手机版 欢迎访问人人都是自媒体网站
今天和大家分享一个订票App特效,快搬好小板凳坐下!


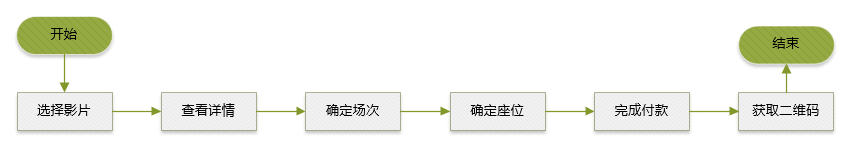
先介绍一下APP的操作流程:

该效果中主要用到了以下知识点:
1. 容器层;
2. 场景切换;
3. 透明度;
制作过程开始我们的制作过程:
整个特效过程,会用到5个不同的场景:
选择影片;
查看影片详情;
确定场次;
确定作为;
完成付款获取二维码。
我们按照不同的场景依次来解说实现过程:
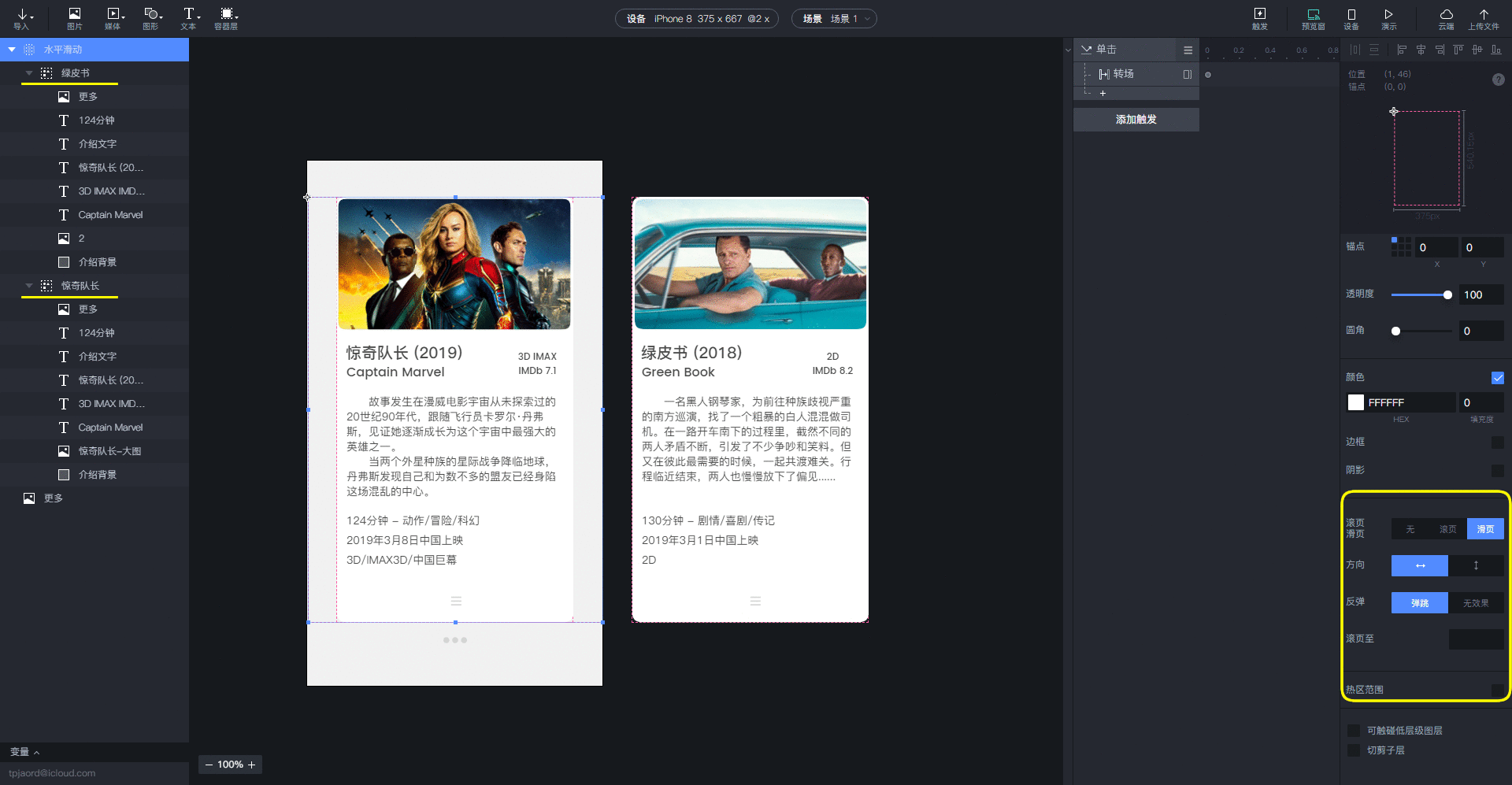
在第一个场景中,我们将2部电影的素材,分成2个不同的容器归类,并且为了进行滑动设置,将其归为一个滑页容器层,并且设置滑页方向为水平方向,效果为弹跳(右下角黄色框配置)。这样就实现了通过鼠标滑动,显示不同影片信息的效果。

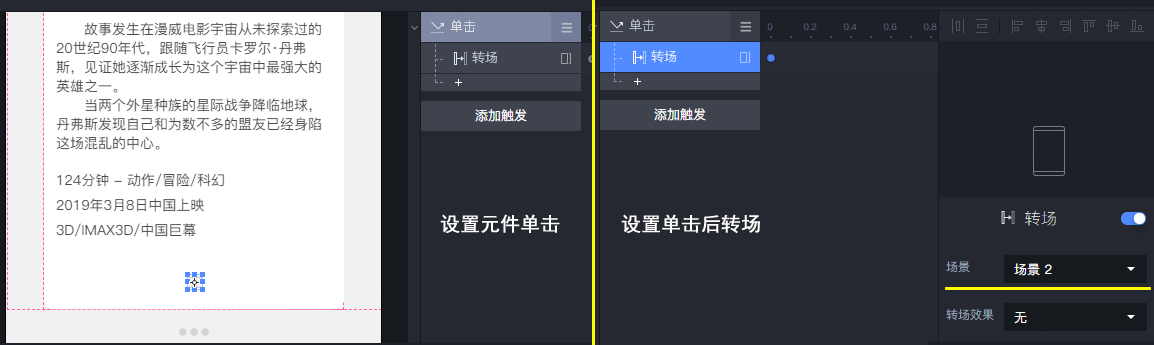
为了进入第二个场景,我们为图标,进行了单击的设置,并且为单击操作,增加转场的设置。

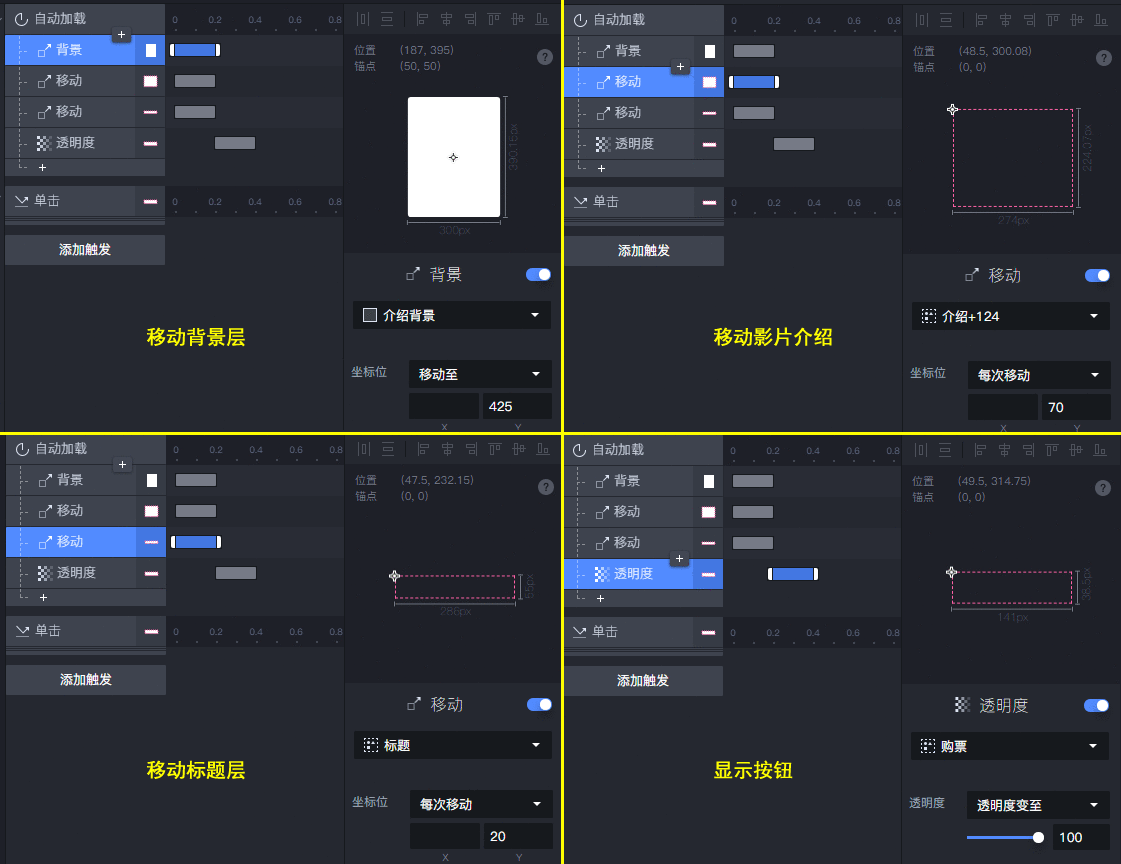
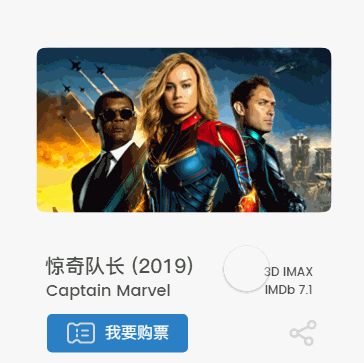
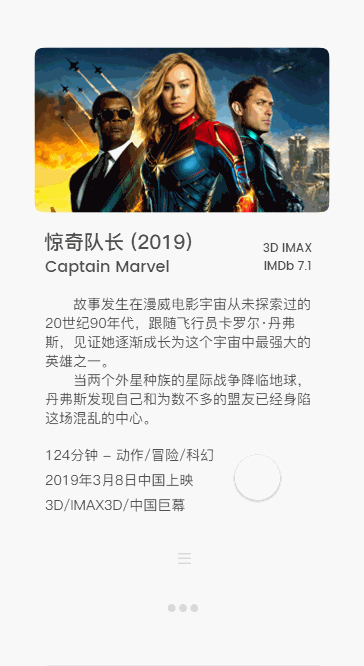
进入第二个场景,为了实现转场后,显示购票按钮,我们设置了影片内容移动的特效;主要包括了背景层的移动、影片介绍的移动、标题的移动、以及购票按钮的显示。

在该场景中,我们还看到了,影片多图片的显示效果:

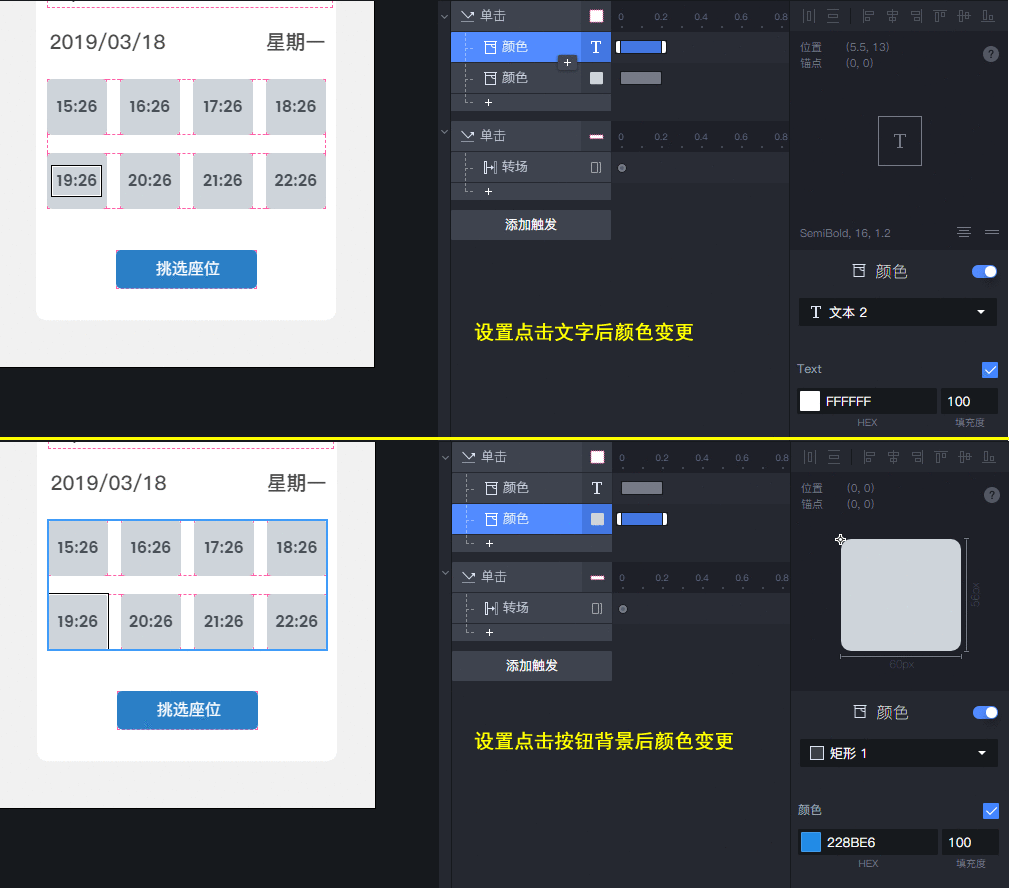
第三个场景中的功能点,主要是对于选择时间后,颜色的变更,选择时间元件,添加单击动作,并且在该动作下加入颜色变换的属性。如下图所示:

第四个场景:使用同样的方法,我们可以对选座进行相同的设置。

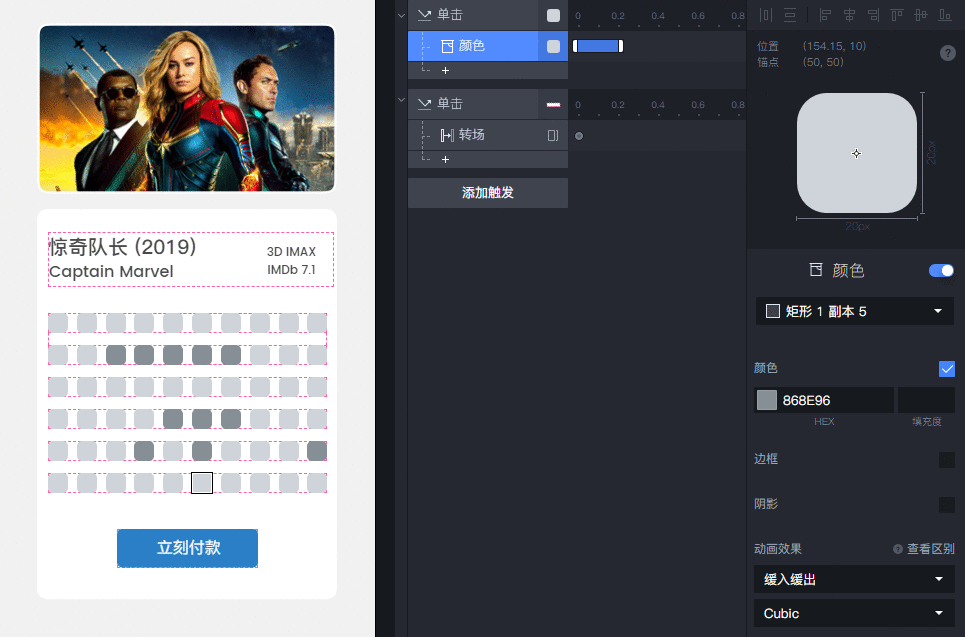
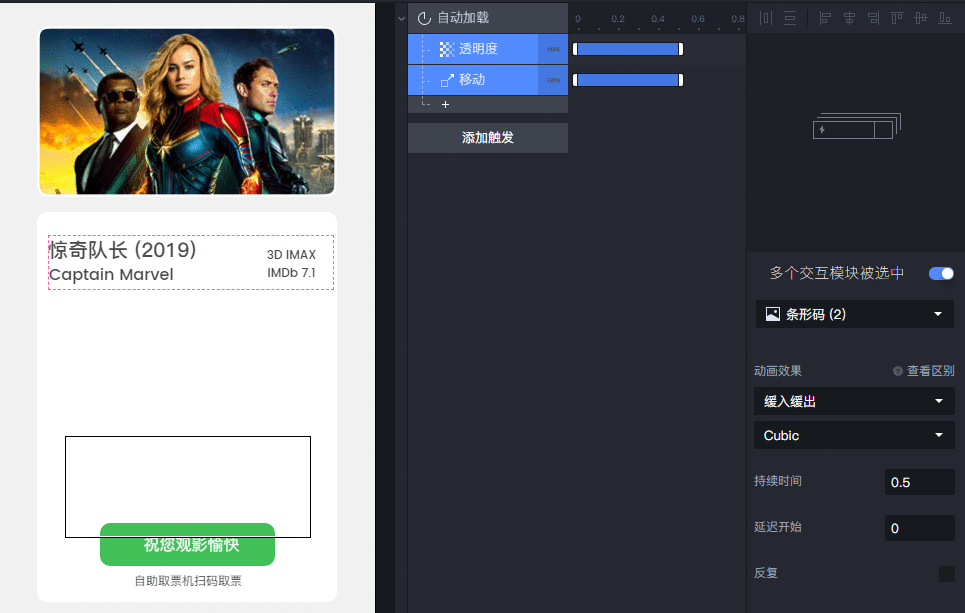
在最后一个场景(第五个场景)中,我们使用透明度和移动,来实现二维码见面显示的特效。这里使用到了自动加载的动作,作用是当场景加载时,自动实现动作。

完成所有的设置,我们来看下最终的效果:

因为在制作过程中,很多细节用文字来描述,比较困难,所以我只挑选了最重要的部分,有兴趣的可以自己下载一下源文件,进行探讨。
欢迎留言!
文件下载现在分享必须要提取码了,因为baidu的原因,不是我强行设置的呀~抱歉
链接: https://pan.baidu.com/s/1gWmz0uY1ZGrwL3jiTwlDBw
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP