手机版 欢迎访问人人都是自媒体网站


iView 是一个很棒的前端开源框架,具备良好的用户体验,深受广大开发哥哥的喜爱。
为了方便在项目的初期规划过程中,能够更直观的体现出项目结果,所以我尝试做了这个Axure组件框架,来方便在制作原型时使用。
iView的项目地址:https://www.iviewui.com/
我们的项目设计阶段差不多结束了,就花了两周整理了组件,然后结合iview的官网文档,做了一个可发布的版本。
原型预览iView Axure的项目预览地址:
(如果地址崩了就评论一下,我再更新一个)
原型说明看过站内很多高手的文章,理论上来说几乎所有的组件都可以实现动态效果,但是考虑到数据的展示和维护成本,并不是所有的组件都实现了动态。
这里面的考虑主要在于原型的首要目的是展现产品设计的细节,只要能够起到明确需求的作用即可;一味的追求和最终效果的一致性,很容易浪费过多的时间在无意义的变量和公式上。
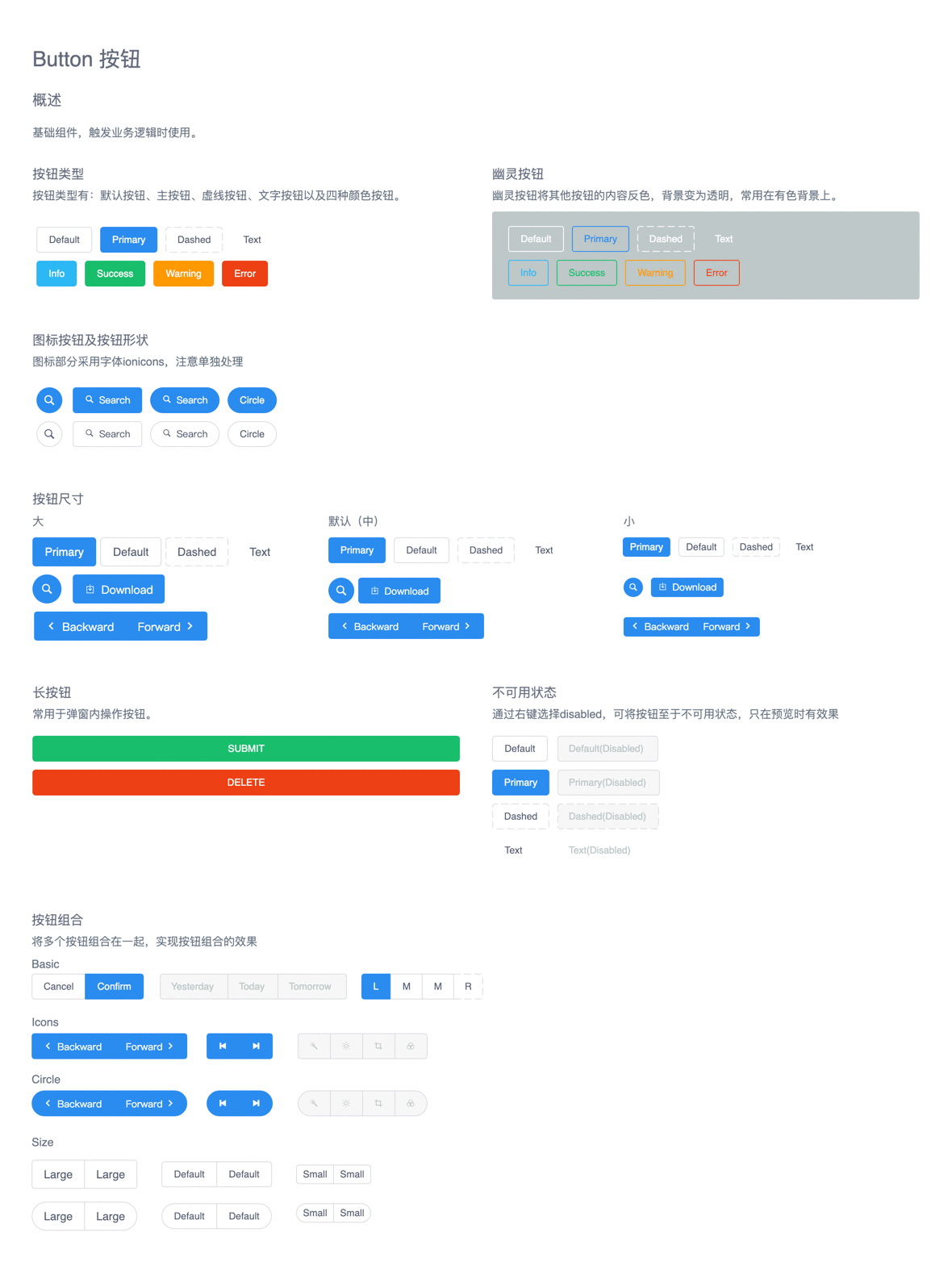
原型中大量使用了Axure的【交互样式】来实现在页面中的动态交互,这也是Axure中特别简单又很实用的功能。举个栗子,比如按钮的设计;
通常产品设计中都会设计至少四种按钮状态:
Normal(正常)
Hover(鼠标悬浮)
Onclick(点击)
Disabled(失效)
要保证良好的用户交互,用户触发不同的状态,都会造成样式的改变或页面的改变。
在这个组件库中,每个按钮都具备Normal、Hover、Disabled的状态,没有制作Onclick的状态(因为用户在点击后往往后直接触发页面的变化,所以没有设计),都是通过交互样式进行实现。

点此下载
如果有更新之后会同步更新,欢迎大家关注。
如果下载链接崩了,可以到gitChina下载:
https://gitee.com/bosenger/iViewAxure
本文由 @包子产品狗 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!
赞赏5人打赏
![]()
![]()
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP