手机版 欢迎访问人人都是自媒体网站
本文我们尝试换一个思路来完成3级菜单,该思路两样适用于制作2级菜单,甚至更多层级的菜单。同时,对于后期需要调整菜单结构,添加新的菜单等,都比较方便。

提示1:本篇教程可能不太适合新手,以及不了解中继器、全局变量、系统变量等使用的…新手;
提示2:文字其实不多,截图太多,所以看上去很长,也可直接翻到末尾查看所有的用例,其实并不多。
之前有介绍过使用中继器制作2级菜单,可以看出,使用中继器完成类似的多重复列表时比较便捷,至少比在N层动态面板来回切不断复制要轻松一些。
这回我们尝试换一个思路来完成3级菜单,该思路两样适用于制作2级菜单,甚至更多层级的菜单。同时,对于后期需要调整菜单结构,添加新的菜单等,都比较方便。
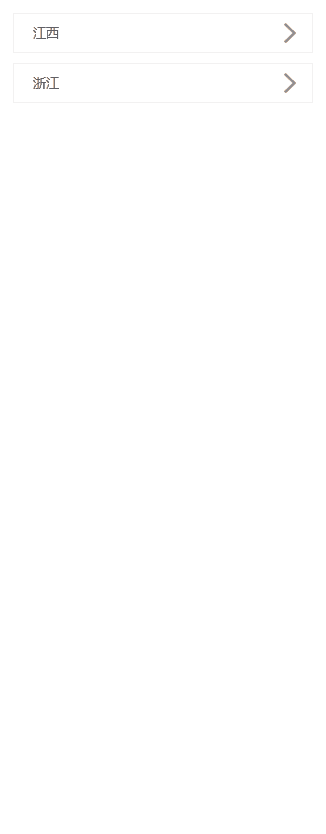
先看效果(以省、市、区三级联动为蓝本):

写在前面:原型只是过渡型产物,不是最终产品,实际工作过程中没必要死磕,能做到表述清晰即可,最好的原型是沟通,是沟通,是沟通!!!本文更多的是站在兴趣爱好,及加强基础逻辑能力角度,做了一些简单的思考及尝试,与大家一起分享共同交流。
以下为制作过程:
1、概况 指导思路菜单展示 —— 父级菜单永远排在子级菜单前面 —— 排序
菜单展开/收缩 —— 筛选/取消筛选
所需元件中继器 * 1
该中继器下面的元件
矩形 * 1:命名为“区域”
icon * 1 :展开/收缩图标 ,命名为“展开标识”
中继器外部的元件
矩形 * 2: 控制展开动作、控制收缩动作
涉及交互事件(用例):中继器用例:载入时
中继器用例:每项加载时
矩形用例:鼠标单击时
涉及动作:
添加排序(中继器)
添加筛选(中继器)
更新行(中继器)
设置文本
设置尺寸
隐藏(元件)
设置选中状态
旋转(元件)
触发事件
涉及函数及变量全局变量 * 2- 命名为:ID1、ID2,默认值为空。用于记录被点击菜单的父级菜单、父父级菜单
Target:目标元件
width:元件宽度
height:元件高度
涉及动画无(最好不要动画)
注意操作用例的判断条件
2、素材制作(1)拖入一个中继器,设置中继器的行距为10(单击中继器,右侧样式最下选择“间距”进行设置)。
双击中继器,进入中继器内部设置。
拖入一个矩形,命名为“区域”:
设置(默认)宽高为:300*40;
设置(默认)线段颜色为F2F2F2;
右键矩形“区域”,进入交互样式,
设置鼠标悬停时填充颜色为F2F2F2;
鼠标按下时填充颜色为E4E4E4;
选中时填充颜色为CCCCCC。
拖入icon – 向右单角符,命名为“展开标识”:设置填充颜色为999999。
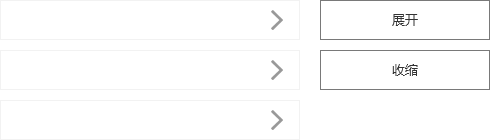
(2)拖入矩形,命名为“展开”,样式随便设置 —— 后面的触发事件需要用到,样式不重要。
(3)拖入矩形,命名为“收缩”,样式随便设置 —— 后面的触发事件需要用到,样式不重要 。
设置好之后大概长下面这个样子:

注意:预览效果中应将元件“展开”“收缩”隐藏,用户不需要看到
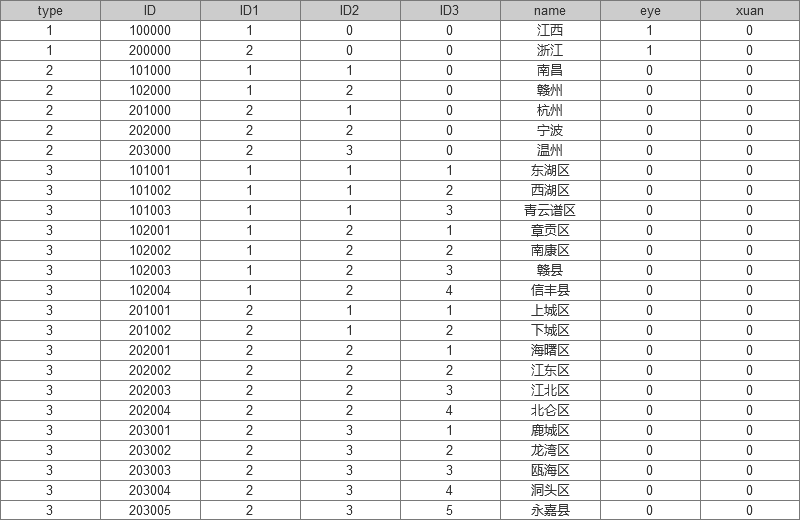
3、中继器数据按以下属性表规格为中继器填入数据:

(图1)
字段说明:
(1)type – 菜单类型,用于区分层级:
值域:
一级菜单 —— 此处指“省”
二级菜单 —— 此处指“市”
三级菜单 —— 此处指“区”
(2)ID – 菜单ID值,此处主要用于排序,需要按命名规则进行命名
命名规则:由ID1、ID2、ID3组合而成的至少6位正整数。
ID1(1位)+ID2(2位)+ID3(3位)
例如:ID1为1,ID2为2,ID3为3,则ID值为102003—— 中继器加载时进行一次排序,就可以保证按照想要的树结构来展现了。
(3)ID1、ID2、ID3
ID1:一级菜单编号,不可为0
ID2:二级菜单编号,可为0,一级菜单该值为0
ID3:三级菜单编辑,可为0,一二级菜单该值为0
(4)name – 菜单名称
(5)eye – 菜单是隐藏,或是否可见,作为后续中继器筛选动作的筛选条件
值域:
1:显示
0:隐藏
默认情况下除一级菜单之外的菜单都是被折叠的(即不可见),所以,示例中的两个一级菜单:江西、浙江,基(默认)eye值为1。
(6)xuan – 菜单是展开情况,用于控制元件“展开标识”的旋转情况、及记录当前菜单的展开状态
值域:
1:展开
0:未展开
可延展:
如果需要更多的菜单(省市区),按照该形式继续添加即可。
如果需要改为其他的类型(比如商品三级分类),修改一下name值即可。
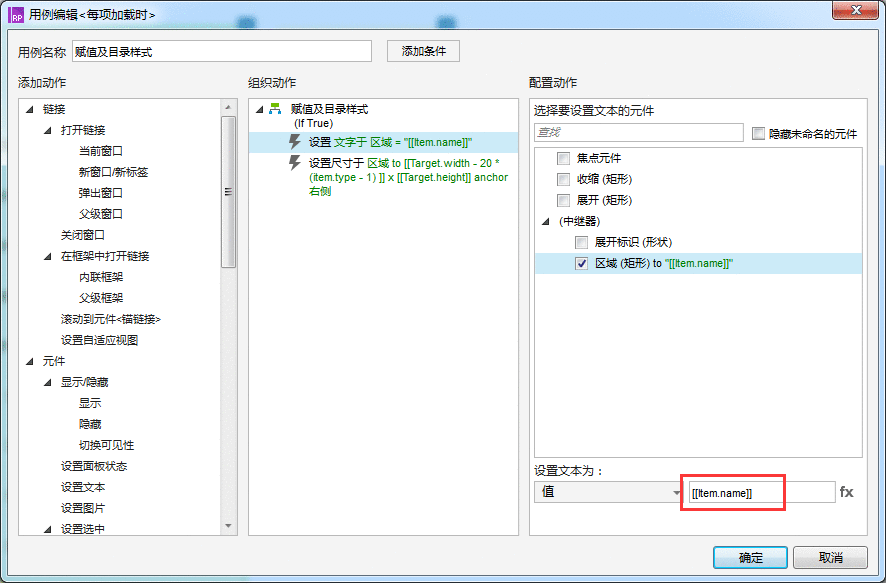
4、交互设计 1. 中继器部分(1)中继器加载数据 —— 用例:每项加载时
赋值及调整菜单样式:
第1个动作:设置元件“区域”上的文字等于中继器的属性name值。

(图2)
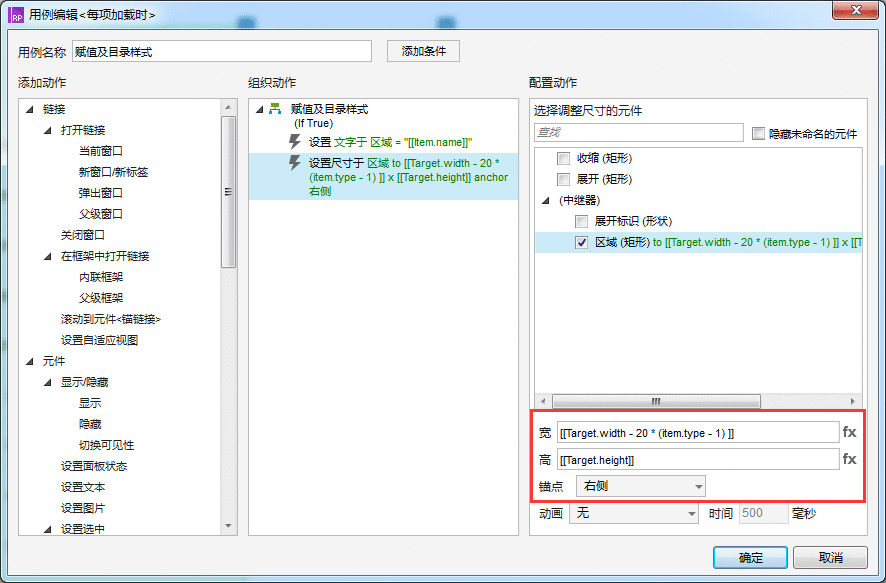
第2个动作:设置(调整)元件“区域”的尺寸 – 不同类型的菜单样式上做区别。

(图3)
说明:
[[Target.width – 20 * (item.type – 1) ]] :根据菜单的类型设置其宽度,即子菜单相较父级菜单宽度小20像素;
[[Target.height]]:高度不变,即所有菜单的高度都相同。
锚点,选择右侧,目的是为了右边对齐——可以根据实际情况自行调整。
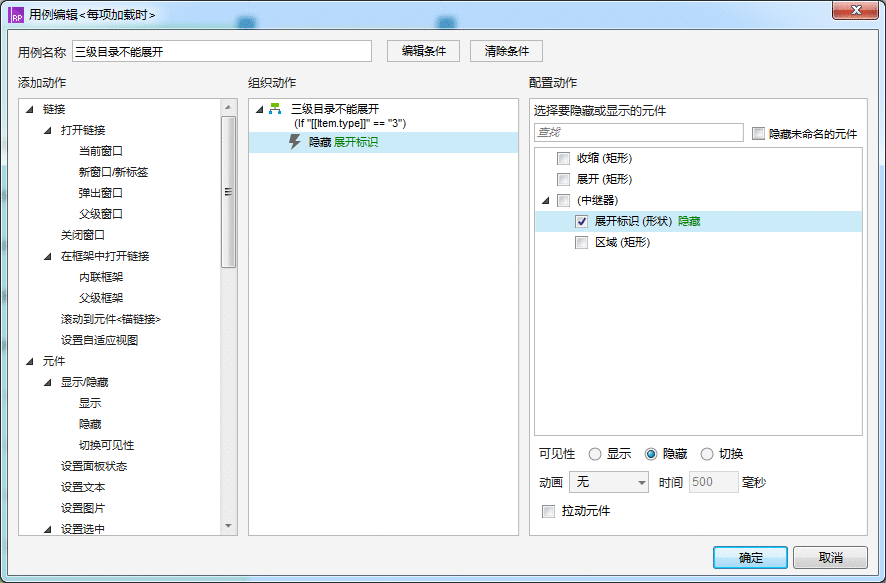
三级目录不需要“展开标识” – 三级目录不再再展开,所以不需要。
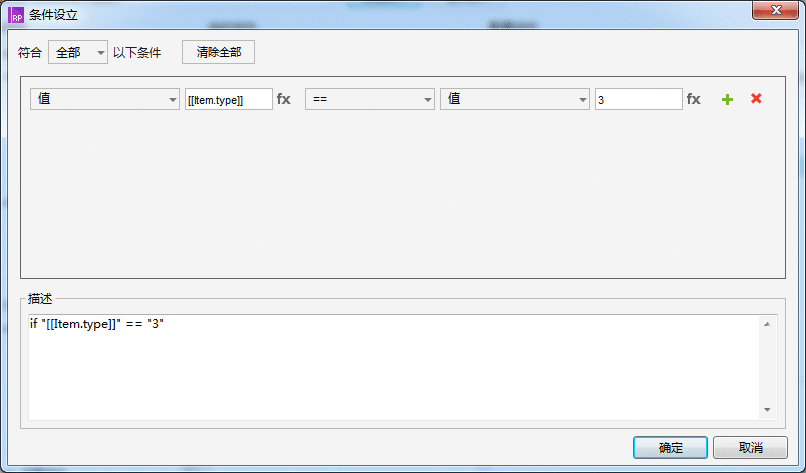
设置判断条件:当菜单类型为三级菜单时

(图4)
隐藏“展开标识”:

(图5)
展开/未展开样式:
a. 展开时
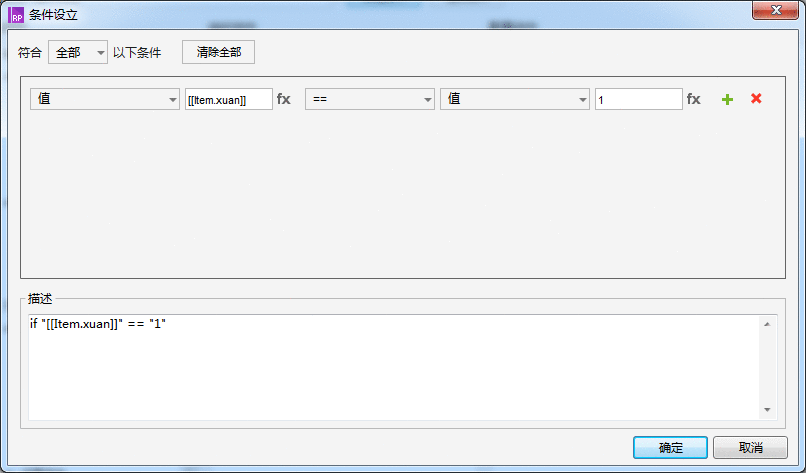
判断条件,[[item.xuan]]等于1,代表是展开状态。

(图6)
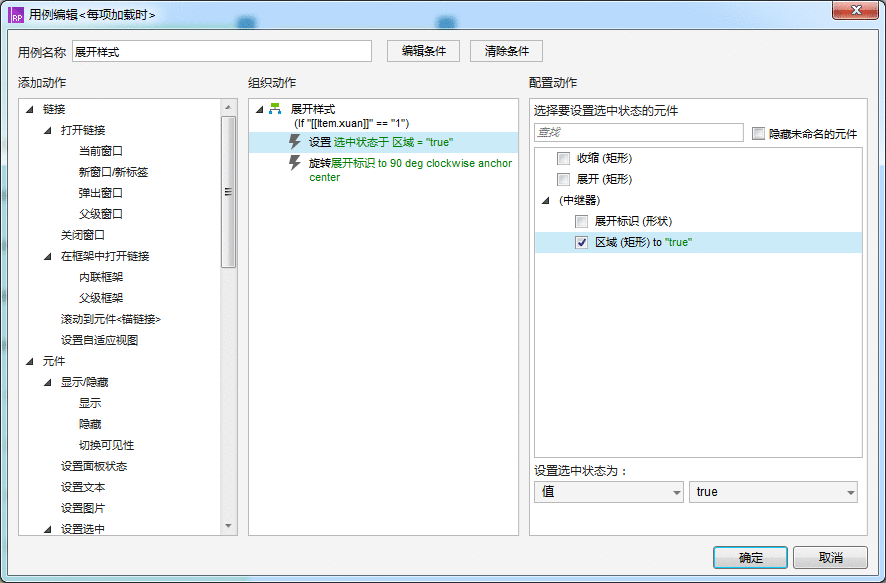
第1个动作:设置元件“区域”为选中状态 —— 进而其选中的样式就体现出来了。

(图7)
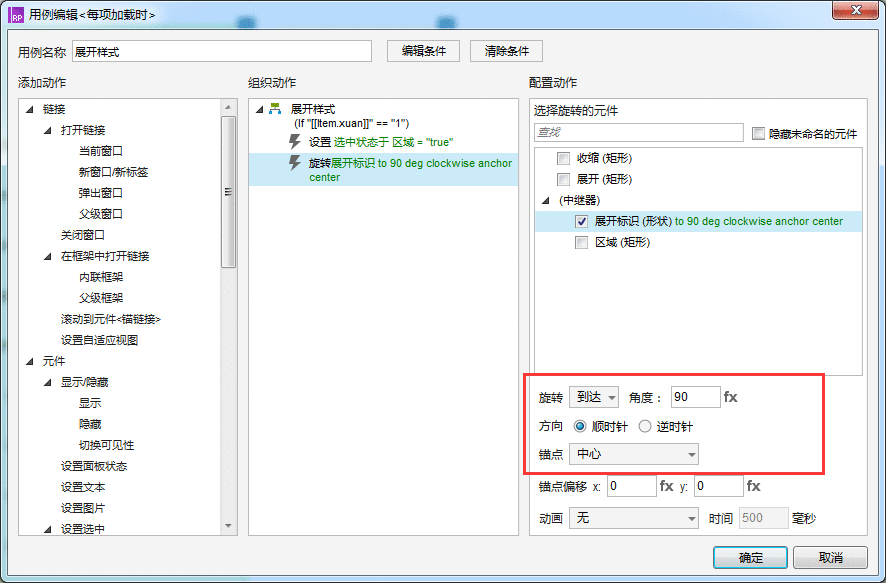
第2个动作:设置元件“展开标识”由原来的向右,变成向下 —— 围绕元件中心旋转到90度。

(图8)
注意:
此处使用的是绝对角度,不是相对角度,原因:相对角度容易出错。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP