手机版 欢迎访问人人都是自媒体网站
本文笔者给大家分享了模仿网易云听歌识曲界面效果的教程,文章分为四个部分:页面布局、添加交互、交互细节调整以及预览效果。

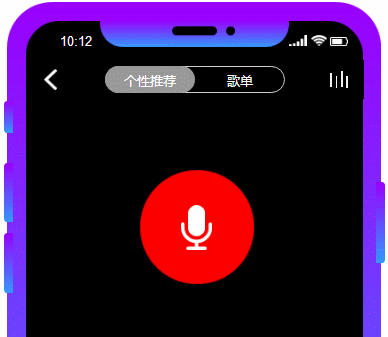
本教程给大家分享一下模仿【网易云音乐】APP的听歌识曲界面效果
做法如下,如有雷同,纯属默契:
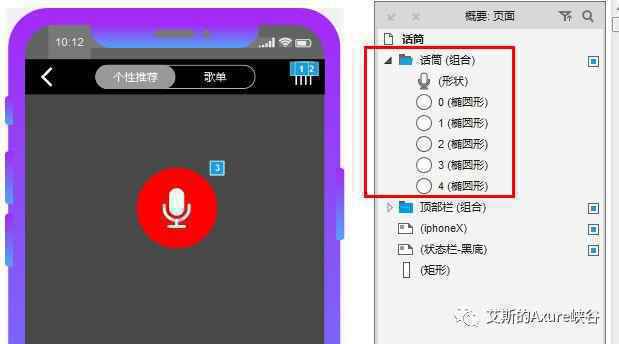
一、页面布局从左侧元件库拉入一个【椭圆形】,尺寸为100*100,填充色为红色,再复制4个作为声波圆圈。
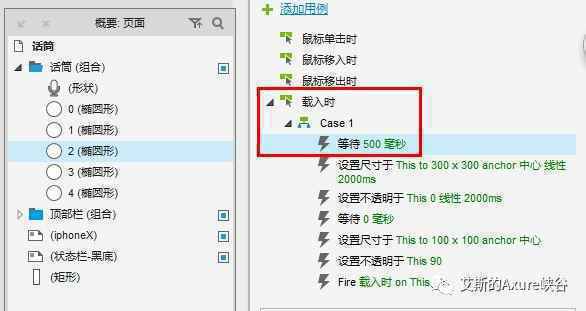
其次,从图表库中拉入一个【话筒】图标,填充色为白色,选中话筒和所有圆圈,居中对齐。状态栏等其他页面元素可忽略,后面分享的文件有,具体页面元素命名如下:

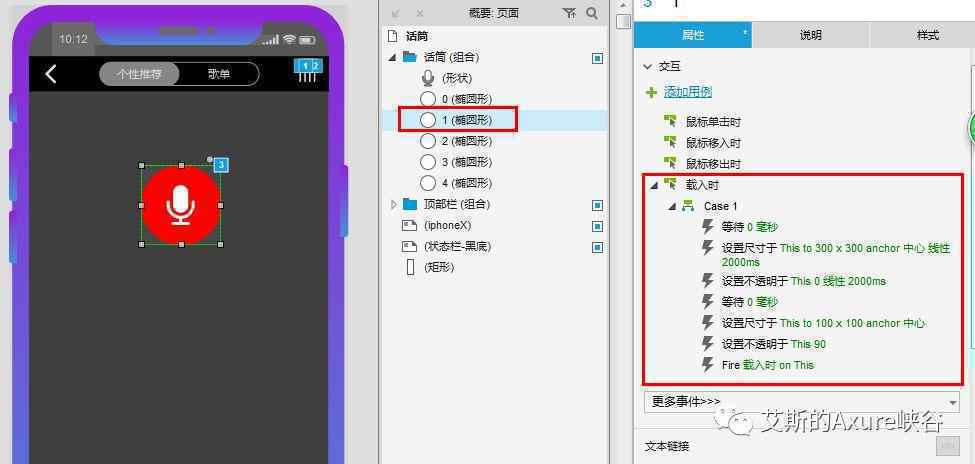
选中【圆圈1】,给其添加【载入时】事件。

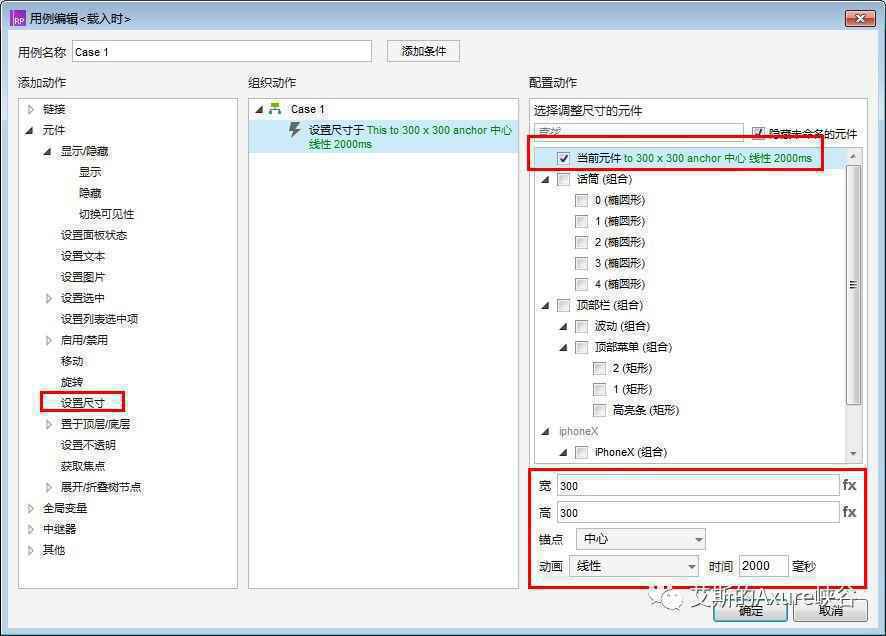
第一步:设置尺寸变化
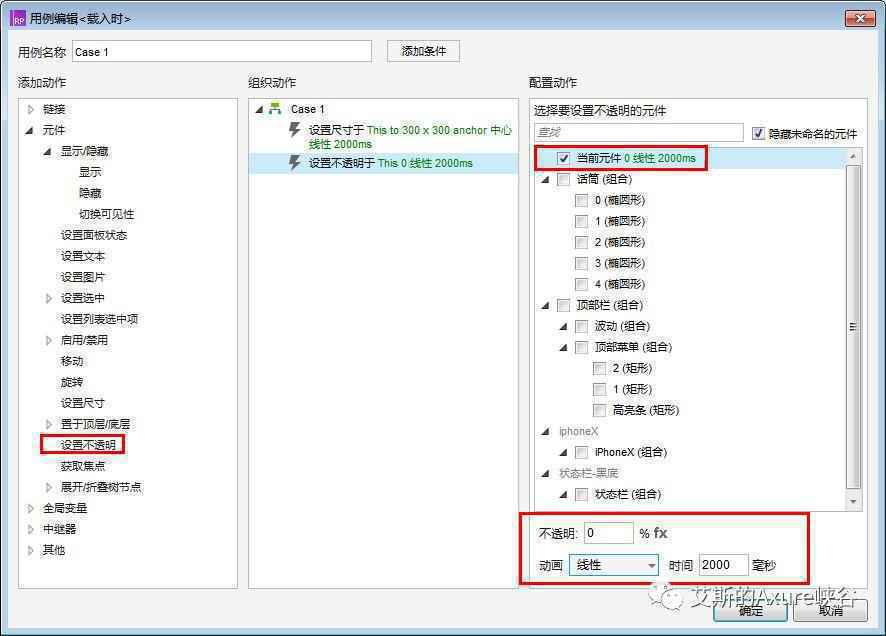
选择左侧的【元件】-【设置尺寸】-勾选【当前元件】-,宽高设置为300*300,锚点为【中心】,动画为【线性】,时间为【2000毫秒】,设置如下:

第二步:设置透明度变化
选择左侧的【元件】-【设置不透明】- 勾选【当前元件】-,不透明值为【0】,动画为【线性】,时间为【2000毫秒】,设置如下:

第三步:设置等待事件
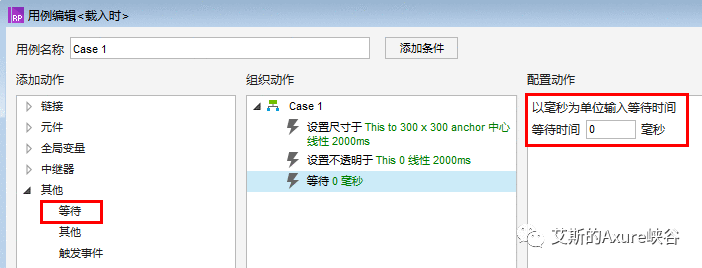
选择左侧的【其他】-》【等待】,时间为【2000毫秒】,设置如下:

第四步:让元件变为原来大小
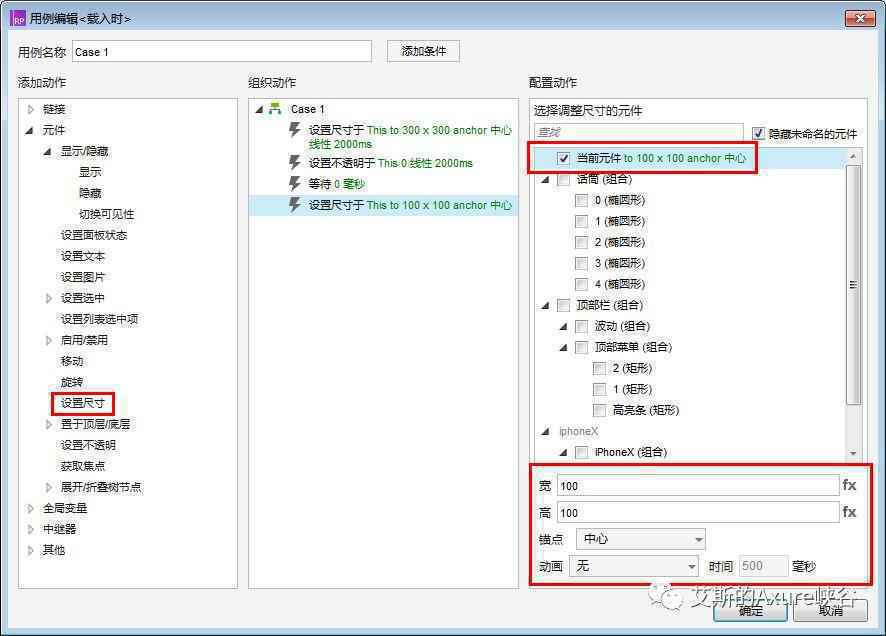
选择左侧的【元件】-》【设置尺寸】-》勾选【当前元件】,宽高设置为100*100,锚点为【中心】,动画为【无】,设置如下:

第五步:变为原来的透明度
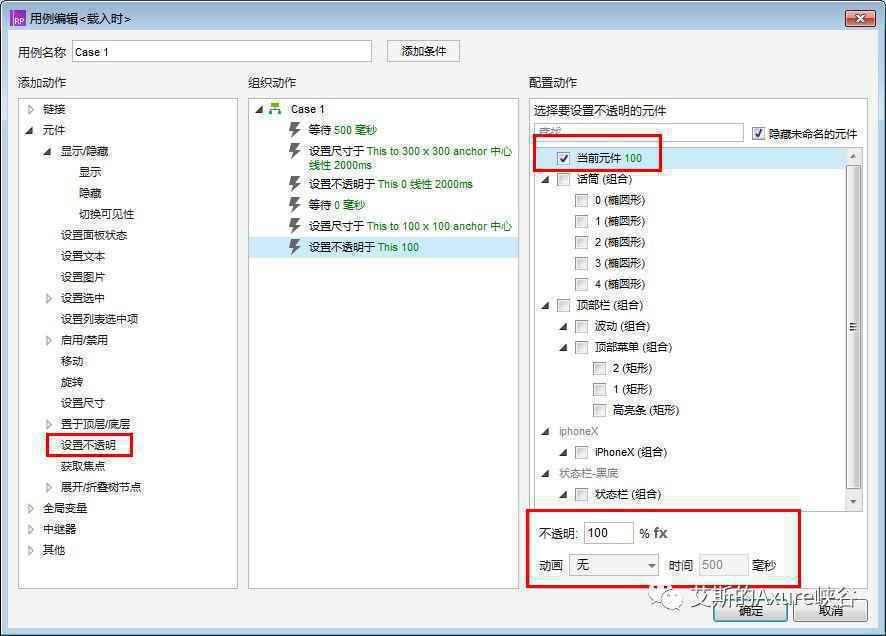
选择左侧的【元件】-》【设置不透明】-》勾选【当前元件】,不透明值为【100】,动画为【无】,设置如下:

第六步:设置触发事件
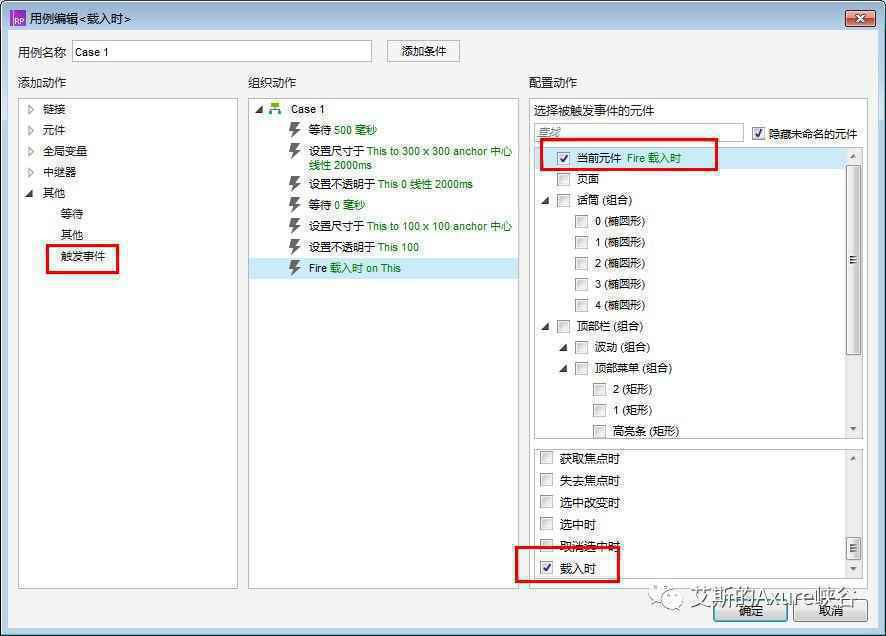
选择左侧的【其他】-》【触发事件】-》勾选【当前元件】-》,选中【载入时】事件,设置如下:

复制【圆圈1】的交互事件,分别粘贴到【圆圈2】、【圆圈3】和【圆圈4】,预览效果如下:

这时发现四个圆圈的波纹效果重叠了,还需要给每个圆圈加不同的等待时间,并放在交互动作的最前面。
【圆圈2】为【500毫秒】、【圆圈3】为【1000毫秒】、【圆圈4】为【1500毫秒】。设置及动作顺序如下:

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP