手机版 欢迎访问人人都是自媒体网站
原型设计,要不要做这么复杂?我的答案是“需要做就做!”

入行以来,前前后后主导了几个项目的后台系统,由于每次都是从0到1开始设计,所以需要设计后台系统的菜单;而菜单的修改伴随着整个原型的迭代过程,经常为了维持页面的统一性或者模拟更真实的交互效果,需要花不短的时间修改。
在制作菜单的过程中,尝试过很多种方式,包括使用母版,动态面板,中继器等,慢慢的总结了一些经验,经历了几次的优化后,最终得到了一套合理的解决方案,而这个优化历史也可以分为几段:
无效率的菜单设计
使用母版增加你的工作效率
使用动态面板实现点击交互效果
使用中继器制作手风琴菜单
第一阶段:无效率的菜单设计平面化的菜单设计,每个页面单独设计对应的菜单,即每个页面的菜单是分开的,不同菜单页面之间没有关联性,这种方法比较简单直接,但是每一个页面都需要重新画一次菜单,尤其是需要调整菜单内各个页面之间的排序或增加新页面的时候,为了一个页面的变动需要重新把所有的页面的菜单改过来,最终的导致花了很多不必要的时间在原型的修改上。
第二阶段:使用母版增加你的工作效率认识到原来的工作方式十分低效之后(关键是影响工作完成的进度),我开始思考有什么方式可以优化这方面的工作效率,所以开始引入母版,将一个菜单放在母版的设计中,这样的话在设计不同的页面的时候直接将母版拖到对应的页面中,最后如果需要涉及菜单的修改的时候,就直接修改母版即可。
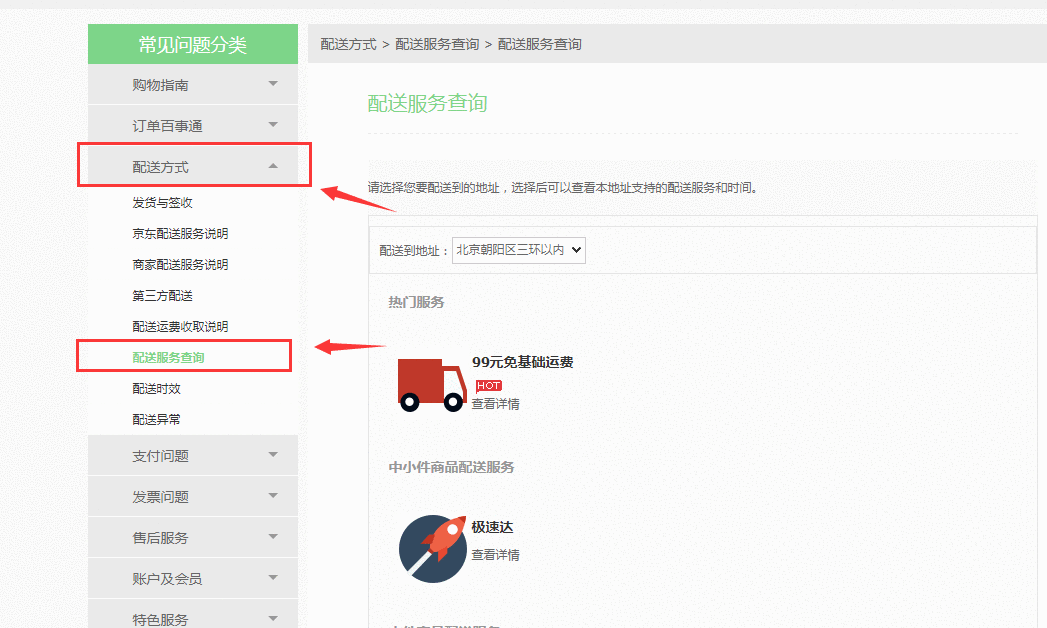
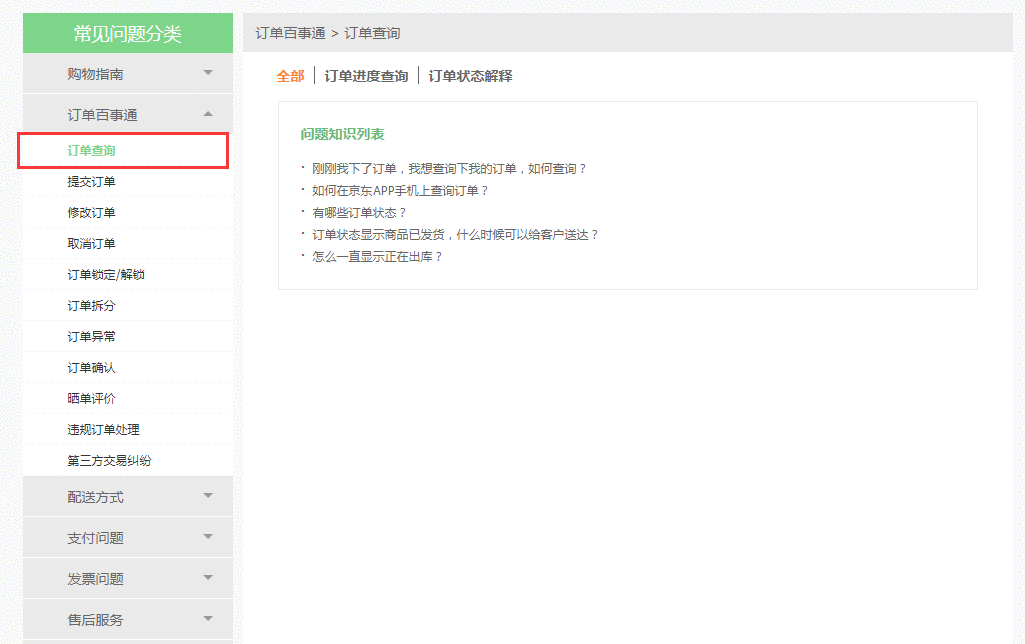
由于在不同的页面,菜单的展示样式是不一样的,需要高亮的菜单栏也是不一样的,如下图,当你打开京东“配送服务查询”页面的时候,高亮对应的二级菜单栏,且对应的一级菜单栏“配送方式”会展开,但是当你打开“订单查询”页面时,高亮订单查询页面并展开一级菜单栏“订单百事通”;因此,我最开始使用母版的时候,只是单纯的利用母版来进行复制粘贴的效率,每次都是将母版拖到对应的页面,在脱离母版后对菜单进行修改,但是这个方式依旧是低效率的。


经历了前面两次尝试之后,我发现除了需要使用母版来让菜单变得可以复用,还需要让菜单可以交互并应用于不同的页面,以达到真实的模仿页面点击效果的目的;所以开始使用动态面板来制作我的菜单,了解动态面板的都知道,动态面板的主要作用是通过不同的触发条件来切换不同的显示状态,所以只需要先布局好一级菜单栏,然后在一级菜单栏的基础上添加交互效果,控制动态面板显示不同的二级菜单栏。
具体做法如下:
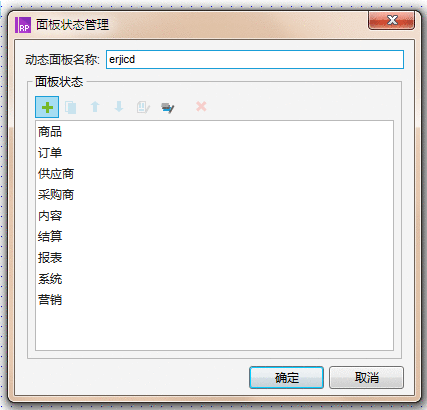
1. 添加一个母版并进行命名,在母版中布局好一级菜单栏,和二级菜单栏,并给菜单栏命名:一级菜单栏分别命名为“yjcd1″,“yjcd2″,“yjcd2″…,添加一个动态面板,该动态面板命名为“erjicd”,为该动态面板添加面板,将二级子菜单分别放入不同的面板,并给每个面板进行命名,如下图:

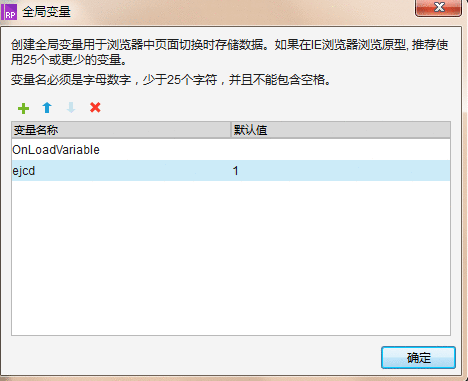
2. 设置交互效果,交互效果最终需要实现点击每个一级菜单栏,对应的动态面板分别显示对应的二级菜单栏,所以需要引入一个全局变量“ejcd”,点击不同的一级菜单栏,会设置为不同的全局变量值,最终在页面加载的时候,先根据全局变量值判断动态面板需要怎么显示,如下图:
添加全局变量:

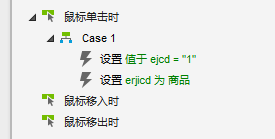
3. 设置点击一级菜单栏的交互效果:
交互效果1:设置值于ejcd==”1″目的是修改全局变量,使在点击二级子菜单的时候,跳转新页面,新页面加载的时候根据全局变量显示不同的二级菜单栏;
交互效果2:设置erjicd为商品的目的是修改当前页面的二级子菜单状态,使得点击不同的一级子菜单均可以在本页面切换查看不同的二级子菜单目录)。

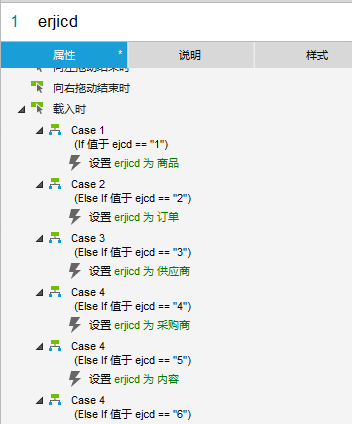
4. 设置页面加载效果,每次跳转到新页面时,根据全局变量”ejcd”分别显示不同的二级子菜单目录:

5. 最后,为不同的二级子菜单添加跳转交互即可:
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP