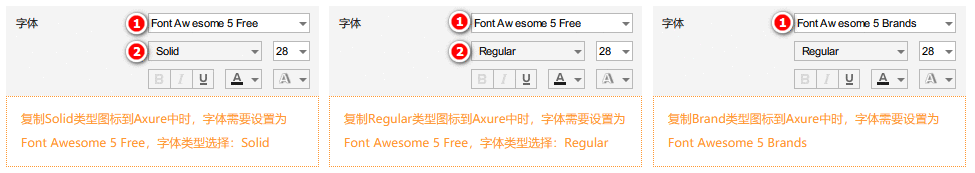
这个时候我们看到的图标仍然是一个乱码字符,我们需要选中这个乱码字符,在字体属性中将它的字体设置为【Fontawesome 5 Free】或【Fontawesome 5 Brands】,图标就能正常显示了。

Fontawesome字体图标具有跟字体一样的特性,我们可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影等。设置方法跟设置字体的样式是一致的,选中图标字符在字体样式中就可以进行设置。
除此之外,我们还可以对包含字体图标的元件设置选中、悬停、禁用等各种交互样式,这也是Fontawesome字体图标在原型设计中最易用的特点,用它来制作具有交互样式的按纽和组件会变得非常方便。

上面的演示为Axure中使用字体图标实现的按纽鼠标悬停交互效果,如果使用的是独立的图标文件实现这种效果是非常复杂的,而在元件中插入字体图标只需要简单的一步就可以完成了。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP