手机版 欢迎访问人人都是自媒体网站

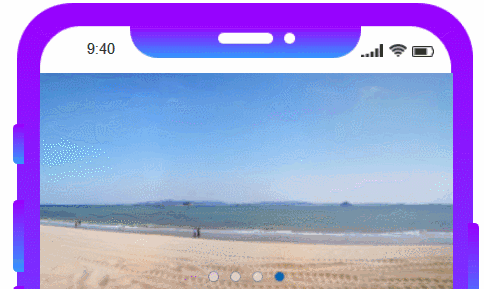
回想一下,你实现的banner图切换时,圆点高亮的交互效果是不是跟下面类似,出现圆点组跟随图片一起向左滑动的情况,看起来很不协调。

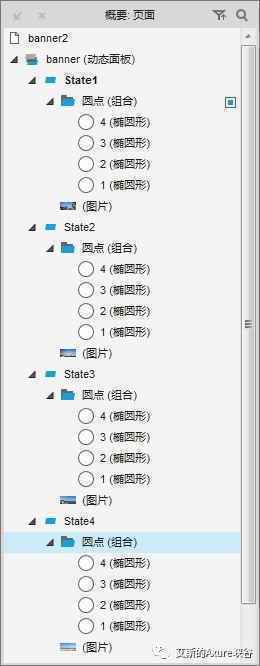
是不是在每一个state中都添加了一组圆点的方法,页面如下:

其实,正确且简洁的做法应该如下:
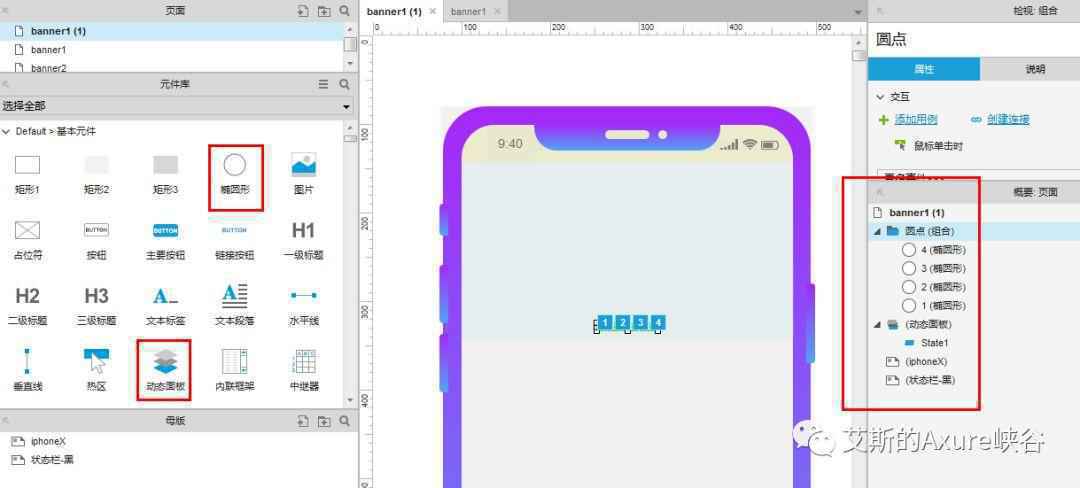
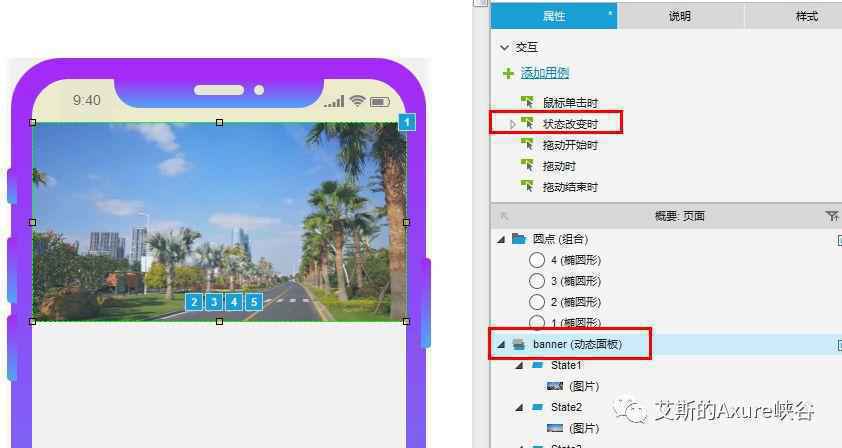
一、页面布局从左侧元件库拉入一个【椭圆形】作为【高亮圆点】并复制3个,拉入一个【动态面板】作为【banner】,如下:

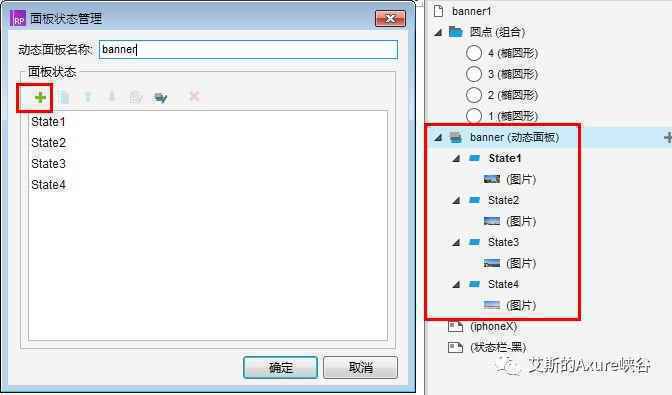
双击【banner】动态面板,再添加3个【state】状态,点击进入对应的状态面板编辑添加图片,如下:

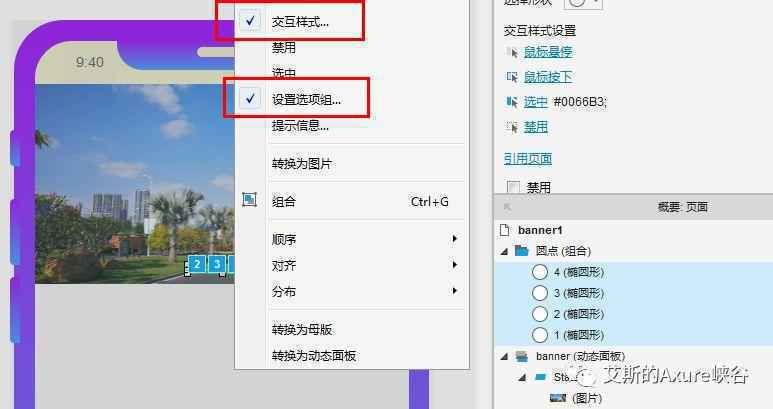
同时选中四个【圆点】,右键,点击【设置选项组】。
(目的:是为了让所有元件为单选形式,即点击选中其中一个,其它元件则为不选中)。

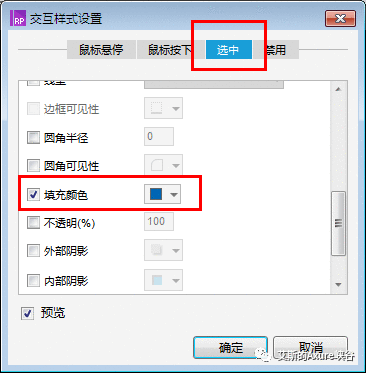
同样,选中其中的【交互样式】,添加【选中】的交互样式,如下:

接下来,需要实现点击某个【圆点】则切换到对应的banner页面。即给每一个圆点添加【鼠标单击时】事件。

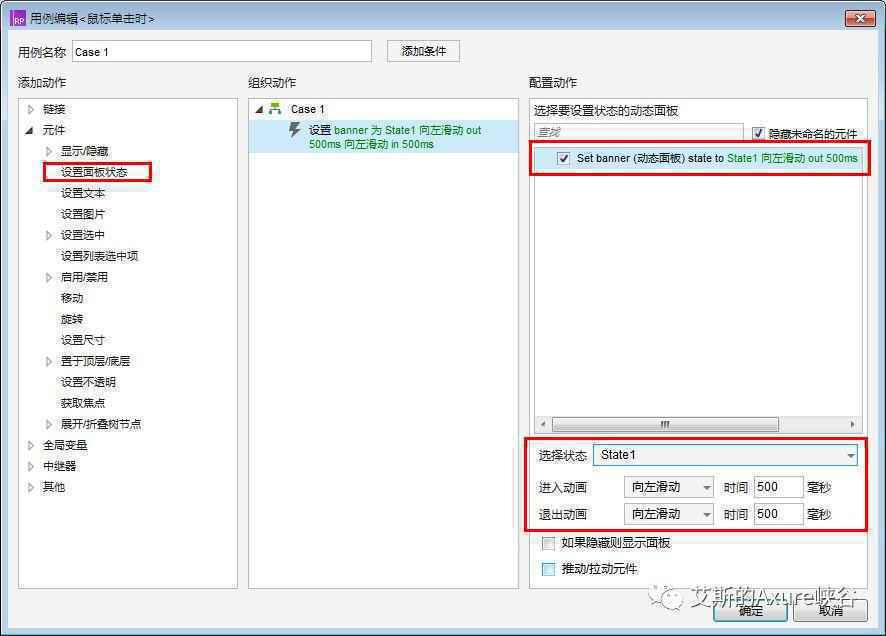
选择左侧的【元件】-》【设置面板状态】-》勾选【banner】面板-》选择状态值【state1】(第几个圆点即选择第几个状态),进入出动画为【向左滑动】500毫秒,设置如下:

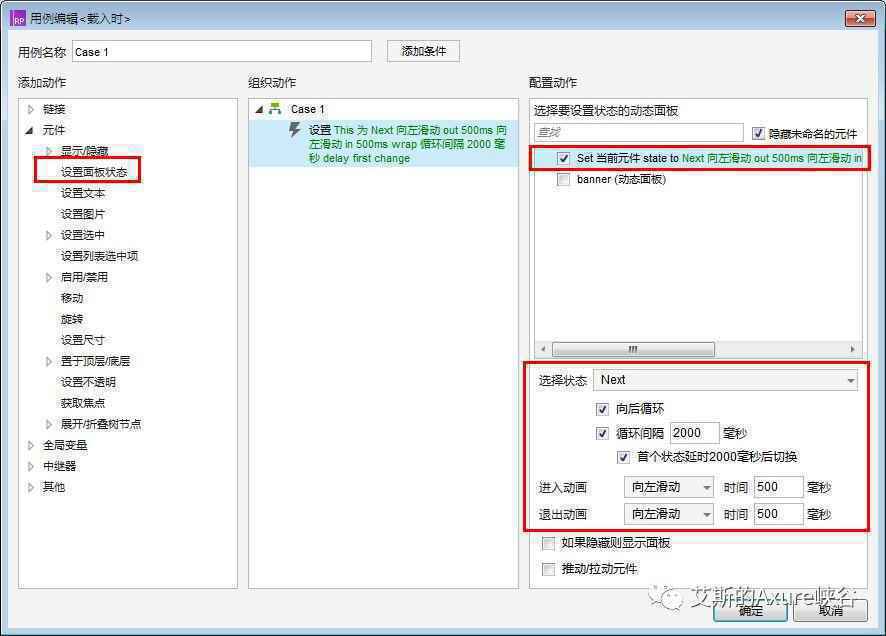
给动态面板添加【载入时】事件,实现自动切换页面。
选择左侧的【元件】-》【设置面板状态】-》勾选【当前元件】-》选择状态值【next】,勾选【向后循环】,勾选【循环间隔】2000毫秒,勾选【首个状态….】,进入出动画为【向左滑动】500毫秒,设置如下:

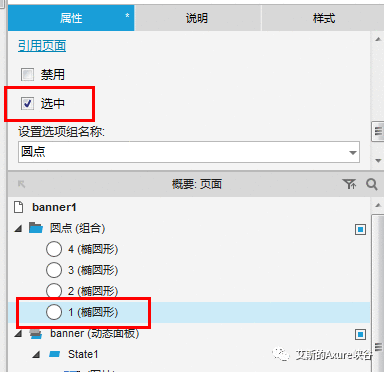
1. 初始加载页面时,首先是展示第一个页面【state1】,因此,需要将第一个【圆点】设置为【选中】状态。

2. 当banner切换页面,对应的【圆点】需要高亮,因此,给【banner】动态面板添加【状态改变时】的交互事件,如下:

选择左侧的【元件】-》【设置选中】-》勾选【圆点1】-》状态值【true】。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP