手机版 欢迎访问人人都是自媒体网站

(1)准备下拉列表框
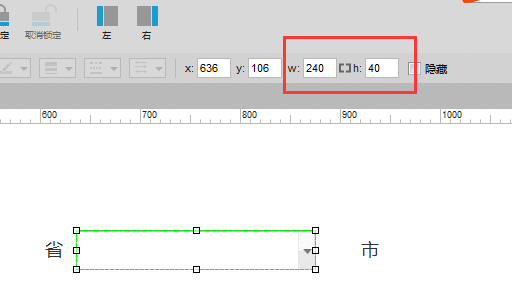
选择一个表单元件,我们要选择的是“下拉列表框”,对表单元件进行简单的美化操作(如下图所示)。

(2)添加动态面板
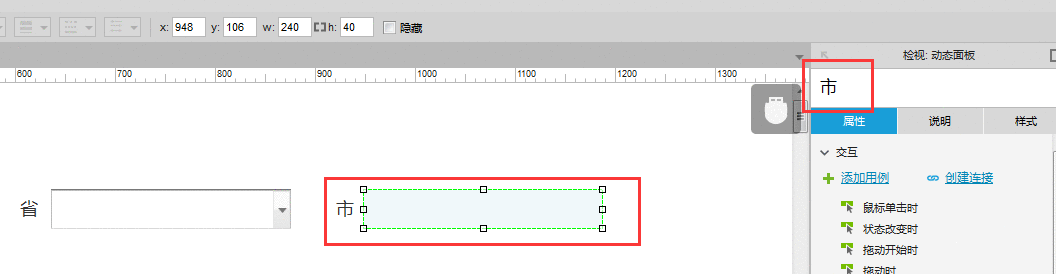
在“市”后面添加一个动态面板,动态面板的名称命名为“市”。

(3)设置“省”后面的下拉列表框
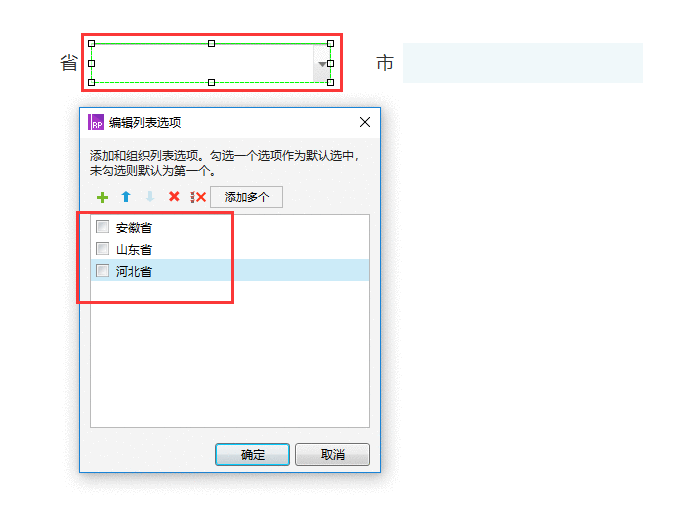
这次我们的事例简单演示一下三个省,安徽省、山东省、河北省,选择每个省时,相对应的是省下面的市。双击下拉列表框,添加三个省的名称。

(4)设置“市”后面的动态面板
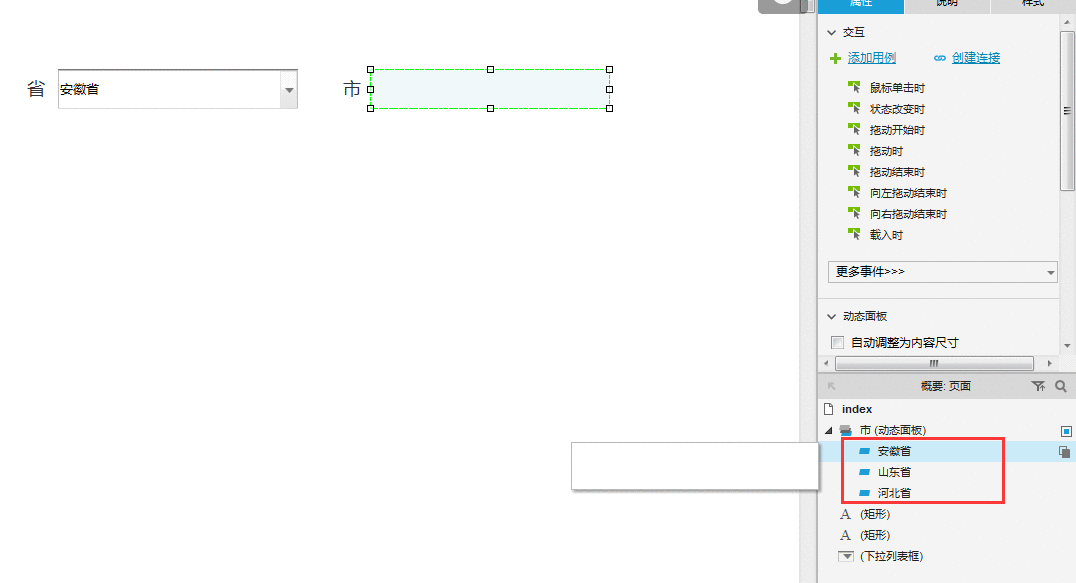
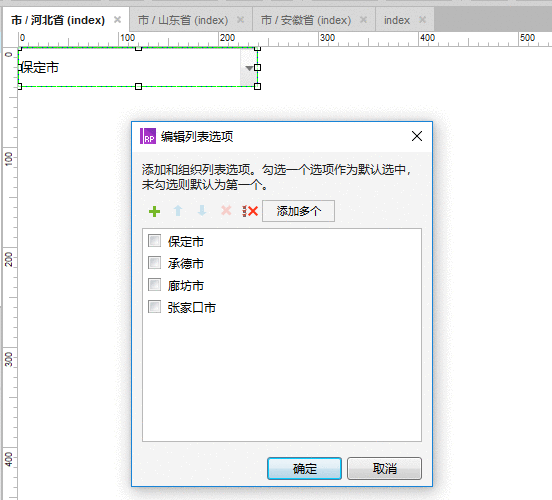
因为要做三个省对应下面的市,所以在“市”的动态面板下面添加三个动态面板。添加完之后,重命名。

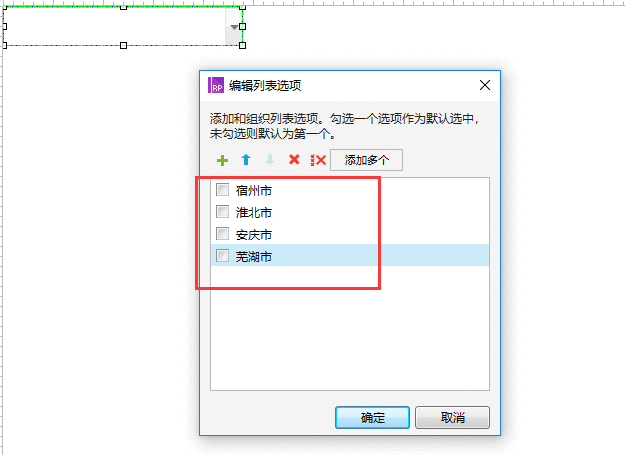
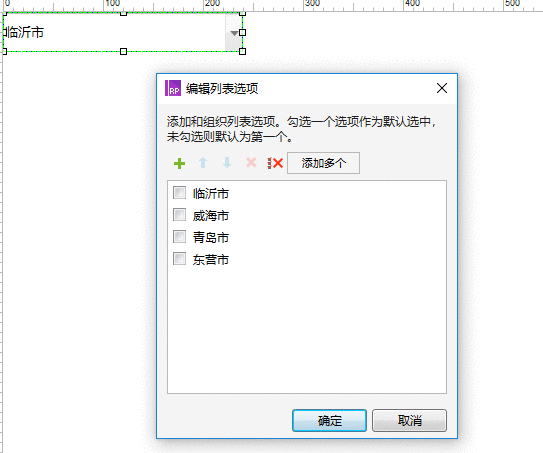
双击“安徽省”动态面板,复制或添加一个下拉列表框到动态面板里面,然后双击进行编辑,添加安徽省下面所有对应的市(如下图)。

下面两个省,如同安徽省的操作一样,操作两次。


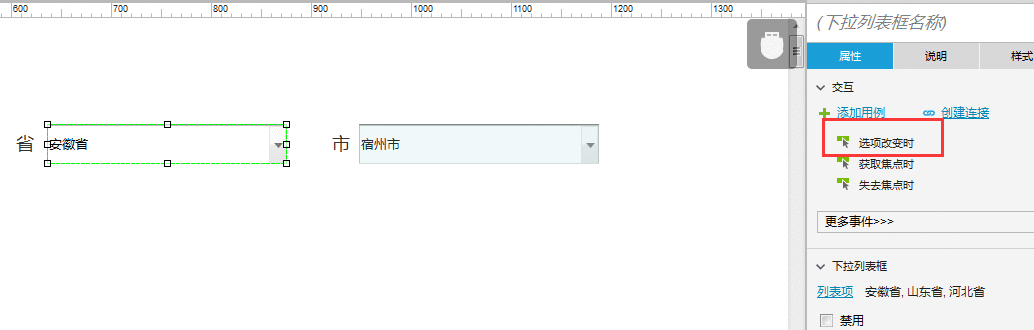
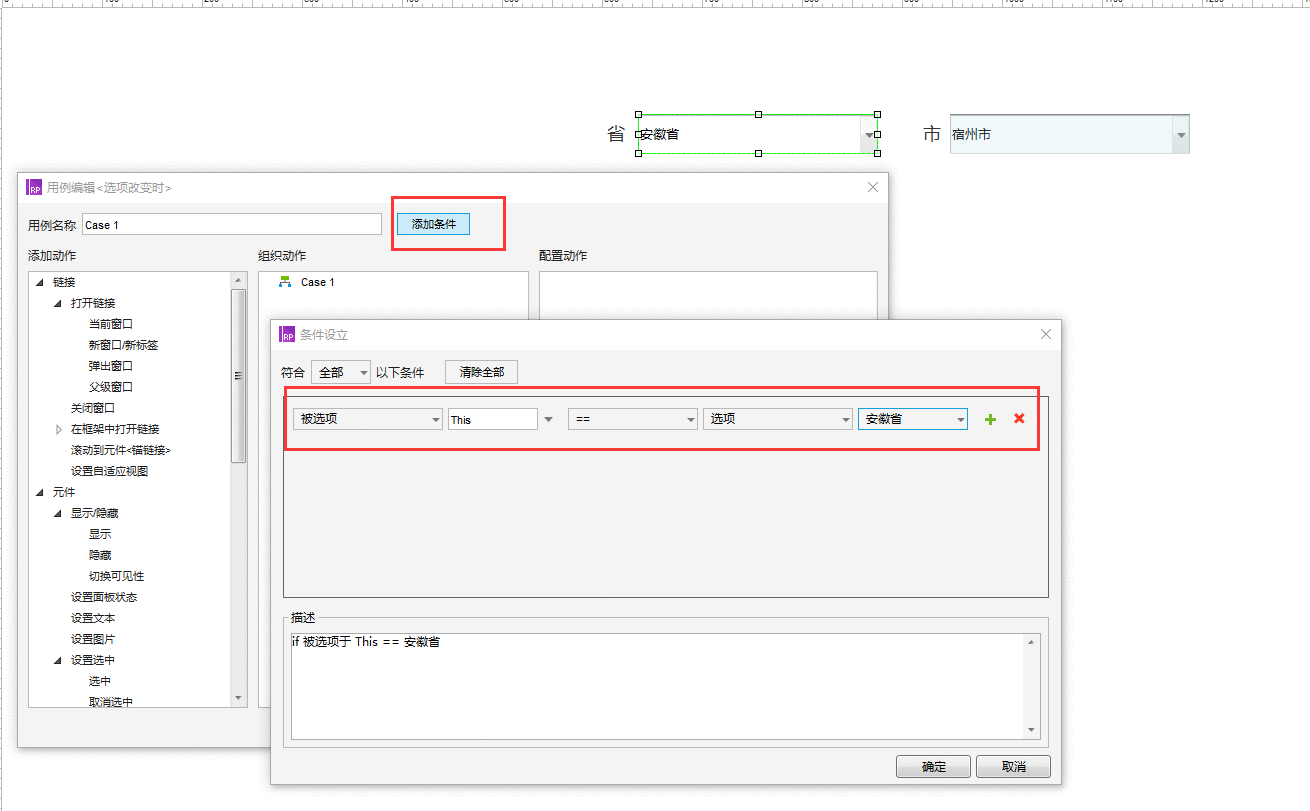
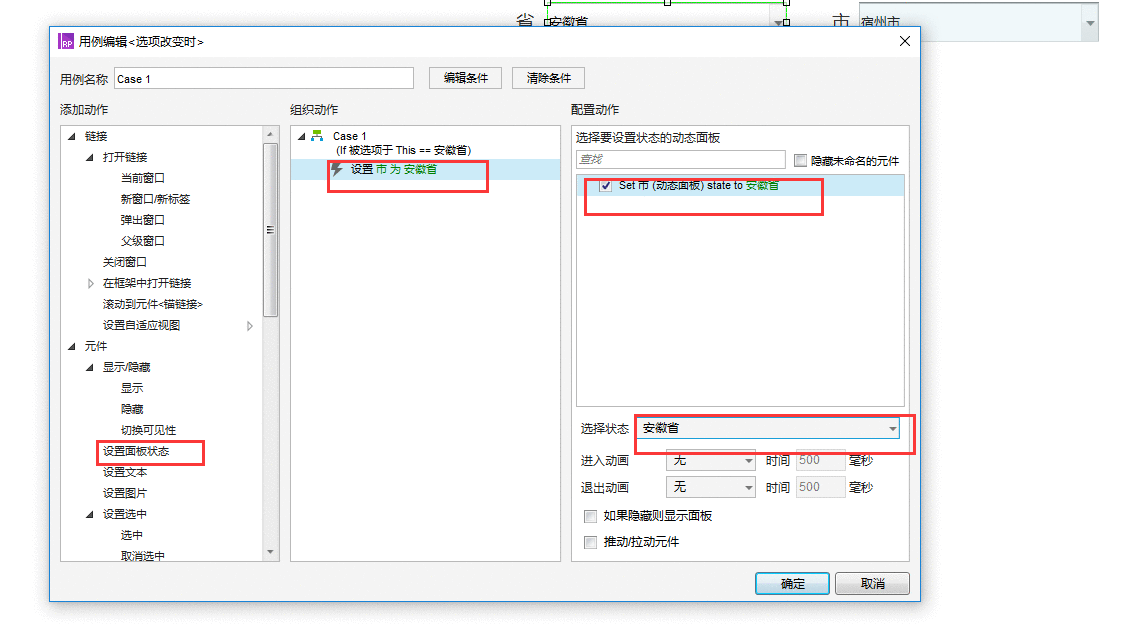
(5)回到index主面板,对省后面的下拉列表框添加“交互事件操作”
双击“选项改变时”。



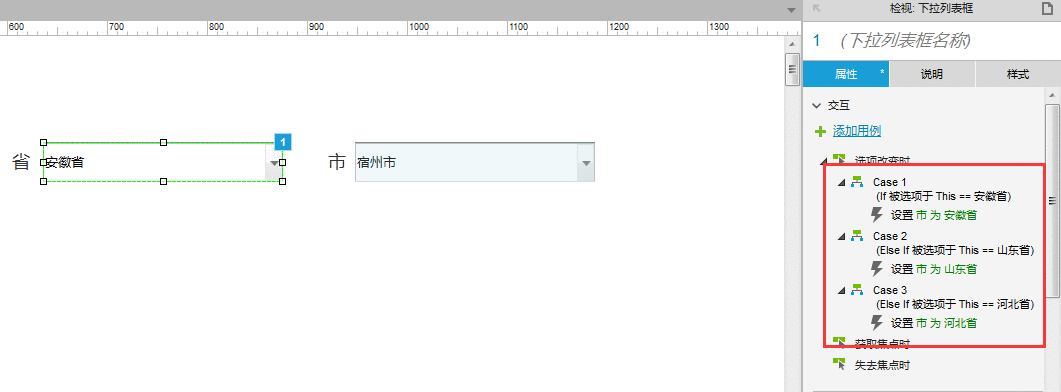
同样的方法操作下面两省即可(如下图)。

网页二级联动交互完成了,你可以验证一下~
本文由 @葛园园 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!
赞赏6人打赏
![]()
![]()
![]()
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP