手机版 欢迎访问人人都是自媒体网站
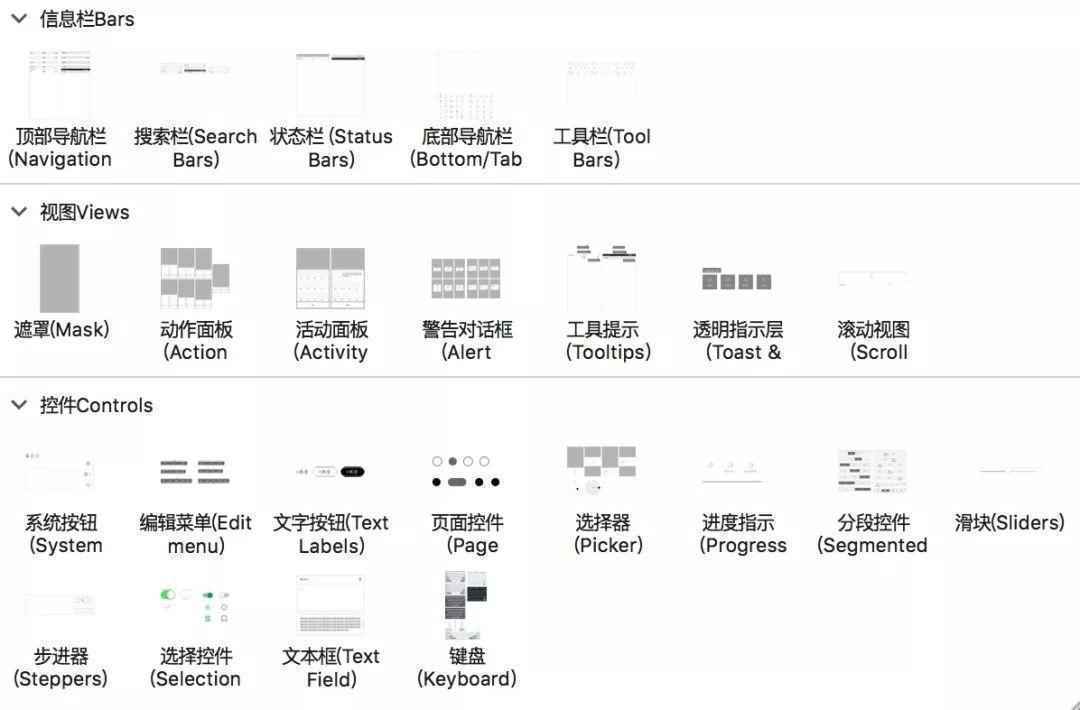
作者对原型设计中的常用的一些通用元件进行了场景和规范整理,主要分为信息栏Bars篇、视图Views篇、控件Controls篇三章。本章主要介绍Controls篇,源文件和另外两章的规范请参考下文链接。

百度网盘下载地址:https://pan.baidu.com/s/1-deWfW_I8qUM2c6HFWZYqg


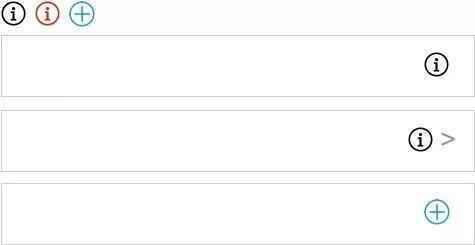
使用场景:系统按钮经常出现在导航栏和工具栏中,但可以在任何地方使用。
原生规范【iOS Human Interface Guidelines】:
左侧第一个按钮为信息按钮(Info Button),用于显示关于应用程序的配置细节。
左侧第二个按钮为详细信息按钮(Detail Disclosure Button),点击后打开一个新的视图,通常用于表格中,以访问关于特定行的信息。
第三个按钮为添加联系人按钮(Add Contact Buttons),用来浏览现有联系人的列表,并选择一个插入文本字段或其他视图。
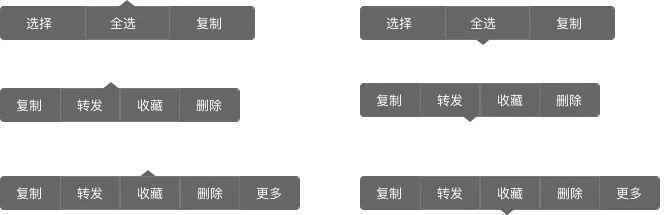
编辑菜单(Edit Menu)
使用场景:
在文本区域,text view、web view 或 image view 中长按或双击一个元素,来选择内容并弹出编辑选项,例如复制和粘贴。
原生规范【iOS Human Interface Guidelines】:
为当前上下文环境显示适当的命令;
如有必要,可调整编辑选项的位置;
不要使用与 edit menu 功能相同的其他控件;
允许对可能有用的不可编辑的文本进行选择和复制;
不要将编辑类选项添加到按钮;
使编辑操作可撤消;
在系统提供的命令之后显示自定义命令;
使自定义命令的数量最少并保持自定义命令名称简短。
文字按钮(Text Labels)使用场景:用于帮助用户通过点击来执行某个操作或进行某个选择。
原生规范【iOS Human Interface Guidelines】:
文字按钮通常显示在导航栏和工具栏中,但可以在任何地方使用;
在标题中使用动词。一个特定的动作标题可以暗示一个按钮是可交互式的,并能让用户在点击前就能预知操作结果;
使用标题样式。除了文章,协调连词和四个字母以内的的介词之外,可以使用大写字母引起用户注意;
尽量缩短标题。超长的文本可能会挤满您的界面,并可能会在较小的屏幕上截断;
考虑仅在必要时添加描边或背景,默认情况下,系统按钮没有描边或背景。然而,在某些内容情境下,需要边界或背景来暗示交互性。在电话应用程序中,数字的描边加强了传统的通话模式,“呼叫”按钮的背景成为一个引人注目的目标,暗示很容易触发。
原生规范【Google Material Guidelines】:
无线框无底色的文字按钮通常用于不重要的操作;有线框无底色的文字按钮用于中度重要的文字按钮;有底色的文字按钮用于非常重要的操作。
文字按钮应当描述用户点击后将发生的动作,如果不使用文字标签,则应该用图标来进行表示。
文字按钮应当与附近的文本进行有效区分,比如:通过大写/材质/颜色/大小或位置等方式。
文字按钮通常用于不太明显的动作,包括以下位置:对话框和卡片中。
页面控件(Page Controls)使用场景:用于显示当前页在页面列表中的位置。
外观:
通常显示为一系列小的指示符点,表示它们的顺序;
实心点表示当前页。从视觉上看,这些点总是等距的;
用户可以滑动页面来访问下一页或前一页,但不能点击特定点来访问特定页面;
导航总是循序发生,通常是通过将页面滑动到一边。
原生规范【iOS Human Interface Guidelines】:
不要使用具有层次关系的页面控件,页面控件不显示页面是如何关联的或指示哪个页面对应于每个点。
不要显示太多的页面,超过10个点用户将难以一眼看清,超过大约20个打开的页面将花费用户大量时间。如果您的应用程序需要显示超过20个页面体,请考虑使用如网格等非顺序导航的方式。
页面控件应始终位于内容底部和屏幕底部之间的中心位置,这样可以使它保持可见,且不会遮挡内容或被内容遮挡。
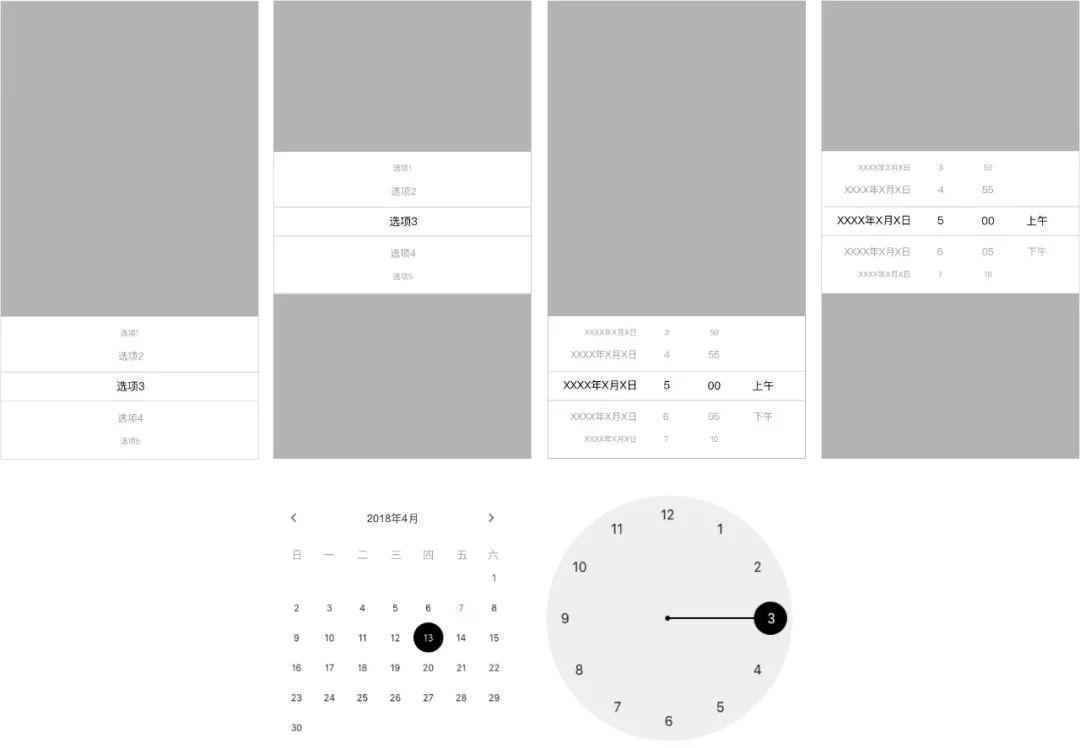
选择器(Picker)
使用场景:用于帮助用户从多个选定值中进行单个选定值的选择。
外观:
包括一个或多个不同值的可滚动列表,每个列表具有单个选定值,该值以深色文本显示在视图的中心;
高度大约是五行列表值的高度。宽度取决于设备和上下文,或者是屏幕宽度或其封闭视图。
原生规范【iOS Human Interface Guidelines】:
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP