手机版 欢迎访问人人都是自媒体网站
生活中经常遇到需要平滑改变一个值的应用场景。比如听音乐的过程中,调节音量,又比如游戏竞猜过程中,调节竞猜数量等,这种场景最适合使用滑动条。作者将通过这篇案列分享,教大家使用Axure制作实现“滑动条:拖动滑块改变进度”。

演示地址:滑动条:拖动滑块改变进度
实现效果:

左右拖动滑块,实时显示当前进度;
向左或向右拖动均有边界值,无法拖出边界范围;
实时显示当前的百分比数值。
原理分析:
滑动条效果由固定长度背景+进度可见区域组成
拖动滑动,触发进度可见区域改变,从而显示滑动条效果
利用进度可见区域与背景的比例实时计算当前进度百分比
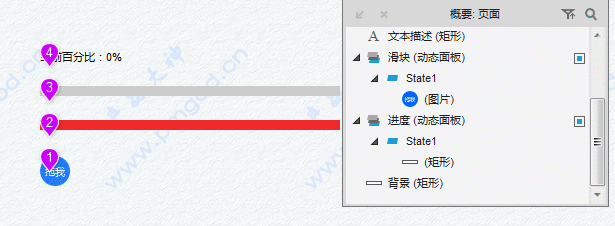
元件准备:

一张图片,转换为动态面板,表示滑块;
红色背景矩形元件,转换为动态面板,利用动态面板的可见范围,表示进度;
灰色背景矩形元件,用于呈现滑块进度对比;
一个文本矩形,默认初始文字“当前百分比:0%”,用于显示当前百分比。
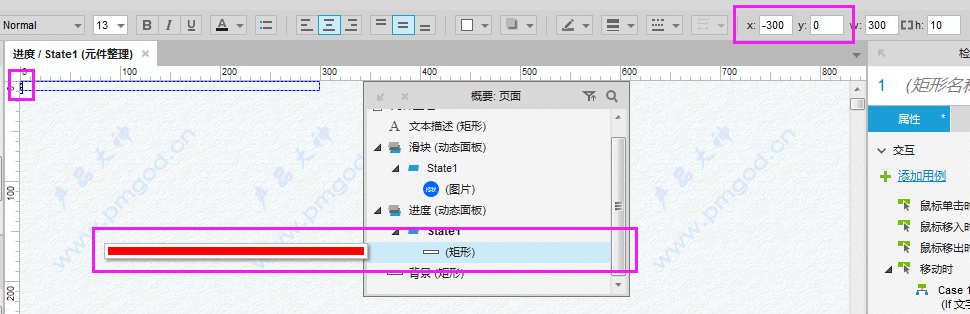
将进度面板里面的红色背景矩形向左移动,使矩形的右边界为0,此案例矩形宽度为300,所有向左移动300。

整理元件后,最终呈现效果如下:

实现步骤:
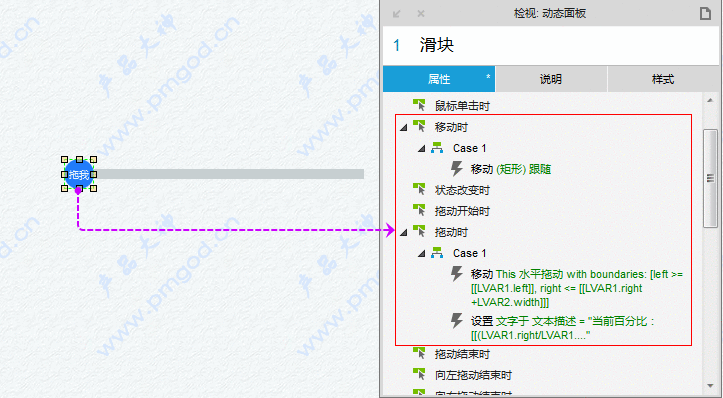
整个案例过程,只需对滑块做事件设置,即可完成滑动条效果。
拖动滑块时,水平移动滑块,同时设置文字改变;滑块在移动的过程中,设置进度面板里面的红色背景元件跟随滑块移动。

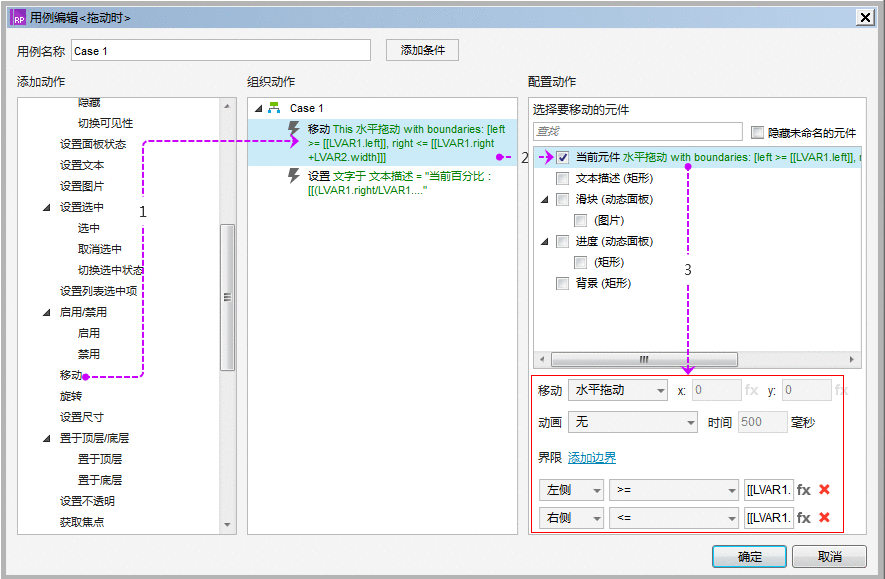
下图是移动滑块的事件设置界面,注意是“水平移动”;左边界、右边界值的设置,防止拖动滑动超出范围。

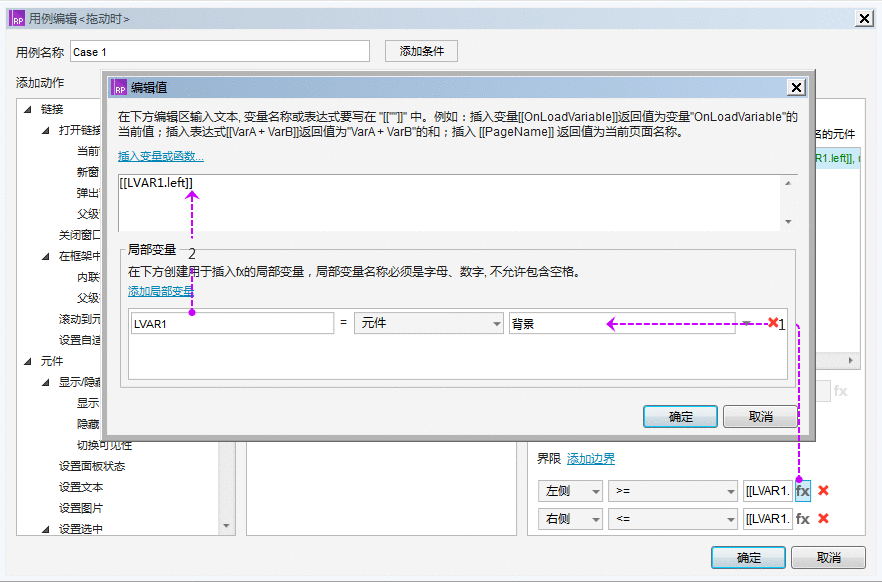
左侧边界值设置如下:

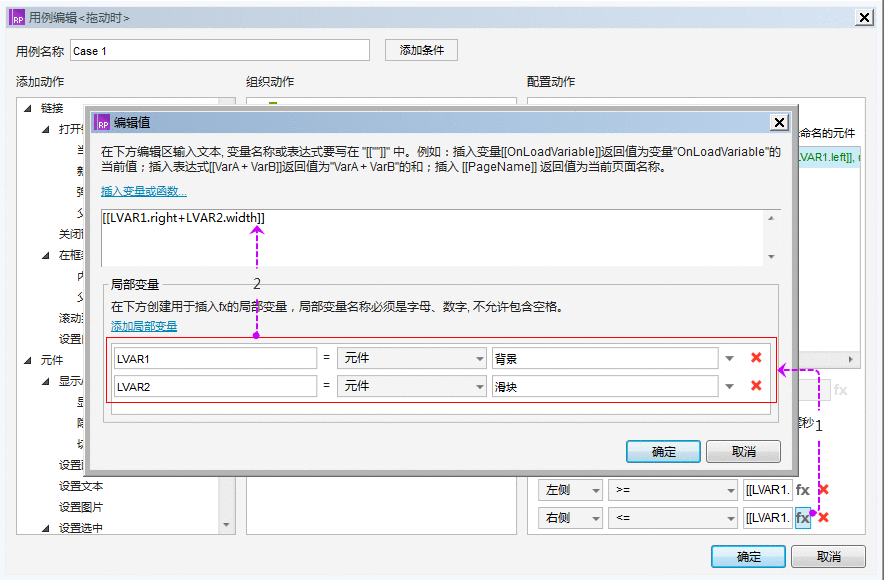
右侧边界值设置如下:

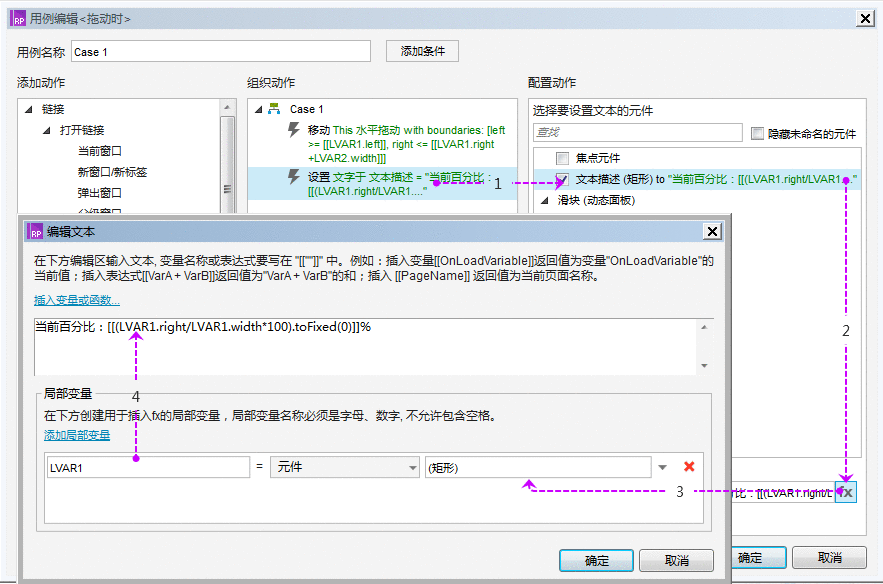
我们在拖动滑块时,设置文本描述元件的值,实时显示当前滑动100%进度。

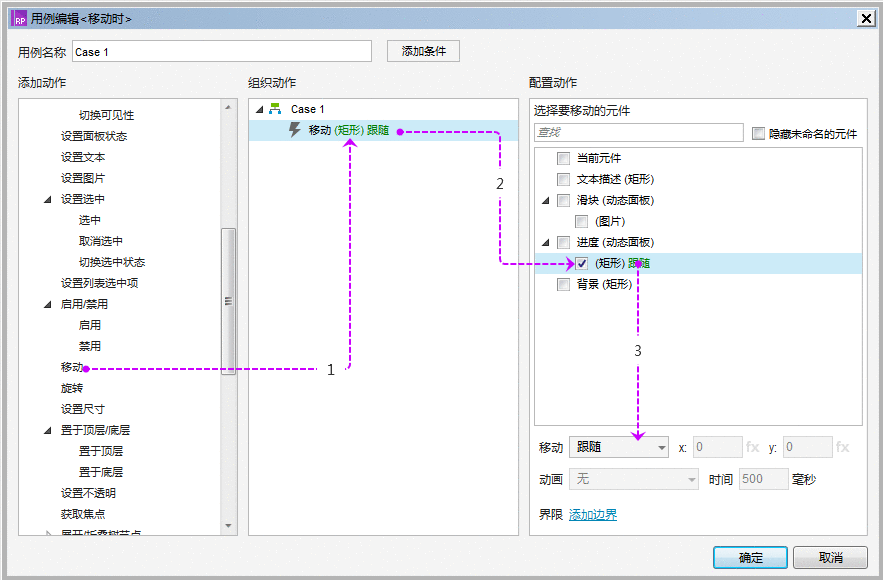
最后来一张跟随事件的配置截图。

本案例已完成,点击查看上一篇案例《Axure版跳一跳如何制作?》
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP